배포하는 방법
순서
-
웹 호스팅 사이트에서 클라우드 서버 개설
-
Vue를 node에 배포
-
node의 router와 vue의 router를 연결
-
클라우드 서버에 Node.js 배포 및 실행
-
성공!
이번 글에선 2번과 3번을 진행한다.
현 상태
npm start : node.js 는 express 서버로 동작
npm run serve : vue.js는 webpack-dev-server로 동작
폴더 구조는 다음과 같다.
project > backend > node로 구현한 backend 관련 파일
project > frontend > vue로 구현한 frontend 관련 파일
각각 따로 개발이 완료되었다(는 가정하에). 이제 이 작품들을 세상에 공개하고싶다!
무엇을 해야하는가?
아이비 웹 호스팅에 나의 웹프로젝트를 올리기 위해서, node express를 실행했을 때 Vue로 만든 웹프론트도 함께 실행되도록 만들어야한다.
즉, Vue를 node에 배포해야한다!
Vue를 node에 배포
배포 순서
- Vue의 config 파일 생성 및 수정
- Vue build
- 배포 완료
Vue에 config 파일 생성 및 수정
우선 terminal에서 npm install path --save 를 실행하여 path 모듈을 설치한다.
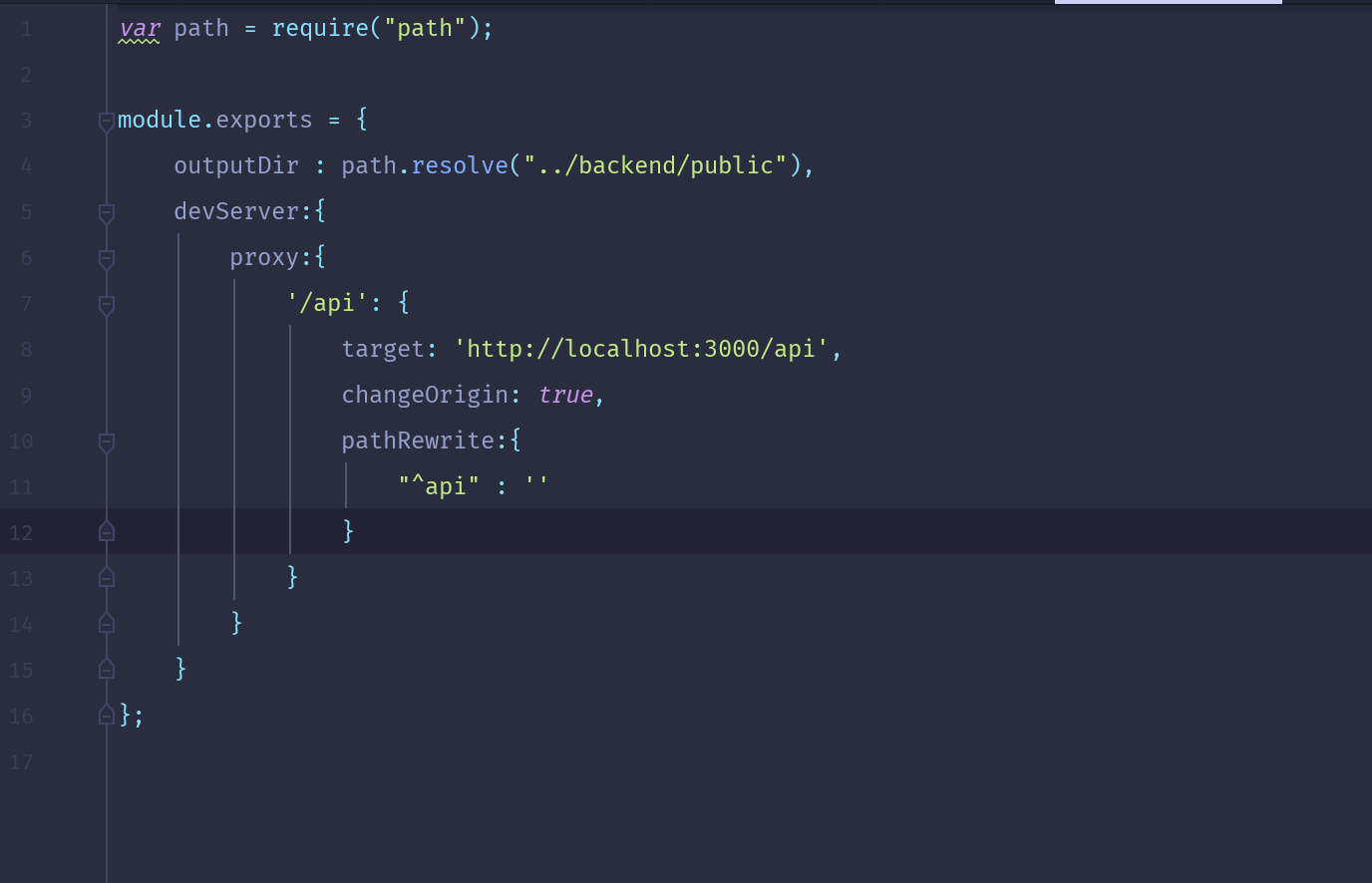
설치 완료 후, vue의 최상위 폴더인 frontend 폴더에 vue.config.js 파일을 생성한 후, 아래와 같이 코드를 작성한다.
배포할 위치 설정
outputDir : path.resolve("../backend/public")
../backend/public 에 배포하겠다는 것을 의미한다. 따라서, 본인의 backend 폴더가 어디있는가에 따라 약간 조정할 필요가 있다.

Vue bulild
이제, 터미널에 npm run build 를 입력하여 배포하면 된다!
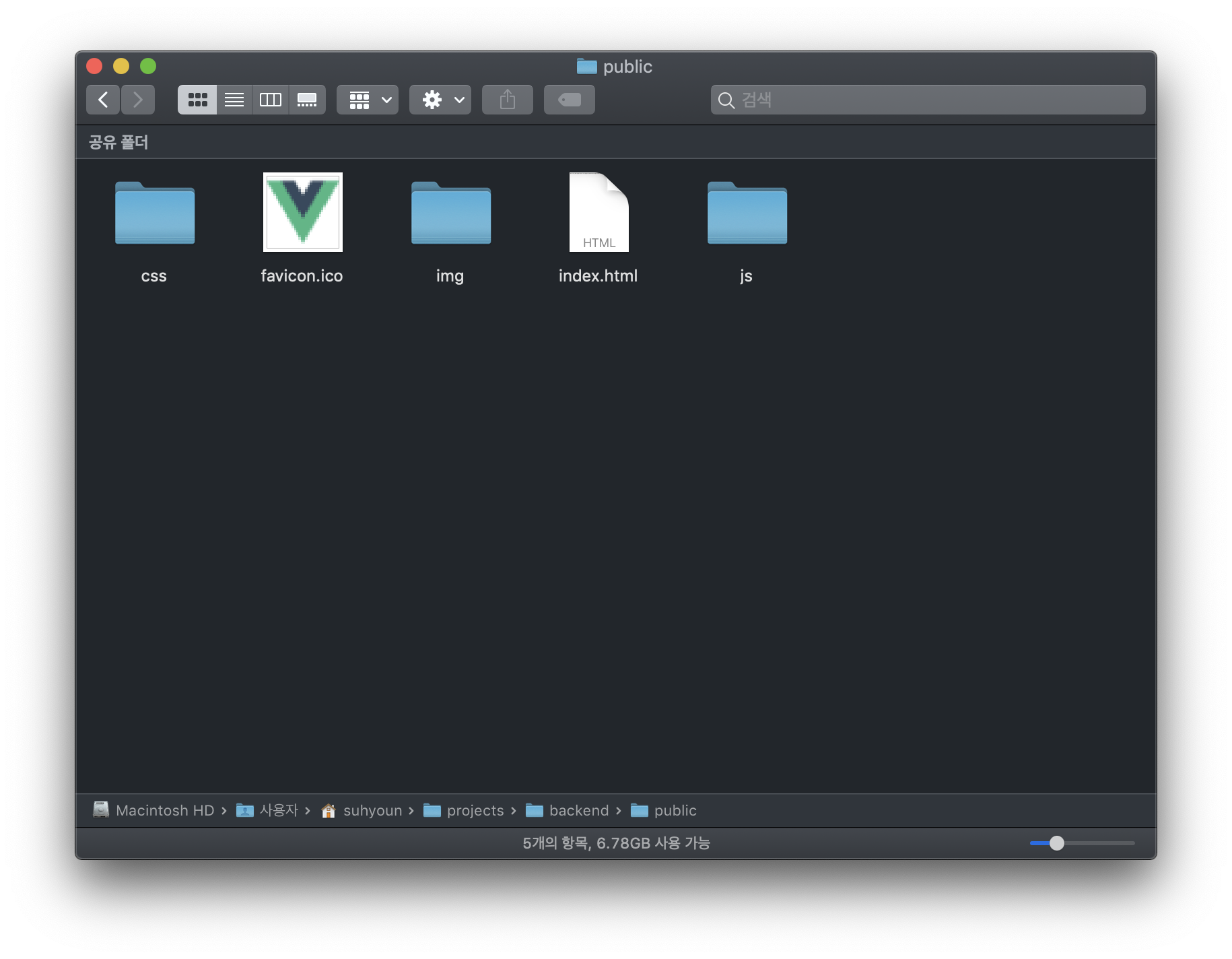
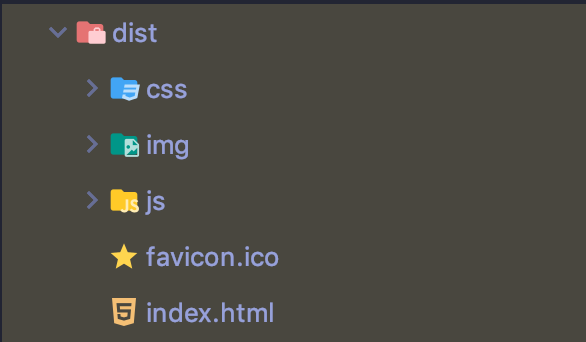
그럼 위에서 설정한 outputDir에 다음과 같은 파일들이 생성된다.

이는 우리가 개발한 vue를 배포가능한 형식으로 바꾸어 준 것이다!(그런 느낌이다..)
이 파일들을 "배포 자원" 이라고도 부른다.
이로써 Vue 배포는 끝났다!
Node의 router와 Vue의 router를 연결
이제, Node만을 실행했을 때 Vue도 함께 실행된다.
하지만! Vue에서 만든 front에 접근하기 위해선 접근할 url을 지정해야한다!
backend폴더 > routes > index.js 에 다음과 같은 코드를 입력하자.
var express = require('express');
var router = express.Router();
/*
'/' url로 접근했을 경우,
결과값으로 public에 있는 index.html을 반환함을 의미
여기서 index.html은 아까 위에서 우리가 배포가능한 형태로 바꾼 Vue!
*/
router.get('/', function(req, res, next) {
res.sendFile(path.join(__dirname, '../public', 'index.html'));
})
이로써 Node와 Vue의 연동이 마무리 되었다 🤗
이제 웹호스팅 서비스에 Node를 성공적으로 배포한다면, 웹 호스팅 성공인 것이다!!!!


포스팅 잘봤습니다!
한가지 질문이 있는데, vue에서 서버로 배포하고 vue가 수정이 되면 수정 될때마다 다시 배포를 해주어야 하는 건가요??