4. 깃허브 블로그 댓글 기능 만들기
자, 우리는 지난 포스팅까지 해서 깃허브 블로그를 무사히 만들었습니다.
그런데 블로그라는 게 또 일기장으로 쓸 수 있지만 소통이 되면 더 좋겠죠
그래서 필요한 가장 기본적인 게 댓글이 아닐까 생각했습니다.
일단 깃허브 블로그는 기본적으로 댓글 기능을 지원해주지 않습니다.
그걸 위해 필요한 게 바로 "disqus" 입니다
그럼 또 물어봐야죠. 누구에게? 내 친구 구글에게.
1) Disqus 시작하기
대충 공식 사이트랑 설명이 나오네요
사이트를 들어가 봅니다.

...?
저에겐 아직 이만큼의 영어 문서를 읽을 만 한 능력이 없습니다..
그러므로 일단 상단의 "Go go Disqus"를 클릭해 이동해 봅니다. 도망 갈게요

그럼 이런 메인화면으로 올 수 있습니다.
저는 이걸 가입한 기억이 없는데 로그인이 되어 있어 당황했습니다.
아마 뭔가 알아보다가 눌렀지 싶습니다.
그렇다면 가입이 어렵지는 않을겁니다. 상단의 "Sign in"을 일단 누릅니다
위와 같은 화면이 뜨는데요 "Sign Up" 을 눌러주면 됩니다.
음... 그냥 구글로 할래요
그럼 구글계정으로 연결이 되고 다시 홈 화면으로 돌아옵니다.

그러면 우측 상단에 사람모양을 눌러주고, "Settings" 선택

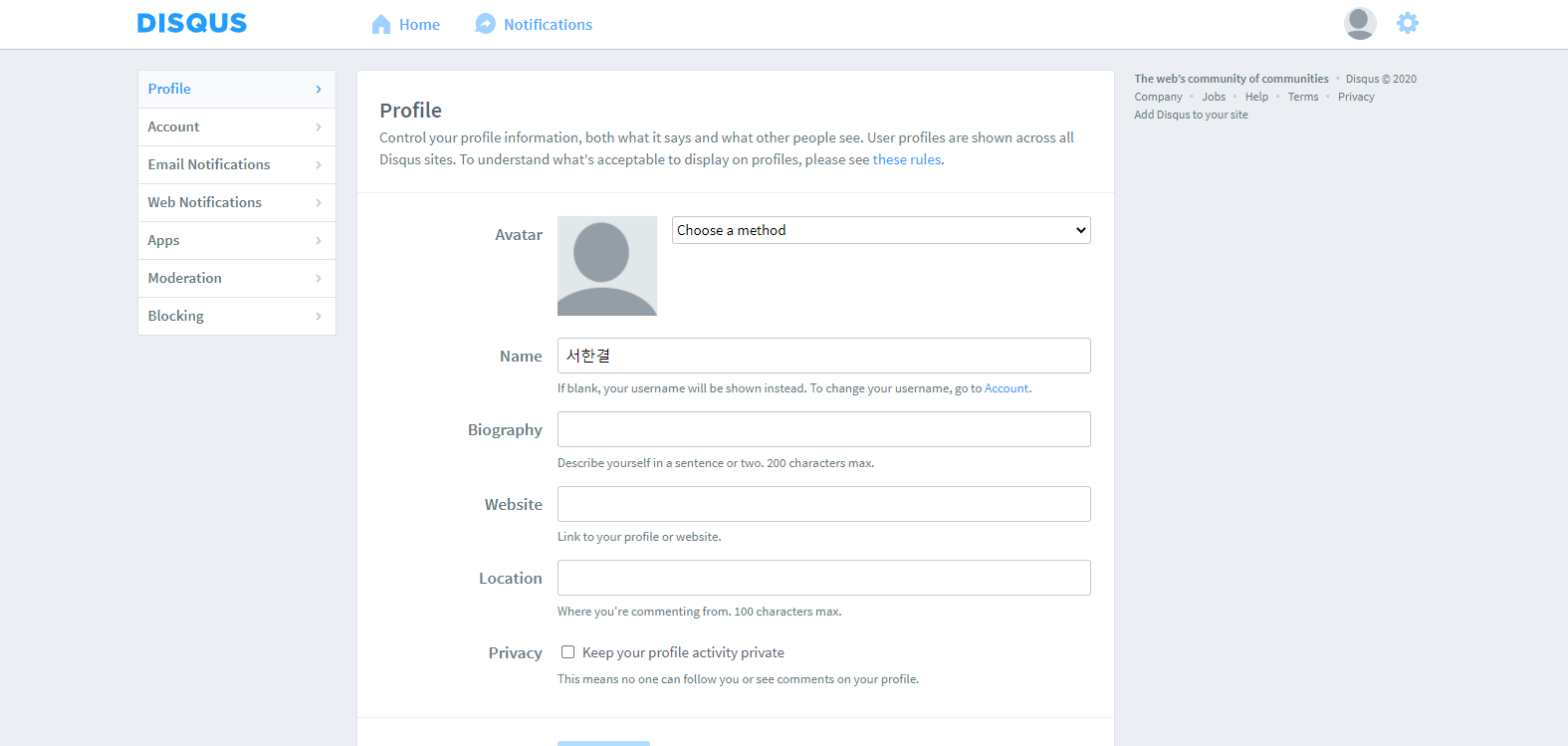
대충 뭐 내 정보를 작성해줍니다.
얼추 다 작성했으면 우측 상단 프로필 옆의 톱니바퀴 아이콘을 눌러 "Add Disqus to site" 를 선택합니다.
또는 다시 메인화면으로 돌아와서 "GET STARTED"를 눌러줘도 됩니다.
그럼 이런 화면이 뜨는데 여기에서 "I want to install Disqus on my site"를 누릅니다.
정보를 기입해준 후 "Create Site" 클릭.
여기서, 하단에 표시된 URL은 중요합니다.
메모 해둡니다.
(이하 disqus short name)

그러면 뜨는 건 돈 내라는 화면입니다.
뭐 읽어 봐도 저한텐 크게 필요 없어 보이니 다른 건 없나 내려 봅니다.
무료는 밑에 내려두고 결제 유도하는 게 좀 못됐다는 생각을 하지만 유료결제가 있어야 우리같은 사람들이 월급 받아먹고 사니 그러려니 하며 Basic을 선택합니다.
그럼 또 묻습니다.
"니가 사용하는 플랫폼이 뭔데?"
우리는 이 바로 전까지 지겹도록 "Jekyll"을 봐왔으니 당연하게 선택해줍니다.

이런 화면이나와 당황했지만 대충 comment라는 친구를 추가하고 어쩌고 하는 내용인 것 같으니 일단 읽어는 보고 우측 하단 "Configure" 클릭.
다음에 나오는 화면에서도 뭔가 많이 적으라고 하는데 크게 중요한 부분은 아닌 것 같고 일단 URL만 자세히 적어줍니다.
이 부분은 언제든 수정이 가능하니 일단 중요한 것만 적고 넘어갑니다.

이렇게 하면 Disqus 셋팅은 끝났습니다.
2) Disqus 정보 블로그에 설정하기
혹시 제가 메모해둔다고 한 disqus short name 기억하시나요?
그 친구를 가지고 내 블로그 Repository로 옵니다.
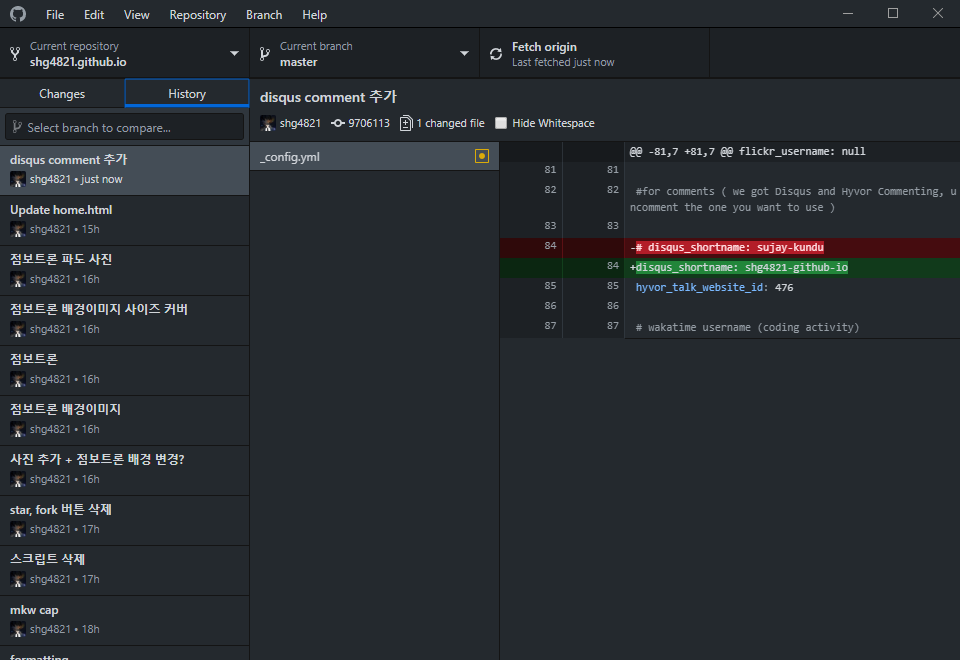
눈치 채셨겠지만 config.yml파일에 설정을 해줄겁니다.
아마 대부분의 테마엔 댓글 관련 설정을 입력하는 부분이 있을겁니다.
"disqus_shortname"이 주석처리 되어 있습니다.
풀어준 후 내 shortname으로 바꿔줍니다

그 후 커밋을 해줍니다.

._.) 안 나와요...

혹시라도 글 설정이 문제일까 싶어 새 글을 적어보기로 합니다.
comment: true 라고 되어 있는데 이 부분에서 오타가 있습니다.
comments: true 입니다. 정정해줍니다.
+) 사실 이 부분은 아래에서 다시 다루겠지만 추가해주지 않아도 무방합니다.

네 안 나와요.. 왜인지 봅시다.
shg4821.github.io/_layouts/post.html 확인
놀랍게도 본문은 저 부분이 끝. 그럼 저 안에서 댓글 출력해주는 부분을 봅니다.
{%- include blog_post_comments.html-%}
이 부분을 잘 기억해 두고 blog_post_comments.html 파일을 확인해봅시다
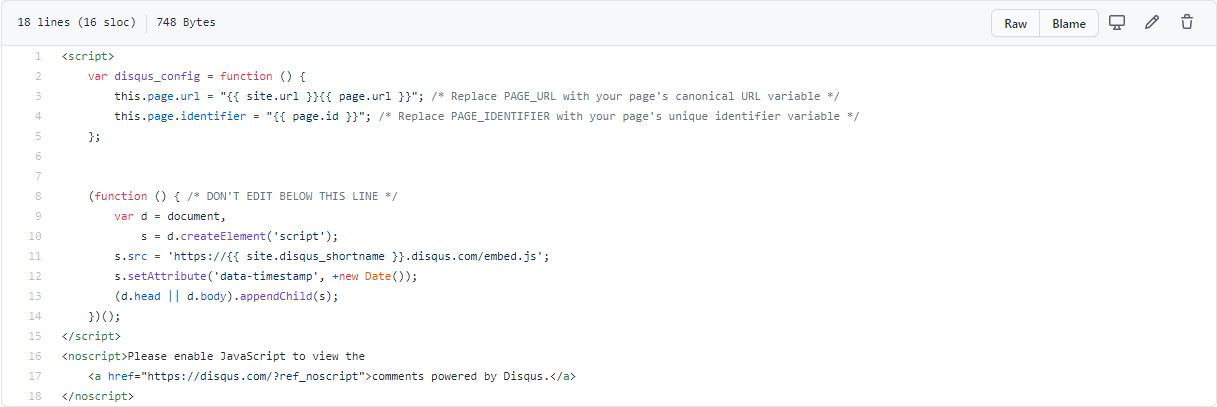
blog_post_comments.html 확인
"shg4821.github.io/_includes" 경로로 들어갑니다.
무려 12개월 전에 수정된 친구네요

내용을 확인해 봤지만 큰 문제는 없어 보입니다.
그럼 뭐가 문제일까요?
이 사진에서 확인하지 않은 "blog_post_article.html"을 볼까요
blog_post_article.html 확인
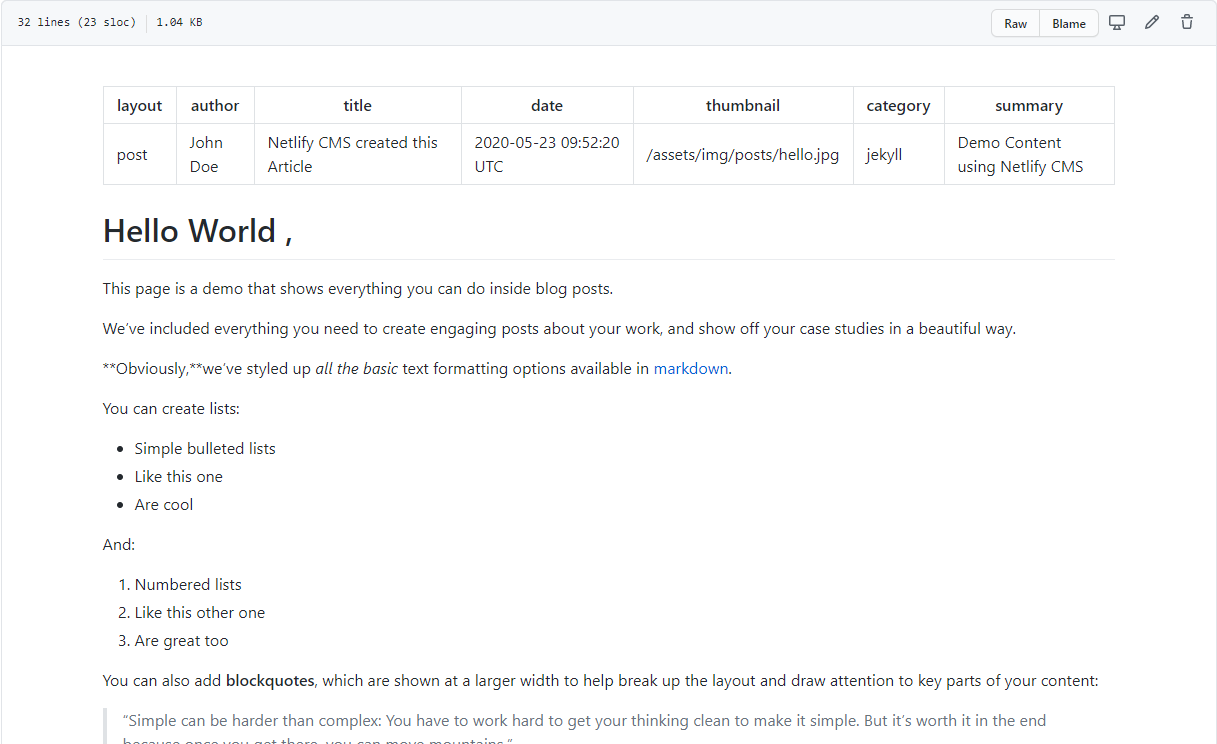
글 정보 (날짜, 카테고리, 타이틀 등) 가 있고
글 내용이 있죠
그리고 아래에 댓글이 표시되는 영역이... 있는데...
"hyvor talk" 이라는 친구가 있습니다.
이 친구 역시 댓글 서비스인데 우리가 쓰는 친구는 아니니 바꿔줘야겠죠?
{%- if site.disqus_shortname -%}
<div class="comments">
{%- include blog_post_comments.html -%}
</div>
{%- endif -%}
<!-- Incomment incase you want to use Disqus
<div id="disqus_thread"></div>이렇게
<div id="disqus_thread"></div>부분의 주석처리를 풀어줍니다.

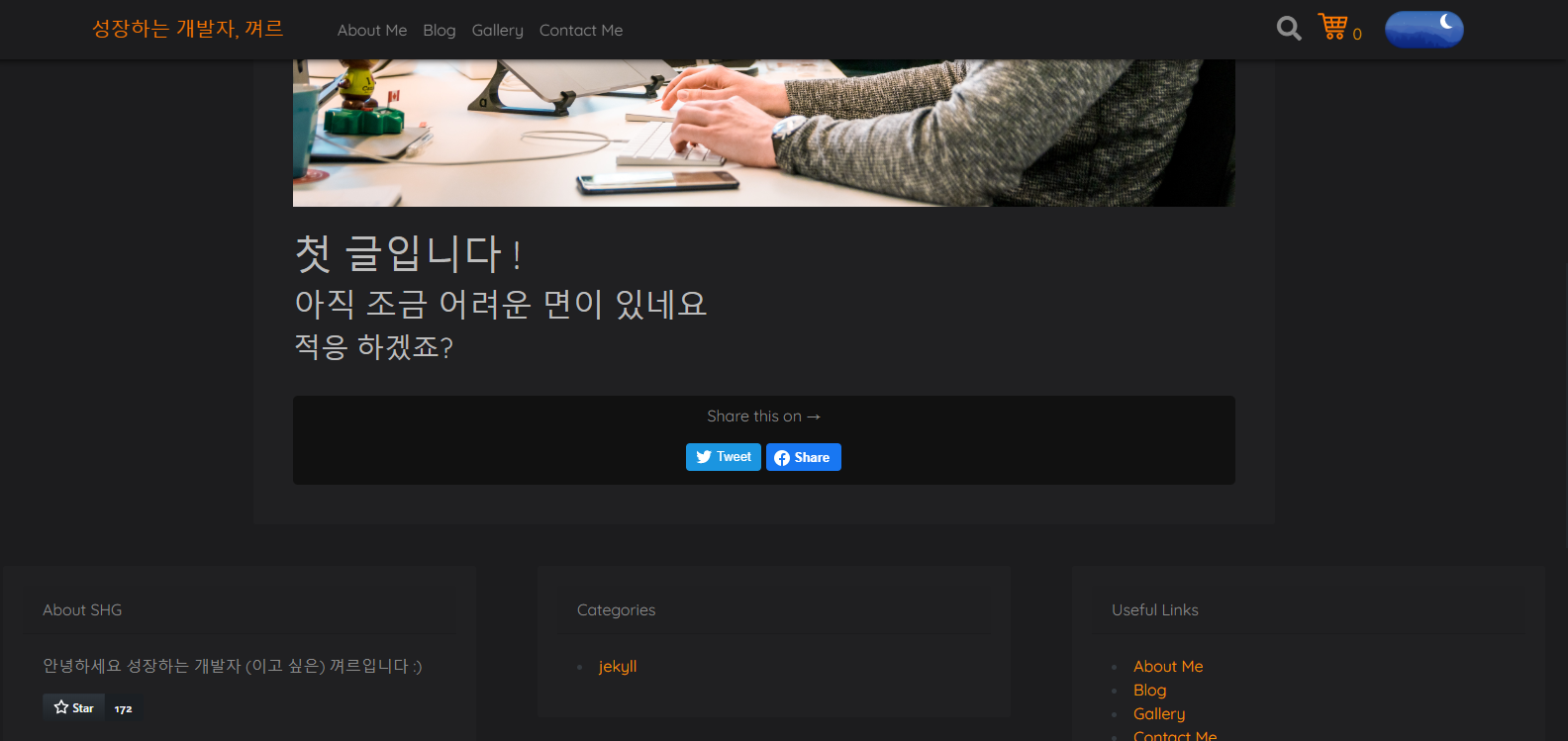
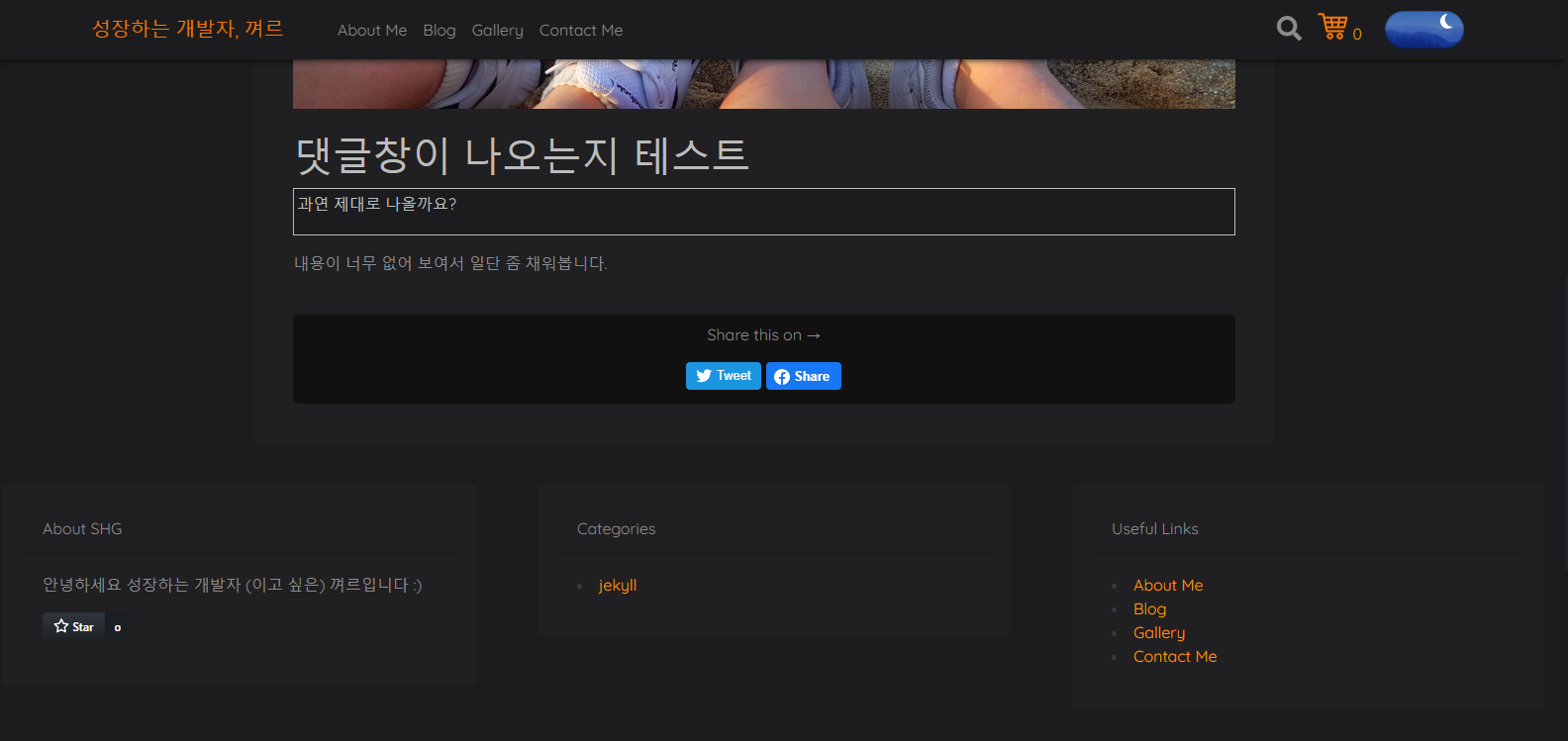
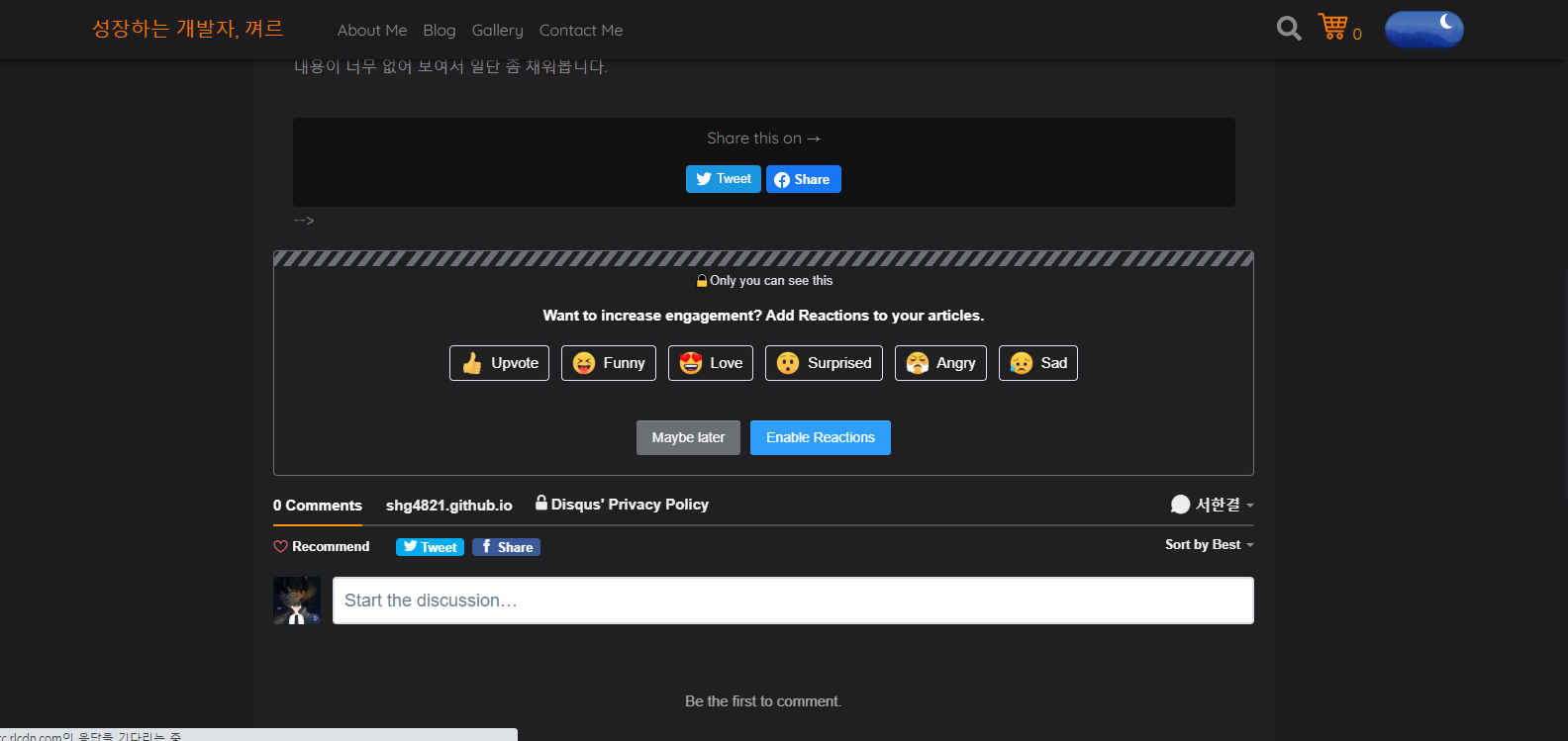
그럼 이렇게 댓글 창이 표시가 됩니다.
사실 잘 모르겠어서
{%- if site.disqus_shortname -%}
<div class="comments">
{%- include blog_post_comments.html -%}
</div>
{%- endif -%}이 부분도 disqus 설정에 맞춰 바꿔주었으나 주석 처리를 해도 상관 없는듯 합니다.
또한 이렇게 blog_post_article.html 부분을 바꿔주면 위에서 말한 것처럼
"comments: true" 로 바꿔주지 않아도 됩니다.
이 부분을 바꿔주는 경우, 기존에 있던 글에도 댓글이 표시 됩니다.

이렇게요.

물론 기존에 있던글에는 "comments: true" 라는 설정이 없습니다.
이 부분은 사용하는 테마마다 조금씩 다른 것 같습니다.
그렇다면 댓글 설정까지 모두 마쳤으니 가벼운 마음으로 블로그를 활용해보기로 합니다 오예 !


안녕하세요! 너무 감사하게도 한결님 글보면서 블로그 잘 만들고 있습니다.
그런데 disqus를 추가했더니 shortname 틀리지 않게 적었는데도
We were unable to load Disqus. If you are a moderator please see our troubleshooting guide.
계속 이런 메세지가 나옵니다. 어떻게 해결할 수 있나요?