
이 글은 typescript의 선행학습과 바벨,웹팩,CRA의 사전 지식이 있으면 도움이 되는 글입니다.
기업에서 인턴십 활동을 하던 도중, 타입스크입트를 적용하여 업무를 진행중이었고, 우연찮게 구글링을 검색하다 타입스크립트의 절대경로 설정법을 보게되어 적용하게 되어, 모르는 사람들도 편하게 업무에 적용하면 좋겠다라고 생각해 글을 작성하게 되었다.
# Intro
리액트를 다뤄본 사람들이라면 상대경로 지옥을 겪어봤을 것이다.
1. 상대경로 import 시 문제점
import Banner from '../../components/Banner'위와 같이 패키지 구조가 깊어질 경우 점점 더 import 하기 번거로워 진다.
import Banner from 'components/Banner'이런 식으로 import 할 수 없을까?
2. 지정된 절대경로로 import 하는 방법
절대경로를 설정하는 방법은 대략 세가지 정도가 있다.
- Babel plugin
- Webpack,Fusebox...(module bundlers)
- create-react-app, create-react-app-ts
이번 글에서는 바벨과 웹팩을 직접 건드는 방식이 아닌
CRA(create-react-app)방식에서 절대경로 설정하는 법을 작성한다.
Babel,Webpack 이 부분도 너무 중요한 부분이라, 추후에 다시 정리하기로 한다.
CRA + TypeScript에서 절대경로 설정
위에서 언급한 내용처럼 폴더 구조가 겹겹인 경우, import 경로를 상대경로하면 코드가 너무 길어지고 보기 어렵다는 단점이 있다.
절대 경로를 사용하기 위해서는 tsconfig.json과 webpack 설정을 바꾸면 되지만, tsconfig.json에서 paths를 수정하고 yarn start를 하면 강제적으로 작성한 paths가 없어진다.
이는 CRA로 만든 프로젝트는 eject를 해서 숨겨진 webpack 설정을 바꾸어야 하는데, 그러기엔 CRA로 만든 장점이 없어지기 때문에 craco를 사용하는 것이 편하다.
Craco란?
Craco(Create React App Configuration Override)는 create-react-app(CRA)을 쉽게 설정하기 위해 만들어졌다.
CRA에서 eject를 하지 않아도, root 폴더에 craco.config.js를 추가함으로 eslint, babel, postcss 등을 쉽게 설정할 수 있다.
CRA 3.*, Yarn, NPM, Lerna, custom react-scripts에서 사용가능하다.
Craco 설치 및 적용 방법
$ yarn add @craco/craco // npm i @craco/craco
$ yarn add -D craco-alias // npm i -D craco-alias두번째줄에서 뒤에 -D를 붙여주는 이유는 개발모드에서만 쓰겠다는 뜻으로 뒤에 D를 붙여준다.
1. package.json 파일을 수정한다. (react-script를 craco로 변경)
// package.json
{
...
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
...
}2. tsconfig.paths.json 파일을 루트에 생성하고 paths 설정을 한다.
// tsconfig.paths.json
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
}
}path는 이 글을 보고계시는 분들 파일 명에 맞게 바꾸시면 됩니다.
3. root폴더(src폴더와 동일선상)에서 아래의 파일을 생성한다.
// craco.config.js
const path = require('path');
module.exports = {
webpack: {
alias: {
'@': path.resolve(__dirname, 'src/')
}
},
jest: {
configure: {
moduleNameMapper: {
'^@(.*)$': '<rootDir>/src$1'
}
}
}
};Options 설정
source: default 값은 options로, jsconfig, tsconfig 선택 가능baseUrl: default 값은 ./로 root 폴더를 가리킴aliases: alias 이름과 경로, default 값은 {}tsConfigPath: 만약 source가 tsconfig이라면 해당 파일 이름 작성debug: default 값은 false이며, 만약 버그가 생긴다면 해당 값을 true로 바꾸어 console로 내용 확인 가능
4. tsconfig.json 파일에 extends를 추가한다.
// tsconfig.json
{
"extends": "./tsconfig.paths.json",
"comilerOptions": {
// 생략...
},
// 생략...
"include": [
"src",
"craco.config.js"
],
"exclude": [
"node_modules",
"**/node_modules/*"
]
}
5. 적용하기
그럼 이제 다음과 같이 사용할 수 있다.
import Dropdown from '@components/Dropdown'; import Banner from '@components/Banner'; import ReviewPromotion from '@components/ReviewPromotion';
+ 보너스 추가 설정🔥
각 폴더별 index 모듈을 만들어서 한단계 더 깔끔하게 만들어보자.
1. 원하는 폴더에 들어가서 index.ts를 만들어준다.

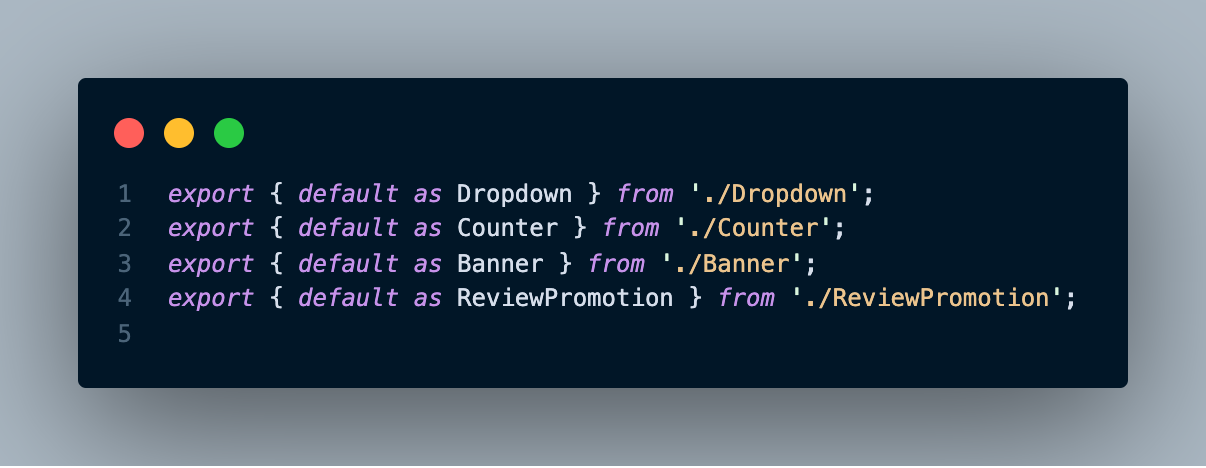
2. index.ts를 아래와 같이 수정한다.


감사합니다~