1. Block
대부분의 HTML element는 block 이다.
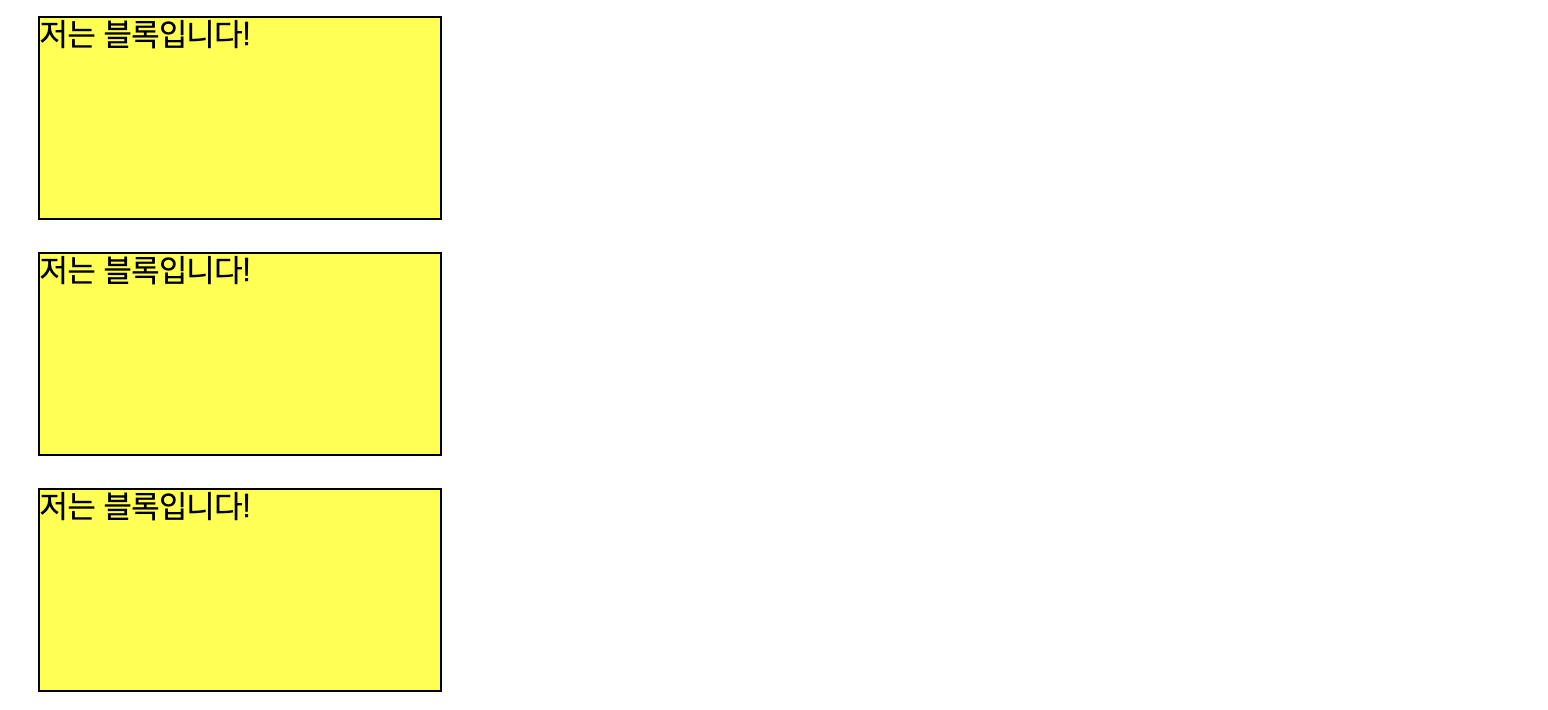
block 속성은 inline과는 달리 한 줄에 나열되지 않고 그 자체로 한 줄을 완전히 차지한다.
예를 들어, header, footer, p, li, table, div, h1 등이 모두 block 요소에 해당하는 태그들이다.
블록 속성을 가지고 있는 태그는 기본적으로 너비 100%(width:100%)속성을 가지고 있다.
화면의 가로 폭을 100%로 완전히 차지하기 때문에, 다음 요소가 양 옆으로 붙을 공간이 없어서 자연히 줄 넘김이 된다.

또한, 인라인 요소와 다르게 margin, width, height 속성을 정의하면 모두 적용된다.
모양새를 쉽게 제어할 수 있는 속성 때문에 대부분 블록 속성을 가진 태그를 화면 구성이나 레이아웃에 사용한다.
특정 태그가 블록 요소인지 아닌지 가장 쉽게 파악하는 방법은, CSS로 배경색을 입혀보는 것이다.
예문 배경색이 화면 폭을 모두 차지하는 경우, 그 태그는 블록 요소 태그임을 알 수 있다.
2. inline
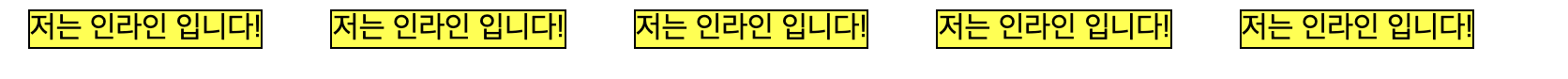
inline 속성이란, 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치하려는 성향이다.
예를 들어, span, a, img 등이 모두 inline 요소에 해당하는 태그들이다.

어떤 태그가 인라인 요소인지 일일이 나열하기보다, CSS를 작성할 때 아래와 같은 특징을 발견해서 파악하는 것이 좋다.
-
상,하단 외부 여백(margin-top,margin-bottom)속성을 정의해도 적용되지 않는다.
인라인 요소의 상,하 여백은 margin이 아닌line-height속성에 의해 발생한다. -
너비(width)와 높이(height) 속성이 적용되지 않는다. 인라인 요소의 너비와 높이는 태그가 품고 있는 내부 요소의 부피에 맞춰진다.
-
인라인 속성을 가진 태그끼리 연속으로 사용되는 경우에는 최소한의 간격을 유지하기 위해서 좌, 우에 약 5px 가량의 외부 여백(margin)이 자동으로 발생한다.
3. inline-block
앞에서 레이아웃을 만들고 브라우저 너비를 채우고 알맞게 줄바꿈되는 박스 그리드를 만드는데 만드는 방법은 float를 이용하는 것이었다.
하지만 이제 inline-block을 이용하면 더 만들기가 쉽다.
inline-block엘리먼트는 inline엘리먼트와 비슷 하지만 너비와 높이를 설정할 수 있다.
float와 inline-block를 비교한 예제를 살펴보자.
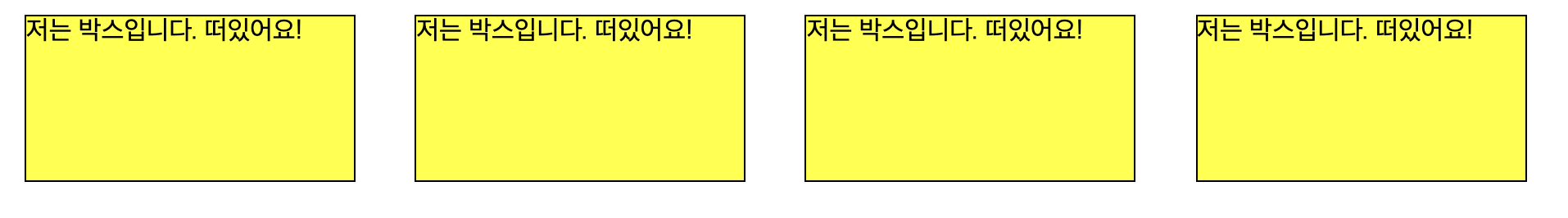
힘든 방법
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
border: 1px solid black;
background-color: yellow;
}
<div class="box">저는 박스입니다. 떠있어요!</div>
<div class="box">저는 박스입니다. 떠있어요!</div>
<div class="box">저는 박스입니다. 떠있어요!</div>
<div class="box">저는 박스입니다. 떠있어요!</div>
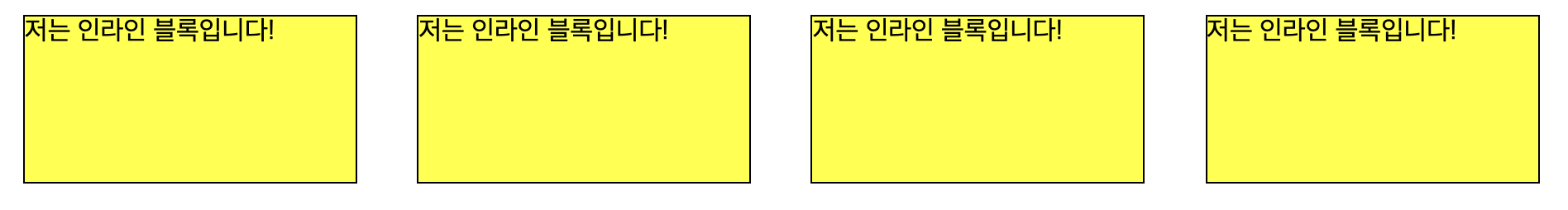
쉬운 방법(inline-block)을 사용
위와 조금 다르게 display 프로퍼티에 inline-block을 이용하면 똑같은 효과가 발생된다.
.box {
/* float: left; */
display: inline-block;
width: 200px;
height: 100px;
margin: 1em;
border: 1px solid black;
background-color: yellow;
}
<div class="box">저는 박스입니다. 떠있어요!</div>
<div class="box">저는 박스입니다. 떠있어요!</div>
<div class="box">저는 박스입니다. 떠있어요!</div>
<div class="box">저는 박스입니다. 떠있어요!</div>

이해하기 쉬워요 감사합니다!