로그인 기능 구현에 앞서, 백엔드와 소통을 하려면 fetch() 메소드를 알아야 한다.
간략하게 fetch()를 알아보고 로그인 기능의 순서를 알아보자.
1. fetch method란?
fetch API를 이용하면 백엔드로부터 Request나 Response 와 같은 HTTP의 파이프라인을 구성하는 요소를 조작하는 것이 가능하다.
-
fetch를 사용하면 리소스를 비동기로 요청할 수 있다. -
fetch를 호출하면 브라우저는 요청을 보내고 Promise 객체를 반환한다.- 요청이 완료되면 성공 여부에 상관없이 promise가 resolved되어 Response 객체가 반환된다.
- Error 404,500와 같은 응답 코드를 받은 경우엔 Error를 일으키지 않는다.
-
보통 fetch는 쿠키를 보내거나 받지 않는다. 사이트에서 사용자 세션을 유지 관리해야 하는 경우 인증되지 않는 요청이 발생한다.
-
HTTP 요청이 완료되지 못한 상태라면 Promise가 reject된다. 이런 경우
catch메소드를 사용하여 에러를 처리할 수 있다.(네트워크 문제 및 존재하지 않는 사이에 대한 요청에 해당된다.) -
ResPonse 객체는 응답에 대한 정보를 담고 있어 ok,status 속성을 이용하여 응답 성공 여부를 확인할 수 있다.
2. 문법 및 특징
fetch()의 기본 문법은 아래와 같다.
fetch('API주소',{
method :'GET' // or 'POST'
headers : {
'Content-Type' : 'application/json',
},
bodys : JSON.stringfy({
id:value,
password:value,
})
})
.then(response => response.json())
.then(response => console.log(response)).catch(err => console.log(err));-
fetch메서드에 첫번째 파라미터: API주소, 두번째 파라미터:requset의 옵션이다. -
두번째 파라미터
request의 종류는GET,POST이 있고,GET이 default이 값이다. -
GET은 조회,정보를 받을때 사용되며,POST는 생성,정보를 주고 받을때 사용한다. -
headers에는 메타정보들이 들어간다. -
bodys에는body에 담아서 보내고 싶은 내용을 보여준다.1. `body`는 **객체**로 이루어져 있어야 하고, 객체의 `key` 값은 프론트가 정하는게 아닌 **백엔드와 합의해서 요구 하는 `key`값**으로 정해서 보내줘야 한다. 2. 정보를 보낼때는 `JSON.stringfy()` 방식으로 보내야 한다.(js 파일로 작업 했기 때문에 해당 내용을 JSON으로 바꿔줘야한다.
-
response.json()은 받아온 data는 json 타입이지만 javascript에서 사용하기 위해 js 형식으로 바꿔주는 역할을 한다. -
catch는 요청에 대한 에러를 받는다.
#로그인 기능구현
로그인 기능구현 전 알아야 할 몇가지 규칙들이 있다.
1.규칙
fetch함수를 사용하여 백엔드와 송,수신 한다.- 정보를 주고 받는 상황이기에
fetch두번째 파라미터에는POST로 사용한다. - Obj -> string으로 변환하여 소통하고, 작업 할때 string -> Obj로 변환하여 작업한다.
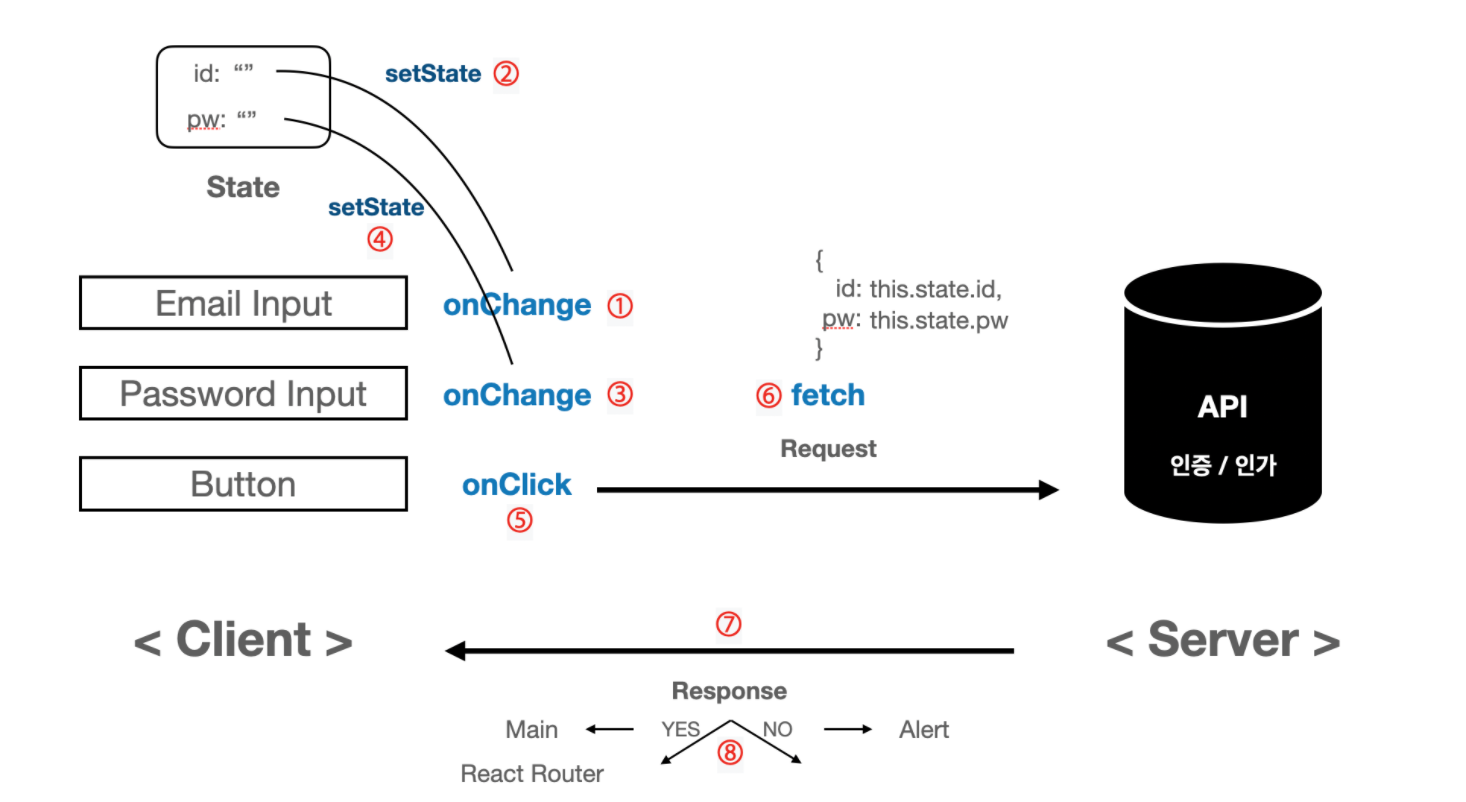
2. 작업 순서

위에 사진을 하나하나씩 풀어보면 아래와 같다.
-
유저가 이메일을 입력한다. (Email Input의
onChange함수가 실행된다.) -
onChange함수가 실행되고 Email Inputdml value를setState를 통해 업데이트 한다. -
유저가 비밀번호를 입력하고, 입력하면서 Password Input의
onChange함수가 실행된다. -
onChange함수 안에서 Password Input의 value를setState를 통해 업데이트한다. -
Button을 클릭하면
onClick함수가 실행된다. -
onClick함수 안에서fetch함수를 통해 server에 요청(Request)을 보낸다. -
server에서 인증/인가 과정을 거친 후의 결과를 응답(Response)으로 보내준다.
-
응답의 결과에 따라 Main 페이지로 이동하거나 에러 메시지를 띄운다.
아래는 실제 프로젝트를 진행하면서 적은 코드이다. 아래를 참고하자.
1. 로그인 레이아웃 및 함수 설정
<form>
<input className="inputTextbox" name="id" placeholder="아이디 입력" onChange={this.setLoginData} />
<input className="inputTextbox" name="password" type="password" placeholder="비밀번호 입력" onChange={this.setLoginData} />
<input className="LoginBtn" type="button" value="로그인" onClick={this.signin} />
<input className="SignUpBtn" type="button" value="회원가입" onClick={this.chagePage} />
</form>2. 로그인 레이아웃 및 함수 설정
setLoginData = (e) => {
const { name, value } = e.target;
this.setState({ [name]: value });
};
signin = () => {
const { id, password } = this.state;
if (id && password) {
fetch('API주소', {
method: 'POST',
body: JSON.stringify({
id: id,
password: password, //id,password는 백엔드랑 약속 한 부분
}),
})
.then((res) => res.json()) //(1)첫번째 then에서 server에서 보내준 response를 object 형태로 변환한다.
.then((res) => { //(2)두번째 then에서는 object로 변환한 response를 확인한다.
if (res.TOKEN) { //(3)로그인이 성공하면 백엔드에서 토큰을 준다.
localStorage.setItem('token', `${res.TOKEN}`); //(4)`token`과 `user_name`을 로컬 스토리지에 저장한다.
localStorage.setItem('user_name', `${res.user_name}`);
this.props.history.push('/');
} else {
alert('ID , pasword를 확인해 주세요');
}
})
.catch((err) => console.log(err));
} else {
alert('아이뒤 비밀번호를 입력해 주세요');
}
};로그인이 성공하면 백엔드에서 토큰을 주고, 로컬 스토리이제 토큰을 저장한다.
메인 페이지로 넘어가도 토큰은 남아 있어 계속 저장되어 있기 때문에 로그인이 된 상태이다.
매번 응답을 요청 할 때 마다 로컬 스토리지에 저장된 토큰을 같이 줘야한다.


멋쟁이👏😎