
💡 구현 전 생각해보기
1️⃣ card 5개, container1개 필요하지않을까? -> 🙆🏻♀️
2️⃣ 'click'시 class 생성해서 css 변경하면되지않을까? 🙆🏻♀️
처음 생각하지 못한 부분
3️⃣ class 생성 후 기존의 active였던 class를 지워주기!! removeActiveClasses()
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My Project</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css"
integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="container">
<div
class="panel active"
style="
background-image: url('https://images.unsplash.com/photo-1511548774318-563182fe8d03?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTh8fGF8ZW58MHx8MHx8&auto=format&fit=crop&w=500&q=60');
"
>
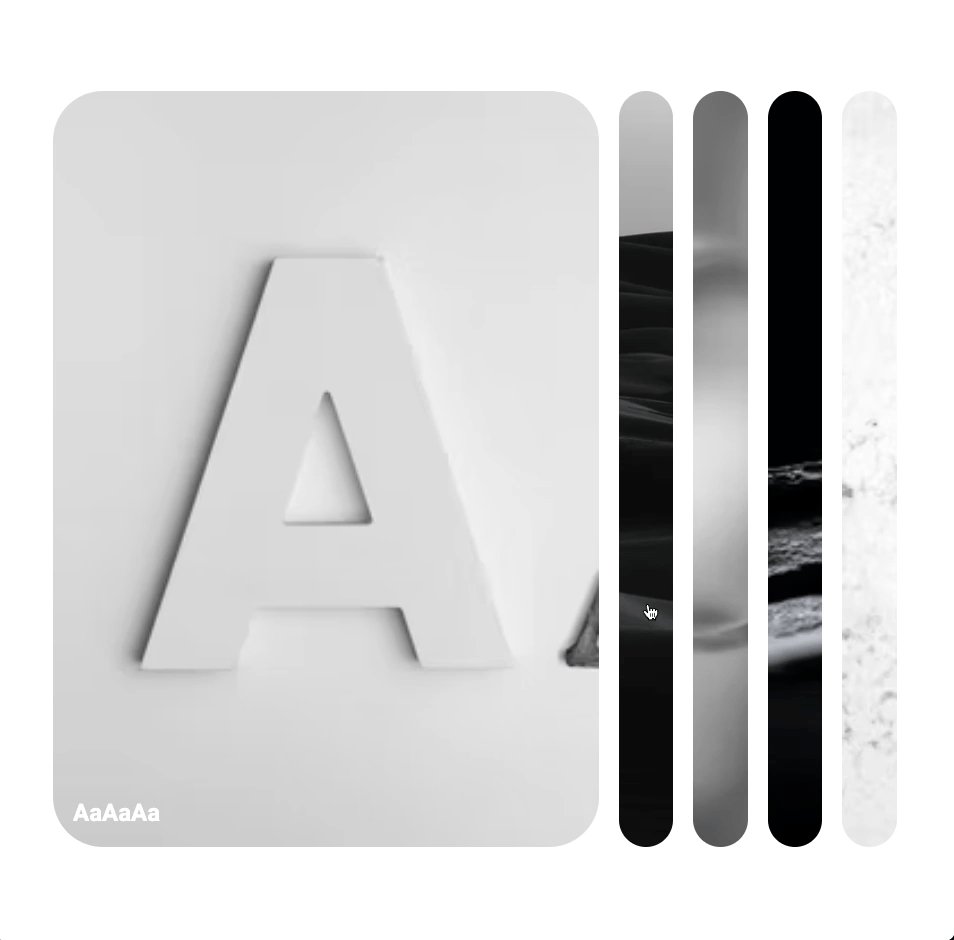
<h3>AaAaAa</h3>
</div>
<div
class="panel"
style="
background-image: url('https://images.unsplash.com/photo-1513569771920-c9e1d31714af?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Nnx8YmxhY2t8ZW58MHx8MHx8&auto=format&fit=crop&w=500&q=60');
"
>
<h3>BbBbBb</h3>
</div>
<div
class="panel"
style="
background-image: url('https://images.unsplash.com/photo-1605392206257-e94842b83cae?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTJ8fGN8ZW58MHx8MHx8&auto=format&fit=crop&w=500&q=60');
"
>
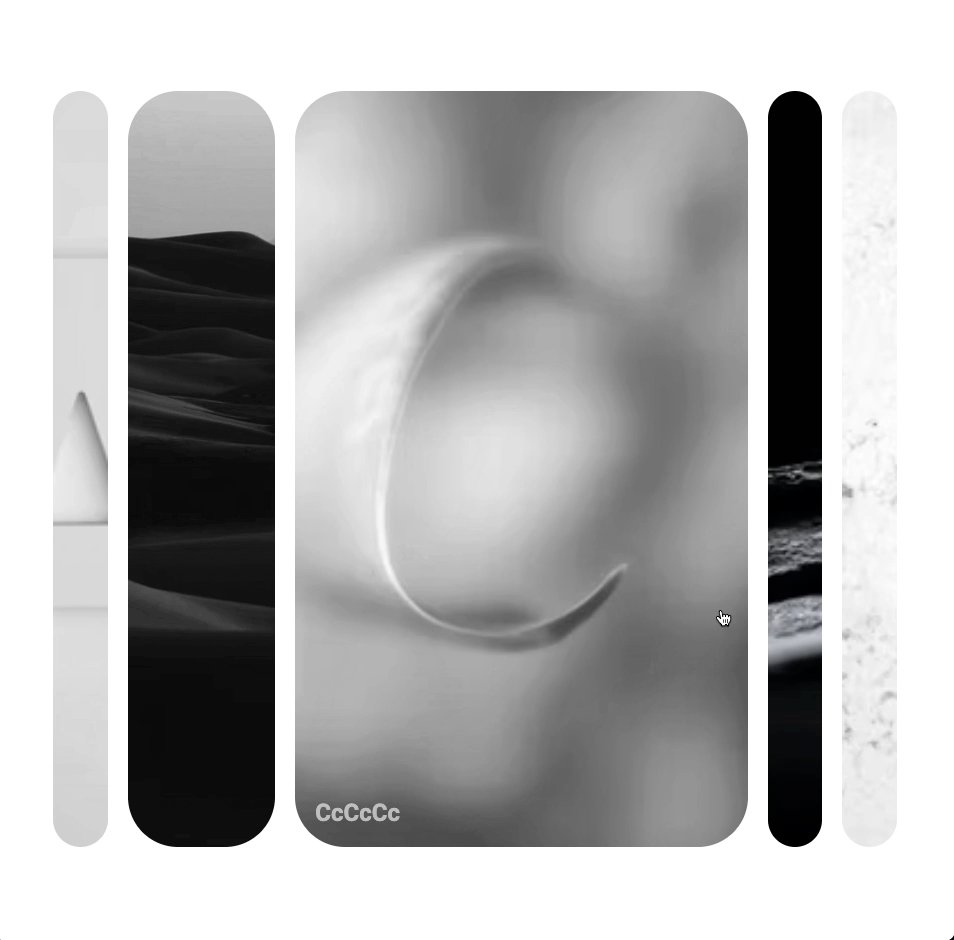
<h3>CcCcCc</h3>
</div>
<div
class="panel"
style="
background-image: url('https://images.unsplash.com/photo-1496150458551-140441714f2f?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mzd8fGJsYWNrfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=500&q=60');
"
>
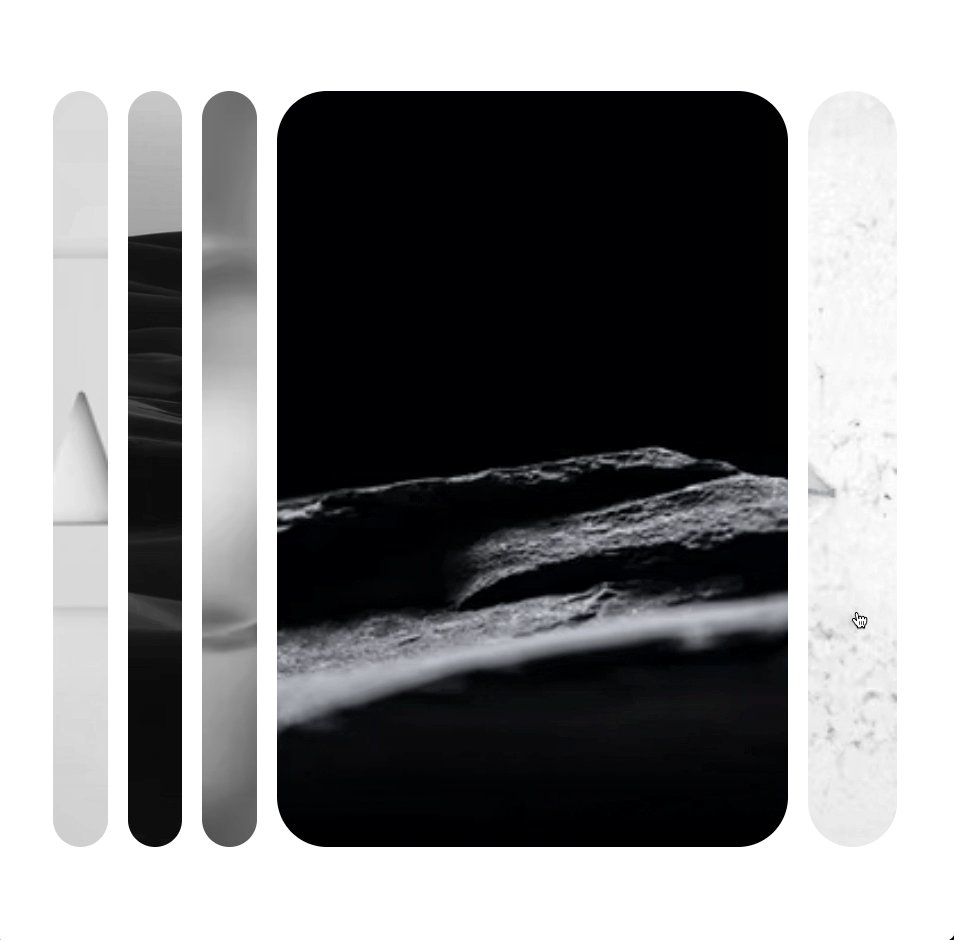
<h3>DdDdDd</h3>
</div>
<div
class="panel"
style="
background-image: url('https://images.unsplash.com/photo-1497005367839-6e852de72767?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8OXx8ZSUyMGJsYWNrfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=500&q=60');
"
>
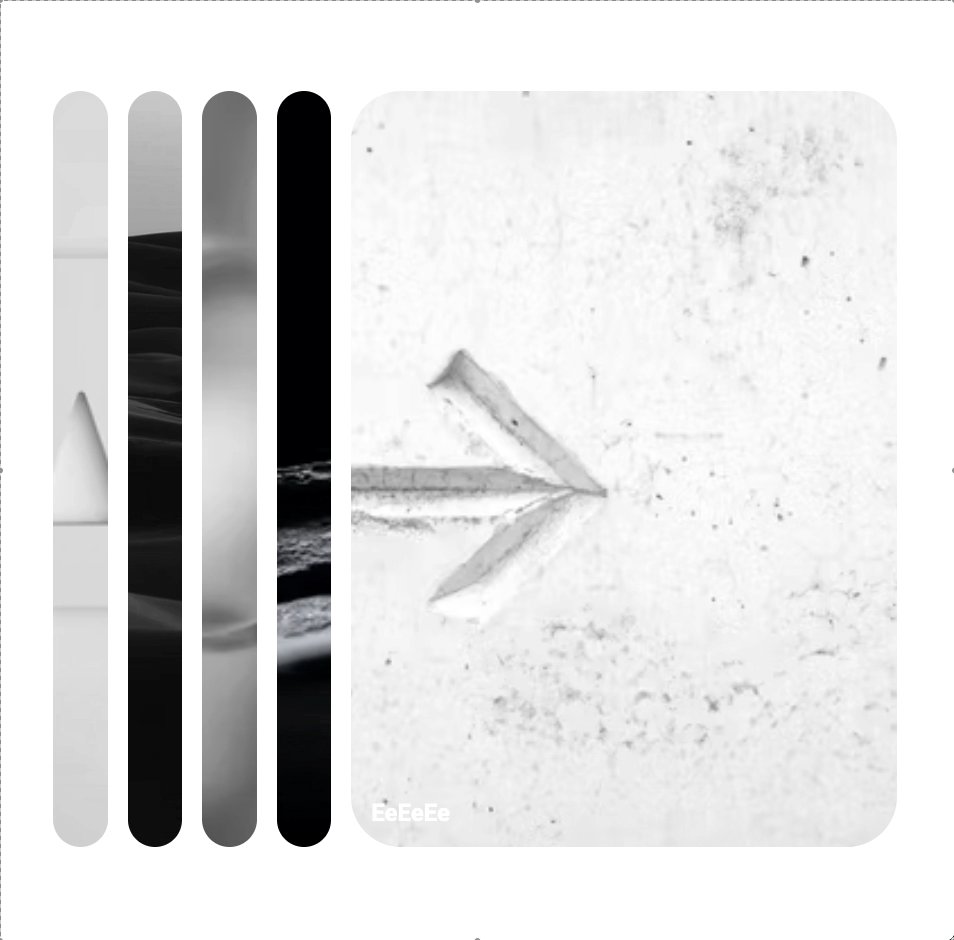
<h3>EeEeEe</h3>
</div>
</div>
<script src="./script.js"></script>
</body>
</html>
CSS
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap");
* {
box-sizing: border-box;
}
body {
font-family: "Roboto", sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.container {
display: flex;
width: 90vw;
}
.panel {
background-size: cover;
background-position: center;
background-repeat: no-repeat;
height: 80vh;
border-radius: 50px;
color: #fff;
cursor: pointer;
flex: 0.5;
margin: 10px;
position: relative;
transition: flex 0.7s ease-in;
}
.panel h3 {
font-size: 24px;
position: absolute;
bottom: 20px;
left: 20px;
margin: 0;
opacity: 0;
}
.panel.active {
flex: 5;
}
.panel.active h3 {
opacity: 1;
transition: opacity 0.3s ease-in 0.4s;
}
@media (max-width: 480px) {
.container {
width: 100vw;
}
.panel:nth-of-type(4),
.panel:nth-of-type(5) {
display: none;
}
}
JS
const panels = document.querySelectorAll(".panel");
panels.forEach((panel) => {
panel.addEventListener("click", () => {
removeActiveClasses();
panel.classList.add("active"); //활성 클래스 추가
});
});
function removeActiveClasses() {
panels.forEach((panel) => {
panel.classList.remove("active");
});
}
