
🫢 구현 전 생각
API를 이용하는것같은데... 감이오지않는다...!
💡 알게된 것
HTML
<!-- Video -->
<video id="video" controls height="360" width="640" hidden ></video>
<!-- Button -->
<div class="button-container">
<button id="button">START</button>
</div>JS
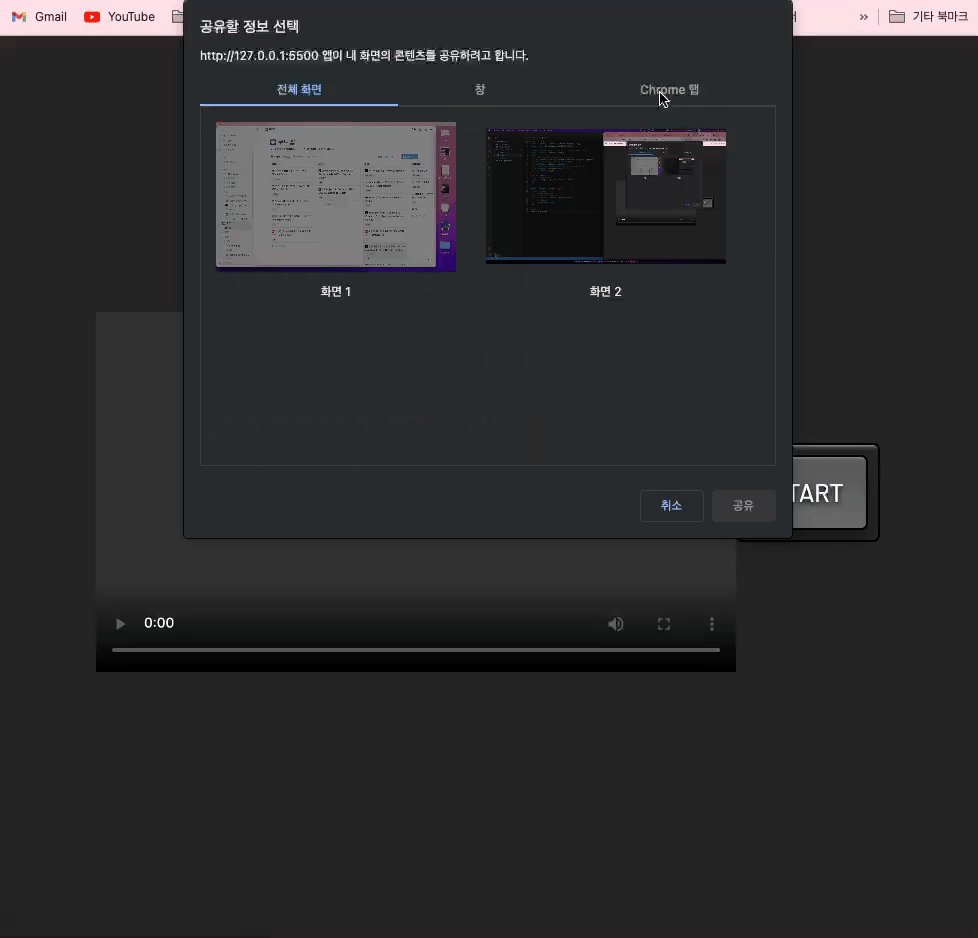
- 미디어 스트림을 선택하고 비디오 요소로 전달한 다음 재생하기
selectMediaStream()
const videoElement = document.getElementById("video");
//Prompt to select media stream, pass to video element, then play
async function selectMediaStream() {
try {
//미디어스트림데이터를 가질 변수를 설정하고 기다리고 있음
const mediaStream = await navigator.mediaDevices.getDisplayMedia();
//해당 미디어 스트림을 소스개체로 비디오 개체에 전달함
videoElement.srcObject = mediaStream;
// 해당 동영상이 메타데이터를 로드하면, 동영상을 재생하는 함수를 호출함
videoElement.onloadedmetadata = () => {
videoElement.play();
};
} catch (error) {
//Catch Error Here
console.log("Whoops, error here:", error);
}
}
- 버튼 클릭이벤트
const button = document.getElementById("button");
button.addEventListener("click", async () => {
//Disable Button
button.disabled = true;
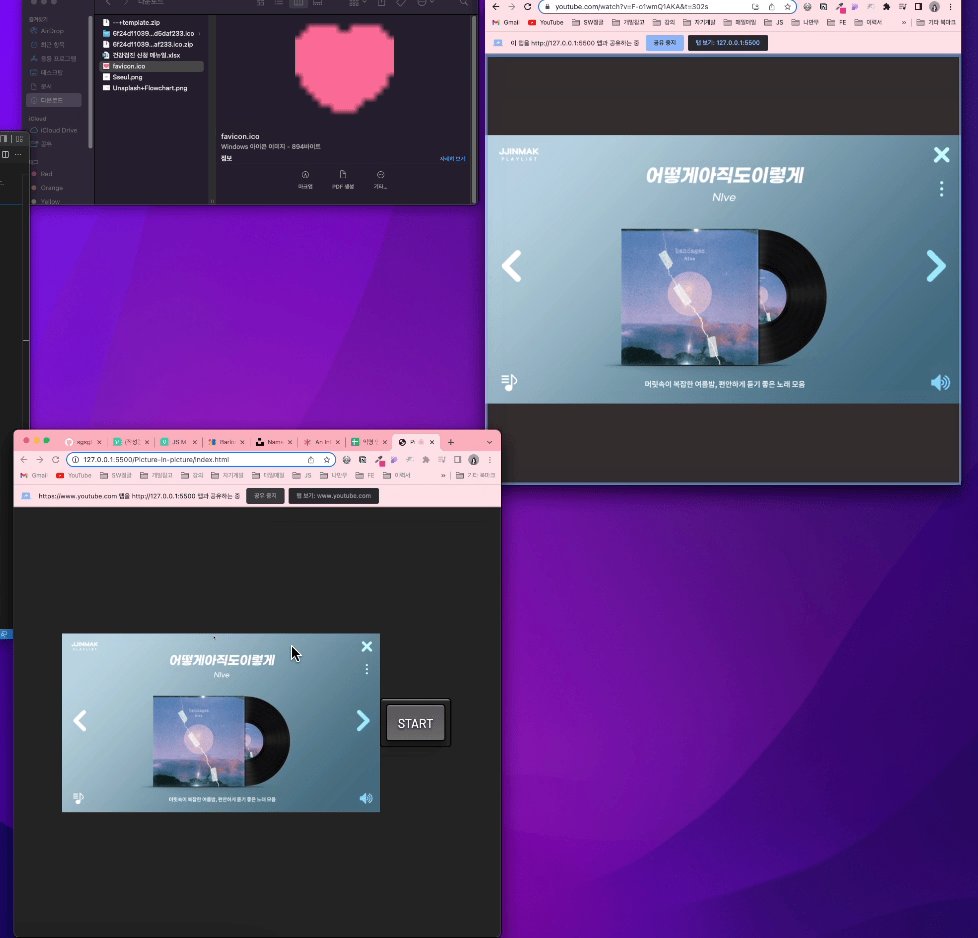
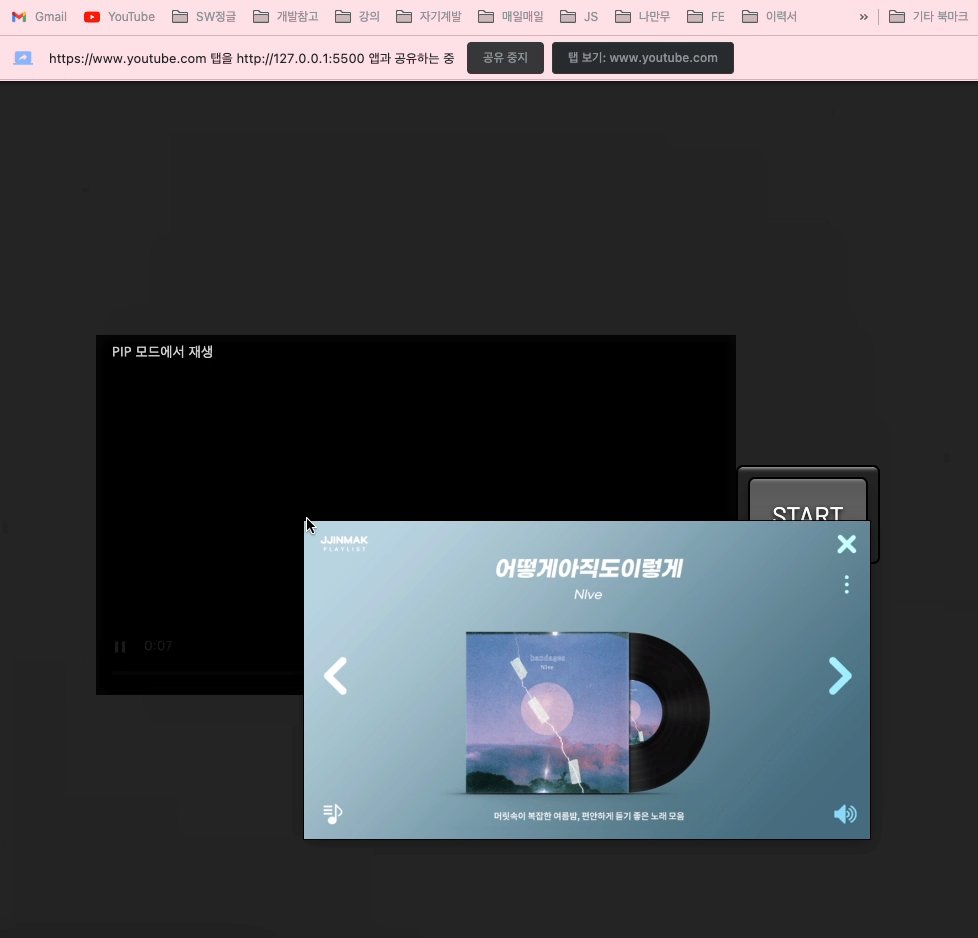
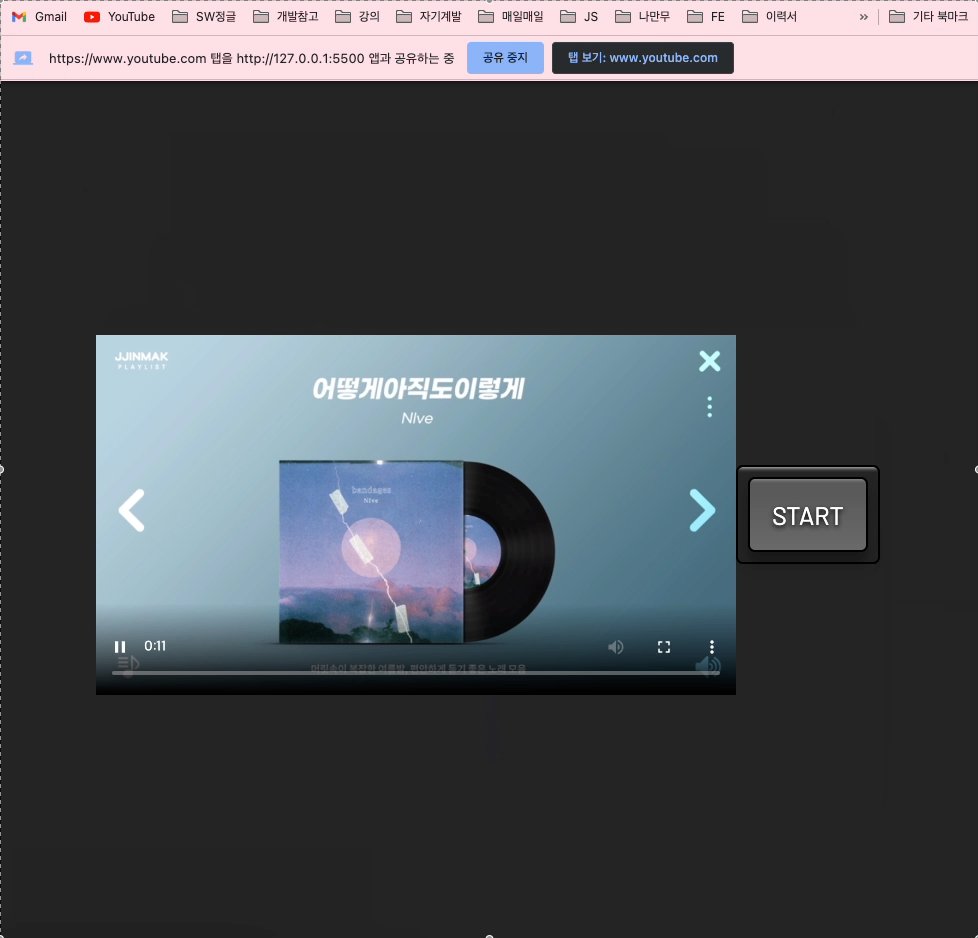
// Start Picture in Picture
await videoElement.requestPictureInPicture();
// Reset Button
button.disabled = false;
});🤔 오늘의 생각
PIP는 라이브러리를 이용해야하나? 라는 생각을 했는데, 내장함수로 구현 가능한점이 새삼놀랍다!
물론, 지금은 굉장히 제한적인 기능인것같지만 나중에 관련 프로젝트 시 덧붙여나가면 좋을 것 같다!
