순서
-
웹 호스팅 사이트에서 클라우드 서버 개설
-
Vue를 node에 배포
-
node의 router와 vue의 router를 연결
-
클라우드 서버에 Node.js 배포 및 실행
-
성공!
이번 글에서는 4번 순서를 진행한다.
현 상태
-
Vue를 Node에 배포하여 Node만 실행시키면 우리가 제작한 Vue의 결과물을 확인할 수 있다.
-
현재 가비아 호스팅 사이트를 통해 Ubuntu18 클라우드 서버를 개설하였다.
무엇을 해야하는가?
Vue가 배포된 Node를 클라우드 서버에 올려야한다!
Vue가 배포된 Node를 클라우드 서버에 올리기
배포 순서
- 서버 방화벽 설정 변경
- Node port번호 변경
- Ubuntu에 npm, node 설치하기
- git을 사용하여 Ubuntu에 node 프로젝트 다운받기
- ssh 접속
서버 방화벽 설정 변경
Ubuntu에 npm, node를 설치하기 위해선 apt-get을 최신화 해야한다.
그런데! apt-get 명령어는 해외망 서버에 접근해야 하는데, 기본 방화벽 해외망 차단 정책으로 인해 제대로 설치가 안 될 수 있다.
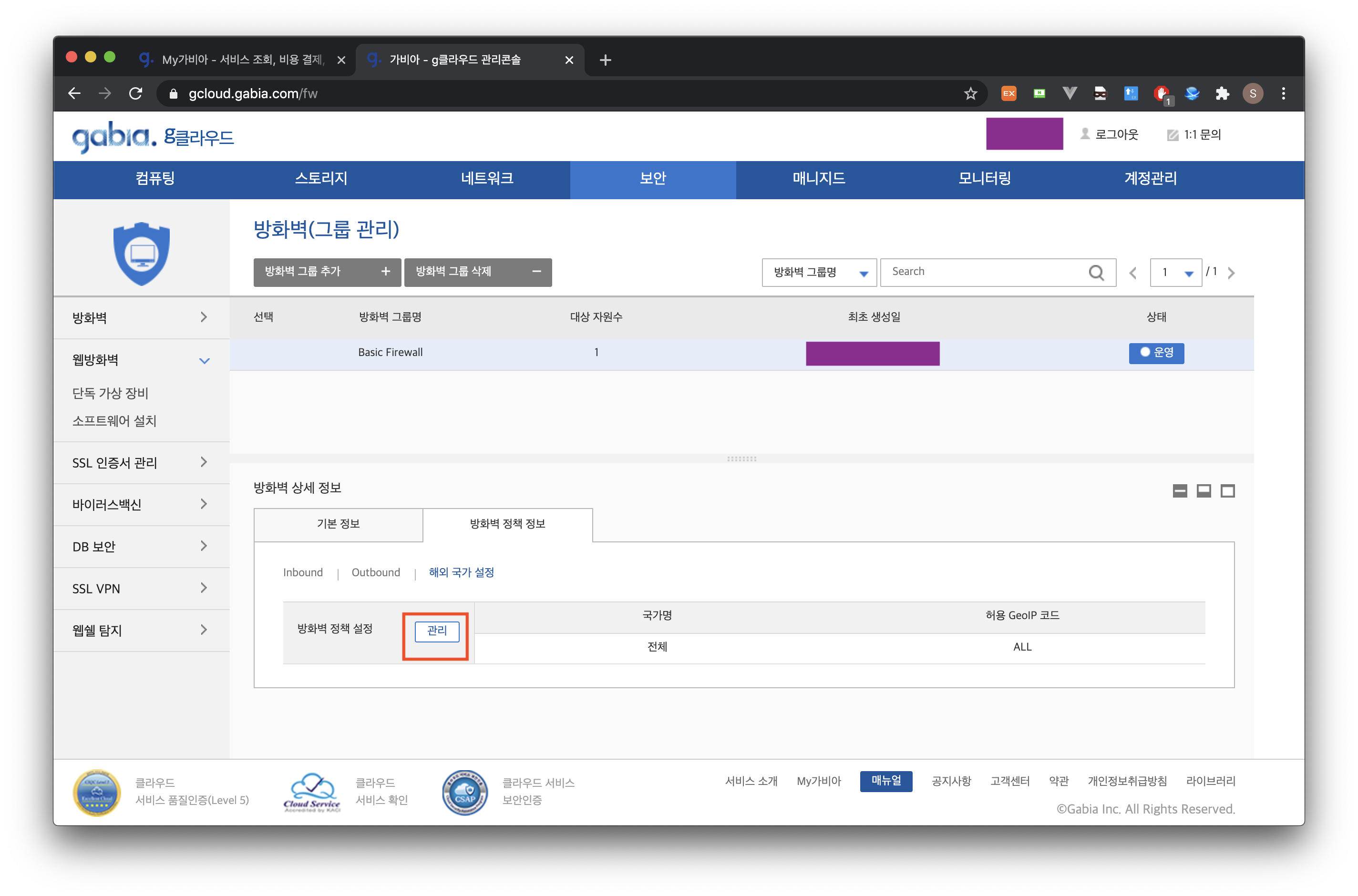
[보안] > 방화벽 선택 > [방화벽 정책 정보] > [해외 국가 설정] > [관리] 로 접속

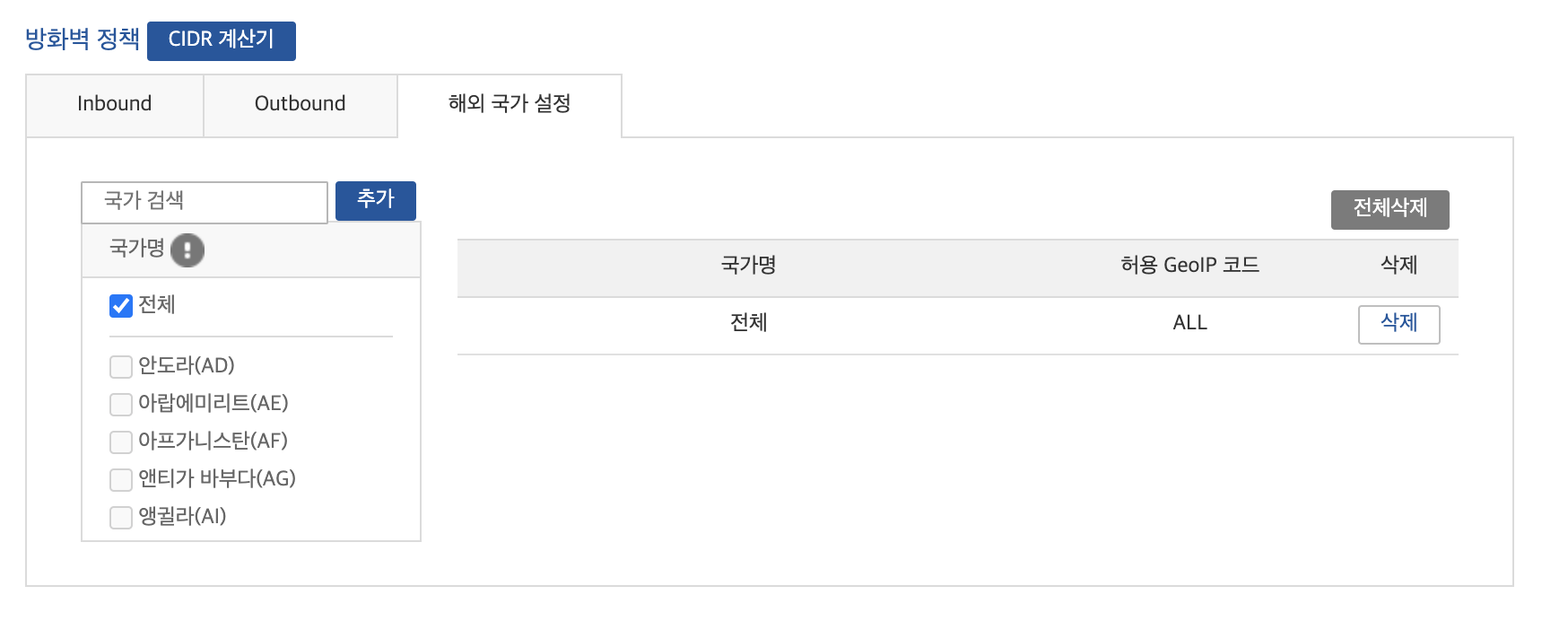
본인 인증을 거친 후, [해외 국가 설정] 탭에서 전체를 선택 후 [추가] 하자.

보안에 적절한 설정은 아닌 것 같지만.. 이건 나중에 바꾸자. 중요한 데이터는 없으니까.
Vue가 클라우드 서버로 api 요청할 수 있도록 api 기본 url을 변경
{공인IP} 에는 서버 개설할 때 발급받은 공인IP를 입력하면된다. 서버 [관리콘솔]에 들어가면 확인할 수 있다.
Vue의 main.js에서 아래와 같이 코드를 바꿔주자!
// localhost:3000 에 api 요청
//axios.defaults.baseURL = 'http://localhost:3000/api';
// 클라우드 서버에 api 요청
axios.defaults.baseURL = 'http://{공인IP}/api';local에서 사용할 때는 localhost:3000/api를 사용하고, 클라우드 서버에 요청할 때는 {공인IP}/api 를 사용한다. 여기서 /api 는 각자의 프로젝트 경로에 맞게 변경해주자!
그리고 Vue의 변경사항이 생겼으니 한번 더 build 해주어야 한다.
frontend$ npm run build
Node port 번호 변경
이것때문에 시간 좀 많이 잡아먹었다. 기존 로컬에서 돌릴때는 port번호를 3000으로 설정하는데, 클라우드 서버에 올릴때는 80으로 바꿔야 정상 작동한다.
그럼 Node project를 열어 포트 번호를 바꿔주자.
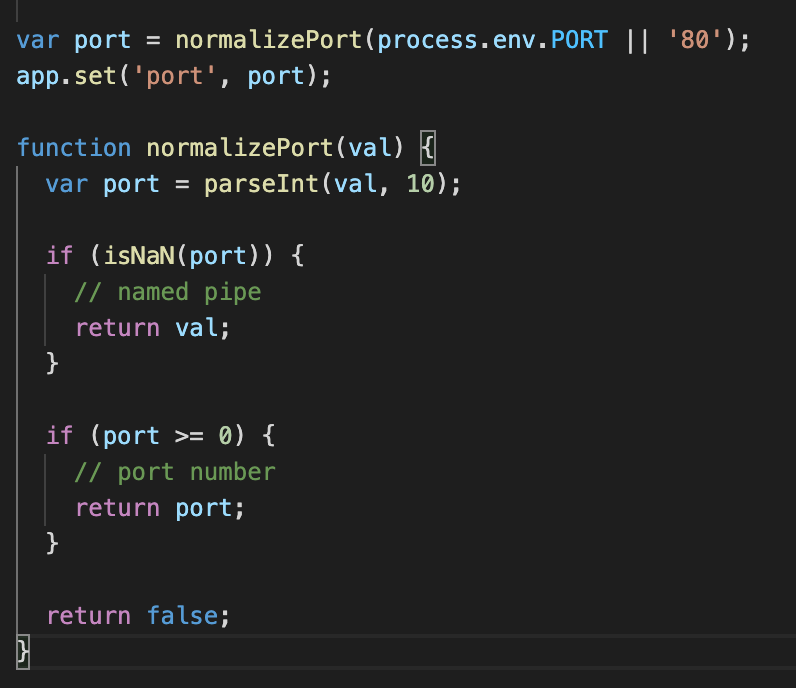
나의 프로젝트의 경우, /bin/www 에 해당 설정이 있다. port를 설정하는 코드를 찾아 port를 80으로 바꾸어주자!
꼭 아래의 코드처럼 하지 않아도 된다. 그냥 80으로만 잘 바꿔주면 된다.

이렇게 port번호까지 성공적으로 바꾸어주었다면, git repository에 node프로젝트를 올리자! 이미 올라가있다면, push 하자 :-)
서버에 접속
터미널 혹은 cmd를 열어서 아래의 명령어를 입력한다.
terminal$ ssh {서버 접속 아이디}@{공인ip}
- 서버 접속 아이디 : 이메일로 받았던 서버 접속 아이디 입력
- 공인 ip : 서버 생성할 때 발급받은 공인 ip. 관리콘솔에서 확인할 수 있다.
이후, 비밀번호를 입력하면 성공적으로 Ubuntu 서버에 접속된다 :-)
Ubuntu에 npm, node 설치하기
-
apt-get 업데이트
ubuntu$ apt-get update -
npm 설치
ubuntu$ apt-get install npm -
node 설치
ubuntu$ apt-get install node -
node 버전 업데이트
ubuntu$ apt-get install n
ubuntu$ n 12.14.2
{12.14.2} 대신 원하는 버전 입력하기
git을 사용하여 Ubuntu에 node 프로젝트 다운받기
git에 repository를 파서 vue를 배포한 node를 master 브랜치에 업로드 해두었다고 가정.
-
깃 설정
ubuntu$ git init -
git 원격저장소 추가
ubuntu$ git remote add origin {git repository 주소} -
git 내려받기
ubuntu$ git pull origin master -
package 설치
ubuntu$ npm install
이제 모든 설치가 완료되었고, ubuntu$ npm start 를 하면 Node서버가 실행된다..
드디어.. ㅜㅜ
그럼 아까 위에서 사용한 공용아이피를 브라우저 주소창에 입력해보자. Node와 Vue가 성공적으로 연결되었다면, Vue router에서 '/'로 설정한 페이지가 보일 것이다!
감동적이다. 어제 몇시간동안 해결하지 못한 것을 드디어 해결했다..
이제 남은 것은 홈페이지 각종 버그 수정 및 마무리 작업..!
아, DB도 연결해야하네 ㅎㅎ..🧐
(지금은 AWS의 RDS 프리티어 사용중인데, 프리티어 사용량 넘은 상태.. 빨리 옮겨야징..)
이번주 까지 화이팅하자!
