
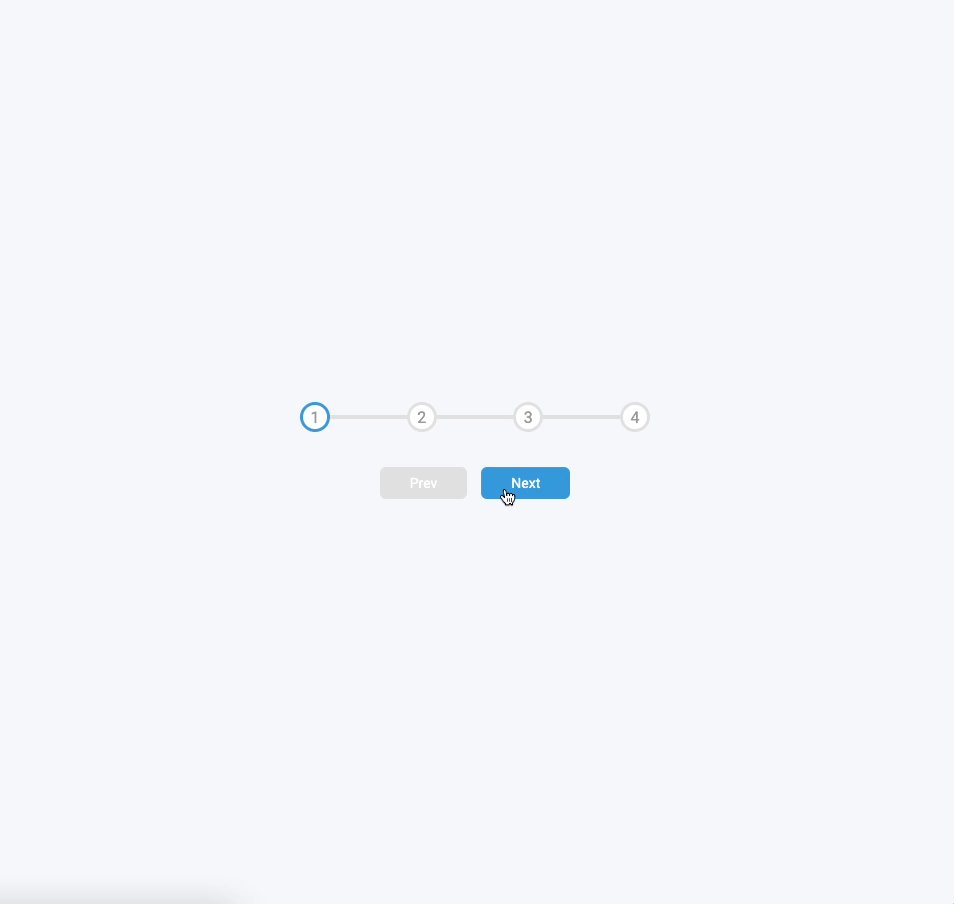
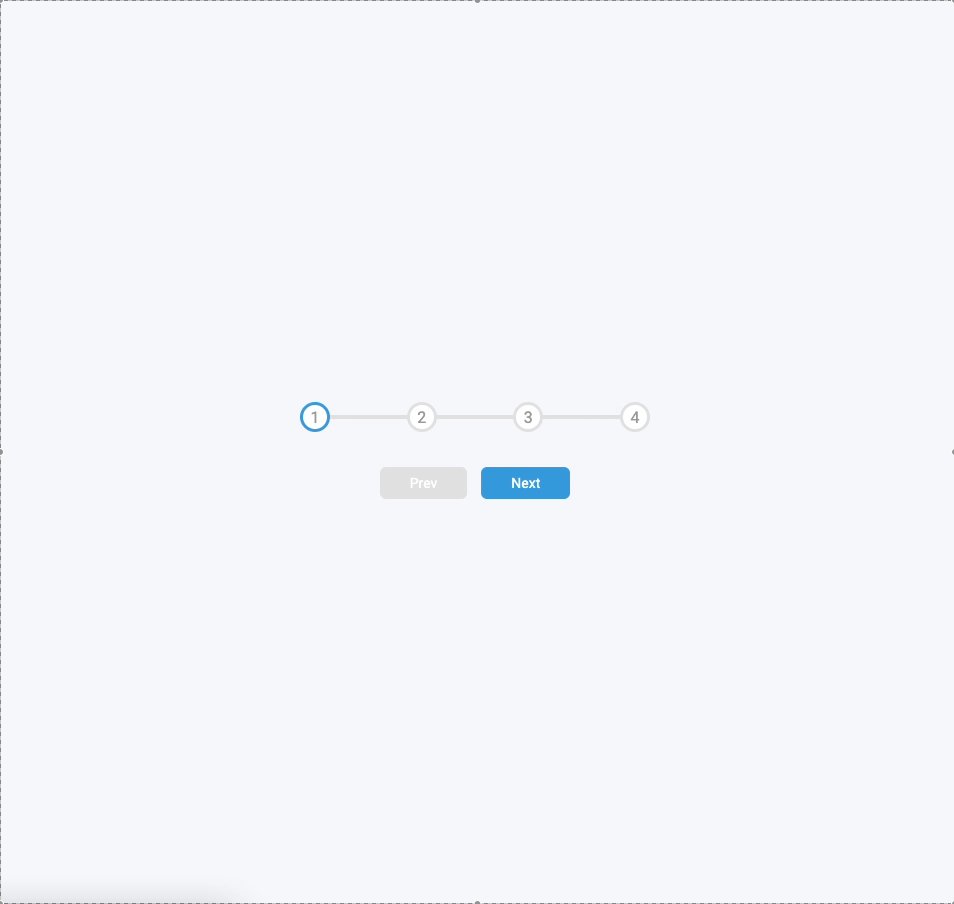
💡 구현 전 생각해보기
1️⃣ 1,2,3,4를 나타낼 원 div로 만들기, Prev, Next버튼 만들기
2️⃣ ::active로 ---그어주기
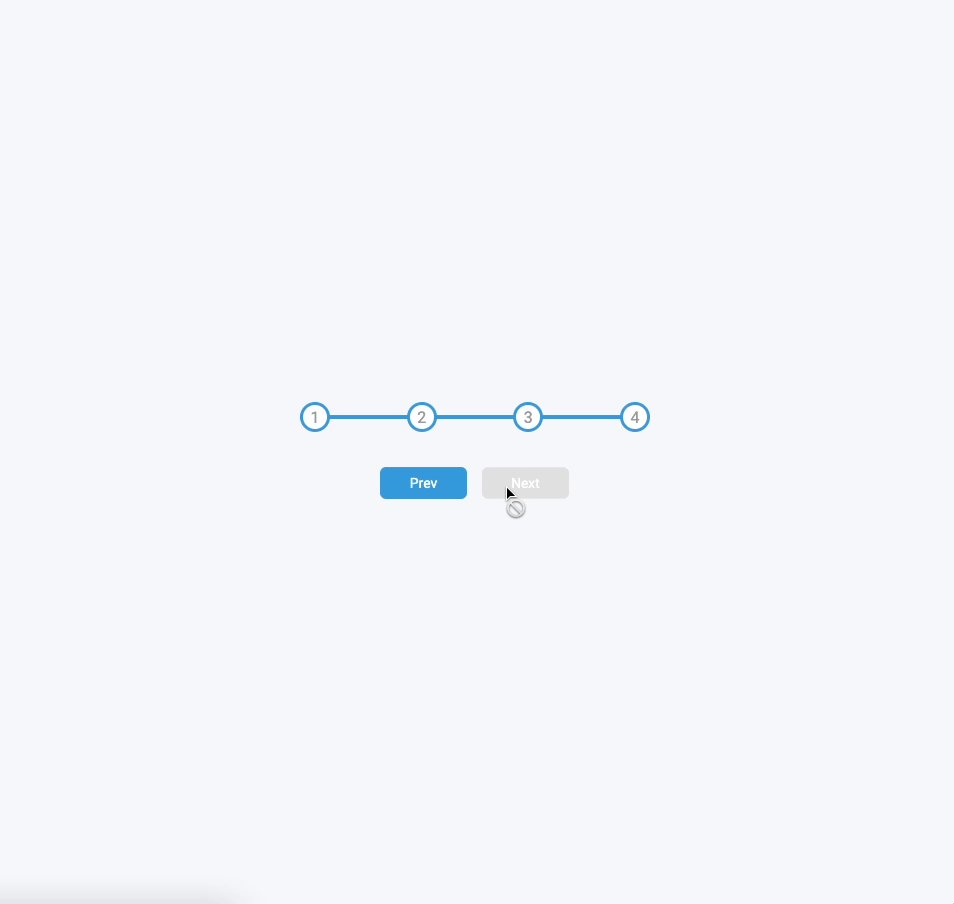
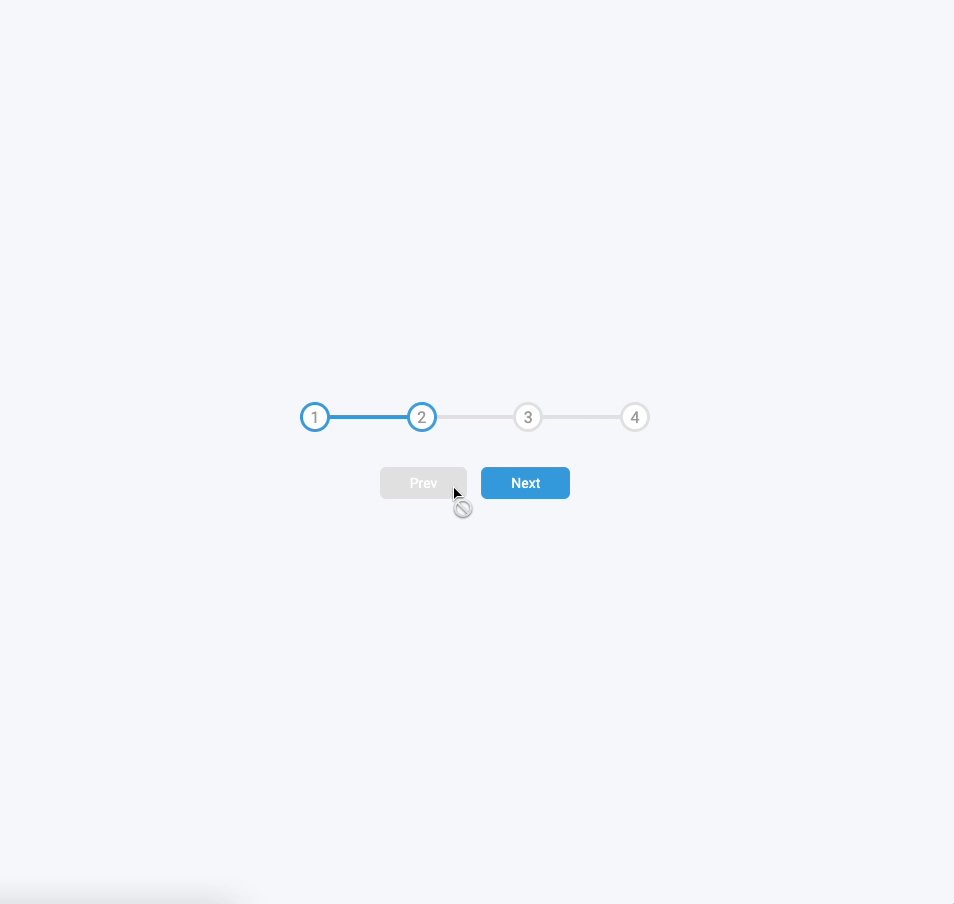
3️⃣ Prev 클릭시 이전단계로, Next 클릭시 다음단계로
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Progress Steps</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="container">
<div class="progress-container">
<div class="progress" id="progress"></div>
<div class="circle active">1</div>
<div class="circle">2</div>
<div class="circle">3</div>
<div class="circle">4</div>
</div>
<button class="btn" id="prev" disabled>Prev</button>
<button class="btn" id="next">Next</button>
</div>
<script src="./script.js"></script>
</body>
</html>
CSS
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap");
:root {
--line-border-fill: #3498db;
--line-border-empty: #e0e0e0;
}
* {
box-sizing: border-box;
}
body {
background-color: #f6f7fb;
font-family: "Roboto", sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.container {
text-align: center;
}
.progress-container {
display: flex;
justify-content: space-between;
position: relative;
margin-bottom: 30px;
max-width: 100%;
width: 350px;
}
.progress-container::before {
content: "";
background-color: var(--line-border-empty);
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
height: 4px;
width: 100%;
z-index: -1;
}
.progress {
background-color: var(--line-border-fill);
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
height: 4px;
width: 0%;
z-index: -1;
transition: 0.4s ease;
}
.circle {
background-color: #fff;
color: #999;
border-radius: 50%;
height: 30px;
width: 30px;
display: flex;
align-items: center;
justify-content: center;
border: 3px solid var(--line-border-empty);
transition: 0.4s ease;
}
.circle.active {
border-color: var(--line-border-fill);
}
.btn {
background-color: var(--line-border-fill);
color: #fff;
border: 0;
border-radius: 6px;
cursor: pointer;
font-family: inherit;
padding: 8px 30px;
margin: 5px;
font-size: 14px;
}
.btn:active {
transform: scale(0.98);
}
.btn:focus {
outline: 0;
}
.btn:disabled {
background-color: var(--line-border-empty);
cursor: not-allowed;
}
JS
const progress = document.getElementById("progress");
const prev = document.getElementById("prev");
const next = document.getElementById("next");
const circles = document.querySelectorAll(".circle");
//활성상태
let currentActive = 1;
next.addEventListener("click", () => {
currentActive++;
//만약 currentActive가 circle개수보다 커지면 circle개수인 마지막을 가리키게됨
if (currentActive > circles.length) {
currentActive = circles.length;
}
update();
});
prev.addEventListener("click", () => {
currentActive--;
//만약 currentActive가 1보다 작으면 1을 가리키게됨
if (currentActive < 1) {
currentActive = 1;
}
update();
});
function update() {
//circle, idx를 매개변수로 받고
circles.forEach((circle, idx) => {
// idx가 currentActive보다 작으면, active라는 클래스를 생성해주고, 크면 지워주기
if (idx < currentActive) {
circle.classList.add("active");
} else {
circle.classList.remove("active");
}
});
const actives = document.querySelectorAll(".active");
progress.style.width =
((actives.length - 1) / (circles.length - 1)) * 100 + "%";
if (currentActive === 1) {
prev.disabled = true;
} else if (currentActive === circles.length) {
next.disabled = true;
} else {
prev.disabled = false;
next.disabled = false;
}
}
