앞에서 이야기했던 내용을 한 줄로 표현하자면 React는 라이브러리라고 했다.
프레임 워크인지, 라이브러리인지 말이 많지만 라이브러리라고 못을 박은 이유가 우리가 지금 배울 내용이다.
#React는 Router가 없다.
#Why Use Router?
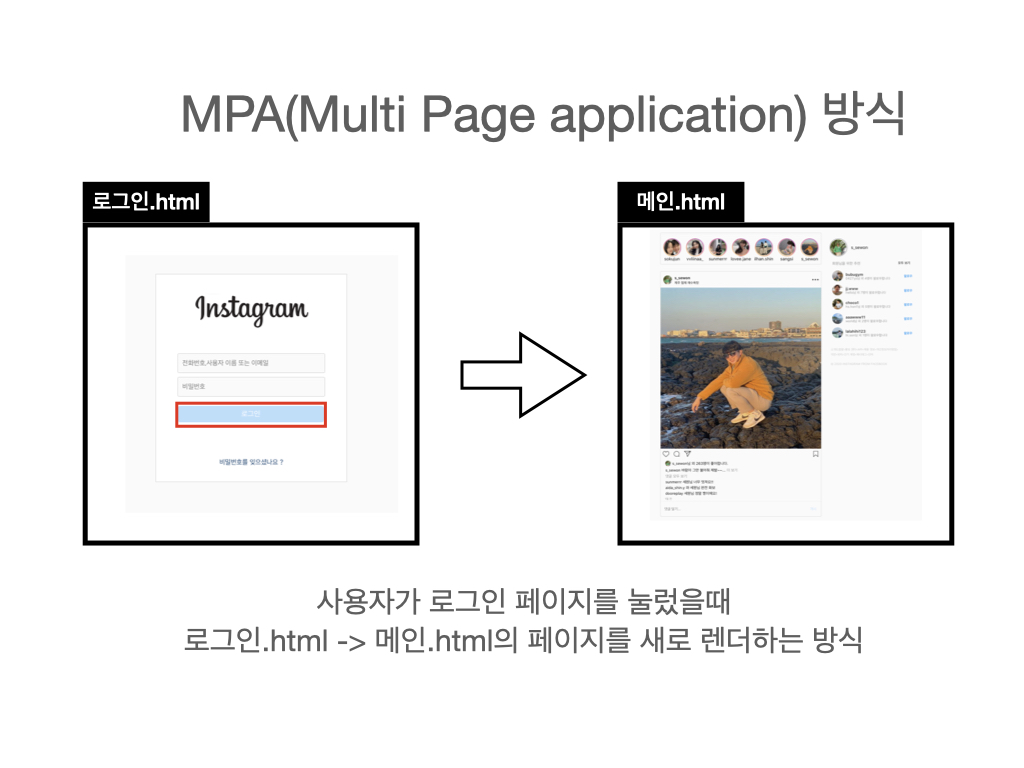
Router 이야기에 앞서, React를 사용하기 전 우리는 여러 개(multi)의 Page로 구성된 application을 사용해왔다. 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드 되고, 그에 맞춰 전체 페이지 를 다시 렌더링 하는데 이것을 MPA(Multi Page application)라고 한다.
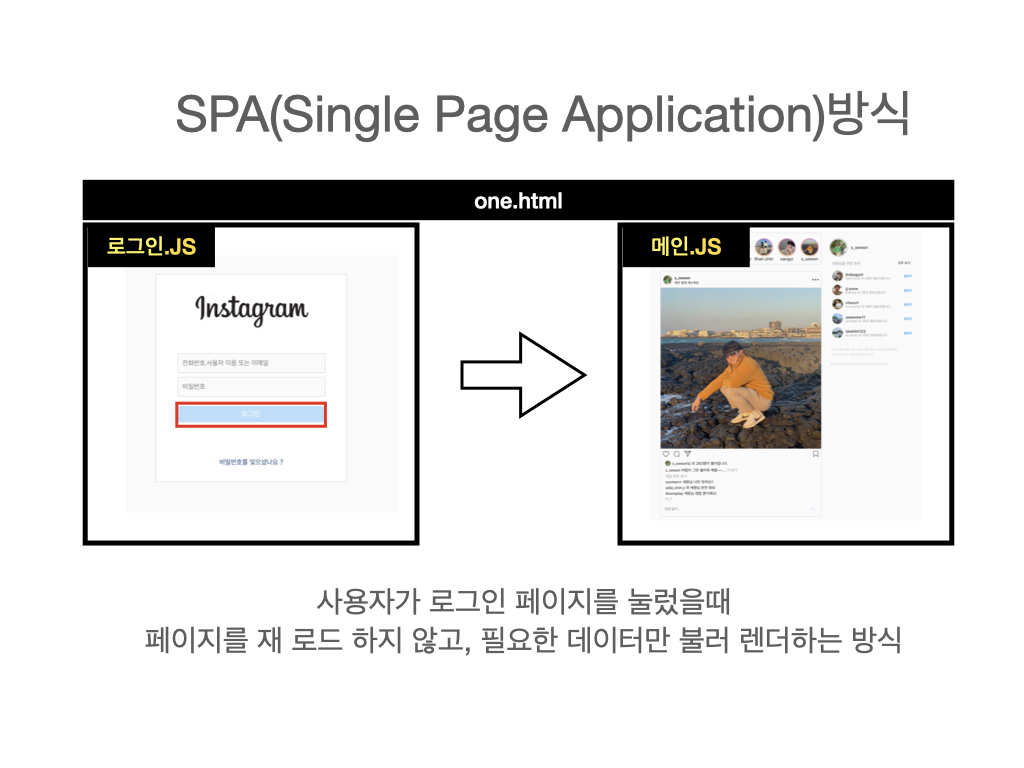
그렇지만 React는 SPA(Single Page Application)방식으로써, 기존의 MPA방식과 달리 새로운 페이지를 로드하지 않고 하나의 페이지 안에서 필요한 데이터만 가져오는 형태를 가진다.
예를 들어 '로그인' 페이지와 '메인' 페이지 화면을 구성한다고 가정했을 때에
MPA방식은 '로그인.html','메인.html'이 별도로 나눠져 있고, 로그인 버튼을 따라 페이지가 이동되는 방식을 가졌지만

SPA 방식은 오직 하나의 html 페이지 안에서 '로그인','메인'에 대한 데이터 JS파일을 가지고 사용자가 로그인 버튼을 눌렀을떼, 메인 홈페이지에 대한 데이터 자료를 렌더링 하는 방식이다.

MPA와 SPA차이는 다음과 같다.
현재 페이지를 완전히 다시 로드해서 재 구성 하는가? 👉🏾 MPA
필요한 데이터만 가져와서 재로드 없이 렌더링 하는가? 👉🏾 SPA
하지만 여기서 SPA는 문제가 생긴다. SPA는 오직 하나의 페이지만 가지고 있기 때문에 MPA 방식처럼
페이지 이동이 불가하다.
그 이유는 페이지(html)방식이 아닌 데이터를 가지고 있는 JS파일로 구성되어 있기 때문이다.
그래서 이때 여러 데이터를 하나의 홈페이지에서 렌더링 하게 해주는 라이브러리가 React-Router이다.
#React-Router 적용
해당 글은 App.js에서 라우터를 바로 구현하는 것이 아닌, Routes 컴퍼넌트를 생성하여 라우터를 구현했다.
Create React App(CRA)에 특별히 routing을 위한 로직이 들어있지 않기 때문에, 가장 인기 있는 routing solution인 react-router 를 추가해서 routing을 구현하도록 하자.
1) react-router 설치

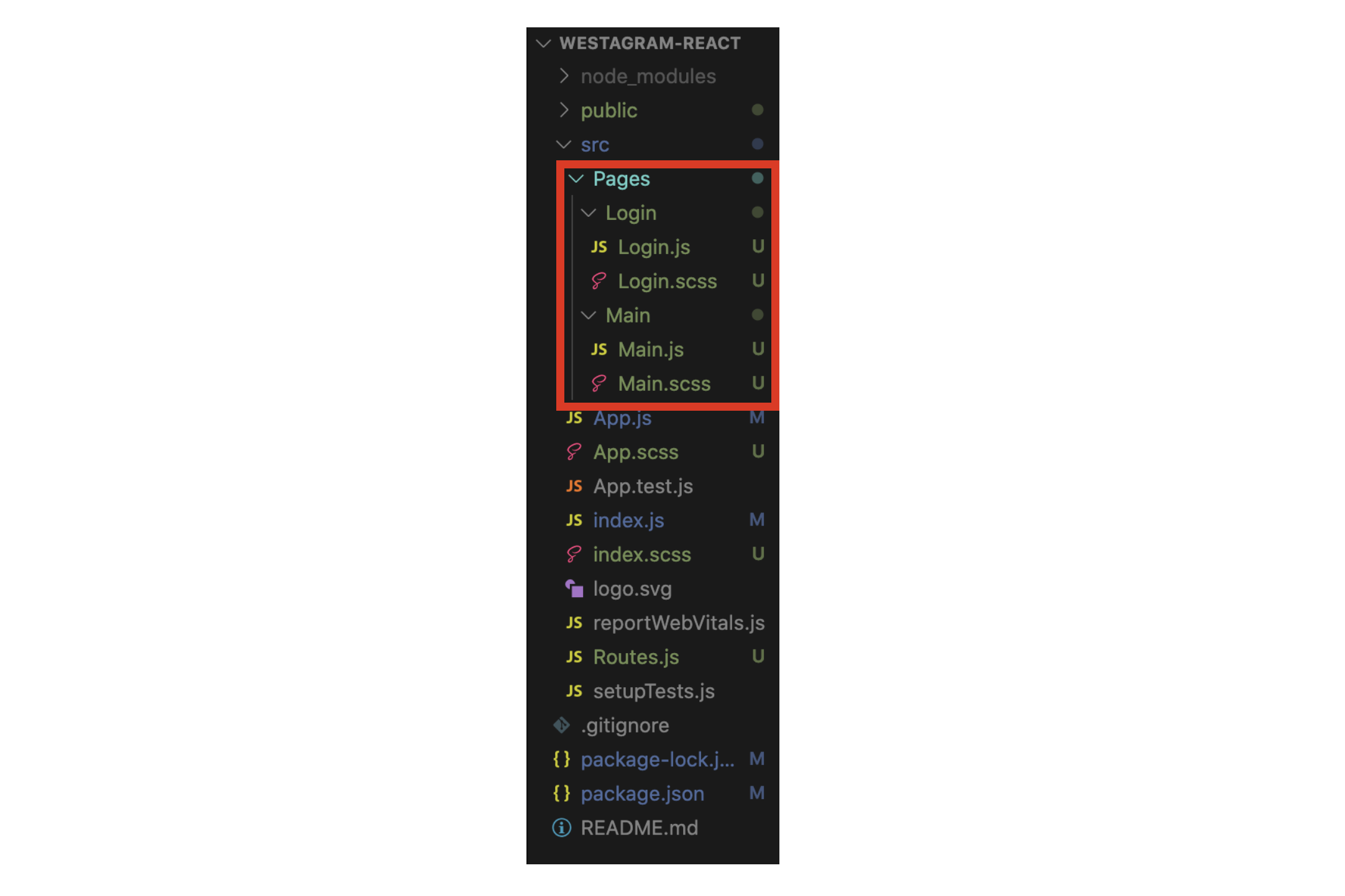
설치가 완료되면 'src/App.js'파일과 동일 선상에 Routes.js컴포넌트를 생성한다.
(Routes.js컴포넌트는 src 밑에 꼭 index.js,App.js와 동일 선상에 위치하여야 한다.)
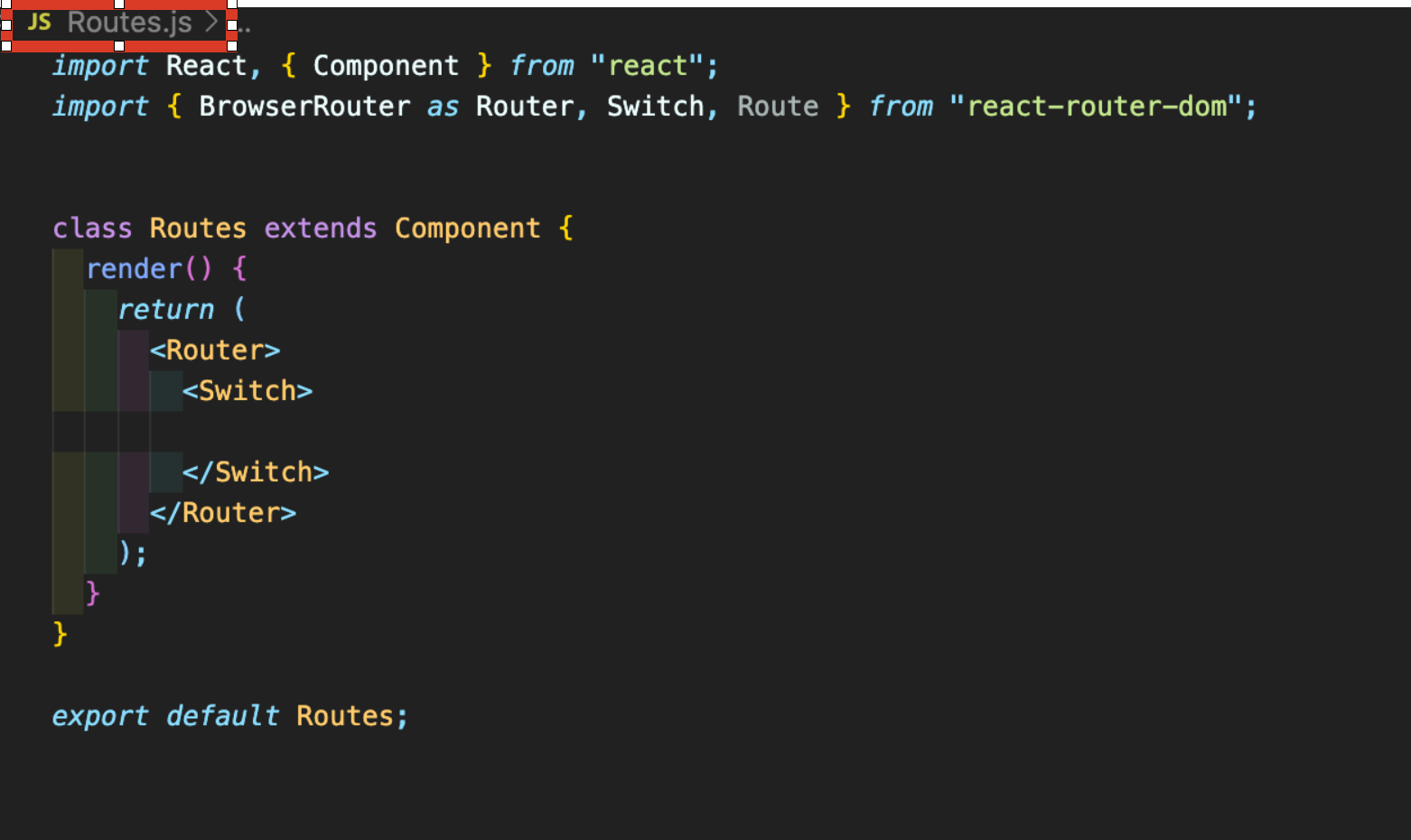
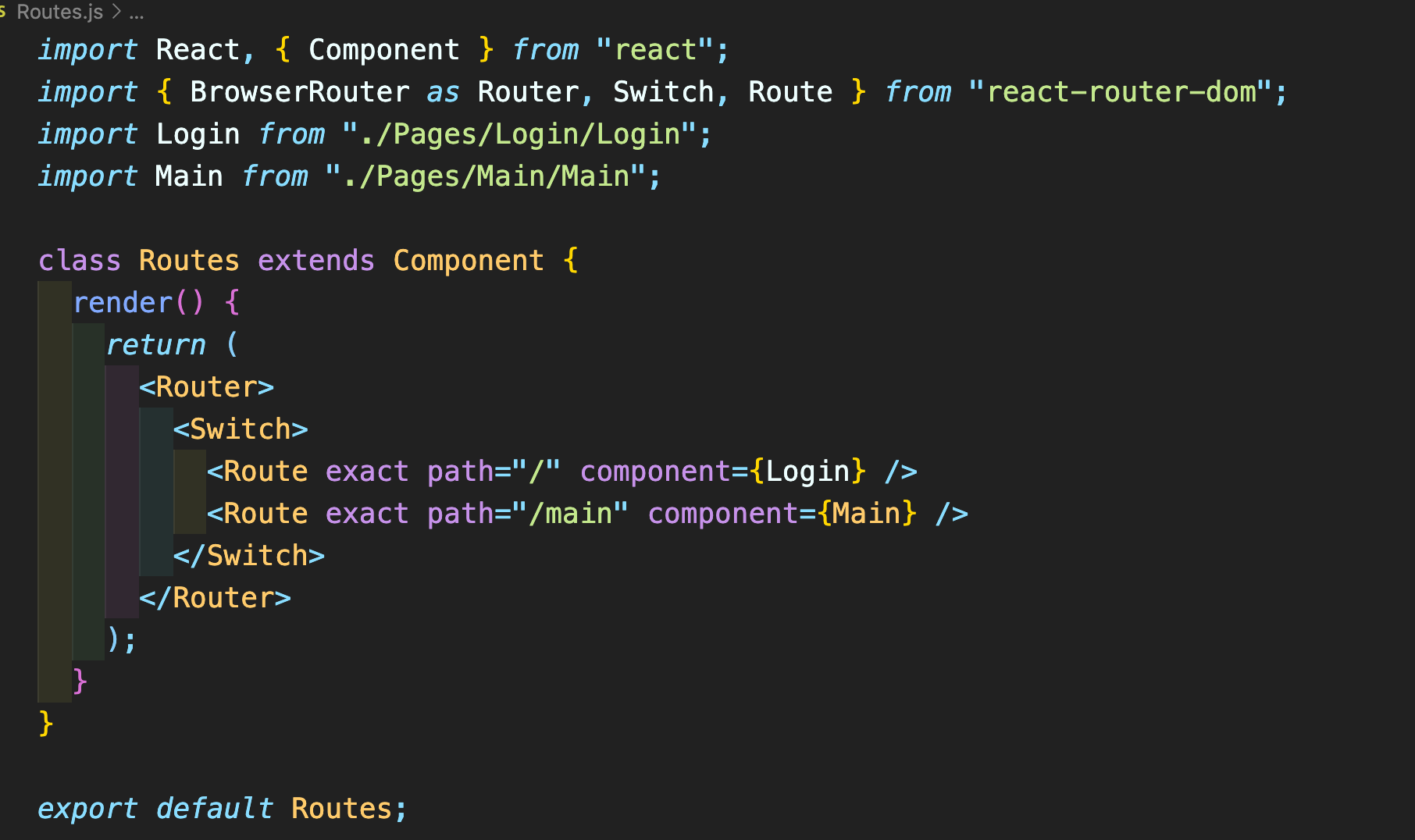
1) Routes 컴포넌트 구현하기

Router.js컴포넌트를 생성하고 위와 같이 import를 작성한다.
해당 코드를 잘 작성하고 적용하였다면, 라우터 작동을 테스트할 데이터를 생성하고 코드를 주입한다.

(저는 기존에 인스타그램 클론했던 작업중 Login.js,Main.js항목들을 만들어 적용 시킬 계획입니다.)
테스트 파일을 생성후, 해당 테스트 파일에 각각의 코드를 추가로 입력한다.
3) index.js 경로 수정하기
ReactDOM.render(<Routes />, document.getElementById('root'));
- 현재 이 작업을 수행전에는
index.js에서<App />컴포넌트가 보여지고 있다.
(다른 이들은 다른 컴포넌트가 기입되어 있을수도 있다.) - CRA로 만든 앱에 routing 기능을 적용하려면
index.js를 수정해야 한다. <App />컴포넌트 대신에 routing을 설정한 컴포넌트(<Routes />)로 변경해야 한다.
4) Router 적용하기
Route 이동하는 방법은 두 가지가 있다.
1. <Link> 컴포넌트 사용하는 방법
2. withRouterHOC로 구현하는 방법
4-1) <Link> 컴포넌트 사용하는 방법
import React,{Component} from 'react';
import { Link } from 'react-router-dom';
class Login extends Component {
render() {
return (
<div>
<Link to="/main">로그인</Link>
</div>
)
}
}
export default Login;Routes.js에서 설정한 path로 이동하는 첫 번째 방법은<Link>컴포넌트를 사용하는 방법이다.react-router-dom에서 제공하는<Link>컴포넌트는 DOM에서<a>로 변환(Compile) 된다.- cf) JSX - Babel - JavaScript
<a>태그와 마찬가지로<Link>태그도 지정한 경로로 바로 이동시켜주는 기능을 한다.- cf)
<a>vs.<Link><a>- 외부 사이트로 이동하는 경우<Link>- 프로젝트 내에서 페이지 전환하는 경우
테스트 파일들을 생성했으면 최상단인 <Routes />에 해당 파일들을 불러 올 수 있게 설정해야한다.
4-2) withRouterHOC 로 컴포넌트 사용하는 방법
<Link />를 사용하지 않고 요소에 onClick 이벤트를 통해 페이지를 이동하는 방법이 있다.

goToMain라는 event handler를 구현하여 props 객체의 historythis.props.history에 접근해서 이동한다.- 받은
history의push메서드의 인자로Routes.js에서 설정한 path를 넘겨주면, 해당 라우트로 이동한다. - 이 컴포넌트(Login 컴포넌트)에서 props에 route 정보(
history)를 받으려면 export하는 컴포넌트에withRouter로 감싸줘야한다.
이렇게 withRouter 와 같이 해당 컴포넌트를 감싸주는 것을 Higher Order Component (이하 HOC) 라고 한다.
5) Router 실행하기
Routes.js컴포넌트에서 해당되는 Route 경로를 적어주고 실행한다.



👍🏻 👍🏻