하루를 마무리 하기 전, 오늘 있었던 일들을 잔잔히 되짚어봅니다.
성공과 실패의 모든 요소에서 '배울 점'을 찾아내어 기록하고,
더 성장하는 내일의 나를 위해 'action plan'을 세웁니다.
어제 집에 좀 늦게 들어가서 피곤하긴 했지만 하루 루틴을 깨고 싶지 않아서 일어나던 시간에 일어나 후딱 머리를 감고 차를 몰았다.
코딩도장에 자리를 잡고 앉아 오늘 할 목표를 생각했는데 조금은 소심하지만, 어느 때보다도 명확하게 잡았다.
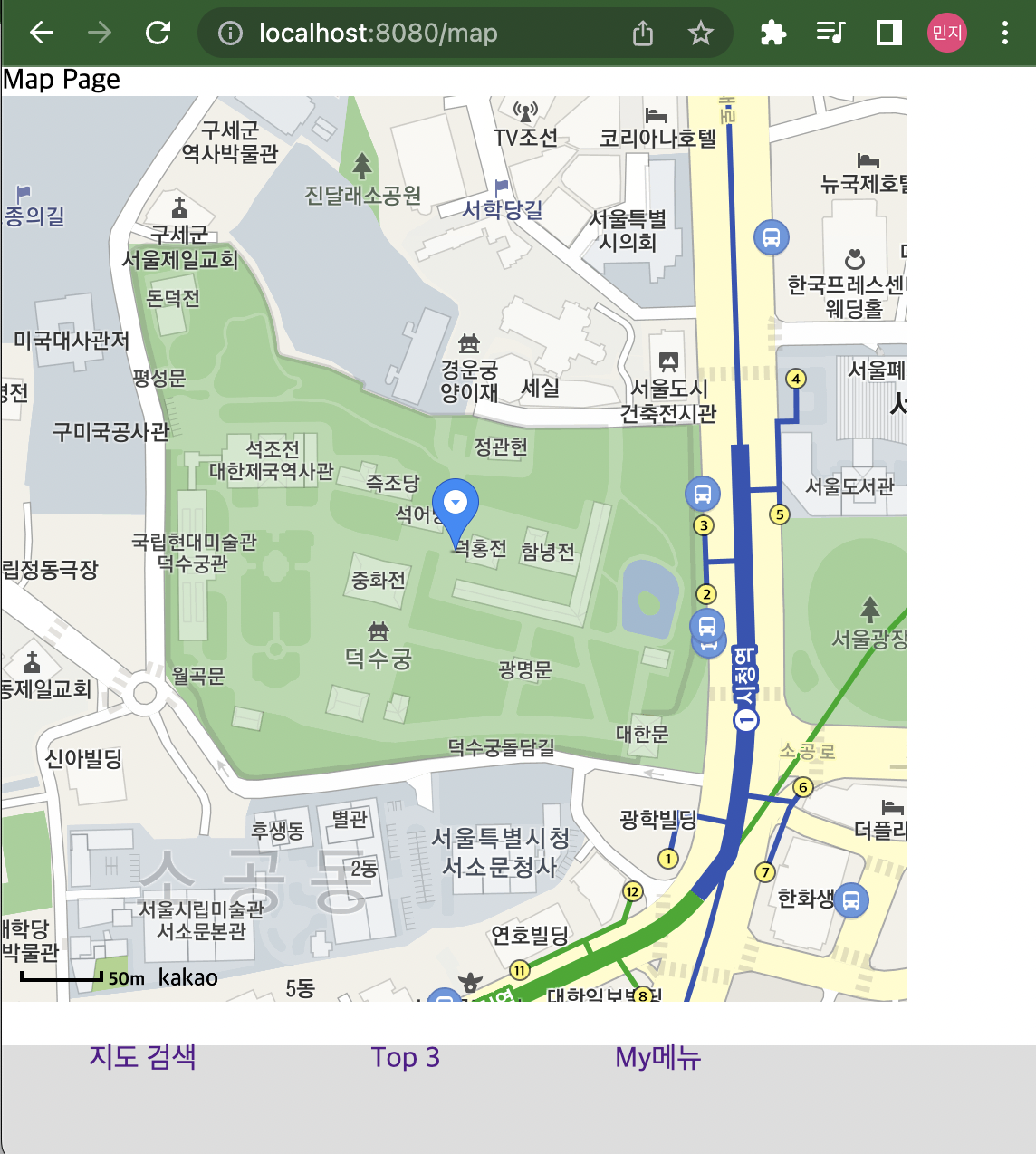
'지도에 내가 원하는 장소(서울시청 옆 덕수궁) 마커를 찍어주자'
많은 블로그 글들도 그렇고 노아님도 API를 활용하는 자체는 어렵지 않다고 하셨는데 아무래도 처음 하는 것이다보니 마음의 허들이 있는 상태였다.
그래도 이번주에 하기로 정한 스프린트 목표를 이루기 위해서는 지도 API를 미뤄둘 수 없기에 책 스터디나 코딩 도장 때문에 조금 분주한 하루였지만 그래도 어떻게든 지도를 페이지에 띄워보고자 노력했고 결론적으론 소소한 목표를 달성했다.

덕수궁 글자 위에 딱! 마커가 올라가지 않아서 으잉? 싶었는데, 구글에서 제공하는 덕수궁의 경도와 위도가 저 위치를 가리켜서 그런 것 같다.
어쨌든, 지도 서비스는 지금 뿐만 아니라 나중에도 충분히 활용할 것 같아 오늘 TIL에는 현 상태의 내 프론트 프로젝트에서 카카오 지도를 어떻게 넣었는지 기록해보고자 한다.
제목에도 언급했지만 JS+React로 구현했음을 밝힌다.
맨 아래 참고로 넣어둔 블로그 글들이 많은 도움이 되었다.
1. 무엇이든, 가장 첫 걸음은 가입부터(ㅎㅎ)


만약 카카오 지도를 자신의 서비스에 삽입하고 싶어 자료를 찾다가 이 글을 보는 사람이라면 위에 있는 카카오 디벨로퍼스 홈이나 카카오 맵 API 홈 화면을 이미 여러번 보았으리라.
카카오에서 제공하는 맵 API는 그냥 사용할 순 없고 본인의 카카오 계정으로 카카오 디벨로퍼스에 등록(또는 로그인)해서 키 발급을 받아야 사용 가능하다. 링크에 들어가서 디벨로퍼스 등록부터 하자!
2. JavaScript 키 발급받기
위에서 말한 과정 그대로 나 역시 아주 간단하게 등록과정을 마치고 키를 받을 수 있었다. 자세한 순서는 카카오 맵 API 홈페이지에도 잘 나와있으니 그대로 따라하면 된다.

사실 네이버 맵과 카카오 맵 중에서 고민하고 있었는데 개인적인 느낌으론 카카오가 뭔가 설명이나 예시가 잘 되어있는 것 같아서 이를 선택했다.
지도를 넣기 위해 자료를 찾고 있는 분들도 각자 자신의 상황이나 또는 정보를 확인해서 적합한 API를 선택하면 될 것이다.
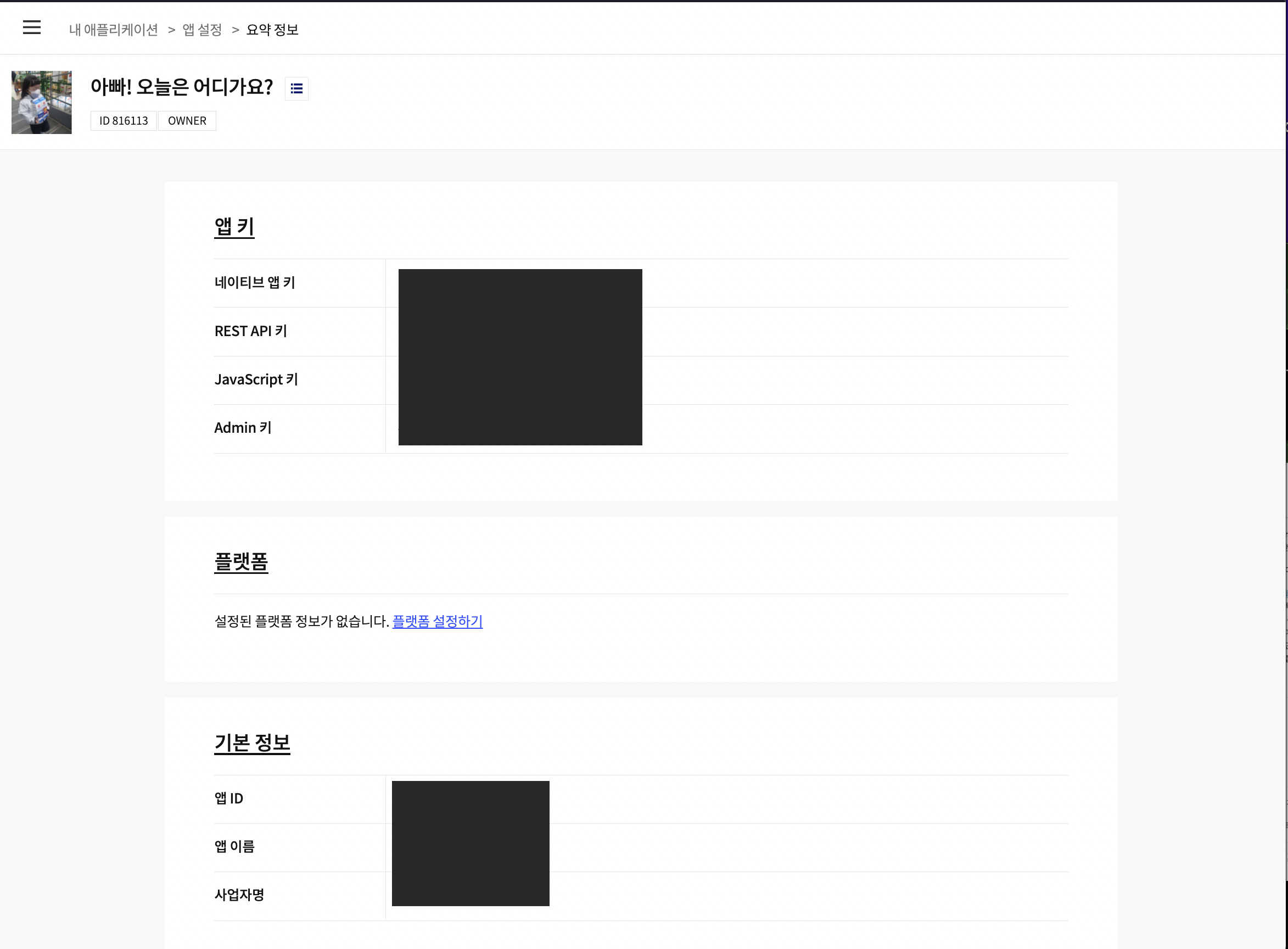
아래 사진은 이미 내가 어플리케이션을 추가해놓은 상황이라 ㅎㅎㅎ. 어쨌든 요청하는 정보를 입력하면 해당 어플리케이션에서 사용할 수 있는 키를 발급받을 수 있다.

그리고 이 키가 어디서 쓰일지를 지정해주어야 한다.
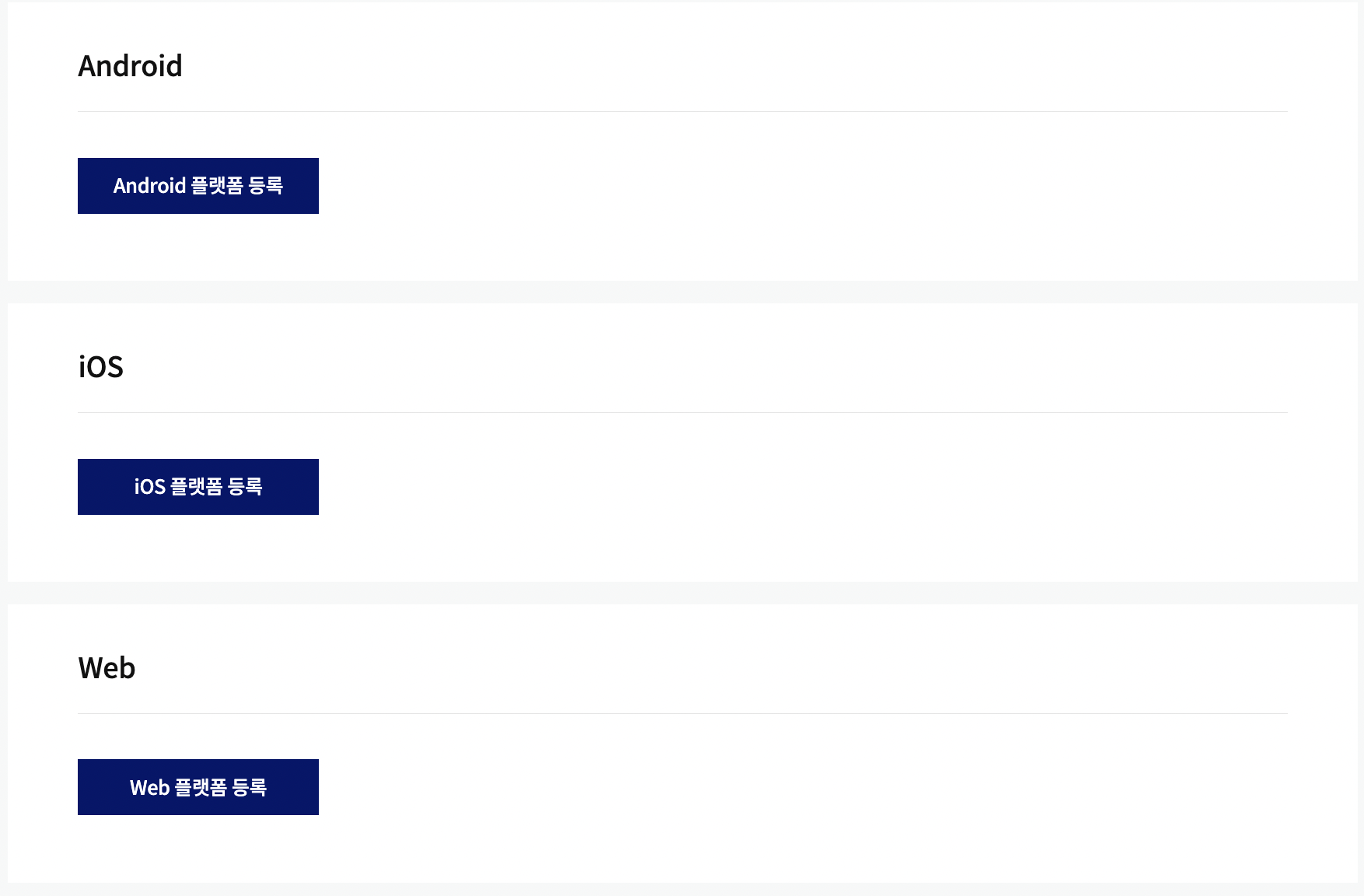
그건 '플랫폼'에서 정해줄 수 있는데, 아마 초기 상태는 아래 사진과 같이 되어있을 것이다. 나는 Web만 선택하여 등록하면 되는 상황.

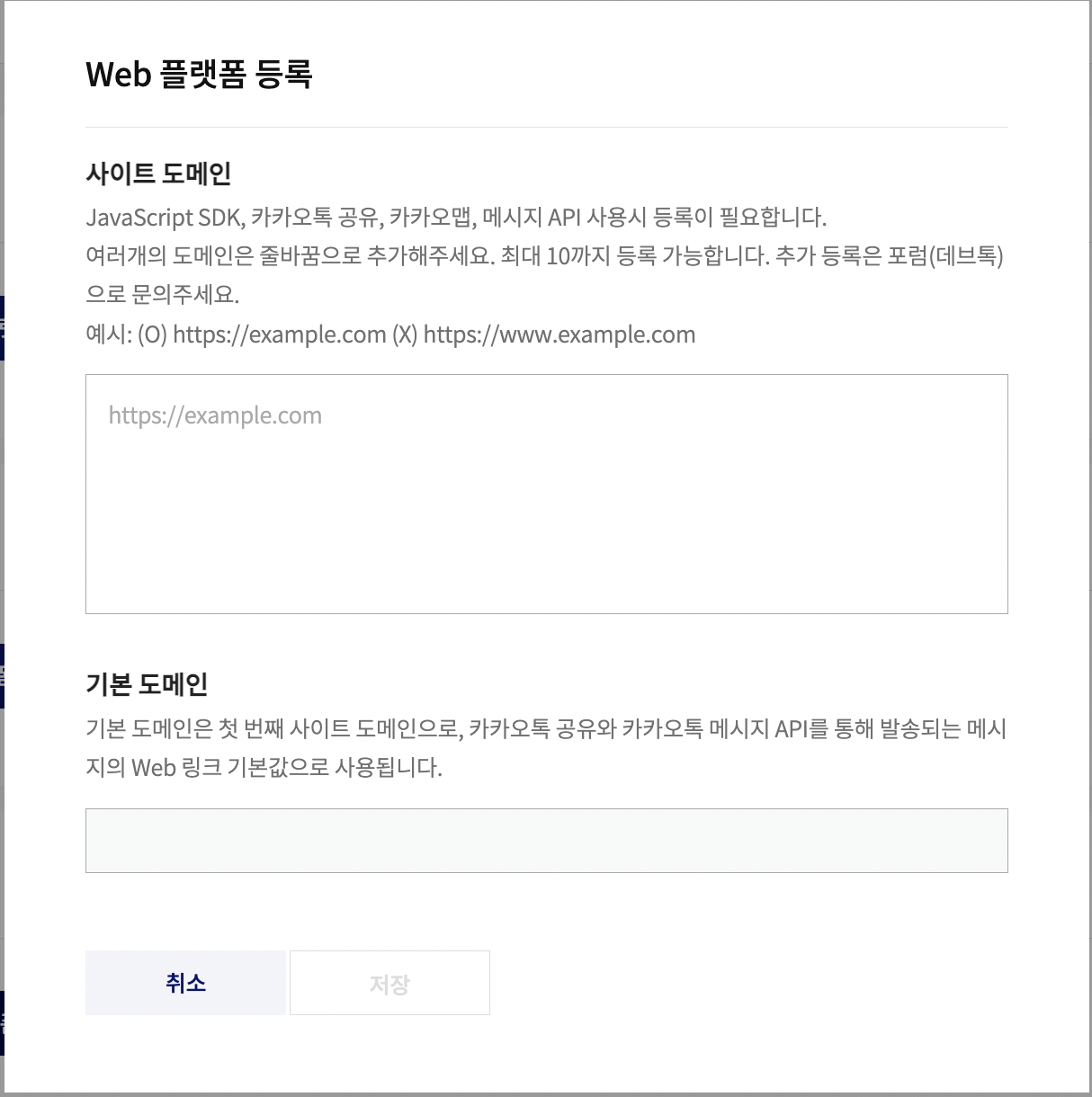
어? 그런데 갑자기 사이트 도메인을 넣으란다...
나 아직 프로젝트 세팅 초기단계인데.. 이 상태로 배포 해야하는건가?

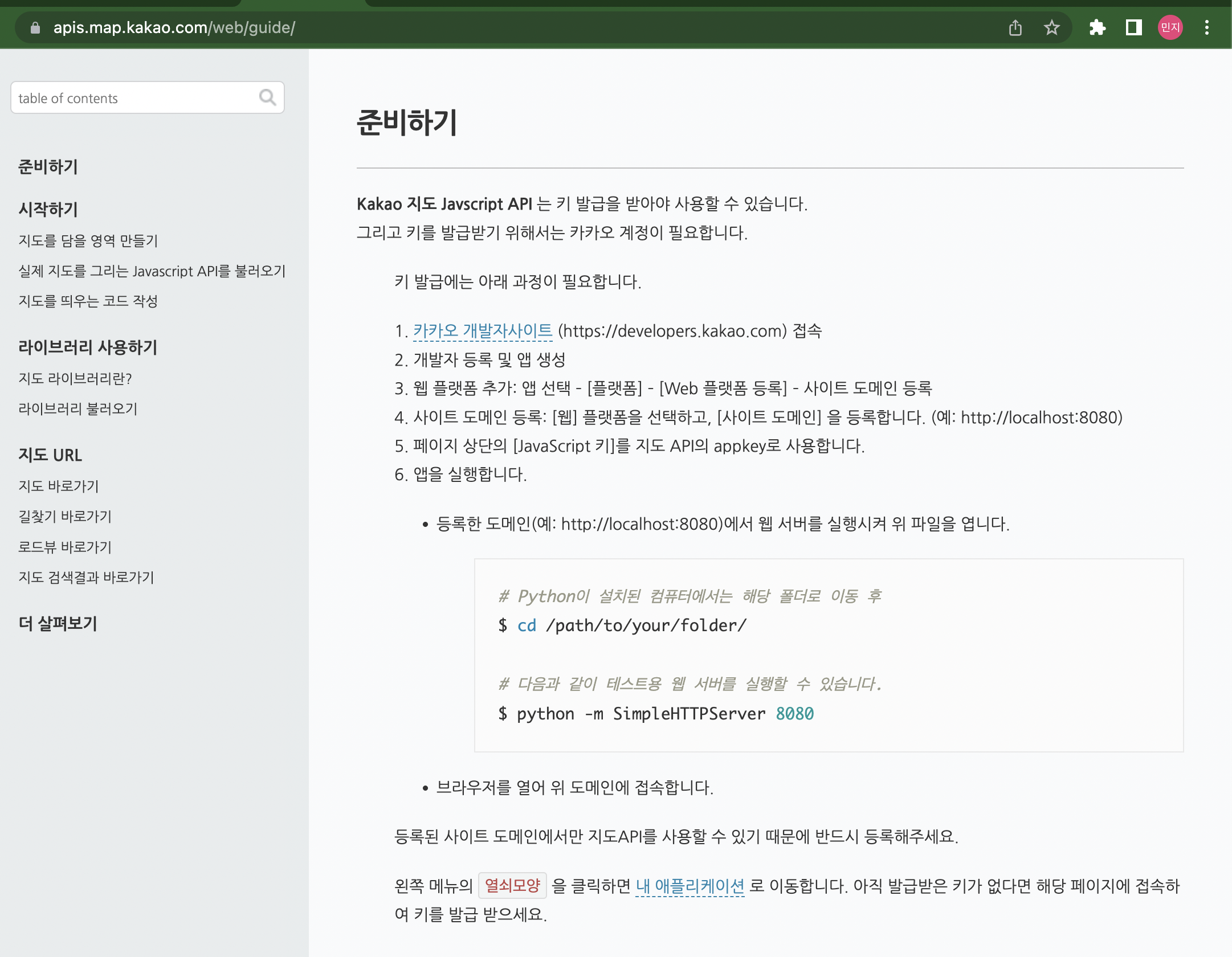
동공이 열심히 흔들리고 있을 때 가이드 속 설명이 눈에 들어왔다.
사이트 도메인 등록: 웹 플랫폼을 선택하고, 사이트 도메인을 등록합니다. (예: http://localhost:8080)
아하. 분명 나같은 사람들이 차고 넘쳤으리라.
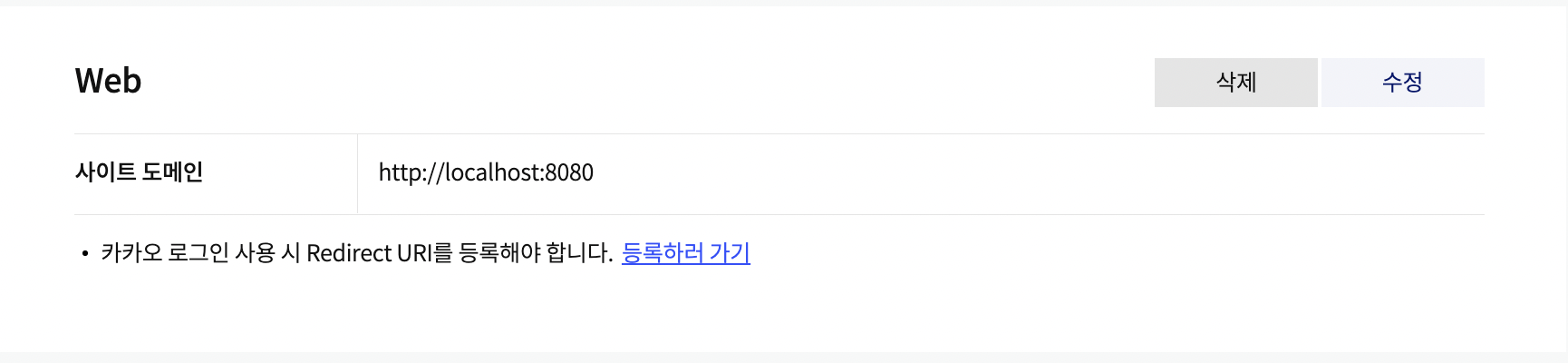
다시 편안한 마음으로 예시와 동일한 나의 도메인을 등록했다.

오. 이렇게 하니 뭔가 되는 느낌이다.
이제 앱 키도 받았고, 플랫폼도 등록했고....

근데... 어떻게 하면 되는거지...? ㅎㅎㅎㅎㅎㅎ... 난감~
그렇게 다시 나보다 앞서서 길을 걸었던 사람들의 발자취를 찾기 시작했다.
3. 잘 모르니까 하란대로 한다. 지도를 담을 영역 만들기
여기에 나온 모든 프로세스는 링크로 걸어둔 카카오 맵 API 페이지에 다 나와있는 것들이며 그대로 따라했다.
물론 같은 리액트를 사용하더라도 클래스형 / 함수형 어떤 방식으로 컴포넌트를 표현하느냐에 따라 약간 달라질 수 있을 것이라 생각한다.
나는 코드를 보면 알다시피 함수형으로 표현했기 때문에 각자의 상황에 따라 참고만 하심 좋을 것 같다.
어쨌든! 우선 지도란 걸 첨 건드려보니 잘 모르는 상황. 하란대로 해보자.
카카오 맵 API의 시작하기 중 가장 첫 단계를 따라해보았다.
먼저 지도를 담을 영역 만들기.
// Map.jsx
export default function Map() {
return (
<div>
Map Page
<div
id="map"
style={{
width: '500px',
height: '500px',
}}
/>
</div>
);
}물.논. 이 상태로 되는 건 아무것도 없다. 얘는 말 그대로 지도를 '담는' 컨테이너의 역할을 하는 div일 뿐.
이제 가이드의 다음 단계를 따라가보자.
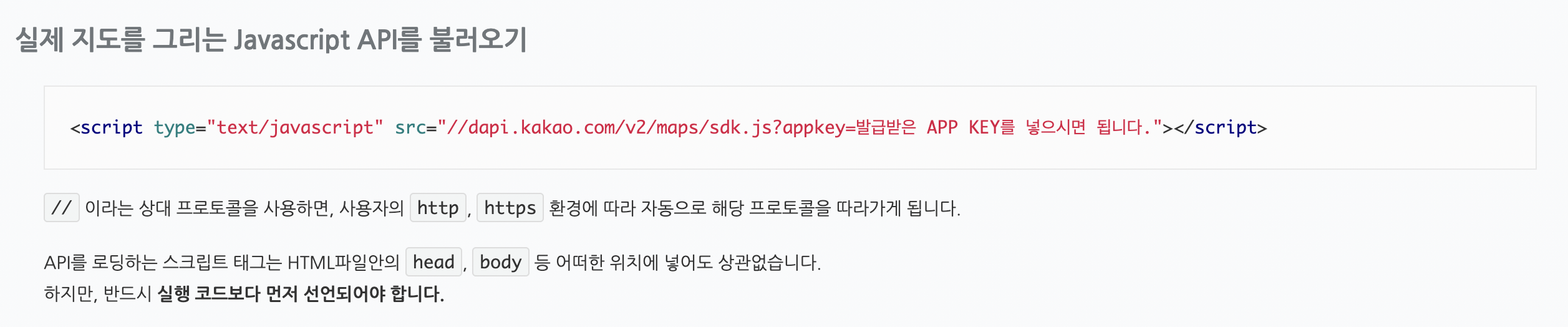
4. 실제 지도를 그리는 JavaScript API를 불러오기
지도를 담을 컨테이너를 만들었다면 실제로 카카오가 제공하는 지도 API를 불러올 차례이다.
어떻게 불러오나? 싶었는데 이 역시 가이드에 친절하게, 모~~~두 기재되어 있다.

결정적으로 헷갈렸던 부분은 '그래서 이걸 어디다가 넣어야 하는건데?' 라는 것이었다.
head나 body 어떤 위치에 넣어도 상관이 없다는데, 뒤에 따라붙은 단서가 문제였다.
반드시 실행 코드보다 먼저 선언되어야 합니다.
음...? 무슨 말이지..
약간 난감했지만 그래도 우선 넣어보자는 마음으로
(1) 코드 상 '발급받은 App Key'를 넣으라는 자리에 내 자바스크립트 키를 넣고
(2) 해당 스크립트 코드를 index.html 파일에 아래와 같이 넣었다.
// index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>아빠! 오늘은 어디가요?</title>
</head>
<body>
<div id="app">
Loading...
</div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 KEY 자리"></script>
<script type="module" src="./src/index.jsx"></script>
</body>
</html>head 안에 넣어도 잘 되고, 위 상태의 위치에서도 잘 된다.
5. 지도를 띄우는 코드 작성하기
가이드에서는 지도를 띄우는 코드 작성에 대한 예시가 나오고 그 예시가 html 파일 안에 들어가있던데 나는 조금 다르게 구현했다.

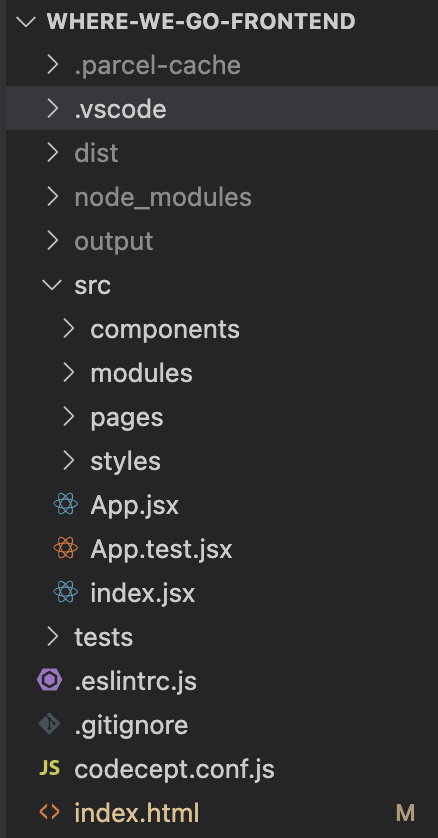
src 폴더 하위에 modules라는 폴더를 생성하고 그 아래에 KakaoMapModule.jsx 파일을 만들어 아래와 같이 코드를 작성했다.
참고로 나는 미니 지도를 삽입한 후에 '덕수궁'의 경도, 위도를 구해 (1) 지도 초기 위치를 설정하고, (2) 덕수궁 장소에 마커를 부여했다.
마커에 대한 내용 역시 가이드에 나오기 때문에 지금 보고있는 카카오 맵스 가이드와 코드가 달라 이상하다고 의아해 할 필요가...없음...ㅎㅎㅎ
// KakaoMapModule.jsx
const { kakao } = window;
export default function KakaoMap() {
const container = document.getElementById('map');
const options = {
center: new kakao.maps.LatLng(37.56598487731902, 126.97537315669699),
level: 3,
};
// map
const map = new kakao.maps.Map(container, options);
// 마커가 표시 될 위치
const markerPosition = new kakao.maps.LatLng(37.56598487731902, 126.97537315669699);
const marker = new kakao.maps.Marker({
position: markerPosition,
});
marker.setMap(map);
}6. 하란대로 했는데 외않되?
자. 하란대로 했다. 근데.. 안된다.
이대로 하라며!!!!!!!!!!!!!!!!!!!!!!!!!!!
하지만 내가 바보였다.
실컷 잘 따라해놓고 보여주질 않...
컴포넌트를 넣어주지 않...
역시 컴퓨터와 코드는 잘못이 없다. 언제나 내가 죄인일 뿐.
아까 만든 맵 컨테이너 코드가 들어있는 Map.jsx을 MapPage.jsx에 포함시켜주고(즉 MapPage의 하위 컴포넌트가 Map), MapPage에서는 useEffect로 위에서 만든 KakaoMap.jsx를 뿌려주는 형태로 구현해 보았다.
나중에 코드 수정이 필요할 수 있겠으나 내가 목표로 했던, 즉 나타내고자 했던 화면 상태와 비교하자면 문제 없이 잘 구현된다.
// MapPage.jsx
import { useEffect } from 'react';
import KakaoMap from '../modules/KakaoMapModule';
import Map from '../components/Map';
export default function MapPage() {
useEffect(() => {
KakaoMap();
}, []);
return (
<Map />
);
}라이브러리나, 또는 API를 가져다 사용하는 것이 어려운 것은 아니라고 한다.
하지만 나처럼 마음의 허들이 높거나, 또는 정말 초보라서 어떻게 해야할 지 모르는 상태에서는 뭔가 가이드와 조금이라도 들어맞지 않는 상황이 발생했을 때 어떻게 해야할지 모르겠어!! 라는 막막함이 몰려들곤 한다.
오늘의 지도 구현 과정을 기록하는 이유는 나와 같은 막막함을 느꼈을 분들에게 조금이라도 도움이 되었으면 하는 마음이기도 하고, 다음번에 똑같은 상황을 겪더라도 나의 기록을 보면서 다시 재학습하고 싶기 때문이다.
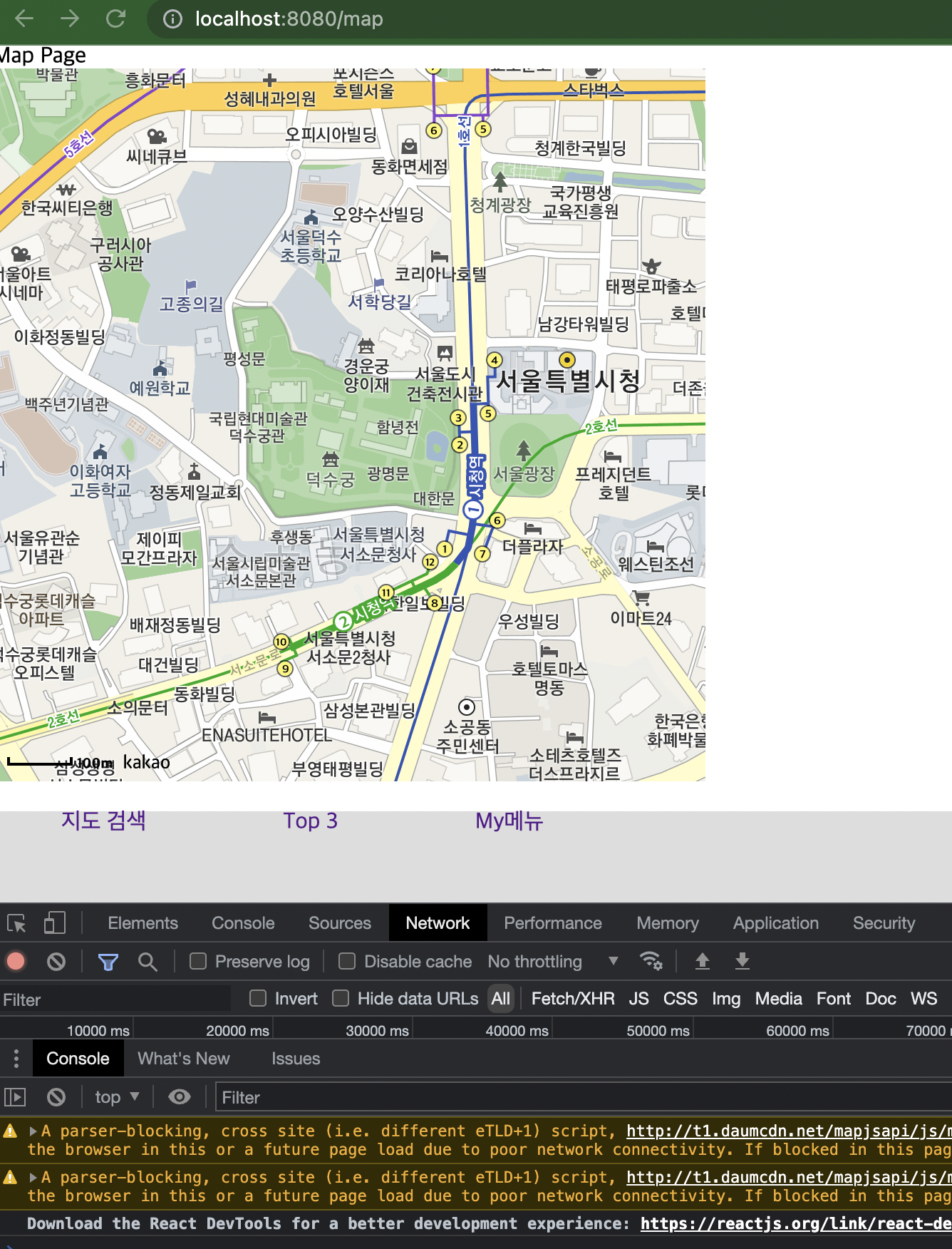
참, 그리고 지도를 띄울 때 아래와 같이 에러코드 같은 요상한 화면이 개발자 도구에서 보이기도 한다.

처음에 컴포넌트를 집어넣지 않아서 지도가 뜨지 않고 저 메시지만 떴었는데, 오류인 줄 알고 카카오 디벨로퍼스와 스택오버를 한참 찾고, 저 메시지가 가리키는 링크도 찾아가봤는데...
결론적으로 지도가 뜨지 않는 건 거의 99% 우리의 잘못(ㅎㅎㅎ) 일 것이고, 저 메시지에 대한 카카오 측의 공식 답변은 링크 글에 달린 카카오 댓글을 참고하면 좋을 것 같다.
사실 마커 1개 찍는 건 애교고.. 여러개의 마커를 띄우고 클릭 이벤트를 구현해야 하는 무시무시한 태스크가 남아있다.
잘 하고 싶지만 높은 장벽이기도 한... 그래도 오늘처럼 차근 차근 해보자!!
도움이 많이 되었던 블로그들.
[React]카카오지도(KakaoMap) API 적용🌎
React로 Kakao Map 띄우기
✨[React] 함수형 컴포넌트에서 카카오 지도 API 사용하기
