🎁 2차 세션을 통해 알게 된 것들 정리
1차 과제는 사전과제였던 TodoList를 8명의 팀원과 상의하여 Best-Practice를 뽑아 처음부터 다시 만들어보는 것이었다. 어떻게 협업할지, 어떤 방식으로 베스트를 뽑을지 그리고 eslint와 prettier 설정은 어떻게 할지에 대해 하루 종일 고민하고 정했다. 협업 툴은 slack, gatherTown, gitHub wiki를 사용하기로 했고 베스트는 과제 제출 전 게더타운을 통해 코드리뷰 후 정하기로 했고 eslint와 prettier는 엄격하다고 소문난 에어비엔비 plugin을 다운로드 받아서 설정하였다.
1차 과제 리뷰
1. 리액트 내에서 🆔 Selector 지양
리액트에서 component는 재사용이 가능하고 독립적이어야하는데 id 는 고유한 값이다. 두가지의 개념이 상충하고 있는 것을 알 수 있다. 그래서 되도록 className을 사용하는 것을 권장하셨다. Single-Page-Applicaion(SPA)의 특성을 더 이해하고 있어야 react를 더욱 잘 사용할 수 있을 것 같다.
사고의 흐름(연관성): id 지양 -> SPA -> CSR -> SSR -> SEO
2. 관심사 분리
연관된 기능을 하는 애들이 묶여있는 것을 말한다.
좋은 코드란 높은 응집도 (연관도 있는 코드) and 낮은 결합도를 가지고 있다. (좋은 코드를 보는 기준이 되지 않을까 생각된다.)
🎯결합도는 각각의 모듈간의 영향을 주는 즉 의존도를 의미
🧵응집도는 하나의 모듈 내부의 기능 집중도를 의미한다.
"결합도는 낮추고, 응집도는 높여야 유지보수하기 쉬운 좋은 프로그램이 된다"
출처 : https://devkingdom.tistory.com/300
연관성(사고의 흐름) : 관심사 분리 -> 결합도/응집도 -> OOP -> Class -> 불변성...
3. State 최소 집합 찾기
런타임에서 값을 바꾸기 위해 state 사용
스테이트가 변하면 UI를 리렌더링을 해준다고 리액트와 약속이다.

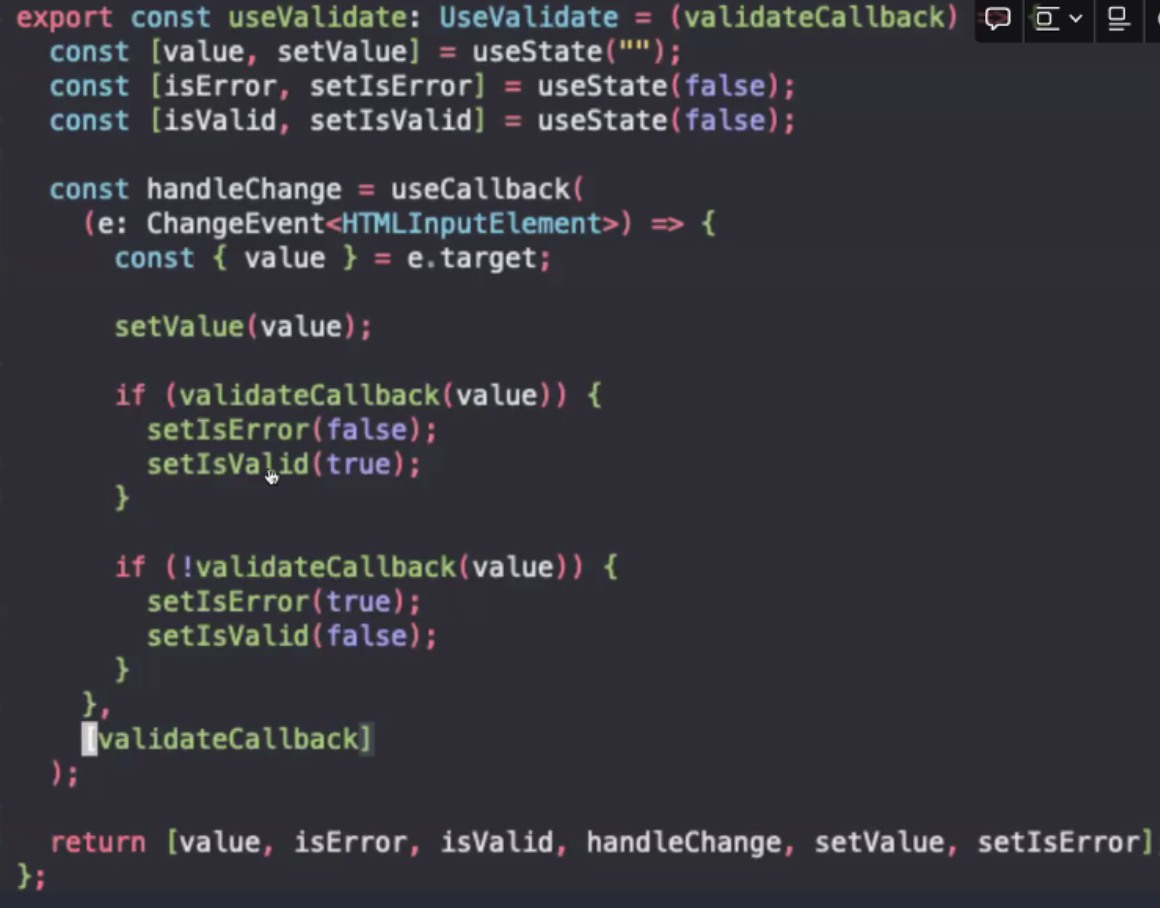
코드를 살펴보면, value라는 값에 의해 error와 valid의 boolean 값이 바뀌는 것을 알 수 있다.
그렇다면 과연 State가 세개여야할 필요가 있을까???
const [value, seValue] = useState("");
const [isError, setIsError] = useState(false);
const [isValid, setIsvalid] = useState(false);이렇게 세개의 값을 State를 아래와 같이 하나의 스테이트로 변경하는 것이 더 좋다는 멘토님의 리뷰가 있었다.
const [value, seValue] = useState("");
const isError = validateCallack(value)? false : true;
const isValid = validateCallack(value)? true : fasle;이 코드도 마찬가지로 value가 바뀔때마다 isError와 isValid가 최신화된다. 와... 당연한 것일 수 있지만 생각하면서 코드를 짜는게 어떤건지 알 수 있어서 좋은 것 같다.
4. 불필요한 익명 함수 선언이 많다.
-> 이벤트 함수가 그대로 넘어가는경우에는 익명함수 안적어도 된다.
onSubmit = {handleSubmit} (o)
onSubmit ={(e)=>handleSubmit(e)} (x)
5. 주석
안좋은 주석: 코드를 설명하는 주석은 최악이다.왜냐하면 주석 그 자체가 중복적인 내용을 포함하고 있고 해당 코드를 수정하면 주석도 수정해야하는 치명적인 문제를 야기한다.
좋은 주석 : 코드로 설명이 불가한 부분 : Issue가 있어 완성되지 못했지만 기획이 완료되면 수정해야함.
- TODO 주석
- FIXME 주석
6. 문과 식 (statement vs expression )
문: 문장, 여러개의 코드 단위를 묶어서 쭉 나열한 문장표현식(평가식) : 문여러개의 코드 단위가 묶여서 나열한 장인데, 계산 할 수 있고 최종적으로 하나의 값으로 평가되는 것을 말한다. 즉 값을 얻고 싶을때는 표현식을 사용하면 된다.
if(true){
console.log("xxx");
}
// if문 자제는 값으로 떨어지지 않는다.
// 이것은 값에 담을 수 는 없다.
const x = "hello, world"
const value = condition ? "hello" : "bye"
// 삼항 연잔자에는 값으로 담는 것이 가능하다. 여기서 알 수 있는 개념은 If문과 삼항연산자!!
if문!! 에는 문이 필요했고 삼항연사자에서는 식이 필요했다는 것.
서버와 클라우드 컴퓨팅 그리고 AWS
🖥️ 서버란 "무언가를 제공"해주는 컴퓨터
서버가 터졌다는 의미는 세가지
- 수강 신청 대기열이 뜨는 이유 : CPU의 사양이 초당 100번의 계산 이상의 계산이 이루어질때!!!
- 실행 중이던 프로그램이 의도치 않게 종료되어 운영이 안되는 상황
- 접근을 할 수 없는 상황등을 의미합니다.
서버를 운영하는 두가지 방법
온 프레미스
직접 하드웨어 관리를 하다보면 문제가 많다.
천재지변에 약하고 비용측면에 약하고 교체가 어렵다
-> 두가지의 문제점으로 인해서 클라우드 컴퓨텅의 환경으로 변경클라우드 컴퓨팅
직접 관리하지 않고 클라우드 컴퓨팅을 사용하는 것.
하지만 클라우드 컴퓨팅의 기저에 온 프레미스가 깔려있다.
2 -1 클라우드 컴퓨팅의 구분
IaaS(infrastructure as a Service)
쉽게 말하면 그냥 컴퓨터 한대 빌린 것.
제어권 높지만 일일이 구성하고 관리해줘야 한다는 단점이 있다.
ex) EC2PaaS(Platform as a Service)
infra위에 플랫폼을 얹으면 paaS,
하지만 플랫폼에 종속적이 될 수 있다는 단점이 있다.
ex) AWS Elastic beanStalk, Heroku, Github PagesSaaS
개발자가 아닌 사람들도 사용하고 있는 모든 것
ex) Netflix, slack 등등
CI/CD with GitHub Actions
-
CI
한마디 정리 : 코드 합치고 테스트해주는 것을 CI라고 한다. -
CD
한마디 정리 : CI 과정을 통해서 된 코드들을 베포까지 자동화 한것.
왜 CI/CD를 해야하는거지?
회사에서 CI/CD를 구축하고 운영하면 노력도 필요하고 플랫폼 비용, 서버 비용과 돈이 더 들 것 같은데 회사는 CI/CD를 구축하려고 하는거지????
"그 이유는 효율!!!
과거엔 하드웨어 비용이 개발자를 고용하는 인건비보다 훨씬 비쌌다고 한다.
아래에 있는 참고자료를 보니 생각보다 훨씬 비쌌고 CI/CD에 관심이 가기 시작했다!
다시 돌아와 왜 회사에서 CI/CD를 구축하려고 하는지에 대한 생각은 2022년 현재는 개발자의 인건비가 RAM 혹은 CPU, 그리고 컴퓨터 그 자체보다 비싸기 떄문에 현재는 효율이 중요하게 여겨진다고 생각한다. 그래서 시간과 비용을 투자하더라고 코어한 기능을 개발자가 개발할 수 있도록 하는 것이 회사차원에서 효율이라고 생각했기 때문이 아닐까라고 생각된다.
즉 소프웨어는 하드웨어에 비해 상대적으로 변경하기 쉽고 유저의 피드백을 받아 수정하는 주기를 빠르게 하기 위해 CI/CD를 사용하는 것 아닐까!! 정리해본다.
참고자료 Check out how much a computer cost the year you were born
오늘도 잘 버텼다!! 아자!

