
스크롤 위치계산 애니메이션
ScrollMagic.js 가져오기


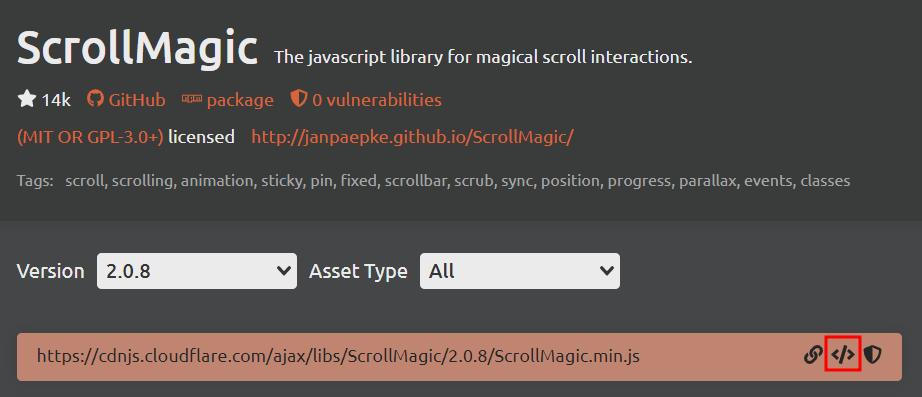
구글에 scrollmagic cdn 검색 후 scrollmagic.min.js 코드 복사 후 html > head 안에 넣어주세요.
스크롤 위치계산 애니메이션 구현
html
<!-- scrollMagic -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.8/ScrollMagic.min.js" integrity="sha512-8E3KZoPoZCD+1dgfqhPbejQBnQfBXe8FuwL4z/c8sTrgeDMFEnoyTlH3obB4/fV+6Sg0a0XF+L/6xS4Xx1fUEg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- FIND THE STORE -->
<section class="find-store scroll-spy show">
<div class="inner">
<img src="./images/find_store_texture1.png" alt="" class="texture1" />
<img src="./images/find_store_texture2.png" alt="" class="texture2" />
<img src="./images/find_store_picture1.jpg" alt="" class="picture picture1 back-to-position to-right delay-0" />
<img src="./images/find_store_picture2.jpg" alt="" class="picture picture2 back-to-position to-right delay-1" />
<div class="text-group">
<img src="./images/find_store_text1.png" alt="" class="title back-to-position to-left delay-0">
<img src="./images/find_store_text2.png" alt="" class="description back-to-position to-left delay-1">
<div class="more back-to-position to-left delay-2">
<a href="javascript:viod(0)" class="btn">매장찾기</a>
</div>
</div>
</div>
</section>css
.back-to-position {
opacity: 0;
transition: 1s;
}
.back-to-position.to-right {
transform: translateX(-150px);
}
.back-to-position.to-left {
transform: translateX(150px);
}
.show .back-to-position {
opacity: 1;
transform: translateX(0);
}
.show .back-to-position.delay-0 {
transition-delay: 0s;
}
.show .back-to-position.delay-1 {
transition-delay: .3s;
}
.show .back-to-position.delay-2 {
transition-delay: .6s;
}
.show .back-to-position.delay-3 {
transition-delay: .9s;
}js
const spyEls = document.querySelectorAll('section.scroll-spy');
spyEls.forEach(function (spyEl) {
new ScrollMagic
//Scene() : 감시자
.Scene({
triggerElement: spyEl, //보여짐 여부를 감시할 요소를 지정
triggerHook: .8, // 내가 감시하고 있는 요소가 이 지점에서 실행된다.
})
//setClassToggle() : 클래스를 넣었다 뺐다 제어
.setClassToggle(spyEl, 'show')
.addTo(new ScrollMagic.Controller());
});