🎈:checked
- 여러 개의 항목 중에서
선택된 항목을 의미하는 셀렉터인:checked를 사용하여 선택된 요소에 접근한다. radio 버튼은 여러 개의 항목 중에서단 하나만 선택할 수 있으므로, :checked를 사용하여 접근하는 요소 역시단일 요소가 된다.
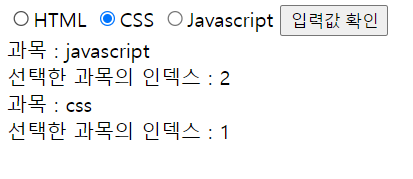
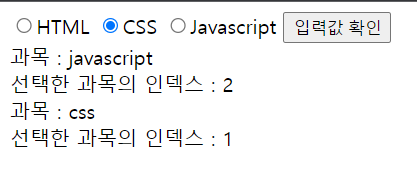
🎈radio 버튼 : HTML
<body> <form id="myform"> <label><input type='radio' name='subject' value="html">HTML</label> <label><input type='radio' name='subject' value="css">CSS</label> <label><input type='radio' name='subject' value="javascript">Javascript</label> <button type='submit'>입력값 확인</button> <div id="result"></div> </form>

🎈radio 버튼 : jquery
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $("#myform").on('submit', function(e){ e.preventDefault(); let val = $("input[name='subject']:checked").val(); if(!val){ alert("과목을 선택하세요"); return false; } let idx = $("input[name='subject']:checked").index("input[name='subject']"); $("#result").append("<div>과목 : " + val+"</div>"); $("#result").append("<div>선택한 과목의 인덱스 : " + idx+"</div>"); // $("#myform").submit(); }) </script>
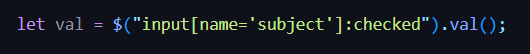
radio 버튼의 선택된 값
$("input[name='subject']:checked").val();
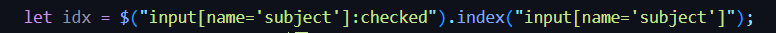
선택된 값의 인덱스
$("input[name='subject']:checked").index("input[name='subject']");