
💡 알게된 것
1.heropatterns


배경이미지 Url을 svg패턴으로 가져올 수 있다! 색상, 투명도 변경가능!
유용하게 쓰일 것 같다!
2.Fetching Data (API)
// get Quotes from API
async function getQuotes() {
loading();
const apiUrl = "https://type.fit/api/quotes";
try {
const response = await fetch(apiUrl);
apiQuotes = await response.json();
newQuote();
} catch (error) {
// catch error here
}
}
//on Load
getQuotes();
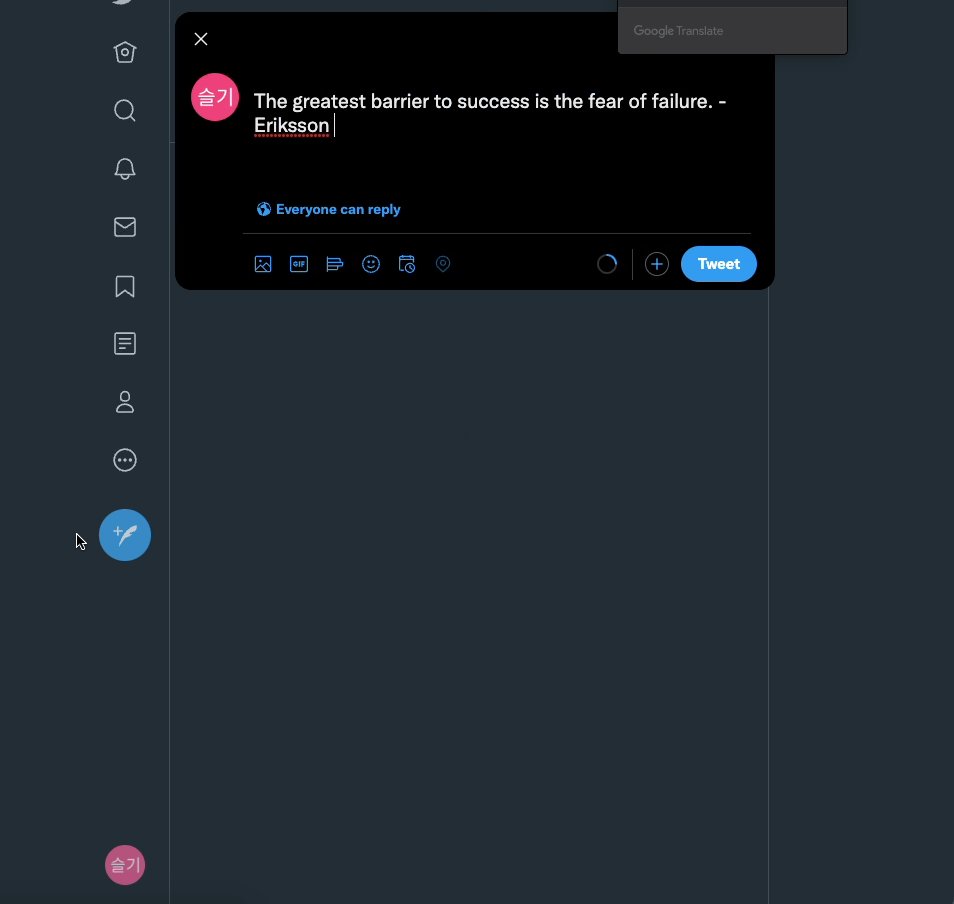
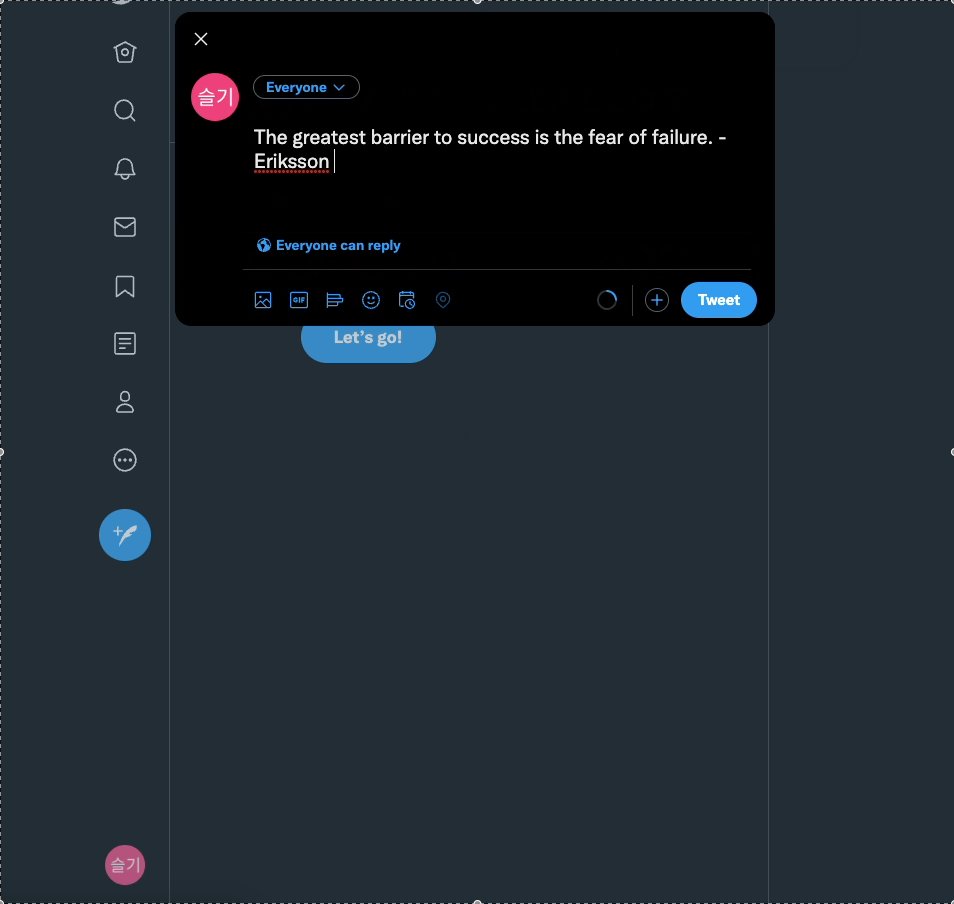
3.트위터 내보내기

https://developer.twitter.com/en/docs/twitter-for-websites/tweet-button/guides/web-intent
web Internet URL 링크 복사!
// Twwet Quote
function tweetQuote() {
const twitterUrl = `https://twitter.com/intent/tweet?text=${quoteText.textContent} - ${authorText.textContent} `;
window.open(twitterUrl, "_blank");
}
// Event Listeners
twitterBtn.addEventListener("click", tweetQuote);4. Loader

https://www.w3schools.com/howto/howto_css_loader.asp
// Show Loading
function loading() {
loader.hidden = false;
quoteContainer.hidden = true;
}
// Hide Loading
function complete() {
quoteContainer.hidden = false;
loader.hidden = true;
}🤔 오늘의 궁금점한 부분!
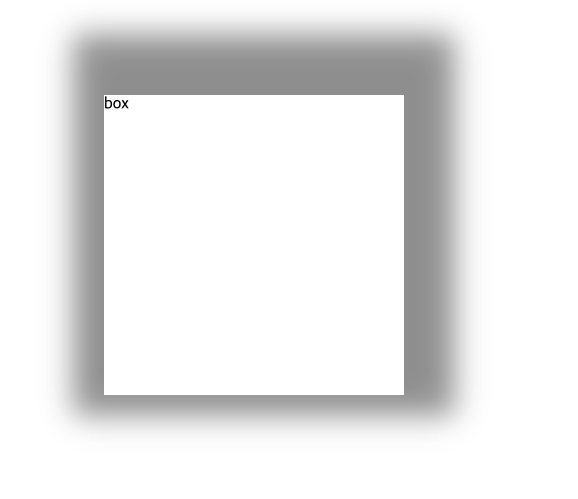
box-shadow

.box {
margin: 100px;
width: 300px;
height: 300px;
box-shadow: 10px -20px 30px 40px #999;
}
/* 10px : 수평방향의 그림자 오프셋 길이, 양수값 -> 오른쪽, 음수값 -> 왼쪽에 그림자 생김 */
/* 20px : 수직 그림자 오프셋 길이, 양수값 -> 박스아래, 음수값 -> 박스 위에 그림자 생김 */
/* 30px : 그림자의 blur radius를 나타냄, 음수값 지정 X , 값이 클수록 그림자 끝이 흐려지고, 값이 0이면 선명한 그림자 */
/* 40px : 그림자 확산 거리, 양수값 -> 그림자의 전방위로 확대, 음수값 -> 그림자의 크기가 줄어든다. */fetch async await
https://www.youtube.com/watch?v=aoQSOZfz3vQ
-> 따로 정리하기
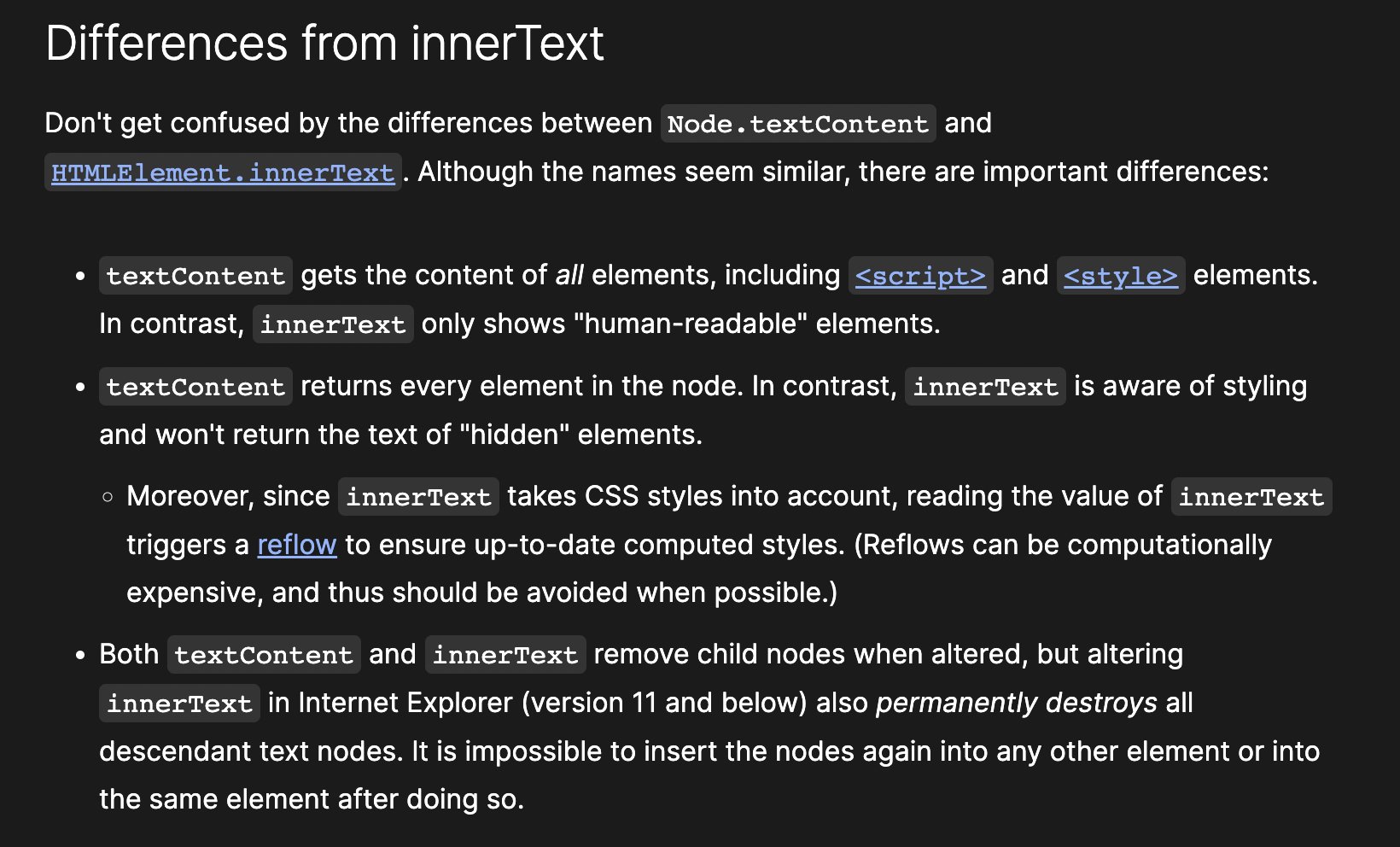
textContent vs innerText vs innerHTML

출처 : https://developer.mozilla.org/en-US/docs/Web/API/Node/textContent

<body>
<div id="foo">
Hello <span style="text-transform: uppercase">world!</span>
</div>
<div id="bar">
Hello <span style="text-transform: uppercase">world!</span>
</div>
<script>
const foo = document.getElementById("foo");
const bar = document.getElementById("bar");
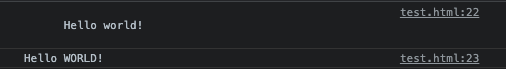
console.log(foo.textContent);
console.log(foo.innerText);
</script>
</body>
textContent 와 innerText 로 각각 id만 다르고 내용은 같은 foo와 bar의 텍스트를 가져오면 textContent는 css 는 고려되지않고 텍스트만 가져온다.
innerText 는 css가 반영된 결과가 나오게 되고, 그 과정에서 리플로우가 발생하게 된다.
textContent로 단순히 텍스트를 가져올 때는 리플로우가 발생하지 않는다.
innerHtml : QuerySelector로 가져온 도큐먼트 오브젝트의 내용이나, 내부 HTML 코드를 JavaScript 코드에서 변경 할 수 있다.
<p id="name">seulgi</p>
<script>
document.getElementById("name").innerHTML = "sseul";
</script>