
💡 알게된 것
혼자서 생각!
무한스크롤이면 dom을 조작하겠고, 스크롤이 가장 마지막을 가르켰을때, 증가?시키게 하면 되지않을까? 뭘 증가시키지?? 구체적으로 뭘?!
Loader
Unsplash API
https://unsplash.com/documentation

계속해서 잘 되다가 몇분 후 403error가 떠서 왜그런지 봤더니..!

아마도 .. 확실하진 않지만, 크롬 익스텐션 충돌이나서 버그로 알고 권한이 막히나 ?? 라는 생각을 하였다!
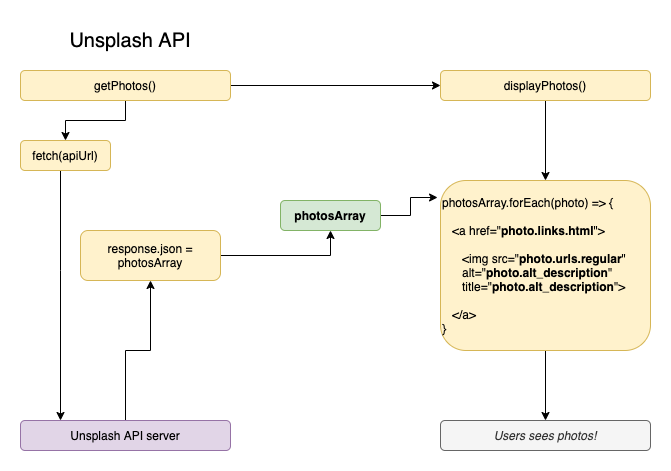
순서도!
- Get photos from Unsplash API
getPhotos()
// Unsplash API
const count = 30;
const apikey = "Access Key Access Key Access Key";
const apiUrl = `https://api.unsplash.com/photos/random/?client_id=${apikey}&count=${count}`;
async function getPhotos() {
try {
const response = await fetch(apiUrl);
photosArray = await response.json();
displayPhotos();
} catch (error) {
//catch Error Here
}
}- Create Elements For Links & photos, Add to DOM
displayPhotos()
//Helper Function to Set Attributes on DOM Elements
function setAttributes(element, attributes) {
for (const key in attributes) {
element.setAttribute(key, attributes[key]);
}
}
let ready = false;
let imagesLoaded = 0;
let totalImages = 0;
let photosArray = [];
function displayPhotos() {
imagesLoaded = 0;
totalImages = photosArray.length;
console.log("total images", totalImages);
//Run function for each object in photosArray
photosArray.forEach((photo) => {
//create <a> to link to Unsplash
const item = document.createElement("a");
// item.setAttribute("href", photo.links.html);
// item.setAttribute("target", "_blank");
// 리팩토링!
setAttributes(item, {
href: photo.links.html,
target: "_blank",
});
//Create <img> for photo
const img = document.createElement("img");
// img.setAttribute("src", photo.urls.regular);
// img.setAttribute("alt", photo.alt_description);
// img.setAttribute("title", photo.alt_description);
// 리팩토링!
setAttributes(img, {
src: photo.urls.regular,
alt: photo.alt_description,
title: photo.alt_description,
});
//Event Listener, check when each is finished loading
img.addEventListener("load", imageLoaded);
//Put <img> inside <a>, then put both inside imageContainer Element
item.appendChild(img);
imageContainer.appendChild(item);
});
}- Check if all images were loaded
function imageLoaded() {
console.log("image loaded");
imagesLoaded++;
if (imagesLoaded === totalImages) {
ready = true;
loader.hidden = true;
console.log("ready =", ready);
}
}- Check to see if scrolling near bottom of page, Load More Photos
window.addEventListener("scroll", () => {
if (
window.innerHeight + window.scrollY >= document.body.offsetHeight - 1000 &&
ready
) {
ready = false;
getPhotos();
}
});🤔 오늘의 생각
무한스크롤이면 dom을 조작하겠고, 스크롤이 가장 마지막을 가르켰을때, 증가?시키게 하면 되지않을까? 뭘 증가시키지?? -> 창 크기 계산해서 스크롤 이벤트 넣어주기!
