
props?
앞에서 state는 컴포넌트에서 값이 변할 수 있다고 이야기했다.
그렇다면 props는 뭘까?
props는 프로퍼티(properties)의 줄임말이다.
props는 리액트에서 사용자가 컴포넌트에 전달해서 보관하길 원하는 데이터 이다.
그렇기에 컴포넌트 내에서 데이터가 보관되면, 이 데이터는 수정되지 않고 보존되어야 하는 법칙이 성립된다.
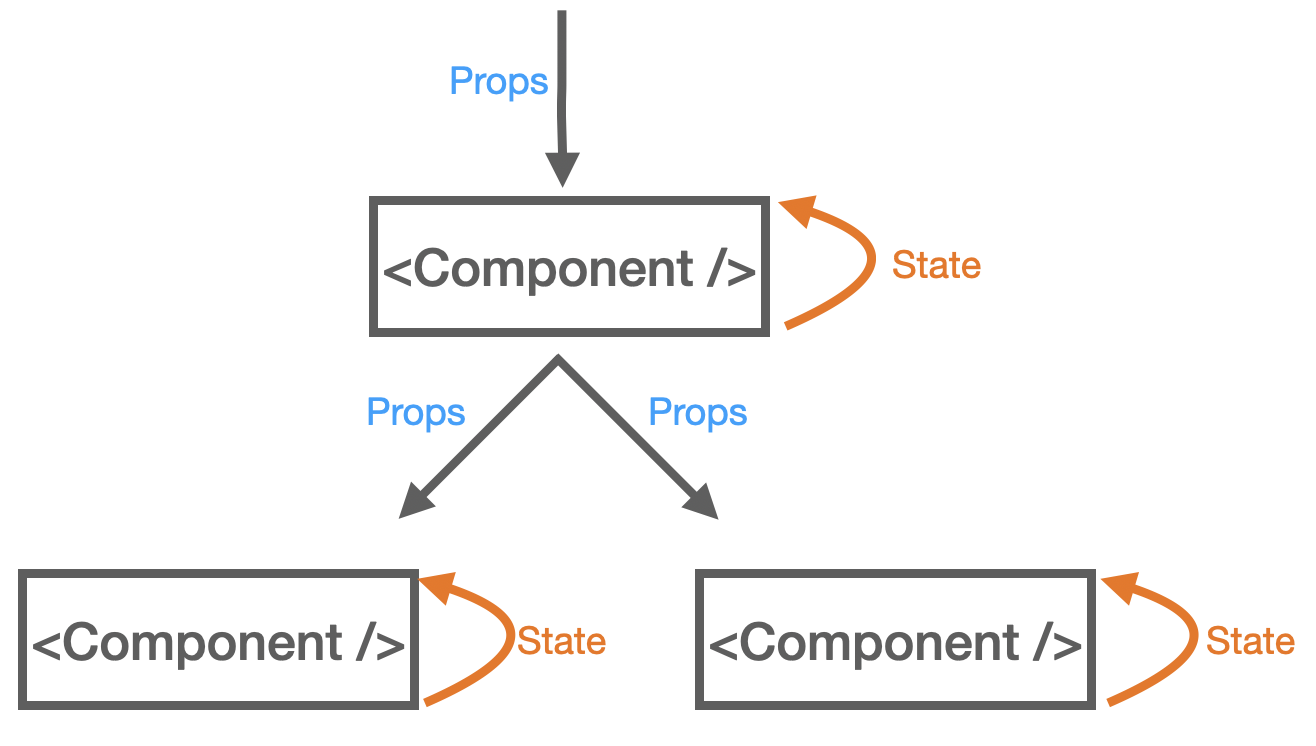
리액트는 데이터가 부모 컴포넌트에서 자식 컴포넌트로 데이터 흐름이 이루어지는 단방향 데이터 흐름이 특징이다.
부모 객체 -> 자식 객체로 props값을 전달하며, props 값을 받은 자식 객체는 이에 관한 부분들을 렌더링해준다.
<정리>
props는 부모 컴포넌트가 자식 컴포넌트에게 주는 값이다.- 단방향성 특징을 가지고 있어, 자식 컴포넌트가 부모 컴포넌트에서 값을 줄 수 없다.
- Immutable Data, 변하지 않는 데이터이다.( 그렇기에, 자식 컴포넌트는
props를 받아오기만 할뿐, 받아온props는 직접 수정할 수 없다.)
# How use props?
먼저 props의 사용방법은 아래와 같다.
<
컴포넌트 이름props이름=값>
부모 컴포넌트에서 HTML 속성을 정의 하듯이 자식 컴포넌트의 속성처럼 사용하면 된다.
props를 정의하면 하위 컴포넌트에서 {this.props.propsName}으로 사용할 수 있다.
(함수형 컴포넌트라면 {props파라미터.propsName} 으로 사용한다.)
예제를 보면서 더 자세하게 알아보자.

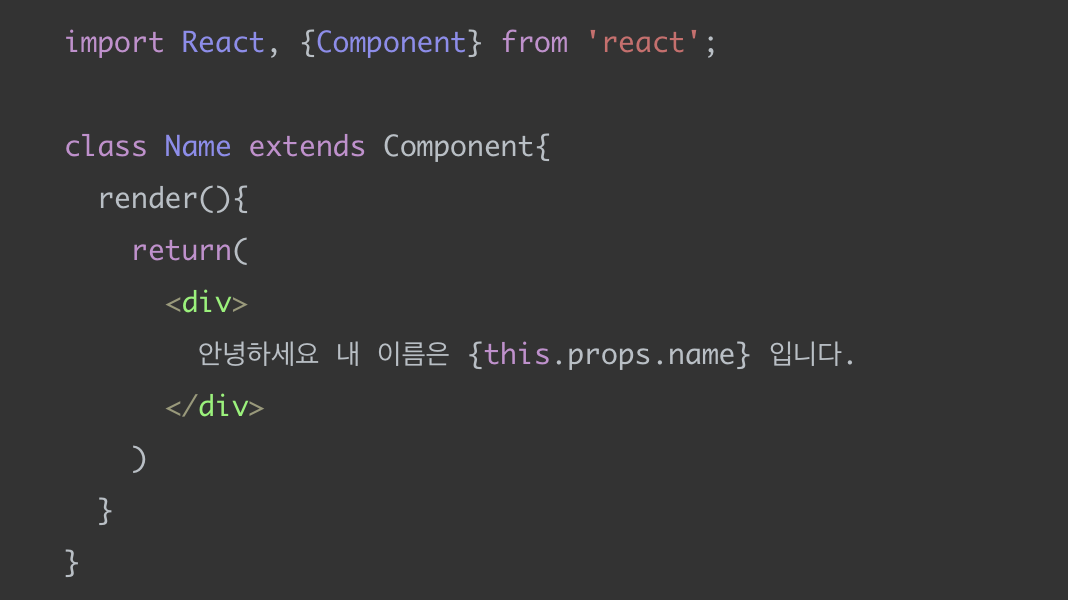
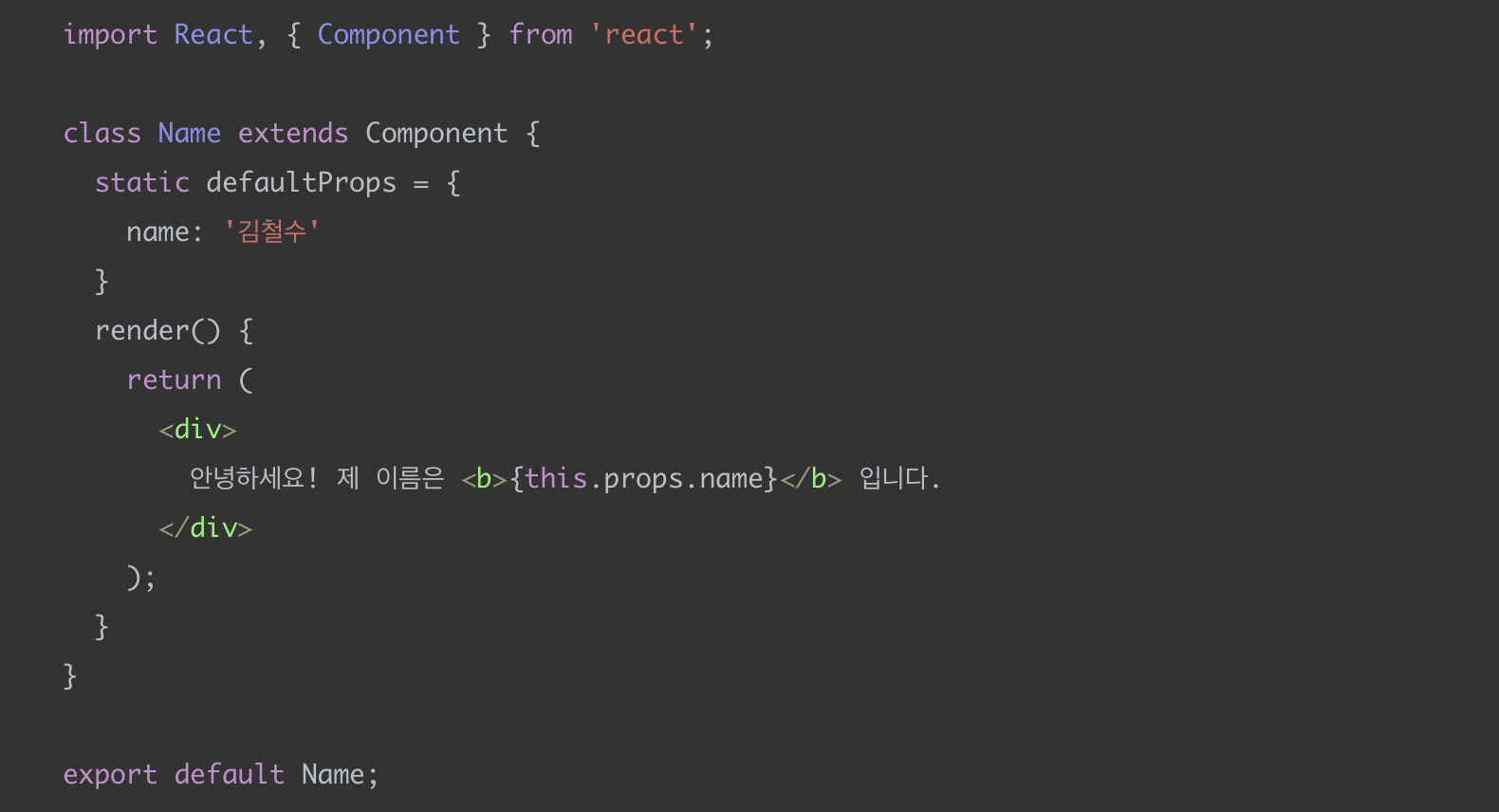
Name이라는 새로운 컴포넌트를 만들었고 name이라는 이름 이라는 props를 보여주도록 설정하였다.
(자신이 받아온 props의 값은 this 키워드를 통해 조회 할 수 있다.)
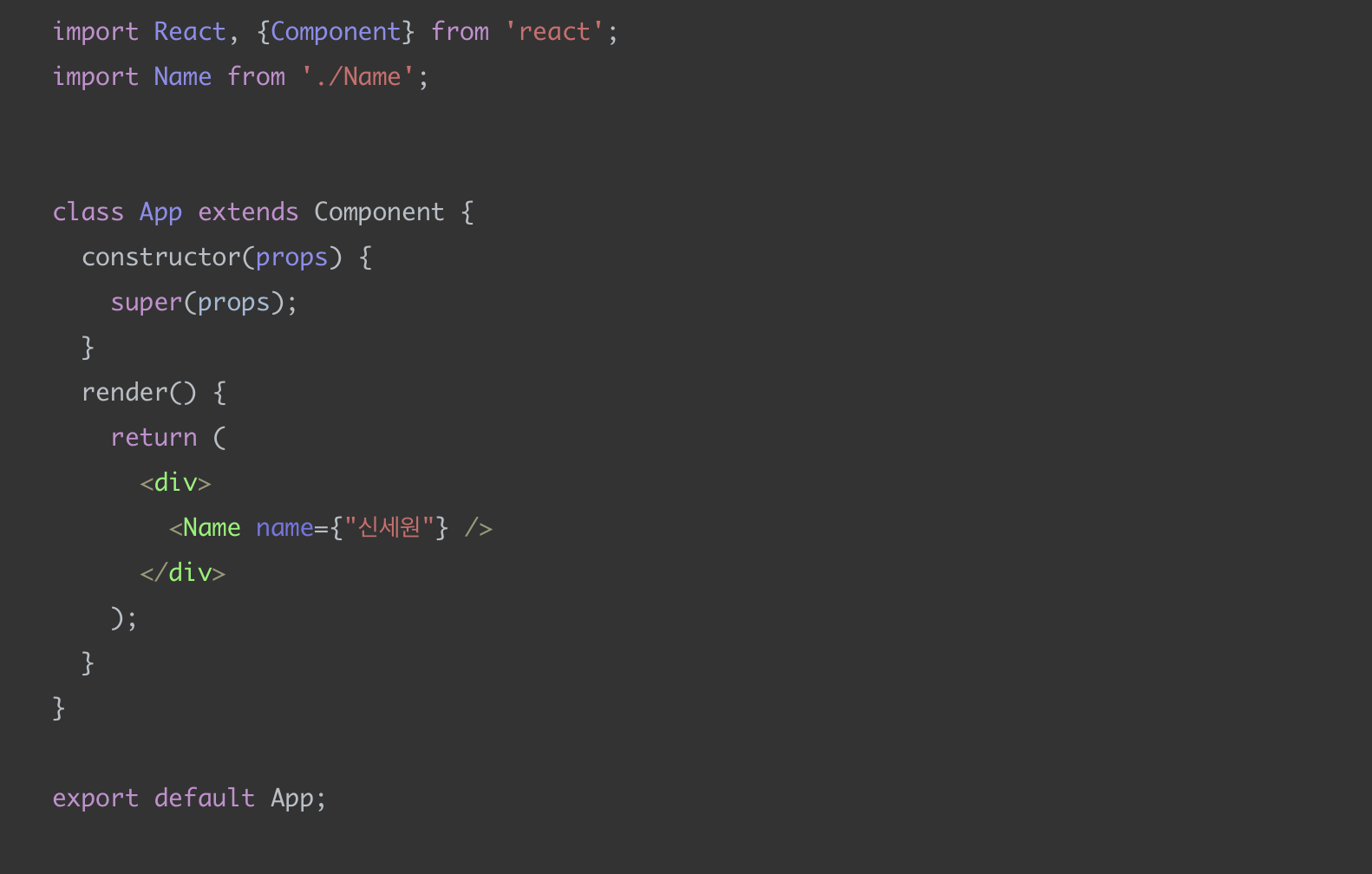
그럼 이제 컴포넌트를 사용해보도록 하자.

App.js를 열고 import를 통하여 컴포넌트를 불러오고 렌더링해보자.
이렇게 컴포넌트를 만들고 일반 태그를 작성하듯이 작성해주면 된다.
그리고 props의 값은 name="이름"식으로 태그의 속성을 설정 해주면 된다.
그렇게되면 아래와 같은 화면이 출력된다.

default Props
작업을 하다보면 가끔씩 실수로 props를 빠트릴때가 있고, 아니면 특정 상황에 props를 일부러 비워야 할때가 있다.
그러할때 props를 기본값으로 설정해줄 수 있는데 그것이 defaultProps이다.

이렇게 했을때 <Name /> 컴포넌트에 이런식으로 name을 생략해도 '김철수'라는 이름이 나타나게 된다.
Prop를 공부 하는동안 너무 이해가 안가서 따로 정리를 해서 표로 만들어 보았다.
혹시나 나같이 이해 안되는 사람들이 많을때 밑에 그림을 보면서 이해가 되었으면 좋겠다.😊