3. GitHub 블로그 새 글 등록하기
전제조건 : Github Desktop 설치 및 로그인
GitHub 블로그는 "마크다운" 형식으로 글을 작성하게 됩니다.
여기서 "마크다운"이라는 놈을 구글에 검색하면 사전적 의미가 나옵니다.
1) 마크다운이란?
- 마크다운(markdown)은 일반 텍스트 기반의 경량 마크업 언어다. 일반 텍스트로 서식이 있는 문서를 작성하는 데 사용되며, 일반 마크업 언어에 비해 문법이 쉽고 간단한 것이 특징이다.
HTML과 리치 텍스트(RTF) 등 서식 문서로 쉽게 변환되기 때문에 응용 소프트웨어와 함께 배포되는 README 파일이나 온라인 게시물 등에 많이 사용된다.출처 : https://ko.wikipedia.org/wiki/%EB%A7%88%ED%81%AC%EB%8B%A4%EC%9A%B4
위에도 적혀있듯 주로 README 파일에서 많이 사용됩니다.
깃허브를 사용해본 적이 있다면 쉽게 접할 수 있는 README.md 파일이 그 예죠.
또한 *.md 라는 확장자명을 사용하며 문법이 쉽고 관리하기가 편하다는 것이 장점입니다.
하지만 이 역시 기본이 없으니 막막해서 역시 내 친구 구글과 함께 했습니다.
마크다운 작성법은 그리 어렵지 않으니 시간을 조금 투자해서 천천히 읽어본 후 하나씩 사용하며 응용해나가면 좋을것 같습니다.
덧붙여 "velog" 역시 마크다운 형식이니 글을 작성하면서 조금씩 익숙해지지 않을까 생각합니다.
2) 마크다운 에디터
저의 경우
- python - VS Code
- java - Eclipse
- Node.js - VS Code
- HTML/CSS - VS Code
이처럼 언어 별로 편한 툴이 따로 있는 편입니다.
주로 VS Code를 사용하죠. 배경이 어두운 게 마음에 들어서...
제가 아는 누군가는 한가지의 툴로만 모든 걸 하던데, 나는 한 번 배운 게 손에 익으면 다른건 사용하지 못 하는 편이라 처음 배운 그대로 사용하는 중입니다. 일단 무료기도 하고...
그런 의미에서 마크다운은 어디에서 작성하는 게 편할까 싶어 조금 알아봤습니다.

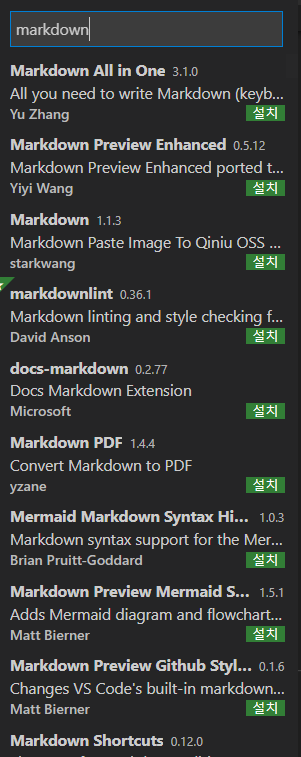
VS Code의 확장 탭에 검색을 해보니 생각보다 여러가지가 나오길래 그냥 이걸로 써볼까 했지만 이건 일단 개인적으로 할 때 해보기로 하고 설치만 합니다.
- Typora ( 가장 많이 사용 )
- Stack Edit ( 웹 기반 에디터 )
- 하루패드 ( 한글 + 무료 )
- 그 외 ( 여기 참고 )
다른 분들의 경우 본인에게 맞는 여러가지 에디터를 사용하지만 저는 일단 보편적으로 사용하는 타이포라를 사용해보기로 했습니다.
3) 타이포라 사용
① 타이포라 사이트 접속

타이포라 사이트로 가면 제일 먼저 나오는 화면입니다.
② 타이포라 다운로드
내리다 보면 뭐가 많은데 일단 지나치기로 합니다. 쭉쭉 아래로 내려오면 이런 화면이 나옵니다.
- want Typora? 타이포라를 원하냐고 물어봅니다.
건방지게
일단 필요하니까 얌전히 윈도우 버전 누릅니다.
- 64비트 선택
③ 타이포라 설치/ 실행
-
-
-
-
-
-
실행

처음 시작하면 이렇게 뜹니다 ! 뭐 메모장이랑 다를게 뭐야..
어찌 되었건 이 친구랑 친해져야 하니 뭐라도 글을 적어 봅시다
④ 글 쓰기

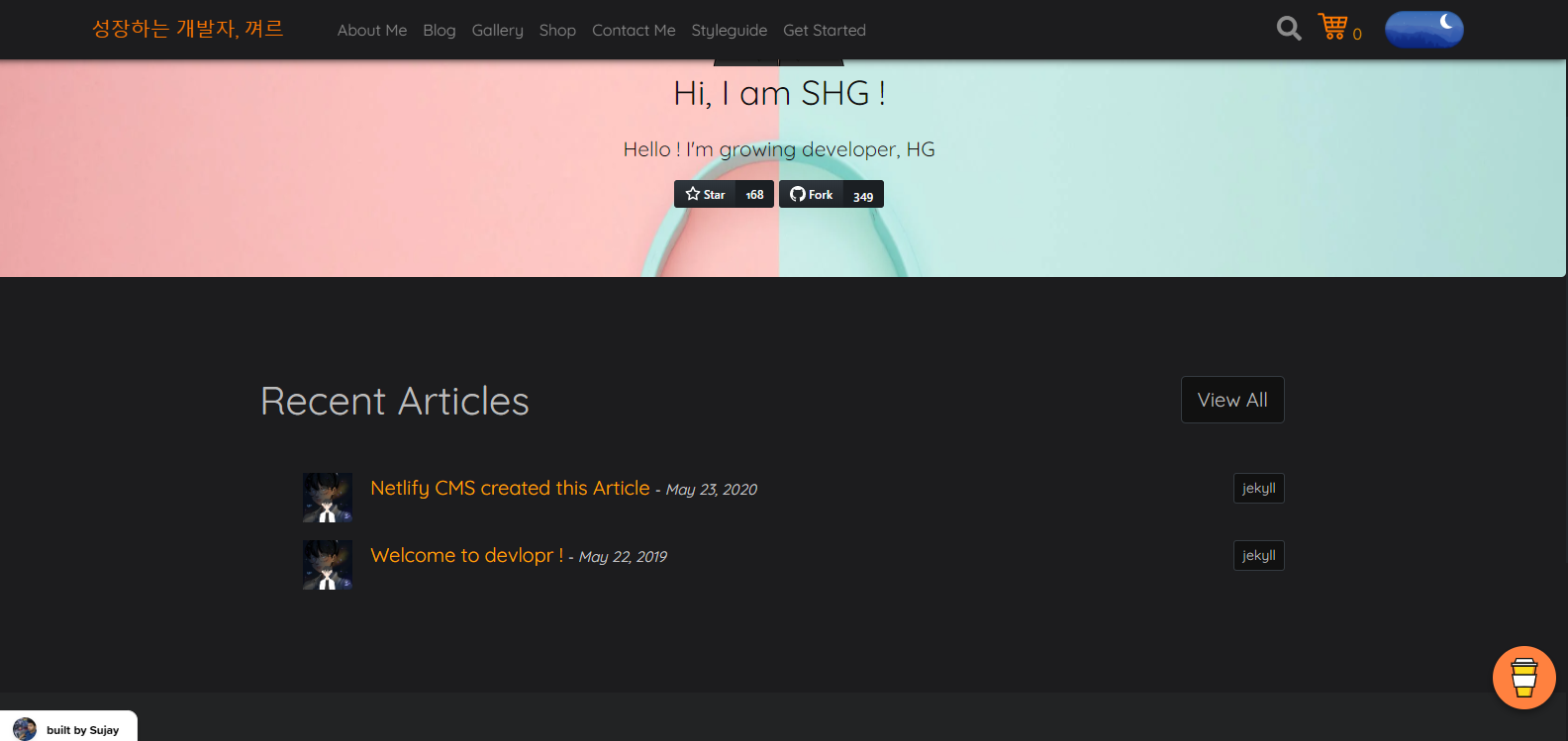
우리가 만든 블로그의 하단엔 이렇게 글이 있습니다.
아무래도 샘플인 것 같으니 한 번 눌러봅니다.
이렇게 제목, 부제목, 포스팅 날짜 / 작성자, 카테고리, 사진도 있고

하단엔 내용과 코드도 있습니다.
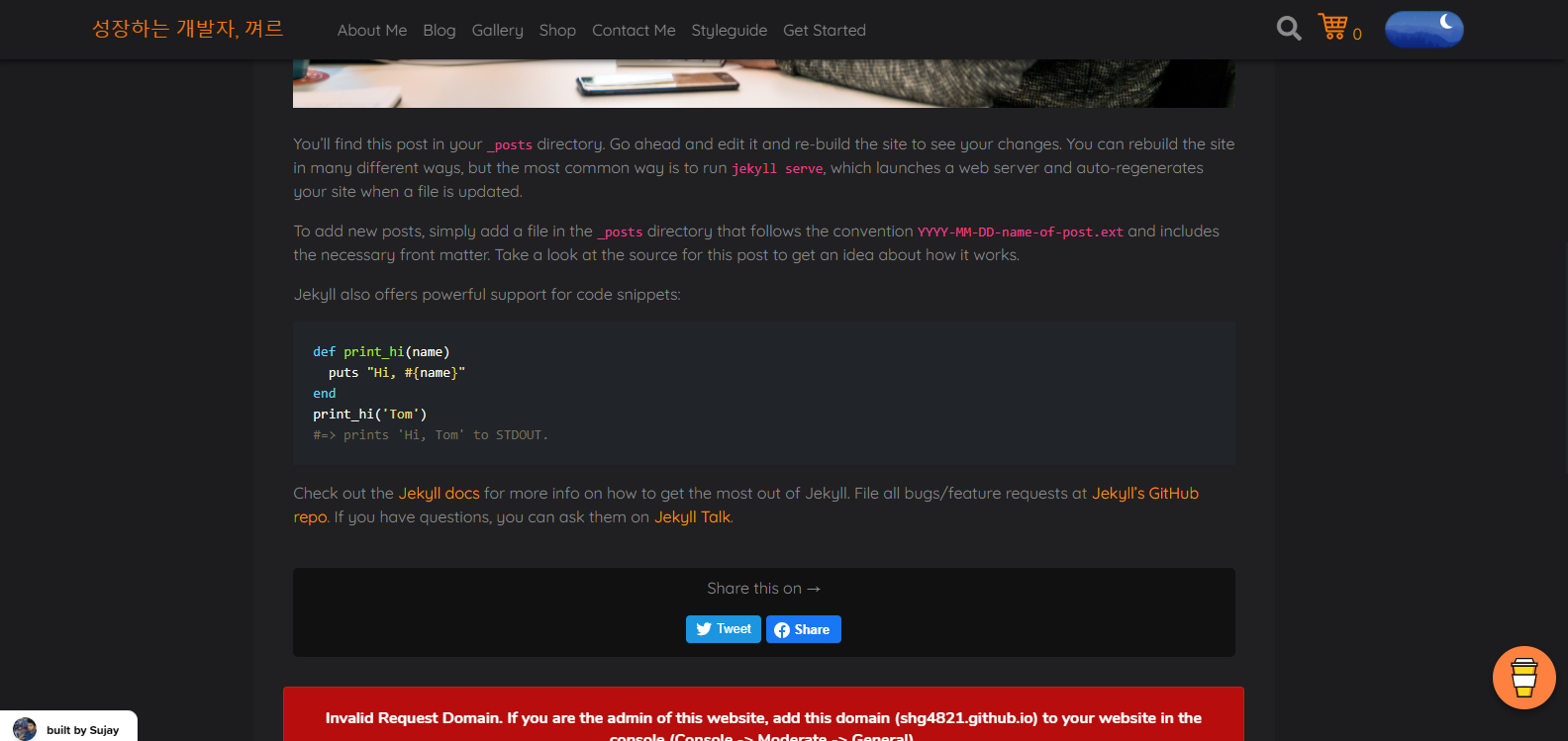
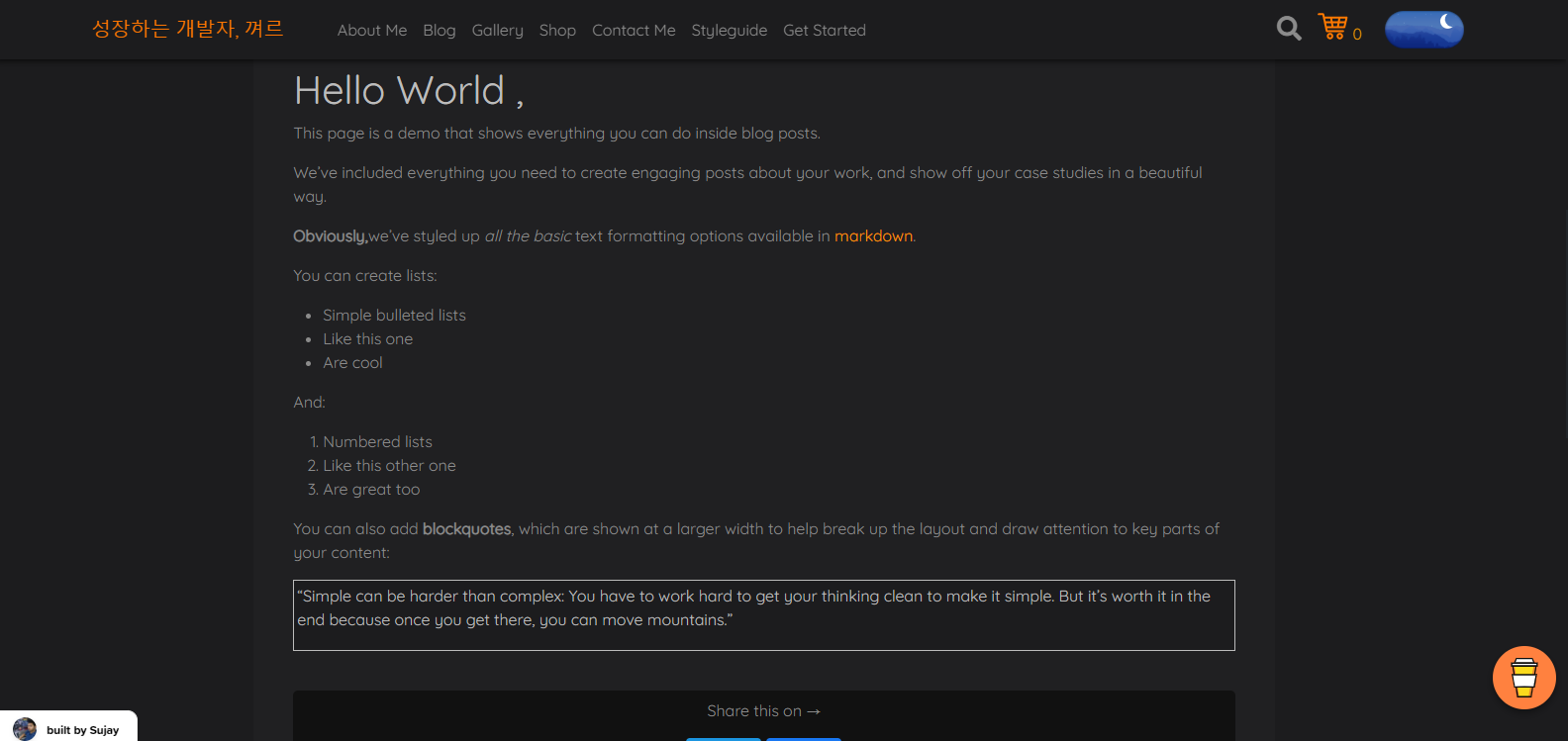
다른 글도 한 번 볼까요?
윗부분은 생략하고 아랫부분만 보겠습니다.

순서가 있는 목록, 없는 목록도 있네요. 뭔 글상자 같이 생긴 것도 있고
자 그럼 이렇게 뭐가 많은 글이 아니어도 괜찮으니 일단 테스트를 해봅시다
저는 위에서 전제조건을 두었습니다. 바로 GitHub Desktop이 설치되어 있고 로그인까지 되어 있다는 조건인데요. 이 부분은 다른 글에서 이야기를 하는걸로 하고 설치가 되어 있다는 전제를 깔고 시작해보겠습니다.
우선 샘플 글이 어떻게 생겨 먹었는지 알아야 따라해볼 수 있을테니 글을 찾아 봅니다.
글은 _post 폴더에 있다는 제 친구 구글의 말에 따라 일단 확인을 해보기로 합니다.
이 폴더를 눌러봅니다.
굳. 위의 목록에서 본 타이틀이 있네요. 간단하게 첫 글을 열어봅니다.
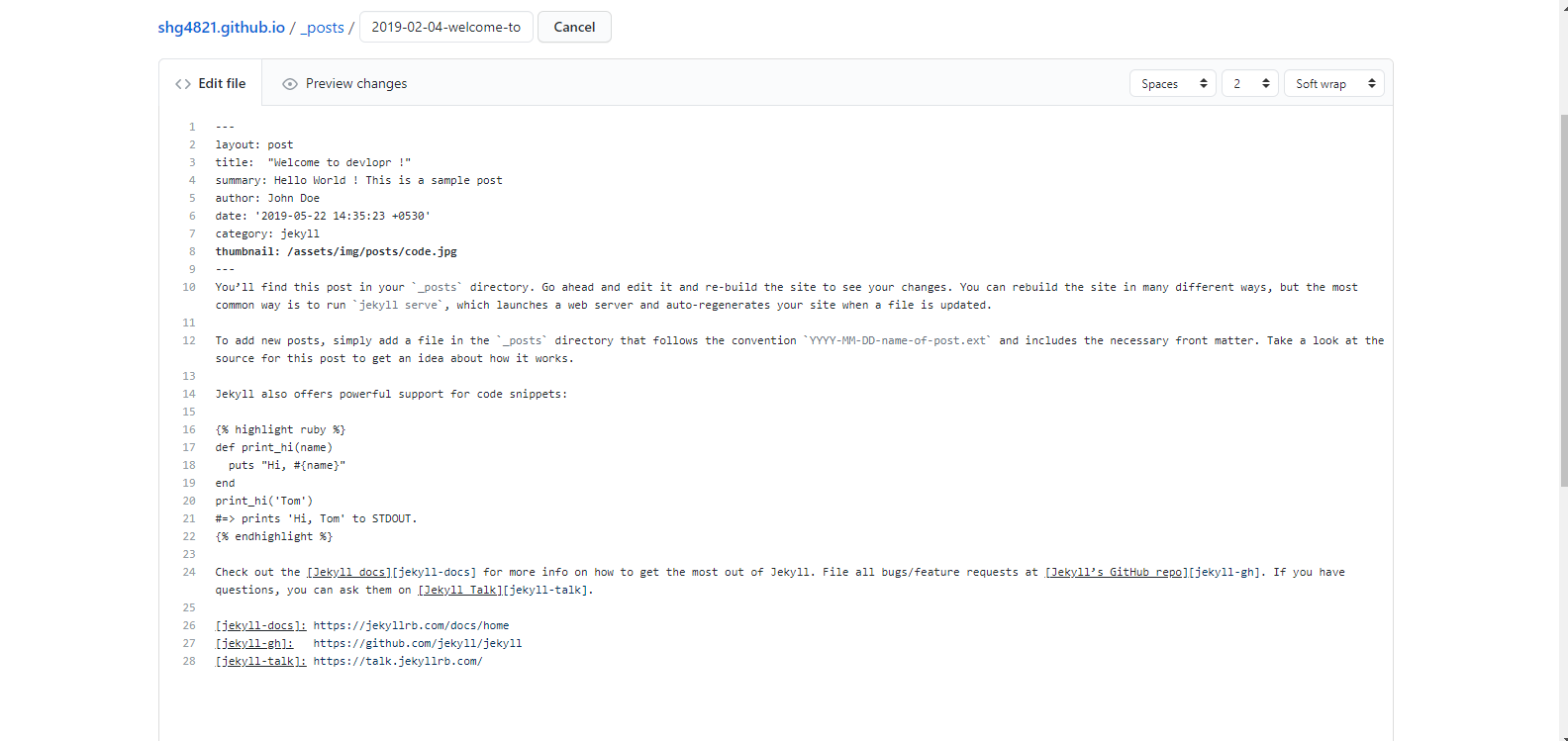
??? 아니 분명 아까 저 테이블은 없었는데 어디서 생겼지 하고 잘 보니 위에서 체크한 글 정보를 가지고 있는 것 같습니다. 그럼 어떻게 만든건지 확인해봅니다. 수정 버튼을 눌러볼게요

거 처음 보는 사람 눈엔 되게 특이하게 생겼습니다
모든 언어가 그렇지만 처음 보니까 신기하네요
---
layout: post
title: "Welcome to devlopr !"
summary: Hello World ! This is a sample post
author: John Doe
date: '2019-05-22 14:35:23 +0530'
category: jekyll
thumbnail: /assets/img/posts/code.jpg
---나란히 두고 보니 아무래도 이 부분이 아까 그 글 정보가 있던 테이블인 것 같습니다 그럼 일단 따라해 봅니다.
---
layout: post
title: "안녕하세요 !"
summary: This is a sample post 2 by HG !
author: SHG
date: '2020-07-16 09:41:00 +0900'
category: jekyll
thumbnail: /assets/img/posts/code.jpg
---
# 첫 글입니다 !
## 아직 조금 어려운 면이 있네요
### 적응 하겠죠?저는 일단 이렇게 했습니다. 썸네일은 일단 기존에 있는 이미지를 이용할 겁니다. 사실 날짜 부분을 자동으로 하고 싶었는데 어떻게 하는지 모르겠어서 일단 수동으로 입력 해봤습니다.

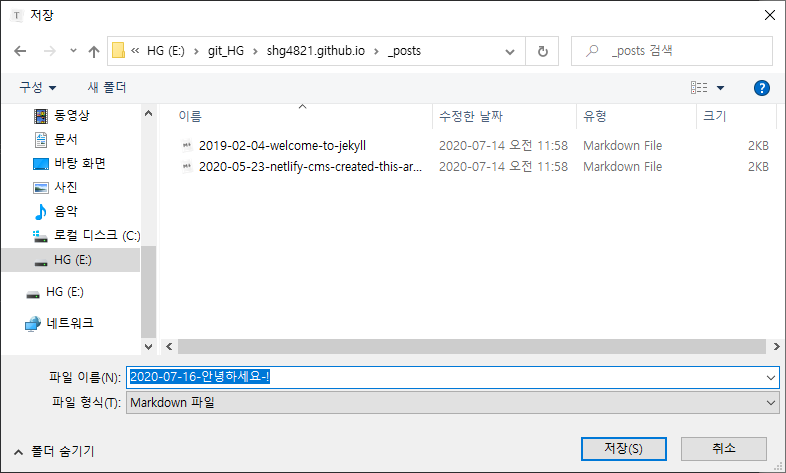
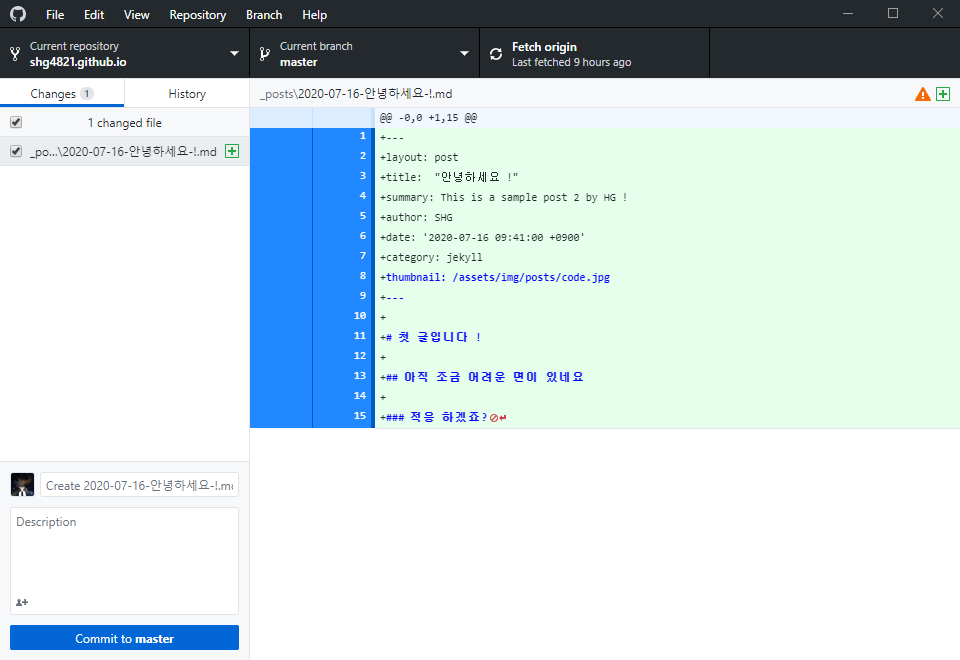
그리고 사전에 세팅해둔 경로에 저장을 해줍니다.

그러면 이 친구 (GitHub Desktop) 가 좋아라 하겠죠?
커밋 해봅니다. 제발 잘 되길 바라면서 !
일단 Repository엔 정상적으로 들어와 있네요 그럼 이 친구가 잘 되는지 한 번 봅시다 !
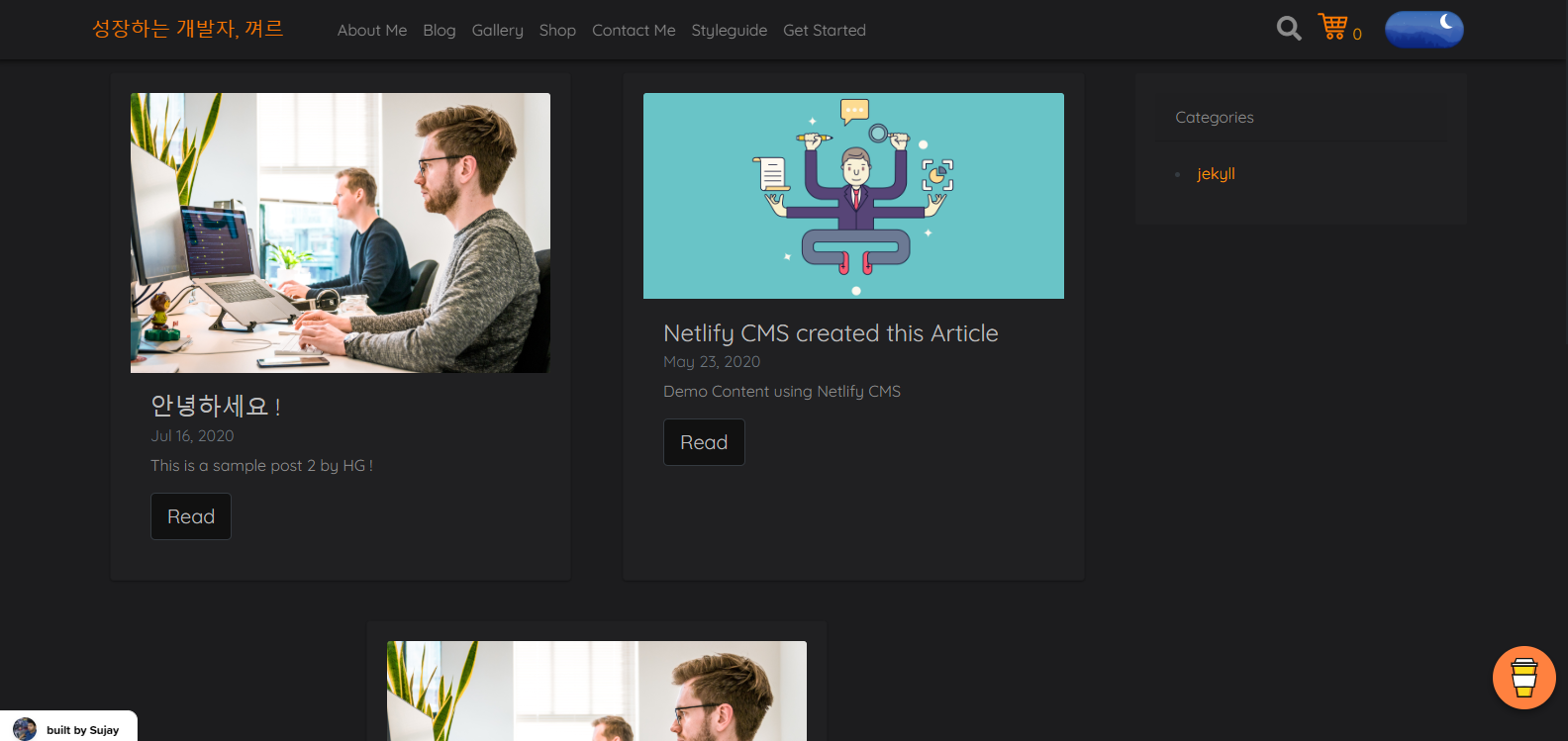
새 글이 생겼습니다 ! 썸네일도 적용이 잘 되어 있네요 굉장히 뿌ㅡ듯합니다.
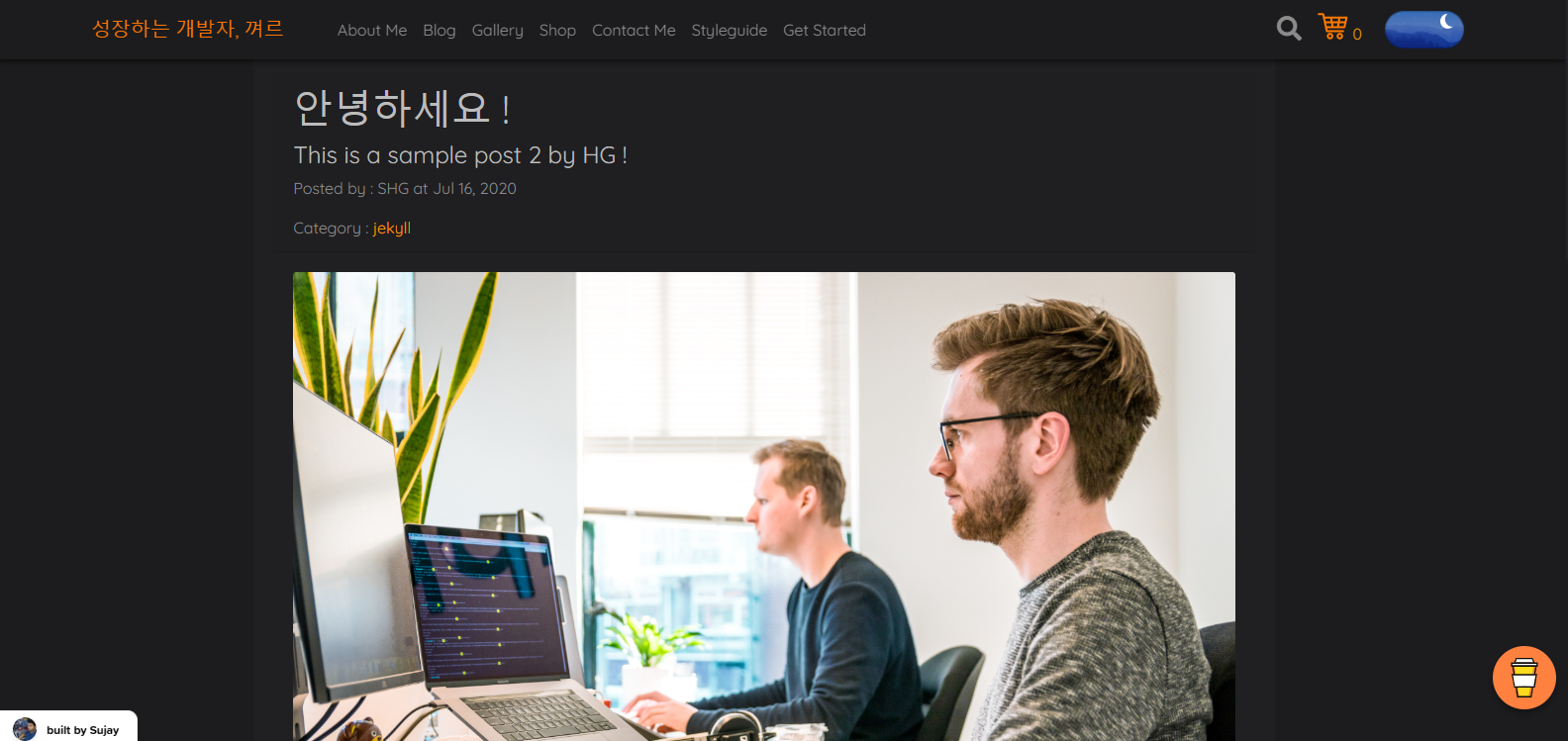
그럼 한 번 눌러볼까요?

타이틀, 날짜, 카테고리 등 모든 게 잘 적용이 되어 있습니다. 아주 마음에 들어요
위의 코드에서 H1, H2, h3 효과를 준 것도 적용이 된 것 같군요.
너무나 만족스럽습니다 이제 조금씩 공부를 더 해서 이런 저런글도 올려보고 싶네요 ! 기대중입니다 :)




아대박.. 한결님 이런 귀중한 자료 남겨주셔서 감사합니다. . 깃헙블로그 간지나서 만들어 보고싶었는데 뭐가 뭔지 몰랐는데 이 글 차례대로 보니 감이 대충 잡히네요 복 받으십셔