🤔 자바스크립트의 프로토타입(Prototype)을 이해해보자.
객체 지향 프로그래밍(Object-Oriented Programming, OOP)
객체 지향 프로그래밍은 컴퓨터 프로그래밍의 패러다임의 한 종류이다.
OOP는 프로그램을 기능별로 객체(object) 단위로 나누고, 각 객체의 메소드(method)나 필드(field)를 호출하면서 서로 간의 상호작용을 통해 알고리즘을 구성한다. OOP의 핵심은 작은 기능별로 객체를 만들어 놓고, 그 객체들을 조합하여 큰 기능을 구현하는 것이다.
이때 객체를 만들어 내기 위한 설계도와 같은 개념을 클래스(class)라고 한다.
클래스(class)
클래스(class)란 객체를 정의하는 설계도 역할을 해주는 개념이다.
클래스 기반 언어(예를 들어 자바)에서는 이러한 설계도인 클래스를 가지고, 여러 객체를 생성하여 사용한다.
클래스는 객체의 상태를 나타내는 필드(field)와 객체의 행동을 나타내는 메소드(method)로 구성된다.
즉, 필드(field)란 클래스에 포함된 변수(variable)를 의미합니다.
또한, 메소드(method)란 어떠한 특정 작업을 수행하기 위한 명령문의 집합이라 할 수 있습니다.
JavaScript는 프로토타입(Prototype) 기반 언어이다.
JAVA와 같은 클래스(Class) 기반 객체지향 프로그래밍 언어는 사전에 미리 클래스를 정의해두고, 필요한 시점에 new 연산자와 미리 정의해둔 클래스를 사용하여 객체(Instance)를 생성한다. 하지만 JavaScript는 프로토타입(Prototype) 기반 언어이다. 자바스크립트에는 클래스라는 개념이 없다는 소리다. 하지만 많은 개발자들은 자바스크립트로 객체 지향 프로그래밍을 하기 위해 부단한 노력을 했고, 클래스 없이(Class-less) 객체를 생성하는 여러가지 방법을 찾아냈다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
⚠ ES2015부터
class키워드를 지원하기 시작했으나, 새로운 객체지향 모델을 제공하는 것이 아닌 문법적인 양념일 뿐이다. 자바스크립트의 class는 사실 함수이며, 자바스크립트는 여전히 프로토타입 기반의 언어다.
자바스크립트의 클래스, 생성자 함수 (Pseudoclassical)
생성자 함수를 사용하면 마치 객체를 생성하기 위한 템플릿(클래스)처럼 사용하여 프로퍼티가 동일한 객체 여러 개를 간편하게 생성할 수 있다. 기존 함수와 동일한 방법으로 생성자 함수를 선언하고 new 연산자를 붙여서 호출하면 해당 함수는 생성자 함수로 동작한다. 이는 생성자 함수가 아닌 일반 함수에 new 연산자를 붙여 호출하면 생성자 함수처럼 동작할 수 있다는 것을 의미하기 때문에 일반 함수와 구분하기 위해 생산자 함수명은 첫문자를 대문자로 기술하고, 명사를 사용한다.
const Human = function(name) {
this.name = name; // public
let round = 3; // private
this.eat = function() { // public. method 설정 방식 1
console.log(`${this.name}랑 맘마먹고 합시다!`);
};
}
Human.prototype.sleep = function() { // public. method 설정 방식 2
console.log(`${this.name} 잘게요...zzz`);
};- 생성자 함수 이름은 일반적으로 대문자로 시작하는 명사를 사용한다. 이는 일반함수와 생성자 함수를 구분하기 위함이다. (일반함수 이름은 보통 소문자로 시작하는 동사로 기술한다.)
- 프로퍼티 또는 메소드명 앞에 기술한
this는 생성자 함수가 생성할 인스턴스(instance)를 가리킨다. this에 연결(바인딩)되어 있는 프로퍼티와 메소드는 public(외부에서 참조 가능)하다.- 생성자 함수 내에서 선언된 일반 변수는 private(외부에서 참조 불가능)하다. 즉, 생성자 함수 내부에서는 자유롭게 접근이 가능하나 외부에서 접근할 수 없다.
ES6 class 키워드 사용
ES6부터는 class 키워드를 지원하고 있다. class 키워드를 사용하면 Pseudoclassical 방법보다 훨씬 간단하게 코드를 작성할 수 있다.
class Human {
constructor(name) {
this.name = name;
}
eat() {
console.log(`${this.name}랑 맘마먹고 합시다!`);
}
sleep() {
console.log(`${this.name} 잘게요...zzz`);
}
}보다 자세한 내용은 프로토타입 체인을 설명하면서 얘기해보도록 하자.
Prototypal Inheritance
프로토타입 기반 프로그래밍은 클래스가 존재하지 않는 객체지향 프로그래밍 스타일이다. 자바스크립트에는 클래스란 개념이 없어 객체 생성이나 상속이 다른 언어와 다르고, 특히 OOP는 주로 프로토타입이란 메커니즘을 통해 이루어진다.
자바스크립트의 모든 객체는 자신이 파생된 Base 객체와 연결되어 있다. 그리고 이것은 마치 객체 지향의 상속(Inheritance)** 개념과 같이 Base 객체의 프로퍼티 또는 메소드를 상속받아 사용할 수 있게 한다. 이러한 Base 객체를 "Prototype Object(프로토타입 객체)" 또는 "Prototype(프로토타입)"이라 한다.
상속(Inheritance)**
상속은 기본base클래스의 특징을 파생derive클래스가 물려받는 것이다. 다시 말해, 새로운 객체를 만들 때 Base객체의 속성이나 메소드를 상속받아 해당 코드를 다시 작성하지 않고 Base에서 가져다가 사용할 수 있다는 뜻이다.
프로토타입 객체란?
함수 객체가 생성자(Class)로 사용될 때, 새로운 객체(Instance)의 베이스가 되는 객체가 Prototype 객체이다. 즉, Prototype 객체는 생성자 함수에 의해 생성된 각각의 객체(Instance)에 공유 프로퍼티를 제공하기 위해 사용한다.
객체는 언제나 함수(Function) 객체로 생성된다.
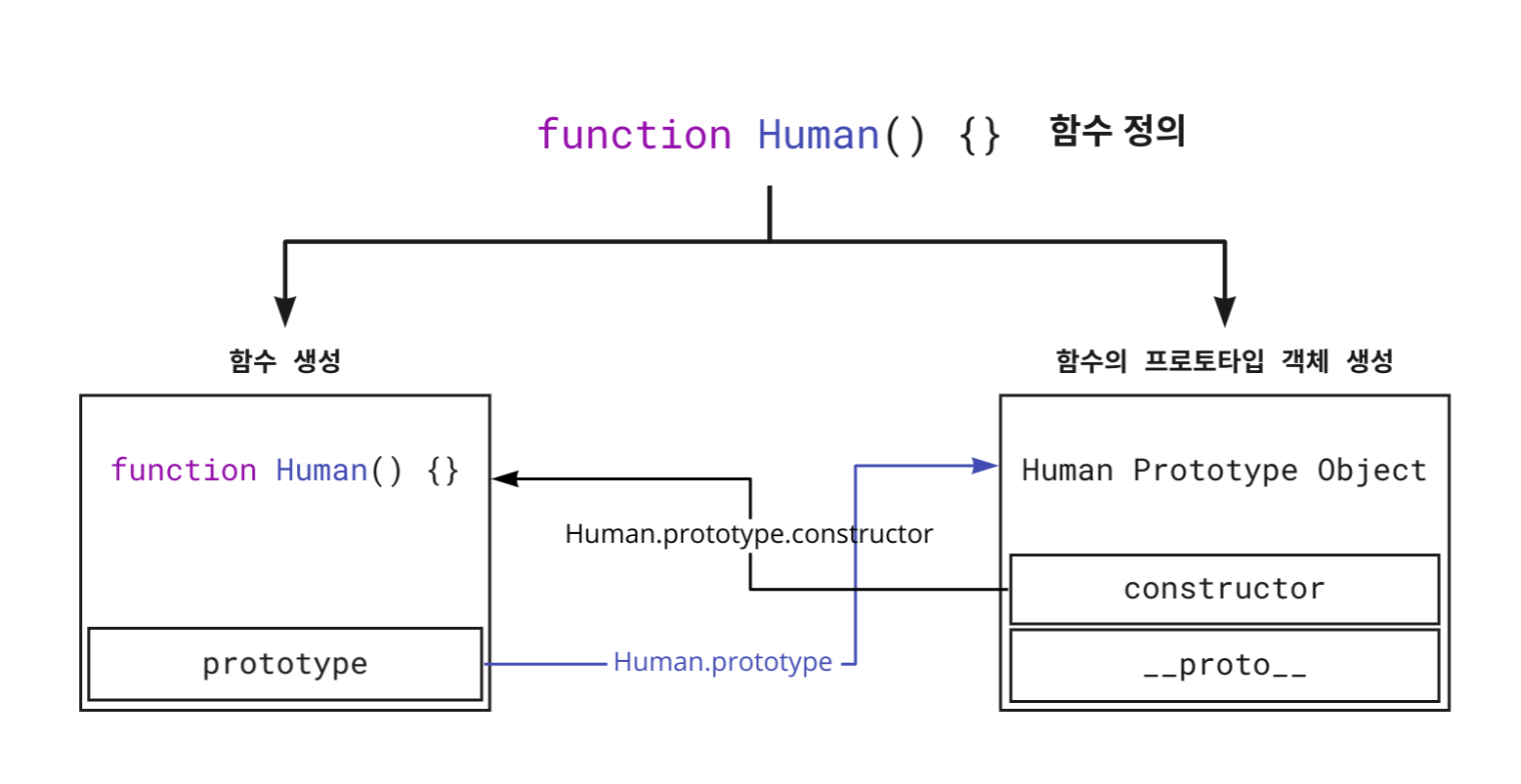
객체는 언제나 함수(Function)로 생성된다. 그리고 함수가 생성될 때마다 아래 그림처럼 함수의 프로토타입 객체도 함께 생성된다.
⚠ Human 함수의 프로토타입 객체는 Human 함수와 동시에 생성된다는 것을 기억하자. (Human함수가 Human Prototype Object를 생성하는게 아니다.)

프로토타입(Prototype)은 상속을 구현하는데 사용된다.
어떤 객체가 생성될 때 동시에 그 객체의 프로토타입 객체가 결정(생성)된다. 결정된 프로토타입 객체는 다른 임의의 객체로 변경할 수 있다. 이것은 Base 객체인 Prototype Object를 동적으로 변경할 수 있다는 것을 의미한다. 이러한 특징을 활용하여 객체의 상속을 구현할 수 있다.
[[Prototype]] , __proto__
자바스크립트의 모든 객체(함수 객체 포함)는 [[Prototype]]이라는 숨김 프로퍼티(hidden property)를 갖는다. [[Prototype]]의 값은 null 이거나 다른 객체를 참조하는데, 다른 객체를 참조하는 경우 그 참조 대상을 프로토타입(Prototype) 또는 프로토타입 객체라 부른다.
- 모든 객체가 가지는 프로퍼티
[[Prototype]]의 값은 자신의 Base 객체의 Prototype 객체를 가리킨다.__proto__accessor property로[[Prototype]]의 값에 접근할 수 있다.__proto__프로퍼티에 접근하면 내부적으로Object.getPrototypeOf가 호출되어 Prototype 객체를 반환한다.
__proto__속성은 ECMAScript의 스펙[[Prototype]]이 자바스크립트로 노출된 것인데 예전 스펙이 legacy 처럼 남아있는 것이다. 모던 브라우저 개발자 도구에서도 디버깅 편의상 노출하고 있지만 개발 코드에서 직접적으로 접근하는 것은 피해야 한다.__proto__이 참조하는 객체를 확인해야 하는 상황(예를 들면 프레임웍 개발)이라면__proto__속성을 직접 사용하지 말고Object.getPrototypeOf()를 이용해서 참조하면 된다.
prototype
- 오직 함수 객체만 가질 수 있는 프로퍼티
- 함수 객체가 생성자(Class)로 사용될 때, 이 함수를 통해 생성될 객체(Instance)의 부모 역할을 하는 객체(Class의 Prototype 객체)를 가리킨다.
- 함수의
prototype속성을 이용해 해당 함수의 Prototype 객체에 접근할 수 있다.
const Human = function(name) {
this.name = name;
}
console.log(Human.__proto__ === Function.prototype); // true
const jake = new Human('Jake');
console.log(jake.__proto__ === Human.prototype); // true
const jay = {name: 'Jay'};
console.log(jay.__proto__ === Object.prototype); // true- 함수 객체(
Human)의[[Prototype]]값은 Function.prototype이다. - 인스턴스 객체(
jake)의[[Prototype]]값은 Base 객체의 prototype 객체이다. - 일반 객체(
jay)의[[Prototype]]값은 Object.prototype이다.
constructor
- 모든 객체가 가지는 프로퍼티
constructor프로퍼티는 객체의 입장에서 자신을 생성한 객체를 가리킨다.
const Human = function(name) {
this.name = name;
}
console.log(Human.prototype.constructor === Human); // true
console.log(Human.constructor === Function); // true
const jake = new Human('Jake');
console.log(jake.constructor === Human); // truePrototype chain
프로토타입 체인(Prototype chain)은 OOP의 상속을 구현하는 핵심 메커니즘이다.
자바스크립트는 특정 객체의 프로퍼티나 메소드에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티 또는 메소드가 없다면 [[Prototype]]이 가리키는 링크를 따라 자신의 부모 역할을 하는 프로토타입 객체의 프로퍼티나 메소드를 차례대로 검색한다. 이것을 프로토타입 체인이라 한다.
프로토타입을 이용하면 객체와 객체를 연결하고 한쪽 방향으로 상속을 받는 형태를 만들 수가 있다. 자바스크립트에서 객체와 객체를 연결해서 상속 받는다는 것은 다른 말로 객체와 객체를 연결해 멤버 함수나 멤버 변수를 공유 한다는 뜻이다. 이런 점을 이용해 자바스크립트에서는 상속과 비슷한 효과를 얻는 것이다.
모든 프로토타입 체인의 끝은 항상
Object.prototype이다. 그래서Object.prototype은__proto__속성이 없다.
자바스크립트 클래스를 이용한 Prototypal Inheritance
클래스를 이용해 인스턴스 객체를 생성하면 생성된 인스턴스 객체는 클래스의 프로토타입 객체와 프로토타입 체인으로 연결된다.
const Human = function(name) {
this.name = name;
}
Human.prototype.sleep = function() {
console.log(`${this.name} 잘게요...zzz`);
}
const jake = new Human('Jake');위 예제에서 Human이라는 클래스가 만들어내는 인스턴스 객체 jake는 name이라는 속성을 가지고 있고, sleep이라는 프로토타입 메서드를 사용할 수 있다. jake 객체가 Human 의 프로토타입 메서드에 접근할 수 있는 이유는 jake 객체의 __proto__ 속성이 Human.prototype 을 가리키고 있기 때문이다.
클래스를 new 키워드와 함께 사용하면 자바스크립트 엔진 내부에서 클래스의 프로토타입 객체와 인스턴스 객체를 연결해준다. 자바스크립트 엔진이 하는 행동은 아래와 같다.
const jake = new Human('Jake');
// 자바스크립트 엔진 내부에서 하는 일
jake = {}; // 새로운 객체를 만들고
Human.call(jake, 'Jake'); // call을 이용해 Human 함수의 this를 jake로 대신해서 실행해주고 (apply도 가능하다)
jake.__proto__ = Human.prototype; // 프로토타입을 연결해준다.
// 자바스크립트 엔진 내부에서 하는 일 -끝-
jake.sleep(); // 'Jake 잘게요...zzz'위 코드는 클래스가 만들어 내는 인스턴스 객체가 어떻게 클래스의 prototype과 연결되는지 보여주고 있다. 하지만 현재의 코드에선 Object 객체를 제외한다면 의도적으로 구현된 상속이란 개념은 아직 들어가있지 않다.
Base 클래스를 상속받는 Derive 클래스를 만들려 한다면 어떻게 해야할까?
프로토타입 체인은 "Derive 클래스의 인스턴스 객체 -> Derive.prototype -> Base.prorotype" 과 같은 연결 구조를 만들어야 한다. 여기서 중요한건 어떻게 Derive.prototype과 Base.prototype을 연결하는가이다. 이 과정만 이해한다면 몇 단계의 상속 구조도 쉽게 만들 수 있다.
Object.create()
파생 클래스의 프로토타입과 베이스 클래스의 프로토타입의 연결은 결국 객체와 객체를 연결하는 것을 말한다. 표준 API를 이용한 방식은 Object.create() 다.
Object.create() 는 객체를 인자로 받아 그 객체와 프로토타입 체인으로 연결되어 있는 새로운 객체를 리턴해준다. 우리는 Object.create() 를 이용해 __proto__ 속성에 직접 접근하지않고 프로토타입 체인을 연결할 수 있다.
const Human = function(name) {
this.name = name;
}
Human.prototype.sleep = function() {
console.log(`${this.name} 잘게요...zzz`);
}
const Adult = function(name) {
Human.call(this, name); // call을 이용한 생성자 빌려쓰기
}
Adult.prototype = Object.create(Human.prototype); // (1)
Adult.prototype.constructor = Adult; // 이 과정을 빼면 Adult의 생성자 함수 자체가 Human이 된다.
Adult.prototype.buyDrinks = function() {
console.log(`성인인 ${this.name}은 술을 구매할 수 있습니다.`);
}
const jake = new Adult('Jake'); // (2)(1) 에서 Object.create() 을 이용해 Adult의 prototype 객체를 교체했다. (1) 에서 만들어진 새 객체 즉 Adult.prototype 는 __proto__ 속성이 Human.prototype 을 가르키게 되고 (2) 에서 Adult의 인스턴스 jake의 __proto__ 가 Adult.prototype 을 참조하게 된다. 이렇게 해서 jake -> Adult.prototype -> Human.prototype 으로 연결되는 프로토타입이 만들어졌고, 프로토타입 룩업시 우리가 의도한 탐색 경로로 식별자를 찾게 된다.
ES6
자바스크립트는 상속이 이루어지는 개념은 간단한데 그것을 구현하는 코드가 상당히 장황하다. Object.create() 을 사용해도 장황한 건 마찬가진데 이를 보완하기 위해 ECMAScript6에서 class 키워드 스펙이 추가되었다. 클래스라고는 하지만 새로운 개념이 아니고 상속의 구현 원리는 기존과 동일한 내용으로 장황했던 코드를 간결하게 하는 숏컷이 추가됐다고 생각하면 된다.
방금 전에 예제로 만들어봤던 Human 과 Adult 는 ES6의 class 키워드를 이용하면 아래와 같이 사용할 수 있다.
class Human {
constructor(name) {
this.name = name;
}
sleep() {
console.log(`${this.name} 잘게요...zzz`);
}
}
class Adult extends Human {
constructor(name) {
super(name); // call을 이용한 생성자 빌려쓰기 대신 super 함수를 이용한다.
}
buyDrinks() {
console.log(`성인인 ${this.name}은 술을 구매할 수 있습니다.`);
}
}
const jake = new Adult('Jake');코드가 훨씬 간결해지고 직관적으로 바뀌었다. 코드는 달라졌다 하더라도 이를 통해 만들어진 객체의 프로토타입 체인 연결 구조는 기존과 동일하고 또한 동일한 방식의 프로토타입 룩업으로 식별자를 찾아간다.
마치며
이 글에서는 자바스크립트의 프로토타입에 대해 이해하기 위해 객체 지향 프로그래밍(OOP)의 개념부터 자바스크립트의 상속 메커니즘인 프로토타입 체인까지 프로토타입과 관련된 전반적인 내용을 정리해보았다. 자바스크립트에 대해 배우면서 가장 낯설고 어렵게 느껴졌던 내용이었는데, 전체 흐름을 생각하며 정리해본 것이 많이 도움이 된 것 같다. 혹시 이 글이 나처럼 프로토타입의 개념을 이해하는데 어려움을 겪고 있을 누군가에게 도움이 될 수 있다면 정말 기쁠 것 같다.😊