
페이지 상단으로 이동 ScrollTop
ScrollToPlugin.js 가져오기


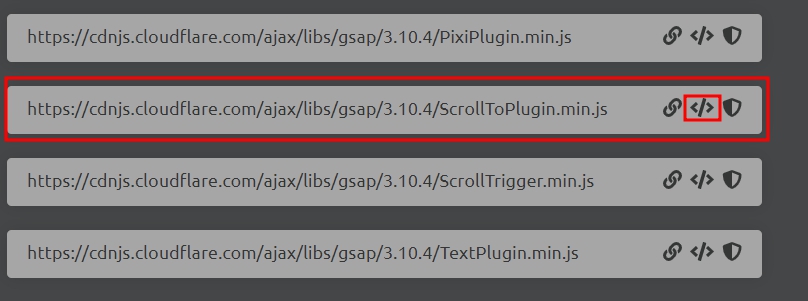
구글에 gsap cdn 검색 후 ScrollToPlugin.min.js 코드 복사 후 html > head 안에 넣어주세요.
ScrollTop 애니메이션 구현
html
<!-- GSAP & ScrollToPlugin -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js" integrity="sha512-VEBjfxWUOyzl0bAwh4gdLEaQyDYPvLrZql3pw1ifgb6fhEvZl9iDDehwHZ+dsMzA0Jfww8Xt7COSZuJ/slxc4Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/ScrollToPlugin.min.js" integrity="sha512-lZACdYsy0W98dOcn+QRNHDxFuhm62lfs8qK5+wPp7X358CN3f+ml49HpnwzTiXFzETs4++fADePDI+L2zwlm7Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<div id="to-top">
<div class="material-icons">arrow_upward</div>
</div>
</body>
css
#to-top {
width: 42px;
height: 42px;
background-color: #333;
color: #fff;
border: 2px solid #fff;
border-radius: 10px;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
position: fixed;
bottom: 30px;
right: 30px;
z-index: 9;
}js
// 만약 스크롤의 값이 500px이 넘어가면 header .badges가 자연스럽게 사라지고 #to-top이 나타나고 아니라면 header .badges가 나타나고 #to-top이 사라진다.
const bsdgeEl = document.querySelector('header .badges');
const toTopEl = document.querySelector('#to-top');
window.addEventListener('scroll', _.throttle(function () {
console.log(window.scrollY)
if (window.scrollY > 500) {
// 배지 숨기기
// bsdgeEl.style.display = 'none';
// gsap.to(요소, 지속시간, 옵션);
gsap.to(bsdgeEl, .6, {
opacity: 0,
display: 'none'
});
//scrollTop버튼 보이기
gsap.to(toTopEl, .2, {
x: 0
});
} else {
//배지 보이기
// bsdgeEl.style.display = 'block';
gsap.to(bsdgeEl, .6, {
opacity: 1,
display: 'block'
});
//scrollTop버튼 숨기기
gsap.to(toTopEl, .2, {
x: 100
});
}
}, 300));
//_.throttle(함수, 시간)
// 클릭하면 최상단으로 자연스럽게 올라가는 기능 구현
toTopEl.addEventListener('click', function () {
gsap.to(window, .7, {
scrollTo: 0
});
});
