heatmap-calendar 플로그인 적용하기🥇
들어가기 앞서, 전 매일 규칙적으로 사는 삶을 좋아합니다. 그래서 매일 일정과 할일을 적곤하는데 뭔가 옵시디언으로도 과거의 기록을 한 눈에 볼 수 있으면 편하지 않을까?' 라는 생각이 스쳐 지나갔습니다. 그래서 옵시디언에 있는 플러그인을 찾아 적용해보려고 했습니다.
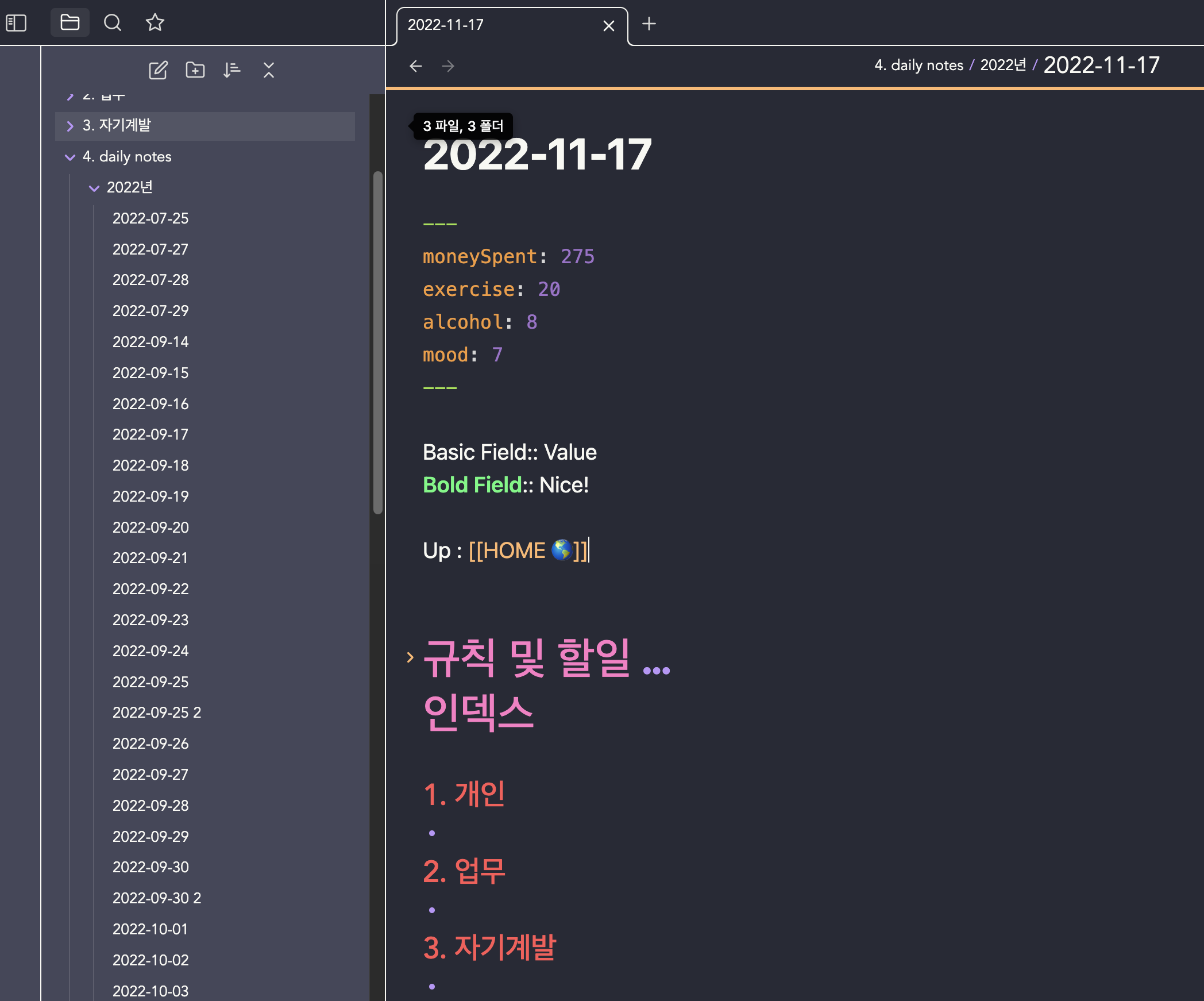
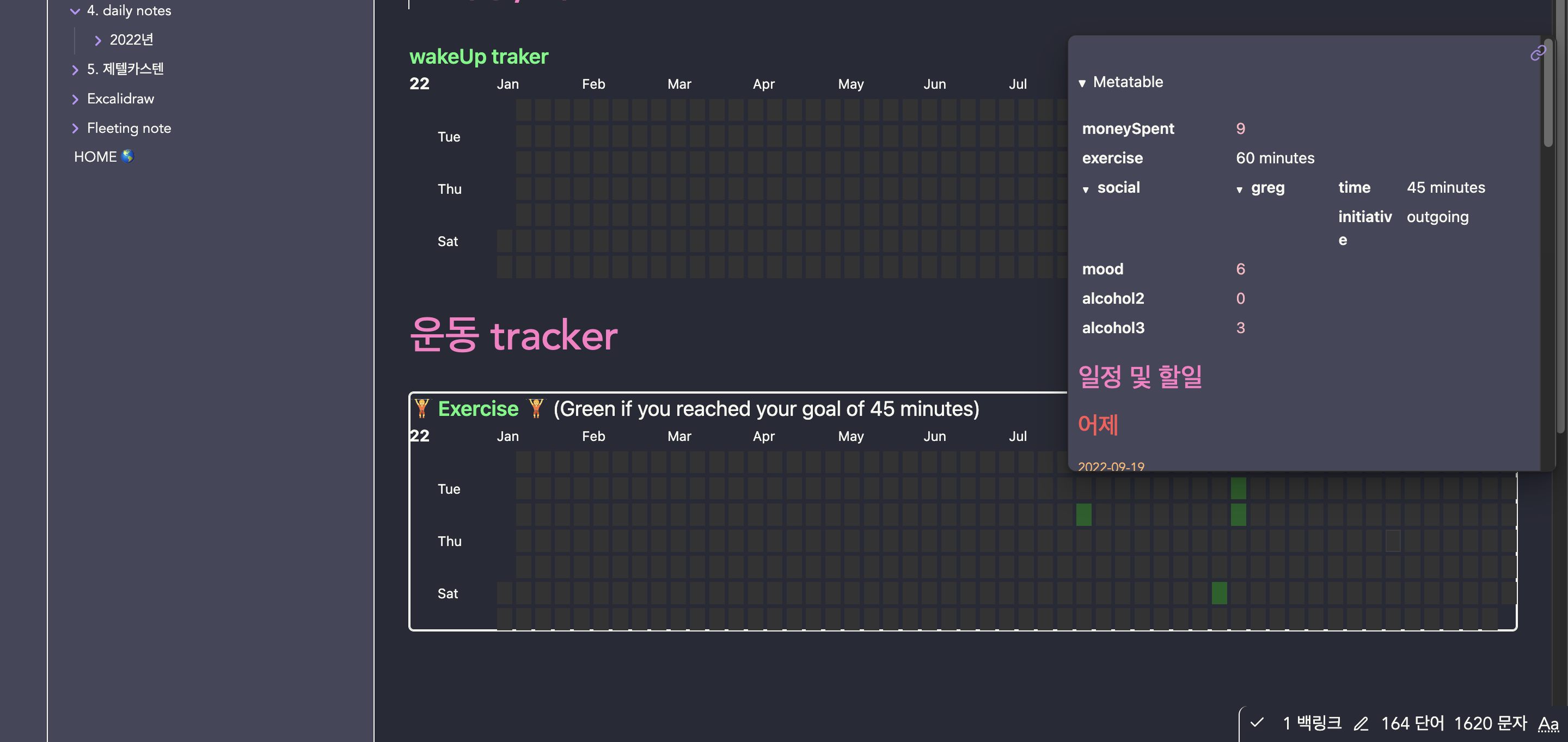
매일 작성하는 형식의 데일리 노트의 모습입니다.👇

매일 규칙과 할일을 정해놓는데 규칙을 이행했는지 안했는지를 노트에서 자동적으로 판단해서 한 곳에 모아 관리하고 싶어졌습니다. 약간 [[모듈화]]를 한다는게 이런 것이 아닐까 짐작해봅니다.
그래서 찾은 플러그인은 바로 heatmap-calendar-obsidain입니다.
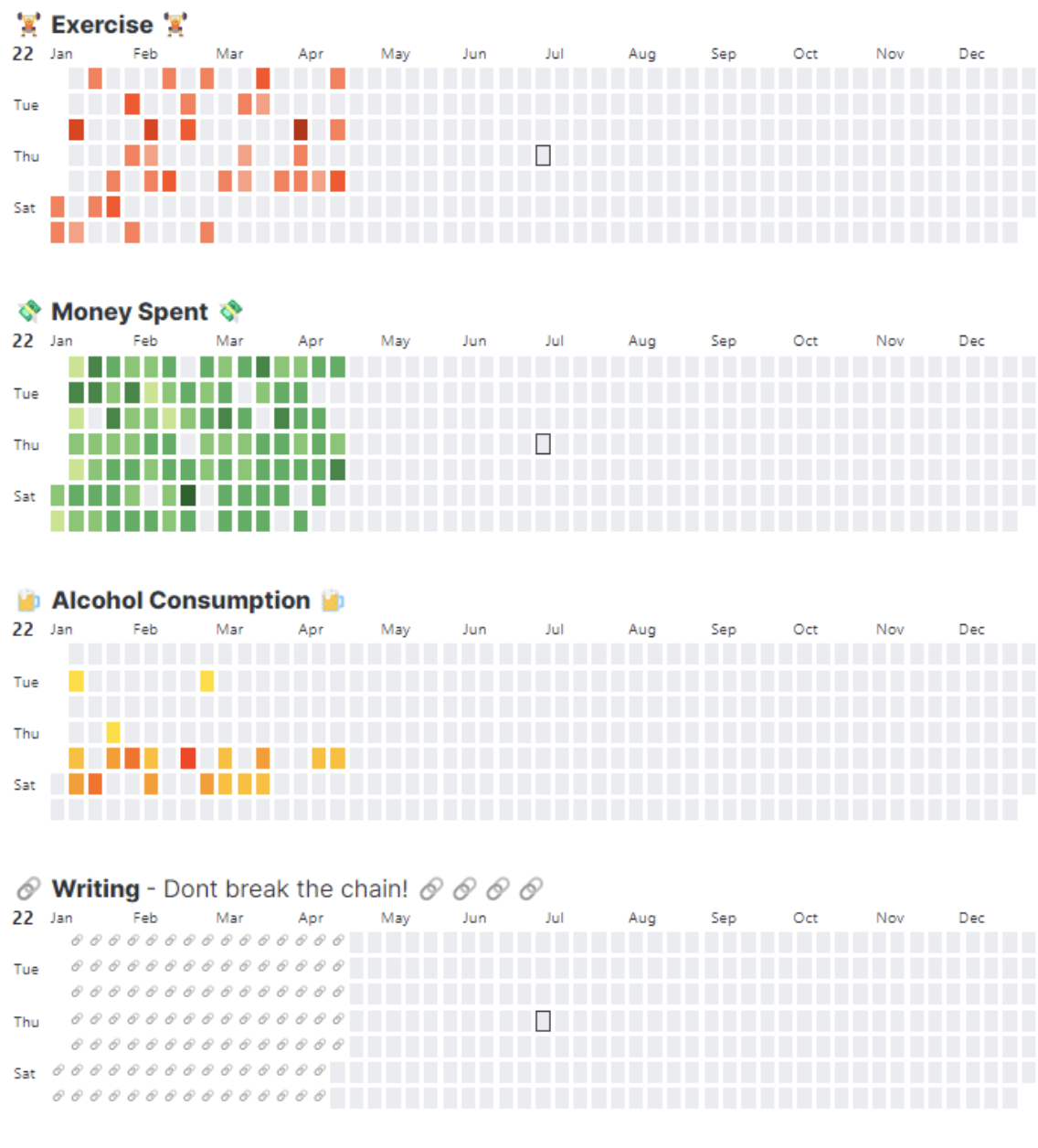
heatmap-calendar README.md 그림

출처 : https://github.com/Richardsl/heatmap-calendar-obsidian
정확히 제가 하고 싶은 기능이어서 바로 적용해보려고 했으나... 생각보다 여러가지를 알아야했습니다. 하나씩 정리해보려고 합니다.
1. 필요한 플러그인 다운로드
heat-calender을 사용하기 위해선
- "Dataview" 와 "Heatmap Calendar" 을 커뮤니티 플러그인에서 설치해야합니다
- Settings -> Dataview -> Enable Javascript Queries 순으로 세팅을 해줘야합니다.
Hover Preview을 이용하기 위해선
- Settings -> Core Plugins -> Page Preview를 on 해야합니다.
2. dataview를 활용한 heat-calender
옵시디언에 dataview라는 커뮤니티 플러그인이 있습니다.
dataview란
Dataview is a live index and query engine over your knowledge base. You can associate data (like tags, dates, snippets, numbers, and so on) with your markdown pages, and then query (like filter, sort, transform) this data. This is a simple but powerful idea
쉽게 정리해보면, Dataview는 쿼리 엔진입니다. 예를 들어 제 노트에 있는 태그나 날짜 그리고 숫자등을 필터링하고 정렬하여 한눈에 정리해주는 역할을 수행한다고 할 수 있습니다.
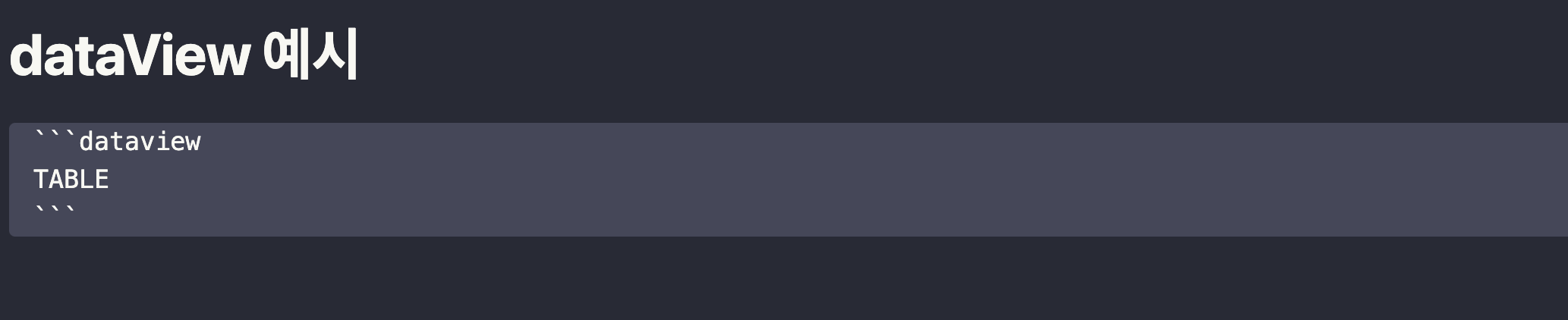
- 이미지를 통해 간략하게 보여드리자면

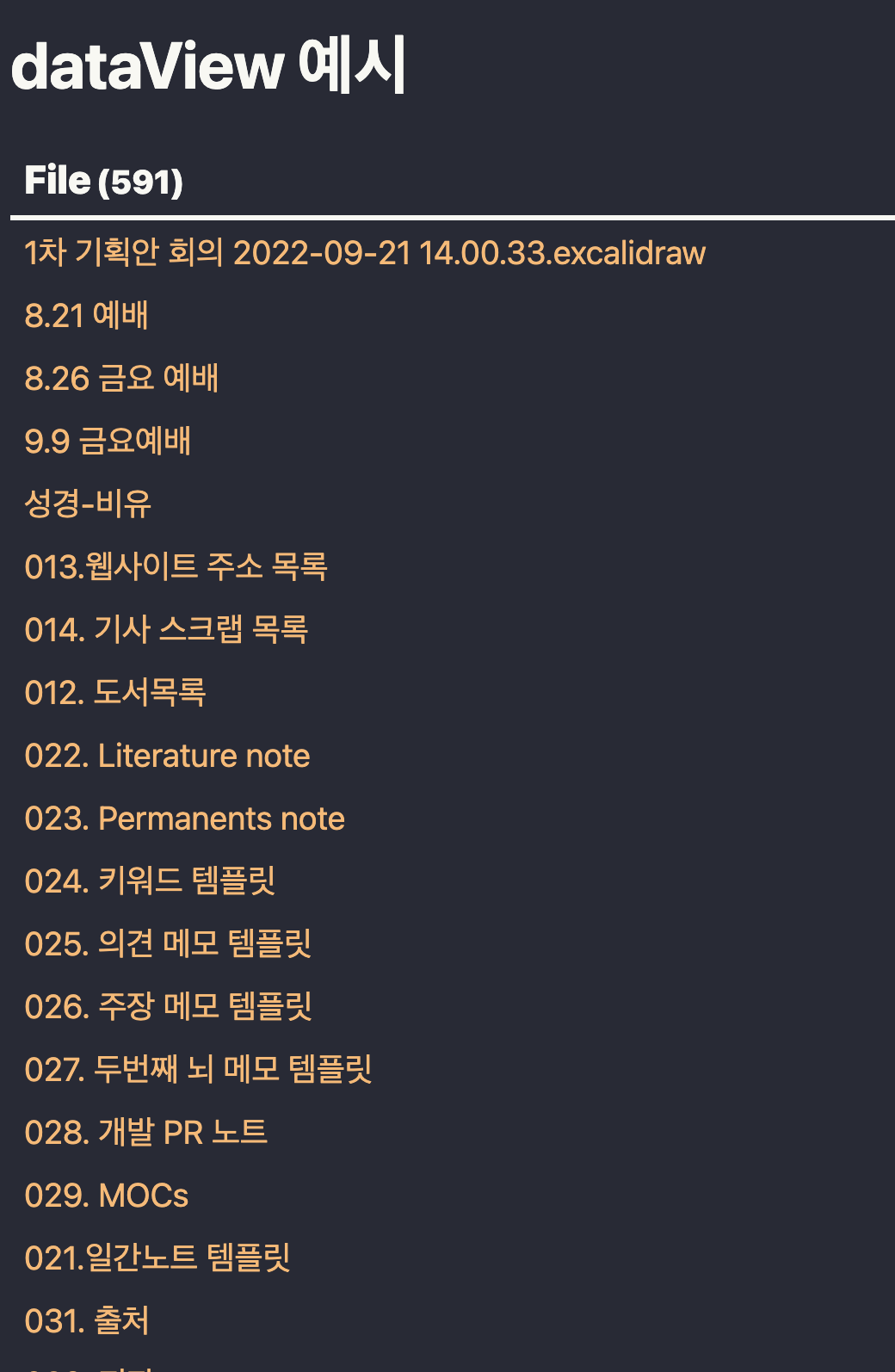
- 잠시 후, 제 노트에 있는 모든 파일을 불러옵니다.

591개의 파일을 불러오는 것을 확인할 수 있습니다. query를 더욱 자세히 날리면 디테일하게 조건을 파악해서 원하는 파일만 가지고 올 수 있을 것 같습니다. 하지만 이번 블로그에서는 이정도만 알고 넘어가겠습니다.
이런식으로 쿼리 엔진인 데이터 뷰를 통해 heat-calendar가 동작하고 있다는 것을 알 수 있었습니다.
3. heat-calendar 적용 방법
1. 한 눈에 볼 파일을 만듭니다.
2. https://github.com/Richardsl/heatmap-calendar-obsidian에 접속하여 코드를 참고합니다.
full codedv.span("** 😊 Title 😥**") /* optional ⏹️💤⚡⚠🧩↑↓⏳📔💾📁📝🔄📝🔀⌨️🕸️📅🔍✨ */
const calendarData = {
year: 2022, // (optional) defaults to current year
colors: { // (optional) defaults to green
blue: ["#8cb9ff", "#69a3ff", "#428bff", "#1872ff", "#0058e2"], // first entry is considered default if supplied
green: ["#c6e48b", "#7bc96f", "#49af5d", "#2e8840", "#196127"],
red: ["#ff9e82", "#ff7b55", "#ff4d1a", "#e73400", "#bd2a00"],
orange: ["#ffa244", "#fd7f00", "#dd6f00", "#bf6000", "#9b4e00"],
pink: ["#ff96cb", "#ff70b8", "#ff3a9d", "#ee0077", "#c30062"],
orangeToRed: ["#ffdf04", "#ffbe04", "#ff9a03", "#ff6d02", "#ff2c01"]
},
showCurrentDayBorder: true, // (optional) defaults to true
defaultEntryIntensity: 4, // (optional) defaults to 4
intensityScaleStart: 10, // (optional) defaults to lowest value passed to entries.intensity
intensityScaleEnd: 100, // (optional) defaults to highest value passed to entries.intensity
entries: [], // (required) populated in the DataviewJS loop below
}
//DataviewJS loop
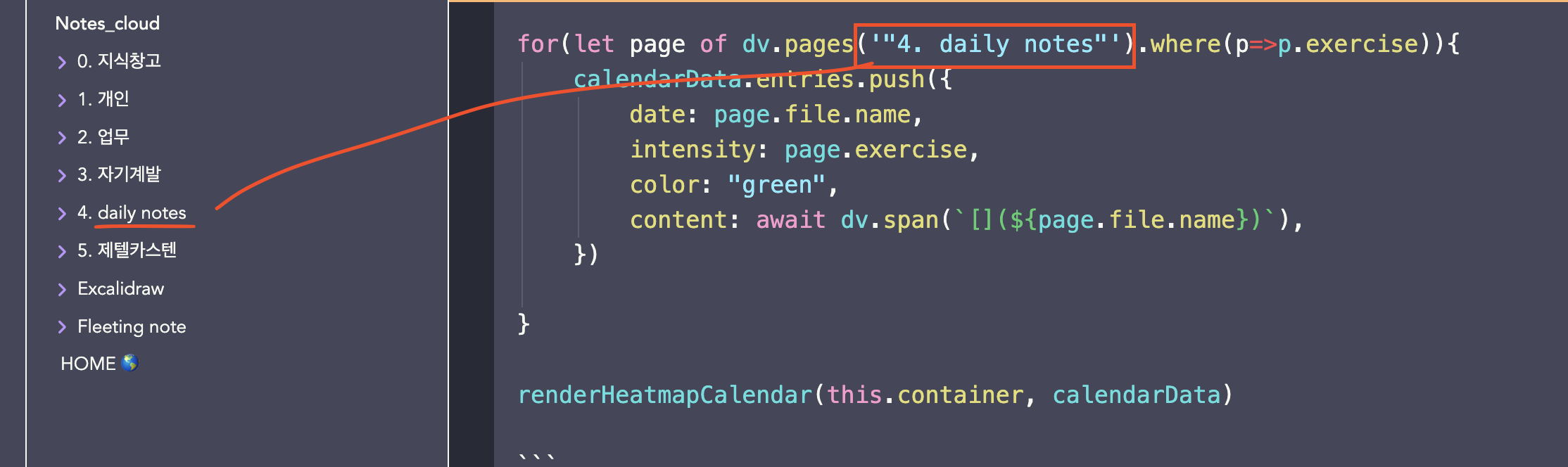
for (let page of dv.pages('"daily notes"').where(p => p.exercise)) {
//dv.span("<br>" + page.file.name) // uncomment for troubleshooting
calendarData.entries.push({
date: page.file.name, // (required) Format YYYY-MM-DD
intensity: page.exercise, // (required) the data you want to track, will map color intensities automatically
content: "🏋️", // (optional) Add text to the date cell
color: "orange", // (optional) Reference from *calendarData.colors*. If no color is supplied; colors[0] is used
})
}
renderHeatmapCalendar(this.container, calendarData)3. full code 하단에 있는 page(여기)를 해당하는 노트의 이름과 동일하게 맞춰줍니다.

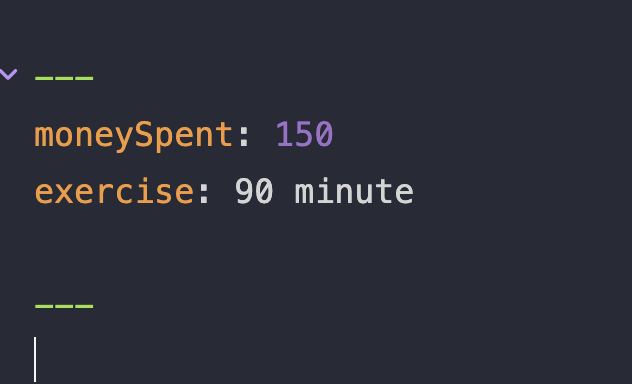
4. 이제 해당하는 파일들에 metaData를 추가해보려고 합니다. 이 meta data를 통해서 dataView는 데이터를 인지하고 heat-calendar에 보여지는 원리입니다.

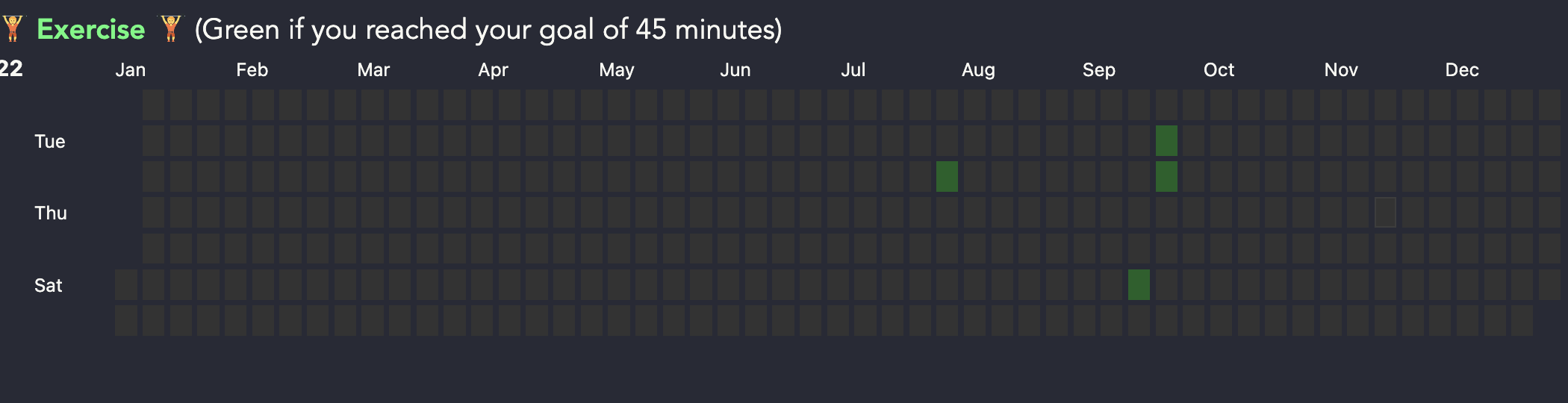
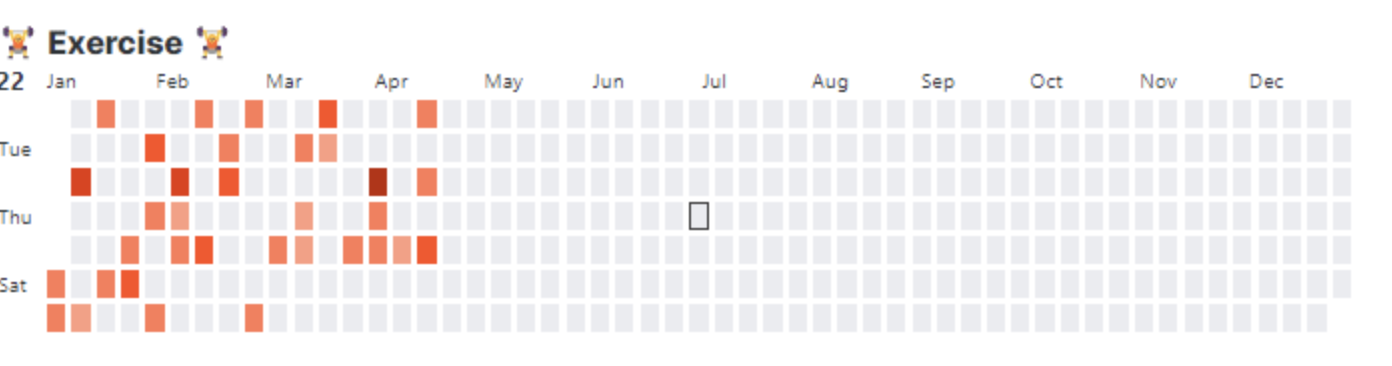
--- 을 위 아래로 적어주면 옵시디언은 자동적으로 여기 있는 데이터들을 meta Data라고 판단합니다. 옵시디언 노트 상단에 필요한 키를 만들어 value를 할당해줍니다. 이렇게 하면 이제 연결 완료입니다. 쿼리는 exercise를 인지하고 90분을 운동했는지 알게 되고 결과적으로

깃허브와 같이 색을 띄어 보여줍니다. 여기서 디테일한 기능들이 숨어있지만 다음에 다루겠습니다.
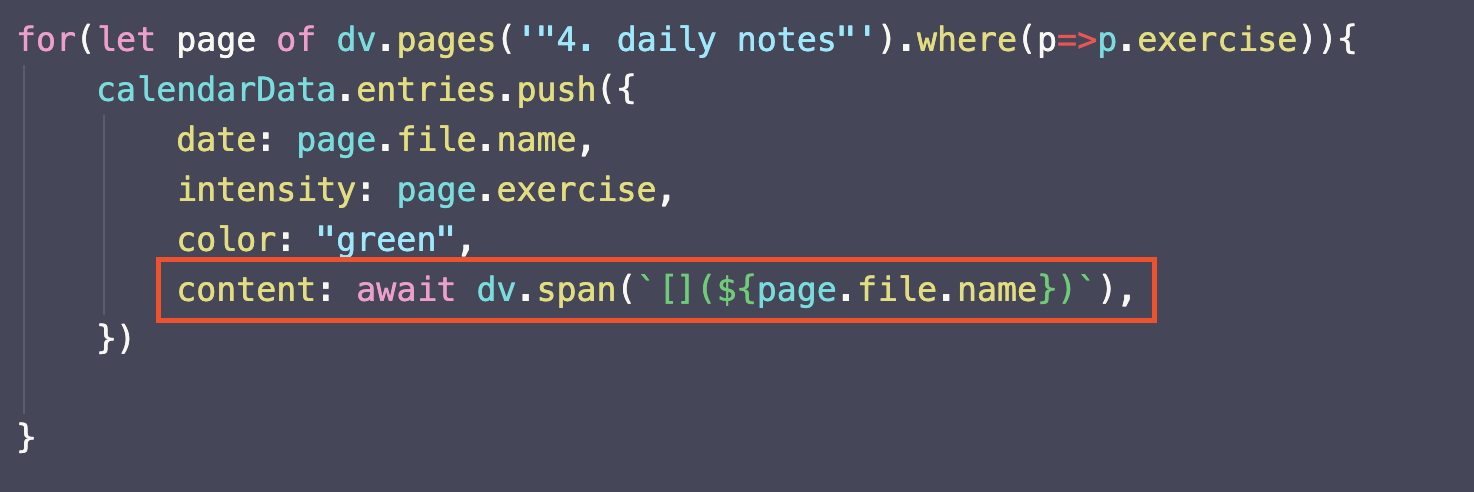
5. hover 기능 사용하는 방법

content를 작성하지 않으면 초록 칸에 hover 되도 페이지를 보여주지 않습니다. 그래서 불편함을 느낄 수 있습니다. 하지만 작성 후, 페이지를 미리보여줍니다.

이렇게 생각으로만 바랬던 것을 플러그인을 통해서 눈으로 확인해보니 너무 재밌었습니다. 모두 한번 obsidian 사용해보세요~~~


좋은 글 감사합니다. 잘 적용해서 사용하고 있습니다!