Next.js
1.Next.js 공식 홈페이지에서 제공하는 튜토리얼 step 1

Next.js 공식 홈페이지가 제공하는 튜토리얼 Create a Next App의 내용을 담고 있습니다.
2.Next.js 공식 홈페이지에서 제공하는 튜토리얼 step 3

step2와 이어집니다. Next.js에서 메타 태그 사용법과 이미지 태그 사용법, CSS 스타일링 방법을 튜토리얼을 통해 배워보자
3.Next.js 공식 홈페이지에서 제공하는 튜토리얼 step 2

step1과 이어집니다. Next.js에서 라우팅하고 페이지 이동과 Next.js의 페이지 로드시 장점등에 대해 알아 봅시다.
4.Next.js 공식 홈페이지에서 제공하는 튜토리얼 step 4

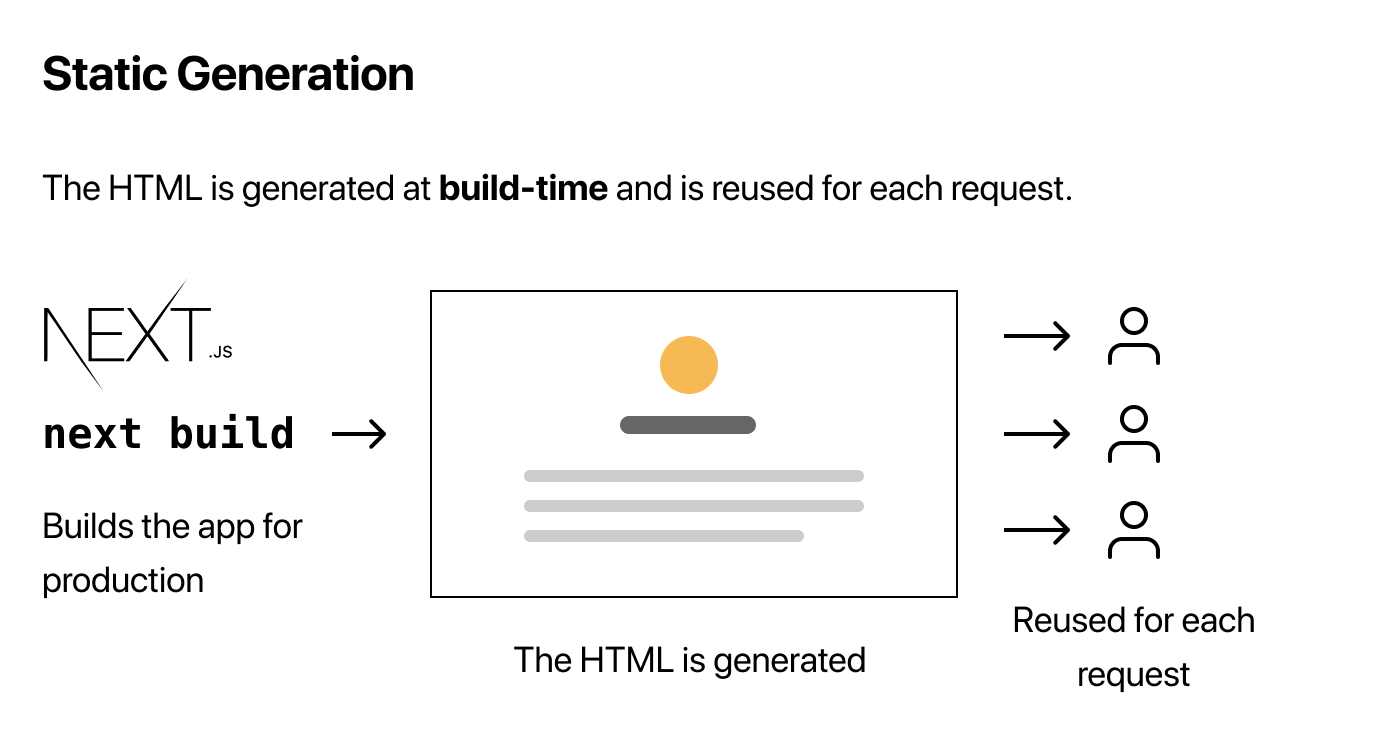
step 3과 이어집니다. Next.js에서의 Pre-rendering에 대한 튜토리얼을 진행 해보았습니다
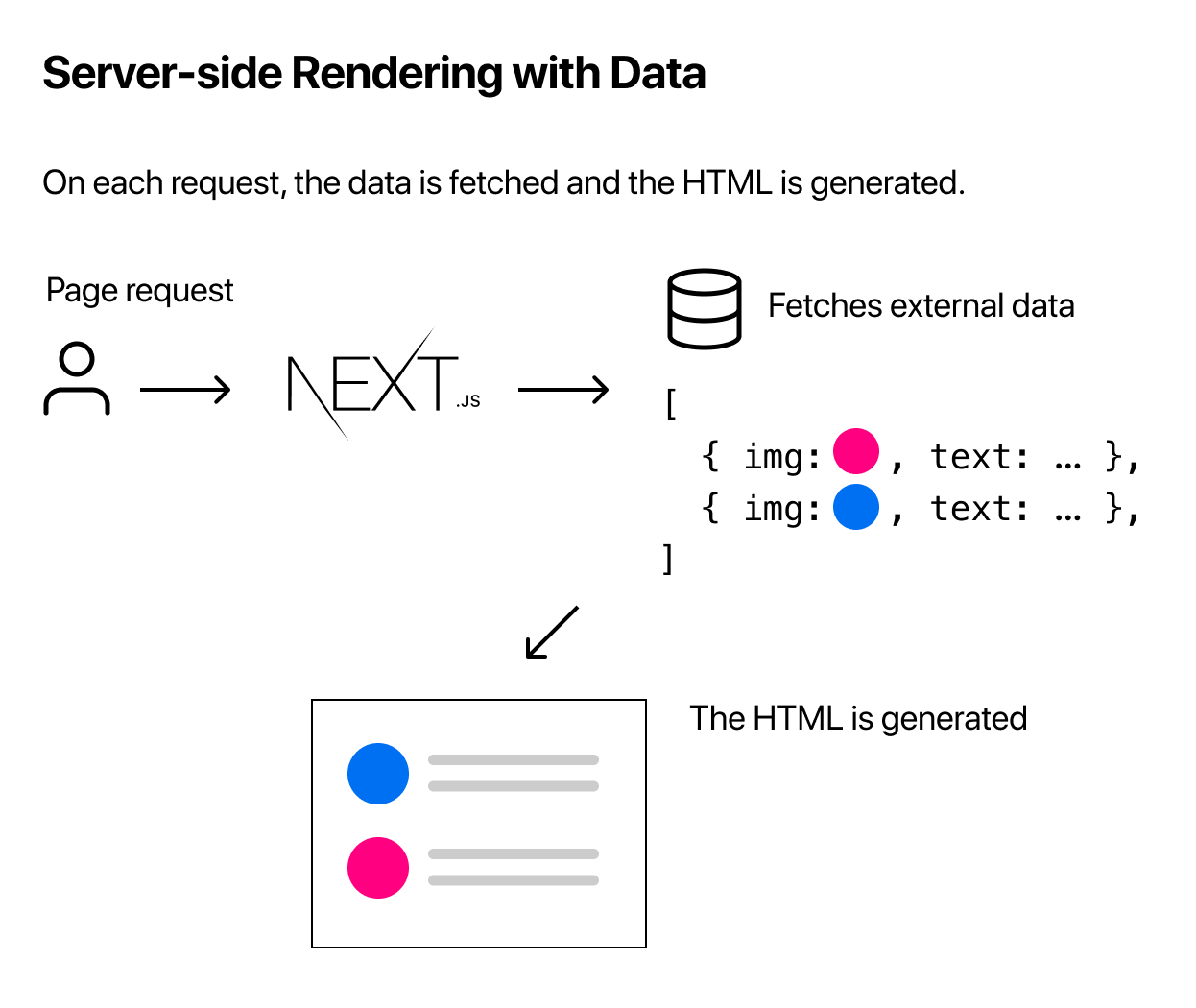
5.Next.js 공식 홈페이지에서 제공하는 튜토리얼 step 5

step 4와 이어집니다. Pre-rendering 중 Server-side Rendering 방법에 대해 알아보고 추가로 Client-side Rendering에 대해 공식 홈페이지 튜토리얼을 통해 알아 봅시다.
6.Next.js 공식 홈페이지에서 제공하는 튜토리얼 step 6

step 5 와 이어집니다. Dynamic Routes을 Next.js 에서는 어떻게 하는지 공식 홈페이지에서 알려주는 튜토리얼을 통해 알아 봅시다.
7.Next.js 공식 홈페이지에서 제공하는 튜토리얼 step 6

step 5와 이어집니다.이전 step에서 동적 라우팅을 어떻게 Next.js에선 할까에 대해서 알아보았는데요.이번에는 동적 라우팅을 할 때 필수로 알아야 할 Details 를 알아봅시다.이전 시간에서 배운 getStaticPaths() 또한 외부에서 Fetch를 통한
8.Next.js 공식 홈페이지에서 제공하는 튜토리얼 step 7

step 6 와 이어집니다. Next.js 에서 API 를 어떻게 생성하는지에대한 내용을 Next.js 공식 홈페이지에서 제공하는 튜토리얼의 내용을 담고 있습니다.
9.Next.js 공식 홈페이지에서 제공하는 튜토리얼 step 8

step 7 과 이어집니다. 여태까지 만들어 본 튜토리얼 앱을 배포하는 과정을 Next,js 가 제공하는 튜토리얼을 통해 배워 봅시다