
하루를 마무리 하기 전, 오늘 있었던 일들을 잔잔히 되짚어봅니다.
성공과 실패의 모든 요소에서 '배울 점'을 찾아내어 기록하고,
더 성장하는 내일의 나를 위해 'action plan'을 세웁니다.
깊은 빡침이 올라오는 제목.
오늘은 삽질 삽질 대환장 파티였다. 생각만 해도 짜증나지만 그래도 어쩌겠는가!!!!
같은 실수를 반복하지 않기 위해 여러가지 장치를 해 놓는 것이 아주 중요할것이다.
예전 같았으면 '아 실수 그만하고 싶다!' 하고 그쳤을 것 같은데, 오늘은 TIL에 공을 들이고 메모와 기록에 힘을 쏟아 앞으로 삽질을 줄여나갈 것을 굳게 다짐했다.
그리고 우연찮게 네이버 지도를 보다가 뭔가 희한한 힌트 같은걸 발견했는데 잊기 전에 여기에 기록해본다. 어떻게 쓰고 적용해야 할지 더 찾아보고, 과연 내 서비스에는 적용 가능한 부분인지를 확인해 봐야겠다.
그래도 뽀모도로는 나쁘지 않았어 & 스터디 책읽기

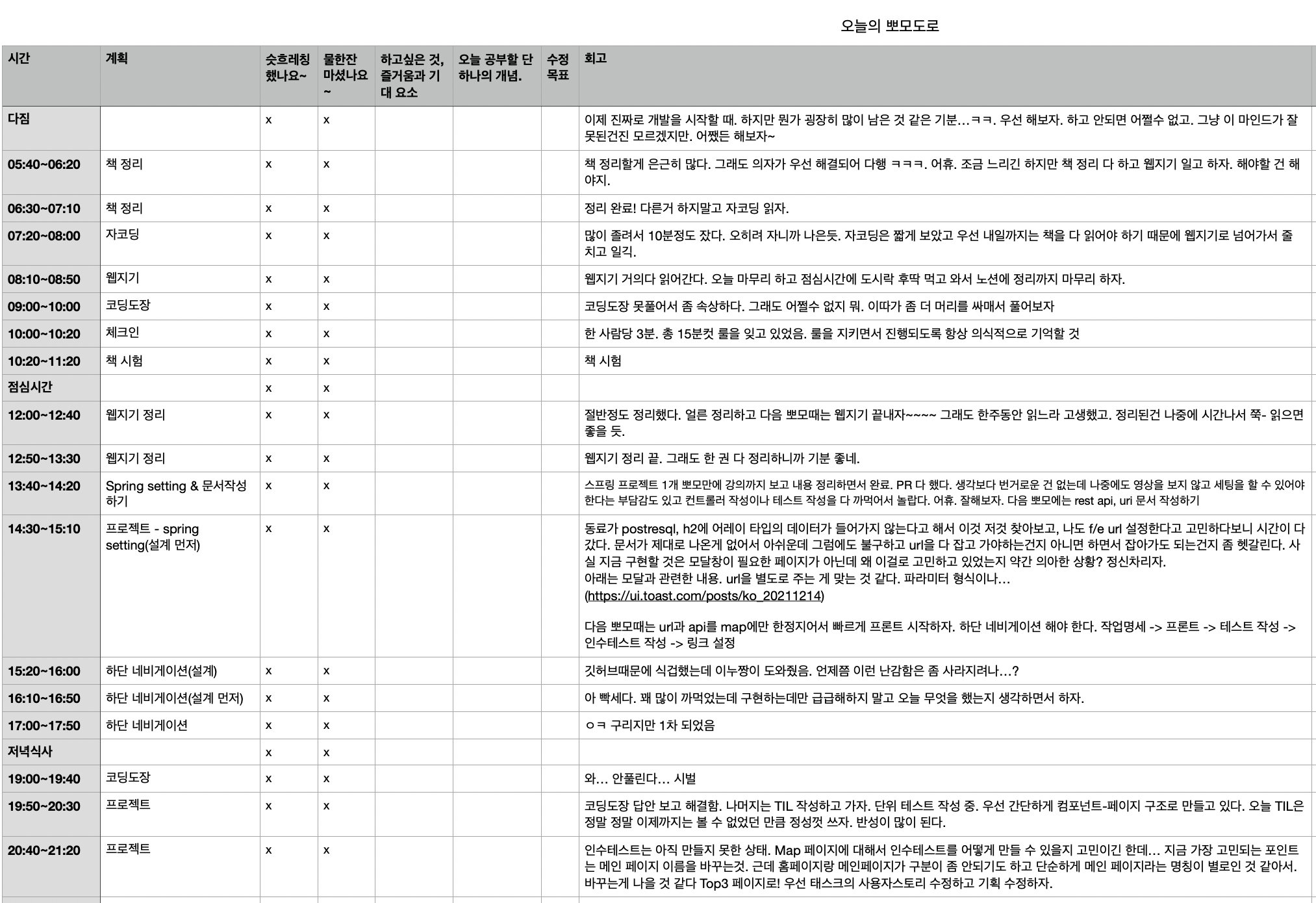
오늘의 뽀모도로 시트.
예전부터 작성 해오던 시트가 있어서 40분 단위로 뽀모도로를 진행했다.
동료들도 시계를 가지고 뽀모도로를 하긴 하는데 가끔 타이밍이 좀 어긋날 때가 있어서 나는 개인 시트에다가 작성을 하고 살짝 갠플을 하고 있긴 하다.
그래도 물론 동료들의 공유타임에는 같이 공유도 하고, 대체로 동료들의 사이클과 내 사이클이 크게 다르지 않아서 함께 밀도있는 시간을 보내는 중.
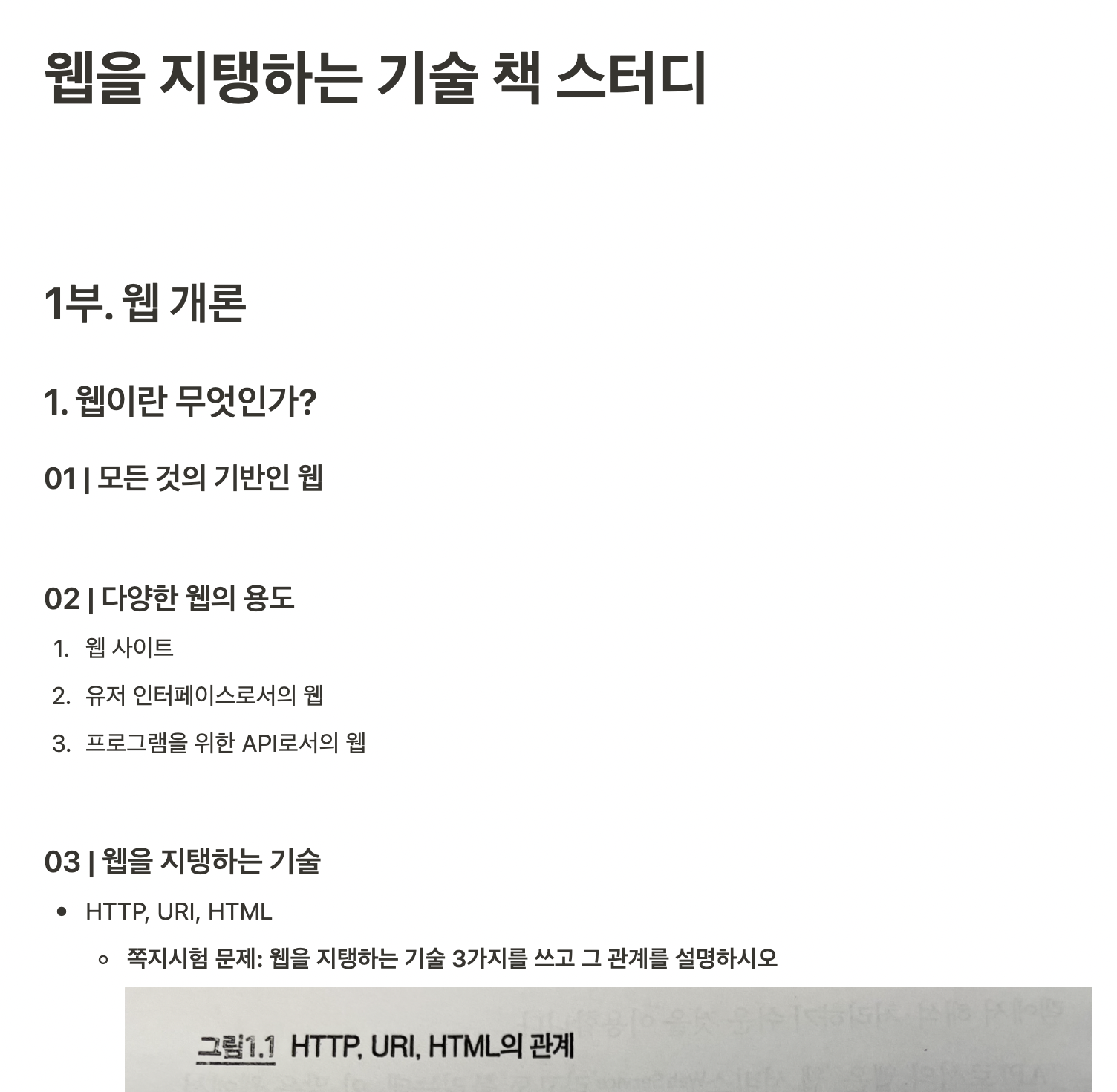
이번주까지는 웹과 관련된 책으로 스터디를 하는 중이라 오전 시간과 점심시간 이후로 1~2개 뽀모 사이클을 투입하여 책을 읽고 정리하는 중이다.
지난번에 스크럼 책을 읽고 노션에다 정리한 후에 쭉- 읽어보니 다시 그 책을 읽지 않더라도 빠른 시간 안에 요약, 중요한 내용들만 습득할 수 있어서 좋았다.
그 경험을 살려 이번 웹 스터디의 책도 중요하다고 생각하는 내용을 줄을 치고, 한번 더 읽으면서 노션에 정리중이다.

아, 물론 품은 많이 든다. 하지만 스터디 책으로 쪽지 시험까지 보는 마당에 포트폴리오가 할 게 많다는 이유로 책을 훑기만 할 수는 없었다.
그리고 실제 이 책을 읽으면서 한번도 생각해보지 않았던 url에 대한 고민(왜 명사형으로 지어야 하는지)이나 스테이터스 코드(주로 쓰는 것 이외에도 정말 많구나~)와 관련된 정보를 얻고 나니 프로젝트에 어떻게 하면 조금이라도 더 반영하고 적용할 수 있을까를 고민하게 되어 좋았다.
책 자체가 뭐랄까... 프랙티컬 하기 보다는 아키텍쳐 스타일에 대한 고민을 하게 만드는 거라 우선 관점을 잡고 가는데 도움이 되는듯.
내일 마지막 쪽지시험을 보는데 아침 일찍 와서 요약본 두 번 정도 보고 또 머리를 열심히 굴려 문제를 풀어보리라...!!
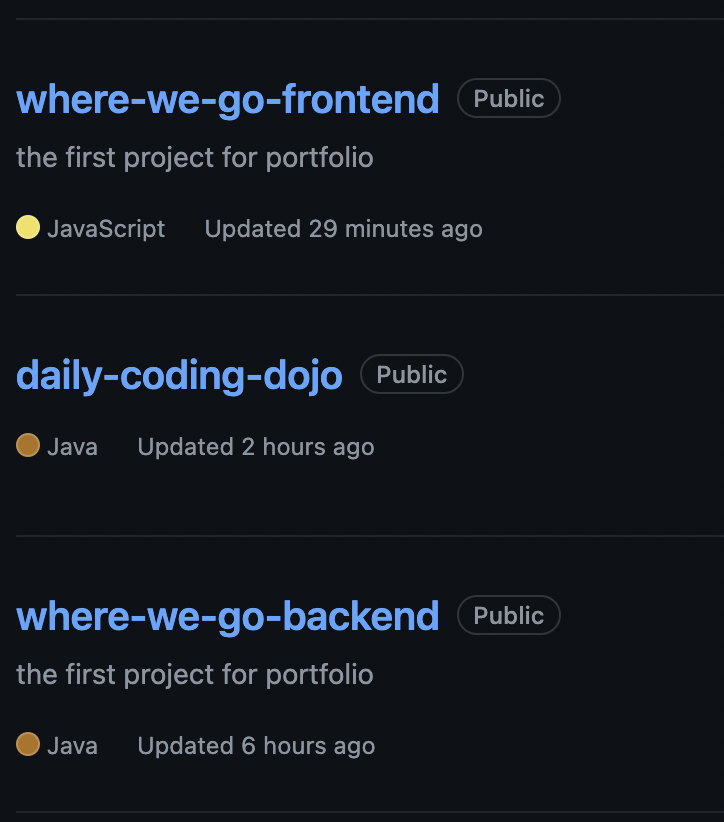
깃허브... 브랜치... 우리 좋았잖아!!! 엉??
어제 오랜만에 아샬님 강의를 보면서(;;;) 리액트 프로젝트를 세팅해놓고 집에 갔는데 오늘 브랜치를 새로 파고 뭔가를 하려 하니 갑자기 '응. 나 다 사라짐' 상태가 되었다.
아... 직감적으로 내가 뭔가를 누락했다는 생각이 들었다.
과제를 했을 때 하나의 PR에 커밋을 쌓아가는 형태로 진행했는데, 내가 정한 작은 작업단위(task)를 하나의 PR로 설정하고 계속 그 PR을 날리는 과정이 익숙치 않았던 것이다. 사실 익숙치 않은건 그렇다 치고 그 부분을 사전에 고려하지 않았던 건 miss다.
노아님과 스토리 포인트를 이야기하다가 '프로젝트 생성'과 '깃허브 레포지토리 생성'에 꽤 높은 포인트를 부여한 것을 보고는 노아님이 의아해 하셨는데...ㅋㅋㅋ
갑자기 그 생각이 나서 피식 웃음이 나왔다. 역시... 깃허브, 브랜치 공포증이 스멀 스멀 올라올 것 같기도 했고 역시나 이상한 데에서 탁. 걸리는구나 싶어서...ㅎㅎ
동료의 도움을 받아 브랜치 문제도 해결하고 또 이전엔 눈치채지 못했던 잘못된 디렉터리 구조도 수정하여 정상 궤도에 올려두었다. 그만... 싸우자 우리.. 제발.

프로젝트 작업 시작 전 발견한 어제의 잘못을 회개합니다.
칸반 보드에서 Doing에 있던 task를 Done으로 옮기는데 뭔가 기분이 쎄-했다.
아....
task를 실행할 때 작업설계를 하지 않고 습관적으로 task를 진행해버린 것이다.
task랄게 엄청나거나 대단한게 아니었다.
정말 말 그대로 단순한, frontend - react 프로젝트 세팅이라는 task였다.
하지만 그 소소한 task를 실행할때도 계획을 하고, 생각을 하고, 어떤 프로세스로 task를 실행할 것인지 작업설계를 했어야 했는데 정말 까맣게 잊고있었다.
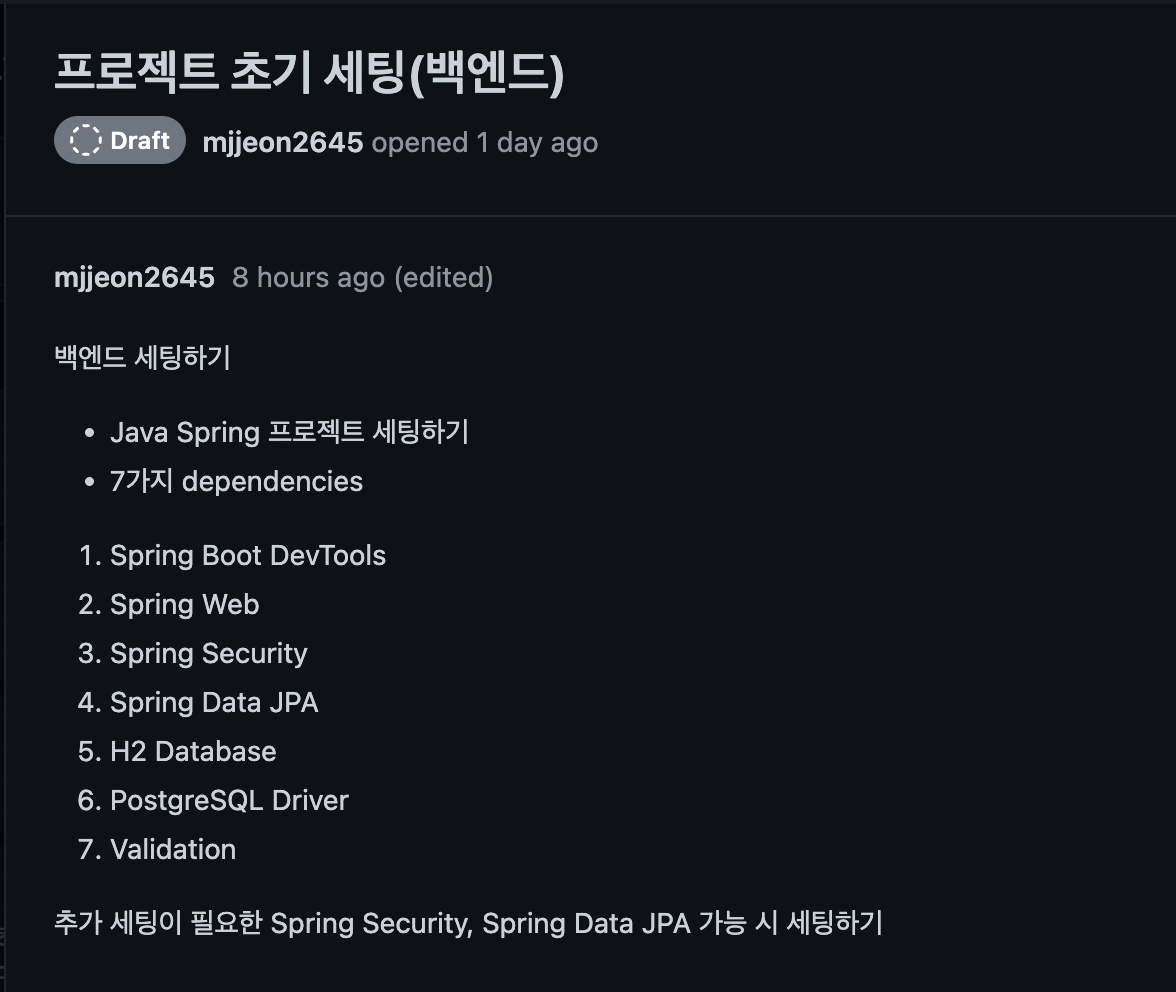
그래서 오늘 진행한 task, 즉 스프링 세팅은 아래와 같이 작업 설계를 간단하게라도 작성했다.

뭔가 하나라도 만들어야 한다는 생각에 급급해서 작업설계를 하지 않고 무언가를 하려고 하는데, 설계하지 않고 미리 고민하지 않는 부분은 꼭 문제가 되더라. 이를 예방하기 위해서라도, 그리고 예상치 못한 문제가 발생하거나 자꾸 딴 길로 새려고 할 때도 결국 내가 이 작업설계를 작성하고 '정말로 하려고 한 것이 무엇인가'를 끊임없이 상기하기 위해서라도 작업설계는 잊지 말고 작성한 뒤에 task를 수행하자.
손도 머리도 움직이지 않는 것 같을 땐 천천히, 차근 차근.

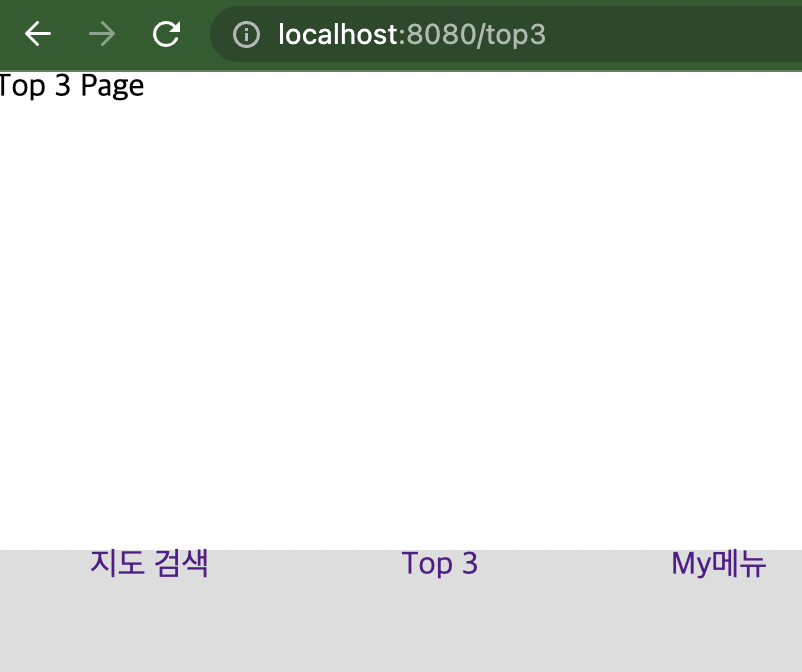
가장 아래에 있는 task인 '네비게이션 UI 구현', 그리고 3개의 메뉴에 대한 link를 설정하는 것이 오늘 task 중에 하나였다.
프로젝트 초기 세팅을 모두 끝내고 나서 vscode를 켰는데...
정말 머리가 새-하얘졌다.
그저 2~3주 정도. 아주 타이트한 레벨테스트를 끝내고 기획에 집중하고 독서도 하고 그랬는데...
정말 뭘 할수 있었더라? 싶을 만큼 아무것도 모르겠단 생각에 사로잡혔다.
고작 link라는 걸 붙이는 데 freeze 상태가 된 것이다.
약간 난감한 시간을 수 분 보내다가, 정신을 차리고 무엇을 해야 하는지 생각했다.
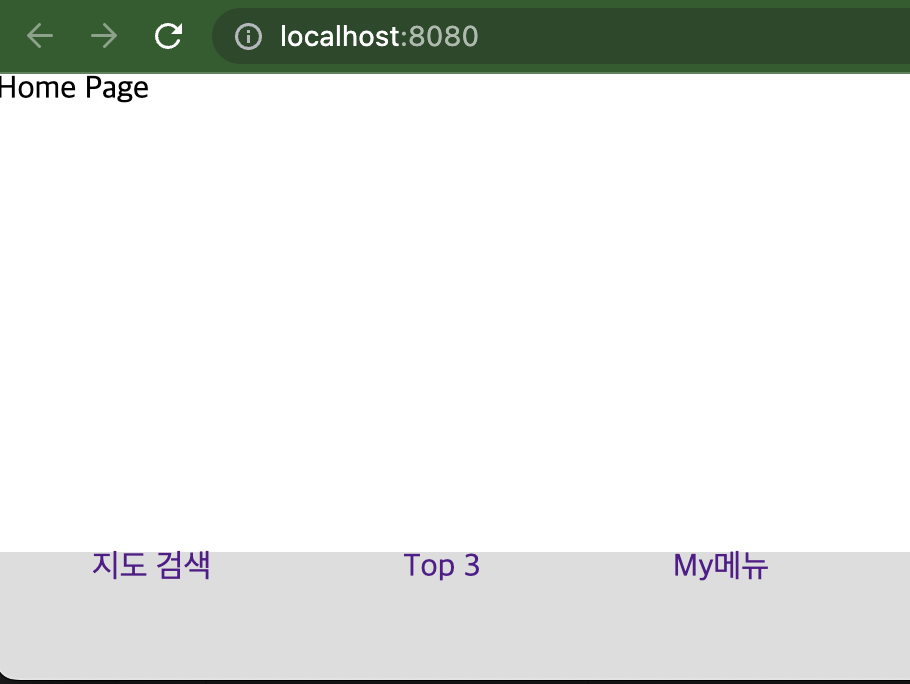
home 화면에서는 네비게이션 바가 보이지 않기 때문에 map 페이지로 들어간 뒤에 네비게이션 바가 보여야 한다는 생각이 들었는데, 사실 그건 후순위로 미루고 나중에 각 페이지가 좀 더 정교하게 완성되었을 때 구현할 수도 있다고 생각했다.
무엇보다도 '무엇을 해야 하나'라는 상태에서 벗어나는게 1순위였다.
지난번 레벨테스트에서 만들었던 쇼핑몰 코드를 확인했고 Link가 어떻게 사용되는 지를 다시 떠올려보았다.
그렇게 확인하니 react 프로젝트를 생성할 때 리액트 라우터 라이브러리를 설치하지 않은 것을 알게 되었다.
말 그대로 사전에 설계하지 않은 채 task를 진행한 똥이(ㅎㅎ) 여기서 발견된 것이다.
부랴부랴, 다음부턴 제발 이러지 말아야지~ 하는 생각으로 라이브러리를 설치하고 지난 자료를 참고해가면서 Link를 쓰는데.
어? 왜 안돼?
(ㅋㅋㅋㅋㅋ).... 후.
너무 간단하고 당연히 돌아갈거라 생각했던 이 코드가 돌아가지 않는 것이었다.
결론적으론 index.jsx에 render 되어있는 App을 <BrowserRouter>로 감싸주어야 했다. 물론 여러 블로그 글에서는 <Router>로 한번 더 감싸야 한다는 솔루션을 주었고 실제로 에러코드도 그 부분을 이야기 하고 있었지만 원래 알고 있었던 해결책을 떠올리지 못한 부분은 좀 아쉬웠다.
아까 동료와도 헛웃음을 치며 이야기를 나눴던게,
만약 회사에서 프로젝트 세팅을 하라고 하면 아샬님 강의부터 켤 거냐는 이야기..
정말 우스갯 소리가 아니라 실화가 될 것 같아 무서울 정도.
그래서 정신을 차리고 스프링 프로젝트를 세팅할 때 프로세스를 요약하면서 나름 정리를 했다. 2~3주만 제대로 코드를 치지 않으면 하얗게 백지가 되는데... 사실 그정도도 아니다. 1주일만 지나도 내 머리는 하얘지고 저런걸 했었나~ 싶은 마음이 들 것이다.
얼마 전에 동료가 기억보다 기록을 이라는 말을 언듯 한 것 같은데,
크게 동의한다. 책을 요약해서 기록으로 남겼듯이 이번 프로젝트 프로세스와 삽질을 기록하며 그 실수들과 삽질을 조금씩 줄여나가며 더 생산성을 높이고자 한다.
별 거 아닌 네비 바 만들기. 어휴.. css도 없는걸 뭐 이렇게까지 삽질을 했는지. 울분이 터진다 터져~




우연찮게 본 네이버 지도의 변화 타이밍
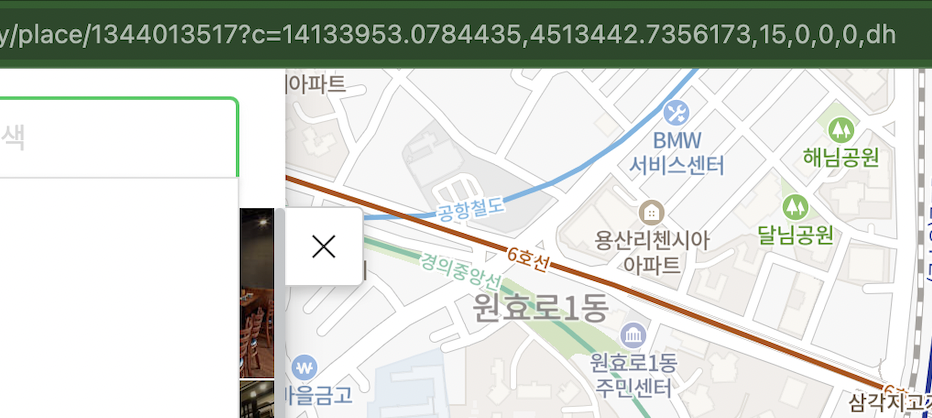
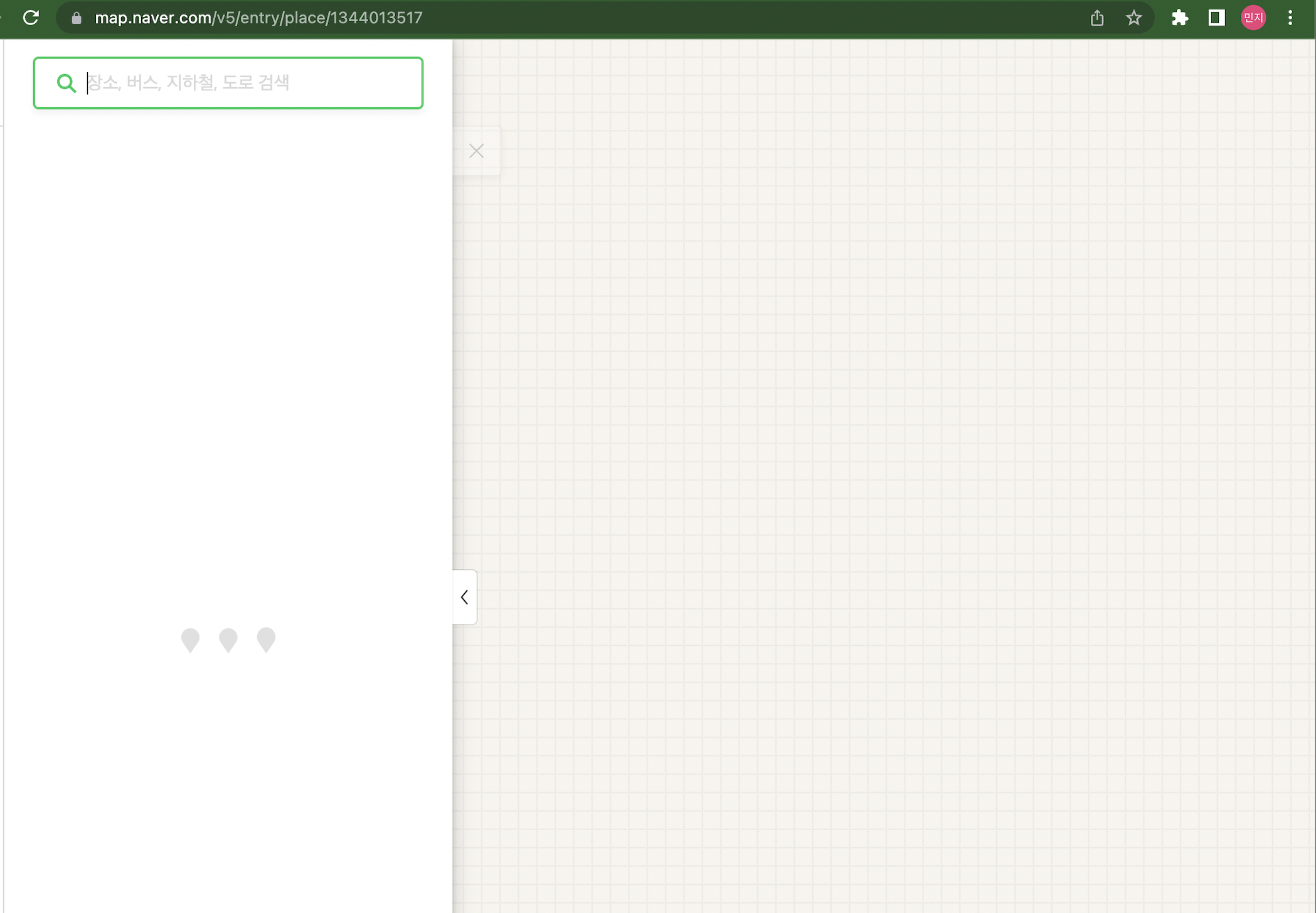
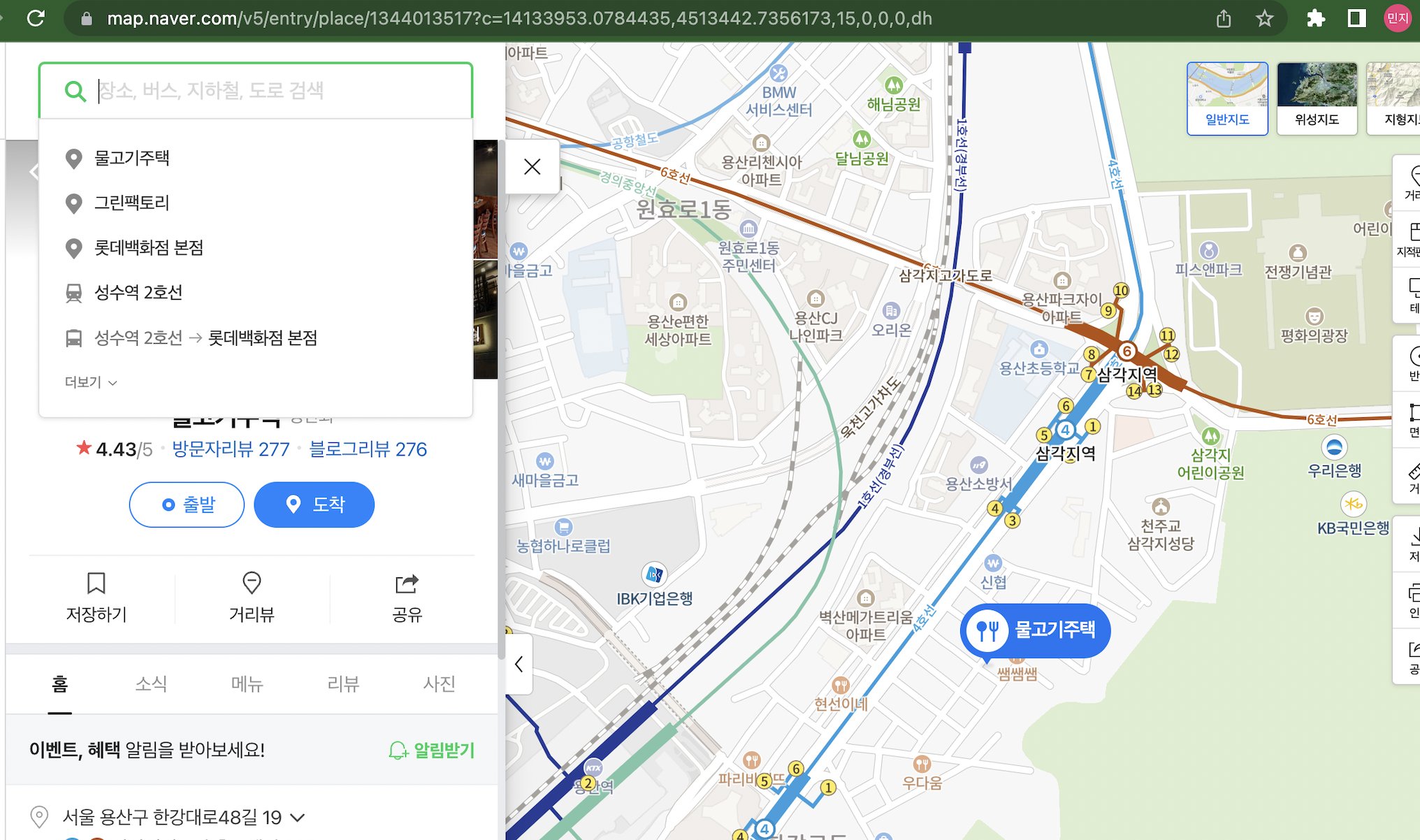
아래 두 페이지의 차이를 보자. (주소필드).
참 이 장소는 나와는 전~~혀 관계 있는 곳이 아니고 정말 블로그 글 몇 개 보다가 지도를 클릭해서 캡쳐하는 바람에 찍힌 곳;;
(1) 특정 장소의 지도를 불러오는 상태

(2) 특정 장소가 지도 중심에 위치하여 상세 정보가 좌측에 불러와진 상태

주소창을 보면 확연히 다른데, 특정 장소가 마커되어 있지 않은 채 단순히 지도가 불러와지고 있는 상태일 때는 패스가 place/{아마도 정보를 가져오기 위한 장소 id?} 로 이루어진다.
근데 아래 사진을 보면 위 패스에 이어서 ?c=(아마도 위도 경도 등 정말 지도와 관련된 쿼리 파라미터) 엄청난 길이의 정보들이 붙어있다.
이번주 동안 미니 map을 화면에 띄워보고 1개의 장소에 대한 마커를 띄우는 것 까지 해보고 싶은데 문득 눈에 들어온 이 정보가 내 서비스에 활용될 것 같다는 강한 확신이 들었다.
사용하려고 하는 지도 API는 네이버가 아니라 카카오 것이긴 하지만... (어라.. 다르려나..?)
갑자기 지도가 너무 궁금해졌다...ㅎㅎㅎㅎ
예전엔 눈에도 들어오지 않던 정보인데... 오늘따라 너무 신기했다.
내일은 카카오 지도 api 활용해서 map 페이지에 어떻게 넣을 수 있는지 고민해보고 하나라도 구현해보자.
오늘의 길고 긴 삽질에 대한 회고.
한번에 좋아지진 않겠지만 차차 나아지기 위해, 실수를 줄여나가고 정교성을 더하는 지루한 과정을 잘 버텨보자.
고생했다!!!
