#What LifeCycle?
흔히 리액트에서 LifeCycle API라고 불리우며,
LifeCycle API란, component가 DOM위에 생성되기 전 후 데이터가 변경되어 상태를 업데이트 하기 전후로 실행되는 메소드의 집합이다.
LifeCycle 메소드는 렌더링 전,후로 호출된다.
언뜻 보기엔 큰 중요성을 못 느끼는 부분도 많겠지만 이를 알아야 하는 이유는 우리가 리액트를 효과적으로 사용하기 위해서이고 그렇기에 잘 알아두고 필요 할 때 사용하는것이 좋다.

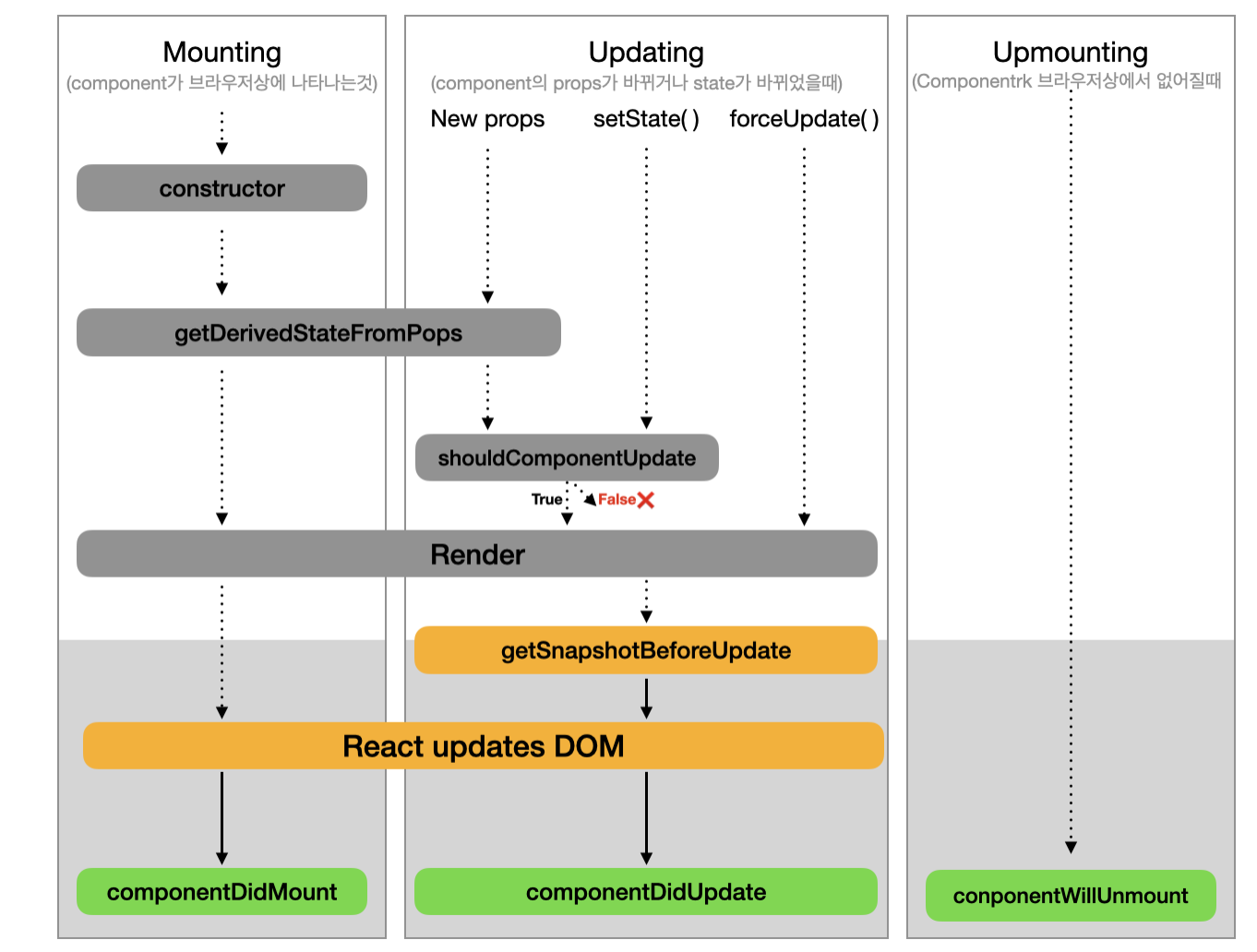
위 그림에 적혀있는 것들은 전부 메소드이다.
리액트는 API 순서가 정해져있어 순서에 맞게 실행되기도 하고, 특정 이벤트가 발생했을때 실행되는 경우가 있다.
현 블로그내에선 class 형식으로 진행되며, 실행되는 순서와 각 순서별 해당되는 기능들에 대해 알아보도록 하자.
# constructor
우리가 만든 컴포넌트가 처음 브라우저상에 나타나게 될때 만들어지는 그 과정에서 가장 먼저 실행되는 함수, 컴포넌트가 가지고 있을 state를 초기설정 하거나 컴포넌트가 만들어지는 과정에서 미리 해야되는 작업이 있다면 이 constructor에서 처리한다.
# getDerivedStateFromProps
props로 받은 값을 stat에다가 그대로 동기화 시키고 싶을때 사용되는 API
(마운팅 과정에서 실행되고 업데이트 과정에서도 PROPS가 바뀌게 되면 실행된다.)
# render
이 부분에선 우리가 어떤 DOM을 만들게 될지 그리고 내부 태그엔 어떤 값을 전달해 주게 될지 정해주고 컴포넌트 렌더링을 담당한다.
# componentDidMount
render함수로 인해 실제 브라우저상에 나타나게되면 componentDidMount가 호출된다.
render가 처음 실행되고 성공적으로 실행되었다면 componentDidMount가 처음 한번만 실행된다.
그래서 setState로 리렌더링될때 componentDidMount는 실행되지 않는다.
컴포넌트가 나타나고 몇 초 뒤에 뭘 하고싶거나, 혹은 컴포넌트가 나타나고 해당 DOM에서 스크롤 이벤트를 읽고싶다 할 경우 사용한다.
componentDidMount는 우리가 만든 컴포넌트가 브라우저에 나타난 시점에 어떤 작업을 하겠다! 명시해준다.
<UpDating>
# shouldComponentUpdate(중요한 함수)
컴포넌트가 업데이트되는 성능을 최적화 시키고 싶을때 사용한다.
일단 컴포넌트는 기본적으로 부모 컴포넌트가 렌더링이 되면 그 부모 컴포넌트의 자식 컴포넌트들도 렌더함수가 실행되게 되어있다. 근데 가끔 이 작업이 불편해질때가 있다.
Virtual DOM(버추얼 돔,가상 돔)은 컴포넌트가 실제로 업데이트 된것만 바뀌기 때문에 렌더링 과정이 빠르다.
우리는 Virtual DOM에 대해 이렇게 배웠을 것이다.
이것은 render함수가 호출되게 하는데 실제 브라우저의 dom상에는 반영이 되지 않는다.
그러니까 실제 브라우저 dom상에서는 바뀌는 것만 업데이트 되고 있긴한데 일단 render함수가 가상돔 상에 그리기는 한다는 소리다.
만약 부모컴포넌트가 렌더링 되면 자식 컴포넌트들도 렌더링을 가상돔에서 진행하여 거기서 차이점을 가져와 그걸 브라우저의 반영한다라는 것인데 그 가상돔에 그리는 것 조차도 성능을 아끼고싶다 그럴때 이 함수를 사용한다.
만약 컴포넌트가 몇 백개 몇 천개가 된다면 가상돔에 그리는것도 좀 아껴주어야 성능을 지킬수 있기 때문이다.
이 함수는 true나 false값을 반환한다.
true를 반환하면 렌더링 프로세스를 거치고 false를 반환하면 렌더링을 멈추게 되어 화면에 나타나지 않는다.
-정리: 가상돔에도 렌더링 할지 말지 결정하는 함수-
# getSnapshotBeforeUpdate
렌더링을 한 다음 렌더링 한 결과물이 브라우저상에 반영되기 바로 직전에 호출되는 함수
이 메소드가 하는 역할은 주로 어떤 작업을 하게 되면 렌더링을 하고나서 업뎃 바로 전에 스크롤의 위치 아니면 해당 돔의 크기를 사전에 가져오고 싶은 작업을 할때 이 함수를 사용한다.
# componentDidUpdate
위 작업들을 마치고 컴포넌트가 업데이트 되었을때 호출된 함수이다.
여기선 state가 바뀌었을때 이전의 상태와 지금의 상태가 바뀌었고 그랬을때 어떤 작업을 실행하겠다.라는걸 할 수 있다.
#componentWillUnmount
컴포넌트가 사라지는 과정에서 호출되는 함수이다.
이전에 componentDidMount에서 특정 이벤트를 리스닝 한다고 이야기했는데 여기서 설정한 이벤트들을 없애주는 작업을 해준다.