개발자가 되기 위해 공부하며, 혹등고래 성장일기를 쓰는 샨티입니다.
지극히 주관적이고 개인적인 이야기가 가득합니다. 😅
레벨 테스트 기간을 보내고 있다.
레벨 테스트라.. ㅎㅎ. 테스트는 언제나 긴장되고 힘들다. 그러하다.
어릴 적, 그리고 학생 시절 보던 테스트는 지금 생각하면 귀여운 수준.
그 땐 모르지만 정말 어려운 테스트는 사실 어른이 되어서 맞닥뜨리는 것들이다.
어쩌면 메가테라의 테스트 역시 삶의 테스트에 비하면 쉬운 편에 속할지 모르겠다.
그럼에도 불구하고 여전히 '테스트'라 함은 나에게 긴장과 불안과 또 공포를 동반하는 것이기에 15주차 동안 순탄하지만은 않은 날들을 보냈던 것 같다. 이때 즈음이면 낫겠지- 하던 몸살감기도 결국엔 일을 키워 2주 넘게 질-질 끌고오고.ㅋㅋ
다음주면 레벨 테스트 기간도 끝이 난다. 결과는 포트폴리오 준비 또는 이월로 결정이 되겠지만 마지막까지 '학습'하겠다는 마음을 굳히고 한주를 보내고자 한다.
그런 의미에서 이번 한 주 동안 새롭게 안 사실들에 대해 주간회고를 통해 정리하고 새로운 한 주를 맞이하려 한다.
SQL
지난주부터 코딩도장을 통해 SQL 문법을 맛보기로 알아가고 있다.
맛보기라 하는 이유는... 지금 풀고 있는 프로그래머스 문제들이 굉장히 쉬운 축에 속하기 때문이다.
SQL을 잘 모르는 나도 풀 수 있는 문제이기도 하고, 조금만 검색해보면 금방 나오는 대표적인 문법들로 풀 수 있는 문제이기에 그렇다.
그 중에서도 조금 헷갈리거나 또는 새롭게 안 사실들에 대해서만 간단히 정리한다.
- 어떠한 기준을 가지고 정렬하는 데 사용되는 문법으로
ORDER BY가 있다. 여러개의 기준을 적용해야 할 때는 단순하게 기준들을 콤마(,)로 나열해 주면 된다.(221007-코딩도장 풀이)
예시.
SELECT ANIMAL_ID FROM ANIMAL_INS ORDER BY NAME, DATETIME DESC- 조건은
WHERE문을 사용하면 된다. 만약 '이름이 있는 동물'에 대한 데이터를 정렬하고자 한다면IS NOT NULL또는!=''를WHERE문과 함께 사용하여 나타낼 수 있다.(221005-코딩도장 풀이)
예시. 하단의 두 제출답안은 동일하게 정답처리 되었음
첫 번째 제출답안
SELECT ANIMAL_ID FROM ANIMAL_INS WHERE NAME IS NOT NULL
두 번째 제출답안
SELECT ANIMAL_ID FROM ANIMAL_INS WHERE NAME != ''
- 정렬문인 ORDER BY의 디폴트값은 오름차순. 따라서 오름차순으로 데이터를 정렬하고 싶을 때에는 ORDER BY에 굳이 ASC를 기재하지 않아도 되나 내림차순으로 정렬을 원할 경우 DESC를 반드시 써주어야 함
react-hook-form의 validation
아직도 기억이 선명하고 또 강렬하다.
처음 리액트 강의를 맞닥뜨렸을 때, 그리고 정신없이 지나가던 '게시판'의 추억...
그때부터였다. 코딩이 두려웠던게...ㅋㅋㅋㅋㅋㅋㅋ 너무나 생생하다.
남편이랑 딸내미랑 둘 다 병나고 퍼져서 울면서 친정으로 향했던 그 주간. 어휴. 그 주간에 처음 만났던 리액트-훅-폼. 이번 레벨테스트 과제를 하면서도 리액트 훅 폼을 사용하고 있는데 알고보니 너무나 고마운 친구다. -_-. 그때 좀 덜 힘들었더라면... 그랬다면 이친구에 대한 오해를 좀 풀었을까...
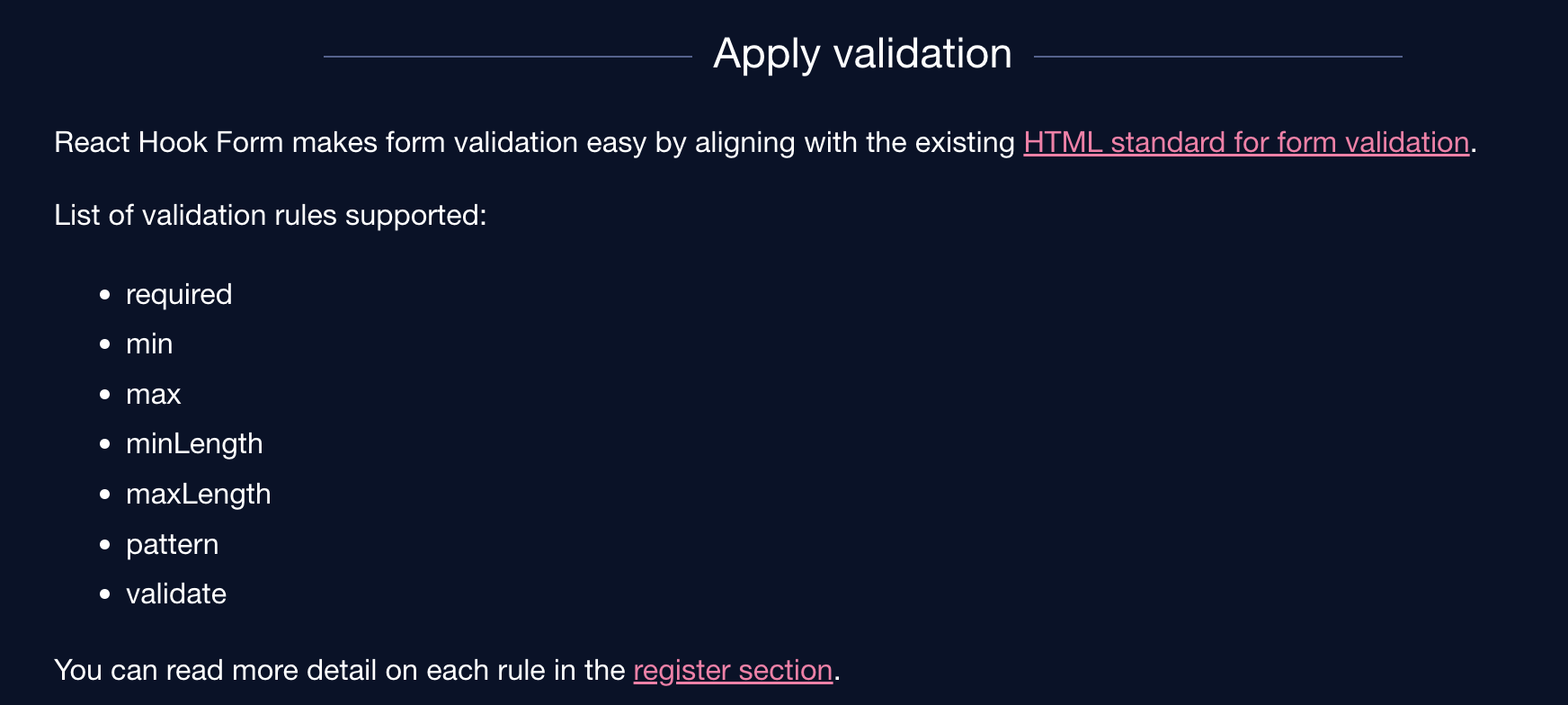
여튼 이번 과제에서는 리액트 훅 폼의 도움을 크게 받고있는데 그 중에서도 validation에 대해 정리해보려 한다.
사실 다른 블로그 글들에 validation이 너무 잘 정리되어 있기도 하고, 나 역시도 그 글들이나 또는 공식문서의 API쪽을 읽으면서 이런 저런 실험을 하면서 푼 것들이 있다. 여기서는 나중에 내가 써먹기 위해(ㅋㅋ) 간단히 validation 활용 코드 위주로만 정리한다.
우선 리액트 훅 폼을 import 한 뒤에 상단에 쓴 코드는 아래와 같다.
import { useForm } from "react-hook-form";
const { register, handleSubmit, formState: { errors } } = useForm({ reValidateMode: 'onSubmit' });위 내용은 물론 공식 홈페이지에서도 확인 할 수 있다.
가장 기본적인 부분에서 조금 다른 점(?)이 있다면 우항 useForm 안에 {reValidateMode: 'onSubmit'}이 들어가있다는 점인데. 이건 나도 이번 과제를 하면서 처음 사용해보는 것이었다.
정확히 어디서 봤는지 기억은 안나지만 아마 공식문서였던 것 같다.
이걸 써주지 않으면 말 그대로 validation이 실시간으로 적용된다.
input에 아무것도 입력하지 않은 채 제출하기 버튼을 누르면 input 필드 하단에 에러메시지를 표시한다고 가정하자.
저 reValidateMode를 onSubmit으로 잡아주지 않는다면 디폴트값이 '실시간으로 validation 체크'를 하도록 되어있기 때문에 input에 다른 값을 넣기위해 비워둔 상태 역시 에러상태로 인식해서 에러메시지를 띄운다. input이 한두개 정도 되면야 뭐 지저분하지 않겠지만 회원가입 폼이라도 만들라 치면 졸지에 너다섯개의 input 필드 아래에 붉은 글씨로 '이름을 입력해주세요', '비밀번호를 입력해주세요' 따위의 에러메시지가 떠 있는 상황을 맞닥뜨린다.
그게 보기 싫어서 찾다가 발견한 것이다. 이름에서도 눈치챌 수 있지만 reValidateMode. 즉 다시 validation 체크를 하는 순간을 언제로 잡아줄 것이냐~ 이고, 그 시점을 onSubmit 즉 제출하는 시점으로 해준다면 적어도 제출하기 버튼을 누르지 않는 이상 리얼타임으로 validation 체크를 하지는 않는다.
그럼 리액트 훅 폼의 validation은 어떻게 해줄 수 있을까?
이 부분도 공식문서를 통해 알게된 부분인데 조건을 설정할 수 있을 뿐만 아니라, 사용자가 지정한 기준에 맞지 않는 상황이 발생하면 출력될 '메시지'까지 설정할 수 있으니 정말 편한 기능이라 할 수 있다.
나는 이렇게 사용했다.
// 상단 생략
<div>
<label htmlFor="input-receiver">받는 분 성함</label>
<input
id="input-receiver"
maxLength="7"
// eslint-disable-next-line react/jsx-props-no-spreading
{...register(
'receiver',
{
required: { value: true, message: '성함을 입력해주세요' },
pattern: { value: /^[ㄱ-ㅎ|가-힣]{3,7}$/, message: '성함을 다시 확인해주세요' },
},
)}
/>
{errors.receiver ? (
<p>{errors.receiver.message}</p>
) : (
<p>3~7자까지 한글만 사용 가능</p>
)}
</div>
// 하단 생략우선, 선물하기 폼에 있는 3~7자까지 한글만 사용 가능한 '이름' input 필드이다.
label은 '받는 분 성함'으로 되어있고..
input에서 기본적으로 잡아줄 수 있는 조건 중에 maxLength라는 것이 있는데, 7글자를 초과하면 문자 입력이 되지 않는다. maxLength="7"을 설정하여 7글자가 초과할 경우 추가로 입력되지 않게 하였다.
그다음 진짜 리액트 훅 폼의 validation을 만날 차례.
공식문서에서 가장 기본적으로 만나볼 수 있는 input 필드에 대한 validation은 아래 정도일 것이다.
<input {...register(label, { required })} />register 등 기본적인 리액트-훅-폼의 사용방법은 공식문서를 참고하고...
뒤에 있는 required가 가-장 기본적인 validation이라고 볼 수 있는데, required, 반드시 입력해야 한다 => 즉 값이 입력되지 않는다면 submit 버튼이 작동하지 않는다. 아주 기본적인 기능이다.
처음엔 그냥 무지성으로 따라서 사용했는데, 의미를 알고나니 최소한의 validation 기능이고(스프링으로 따지면 뭐 @NotNull, @NotBlank정도랄까..) 알고나니 더 많은 기능들이 있는 것을 보고 놀랐다.

뭐.. 이정도..?
그래서 나도 API를 보고 내 상황에 맞게 구현해본 것이 위의 코드 중에서도 이 부분이다.
{
required: { value: true, message: '성함을 입력해주세요' },
pattern: { value: /^[ㄱ-ㅎ|가-힣]{3,7}$/, message: '성함을 다시 확인해주세요' },
},required도 단순히 required만 쓸 수 있는게 아니다. 그 value값을 true, 즉 빈 값을 받을 수 없도록 설정할 수 있고 만약 에러상황이 발생할 경우(input에 아무 값도 입력하지 않은 채 submit 버튼을 누른다면!) 그 상황에서 제시할 message까지 위에처럼 설정할 수 있다.
또한 한 input 필드에 하나의 validation 조건만 설정하지 않고 위에처럼 required, pattern 2가지 이상의 조건을 설정할 수 있다.
즉 비어있는 상태로 submit 한다면 '성함을 입력해주세요' 에러 메시지를, pattern 정규식에 맞지 않는 값을 입력한 뒤 submit 한다면 '성함을 다시 확인해주세요' 에러 메시지를 출력할 것이다.
** 과제하면서 참고했던 블로그들
[TIL #46 기업 협업] React-Hook-Form
🍊 낑깡팜_06 : React Hook Form을 이용한 폼 유효성 검사
[REACT] react-hook-form 사용하기 - 구현(2)
Page? Pageable? PageRequest?
페이지... 솔직히 지금도 모르겠다. 걍 모르겠다.
그냥 백번 콘솔로그 찍어보고 이래 저래 하면서 되어버렸다. 그래서 좀 찝찝한 면도 없잖아 있다.

윽.. 내 눈.. OME..
Page에 대한건 사실 백엔드쪽에서 어떻게 되는건지 알지 못해 시간을 꽤 많이 쏟았던 것 같다. 사실 다 된 모습을 보니 백엔드나 프론트엔드가 약간 심플하기 그지없다. 근데 그 원리 자체를 이해를 못하고 있으니, 그리고 지금도 잘 모르고 있다보니... 잘 모르는 채로 그냥 갖다쓰는걸 어려워 하는 나로서는 굉장히 답답하고 또 체감 난이도가 상당했다.
어느정도 눈치를 채고 아 이렇게 하면 되겠구나! 싶었을 때 꽤 도움이 많이 되었던 블로그 글을 보면서 저 아랫단에 있는 넘버링은 사실 아주 어렵지 않게 했었다.
우선 강의에서 아샬님이 하셨던 대로...
repository에서는 findAll(Pageable pageable)을 해주었는데 벌써 여기서부터 난리가 났다. 갑자기 형 변환을 하란다.
첨엔 뭣모르고 음? 했다가 인텔리제이가 바꾸라는 대로 바꿨더니 findAll() 메소드의 리턴값이 값자기 List<모델명>에서 Page<모델명>으로 변하는게 아닌가? 황당..?
여기서부터 멘붕이 와서 정말 한 2일은 그냥 page를 거들떠도 안봤던 것 같다. 뭐지.. 싶어서.
Page에 대한 공식문서를 봐도 뭔소린지 잘 모르겠고..
갑자기 List에서 Page로 바꾸면 뭐 어쩌라는거지 나보고...? 이런 마인드였다.
근데 주차의 중반이 다 지나가버리자 슬슬 스트레스가 쌓여왔고 목요일엔 그냥 얘가 바꾸라는 대로 쭈-욱 바꿔서 도대체 프론트쪽에서 어떤 데이터가 나오는지 console.log();를 찍어보며 비교를 해봤다.
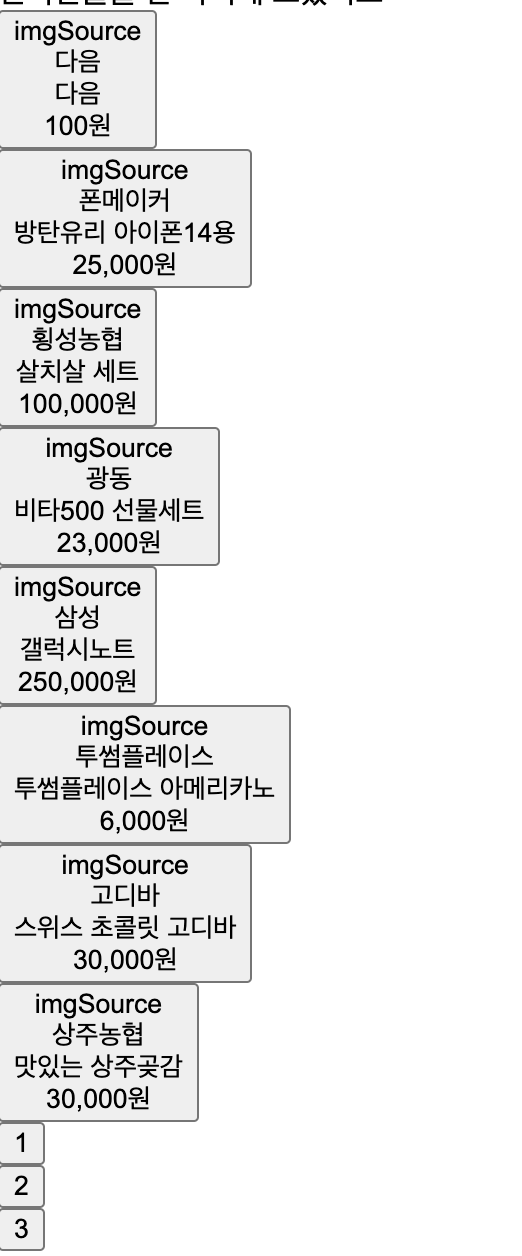
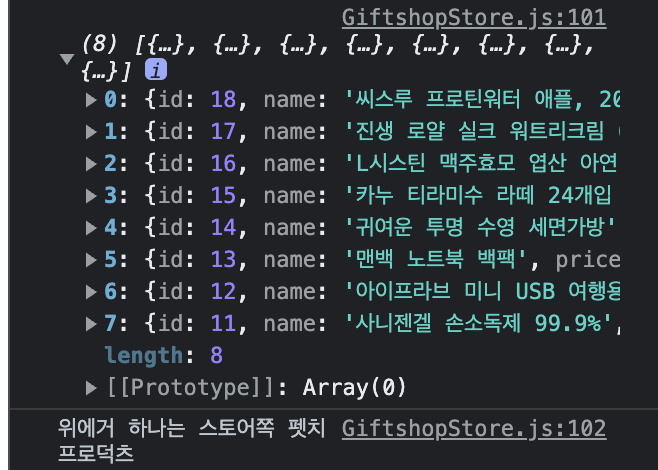
근데 갑자기. 아무것도 안나오고 에러가 뜨거나 undefined가 뜨거나 난리를 치는 상황에서 정말 갑자기 뭐 하나를 딱. 건드렸는데 아주 큰 힌트가 되는 것들이 촥. 눈앞에 나타났다. 바로 내가 설정했던 8개씩 나열된 array가 콘솔에 뜬 것이다.

이 때 정말 큰 힌트를 얻었던 것 같다.
'아. Page라는게 결국 내가 설정한 갯수만큼 contents를 담아서 보내주는 것이구나.'
'이게 1 페이지이니 내가 파라미터를 다르게 주면 2페이지, 3페이지 등등. 각 파라미터에 맞는 페이지를 반환해 주겠구나'
그렇게 해서 백엔드쪽에서 이 페이지객체 말고 추가로 받아올 것들(넘버링을 위해)에 대해 생각하다보니 페이지가 되어버렸다.
된것 같지만 된것 같지 않은... 그런 찜찜한 마음이지만 어쨌든 console.log(); 결과값의 도움으로 급한 불은 끌 수 있었다.
남은 숙제
큰 숙제가 남아있다.
우선 CSS는 나에게 너무나도 큰 숙제이기에 우선 도망가고.
더 큰 숙제는 사실 '테스트'이다. 테스트를 거의 짜지 않고 구현해버린 것들이 많아서 결국 기능을 구현하기 위한 테스트라기 보다는 기능상의 문제가 없는지를 확인하기 위한 테스트가 되어버린 것 같다.
사실 초반까지는 테스트를 그래도 짜려고 노력했다.
하지만 난이도가 점점 올라가면서 mocking을 해야하는 것들이 늘어나고 그 모킹을 못하는 나로서는 그저 screen.getByText('컴포넌트 내 텍스트') 정도만 몇 개 끄적거린 수준에 불과하다.
주말동안 필수 기능들은 모두 갖춘 MVP를 만들고 CSS를 시작하면서 동시에 테스트를 좀.... 추가하고 해야겠다.
새로고침을 할 때 유저정보가 연속성을 가지면서 유지되는 부분이나 잔액을 전역에서 관리하도록 하며 가져오는 부분 역시 구현이 되지 않았다.
할 건 많은데 마음만 급하다...ㅎㅎ
그래도 이번주 계속 되뇌이는 말. 무엇 하나라도 배우는 시간이 되어야 한다는 것...
잊지 말고 다음주에는 더 '기본'과 '학습'에 집중하였음 좋겠다.
쉽지 않았던 한주. 그래도 수고했다. 잘가라~
