1. Web Application History
웹이 세상에 나타나고 최근 몇년 간 웹의 세계는 빠르고 정신없이 변화하고 있다.
웹 기술도 무엇인가 순식간에 나타나 시장을 휘어잡다 언제 그랬냐는듯 없어지고 만다.
시간이 흘러 브라우저를 열고 사이트에 들어가면 보여지는 (UI:User Interface)와 할 수 있는 것(UX:User Experience)이 굉장히 많아 졌고, 이러한 이유로 "웹 페이지"라는 단어보다 "웹 애플리케이션"이라는 단어가 많이 사용된다.
이렇게 애플리케이션의 규모가 커지면서 다양한 UI,UX를 구현하고 개발하고 코드를 유지보수 하는 것이 어려워 졌고, 이러한 문제들을 해결하기 위해 많은 도구들이 생겨났다.
#React 이전엔 무엇이 있었나?
2006년 John Resig가 Jquery를 발표하고, 세계는 열망했다. 그리고 이 대단한 아이디어는 순식간에 웹의 시장을 사로잡았다.
Jquery가 DOM을 다루는 방식은 지금까지도 쉽고,효율적인 방식으로 인정되어 긴 시간 동안 이 시장의 교과서같은 표본이 되었다.
그러면서 여러 유명 회사들이 팔을 걷어부쳐 여러가지 기술(Frontend Framework,Library)들이 나왔는데 그 중 하나가 소개할 우리가 배울 React이다.
#생태계의 새로운 표본, React
React is such a good idea that we will spend the rest of the decade continuing to explore its implications and applications.
리액트는 몇년동안 가능성을 탐험해 볼 만한 멋진 아이디어이다. -Guillermo Rauch(socket.io, Mongoose, Next.js의 창시자)
이런 시장에 갑자기 나타나 균열을 깨고 완벽하게 자리 매김을 한 것이 있으니 그것이 바로 React이다.
React는 Google을 제외하면 어떤 의미에서 최강의 웹이라고 할 수 있는 Facebook이 만든 Javascript 라이브러리이다.
그렇다면 왜 사람들이 React에 대해 열망 했을까? 간단하게 이야기하자면 아래와 같다.
- 오로지 사용자 인터페이스(UI)만을 위해 만들기위해 만들어진 JavaScript 라이브러리다.
가상 돔(Virtual Dom)을 통해 UI를 빠르게 업데이트한다.- 가상 돔은 이전 UI상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다.
이러한 기술 덕에 불필요한 UI 업데이트는 줄고, 성능은 좋아진다.
- 가상 돔은 이전 UI상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다.
React는 Angular같은 Framework가 아니라 Library이다. 그래서 Router처럼 웹을 만드는데 꼭 필요한 도구들이 기본적으로 포함되어있지 않다. 그 대신 가볍고, 무엇보다 훨씬 빠르게 배울 수 있다.
React는 중요한 3가지 특징을 가지고 있고, 이 요소들은 분리된 것이 아닌 서로 연결되어 React를 지탱한다.
#Component
- Component- 소프트웨어를 만드는 작은 단위, UI가 하나의 큰 덩어리라면, 컴포넌트는 덩어리를 이루는 가장 작은 요소이다.
- 각 Component들은 재사용이 가능하여, 블럭을 조립해 성을 만드는 것과 같다.
- 앱의 다른 부분, 또는 다른 앱에서 쉽게 재사용이 가능하다.
#JSX
- JSX란 JavaScript Syntax Extension으로 리액트에서 사용하는 자바스크립트 확장 문법이다.
- JSX로 작성한 코드는 브라우저에서 동작하는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
- HTML 태그를 그대로 사용하기 때문에 보기 쉽고 익숙하다.
- HTML 태그를 사용하는 동시에 자바스크립트도 JSX 안에서 동작하게 할 수 있다.
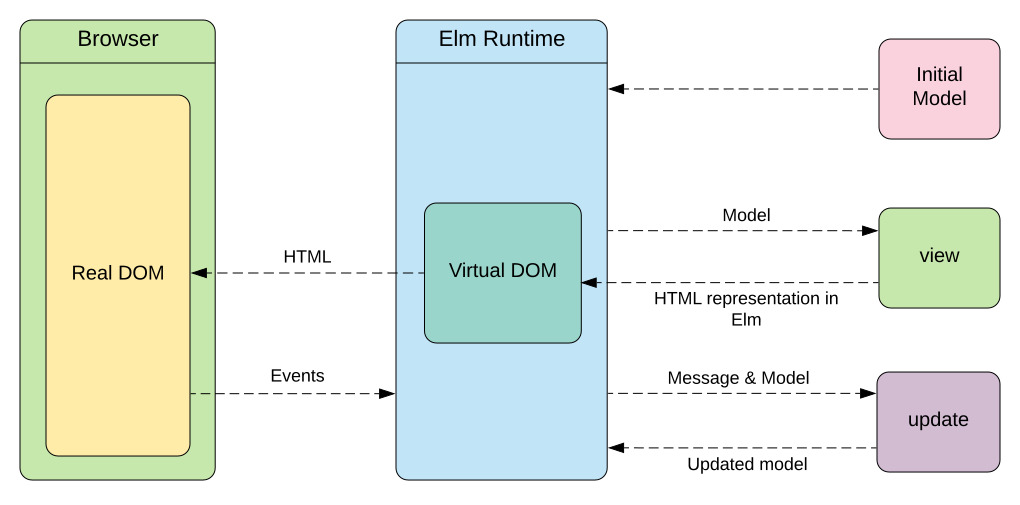
#Vitual Dom
DOM은 많은 일을 수행하다가 버그가 발생하거나 브라우저가 죽는일이 종종 발생했다.
이러한 부분을 해결하기 위해 나온것이 곧 가상돔(Virtual DOM)이다.
가상돔(Virtual DOM)은 실제 DOM 문서를 추상화한 개념으로, 변화가 많은 View를 실제 DOM에서 직접 처리하는 방식이 아닌 Virtual Dom과 메모리에서 미리 처리하고 저장한 후 실제 DOM과 동기화 하는 프로그래밍 개념이다.

이러한 패턴을 채택한 Virtual Dom은 실제 DOM보다 가볍고, 빠른 Rendering이 가능하기 때문에 압도적으로 DOM의 부담을 줄여준다. 또한 몇가지의 특수 키워드(ref, key, htmlFor)등 조금씩 다른부분이 존재하지만 실제 DOM과 Virtual Dom은 구조상 큰 차이가 없어 이해하기 편하다는 장점이 있다. 그렇기 때문에 React 뿐만아니라 Vue또한 이러한 Virtual DOM 방식을 채택하였으며, 앞으로도 지속적으로 성장할 여지가 있는 패턴이다.

