🎈:checked
- 여러 개의 항목 중에서
선택된 항목을 의미하는 셀렉터인 :checked를 사용하여 선택된 요소에 접근한다.
checkbox는 여러 개의 항목 중에서 복수 선택이 가능한 요소이기 때문에, 접근한 요소는 유사 배열 형태가 된다.
-> 반복문으로 항목 가져와야 함
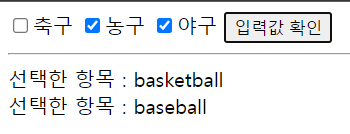
🎈checkbox : HTML
<body>
<form id="myform" >
<label><input type='checkbox' class='hobby' value="soccor">축구</label>
<label><input type='checkbox' class='hobby' value="basketball">농구</label>
<label><input type='checkbox' class='hobby' value="baseball">야구</label>
<button type='submit'>입력값 확인</button>
<hr />
<div id="result"></div>
</form>

🎈checkbox : jquery
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
$("#myform").on("submit", function(e){
e.preventDefault();
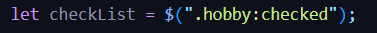
let checkList = $(".hobby:checked");
if(checkList.length == 0){
alert("선택된 항목이 없습니다.");
return false;
}
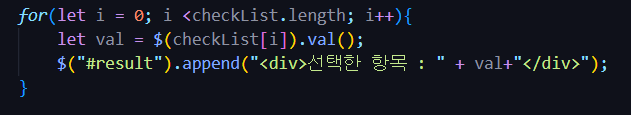
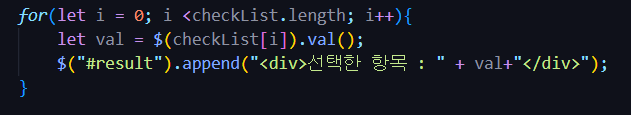
for(let i = 0; i <checkList.length; i++){
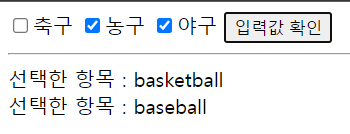
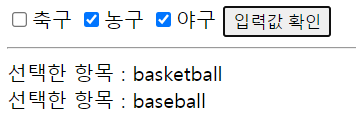
let val = $(checkList[i]).val();
$("#result").append("<div>선택한 항목 : " + val+"</div>");
}
})
</script>
- checkbox 의 선택된 값
let checkList = $(".hobby:checked");

- 유사 배열에서 인덱스로 값 가져오기
let val = $(checkList[i]).val();


🎈radio 버튼의 선택 된 값, 인덱스 알아보러 가기!
radio / :checked ->