# router란?
우리는 리액트를 배우면서 가장 기본적인 컴포넌트에 대해 알아보았다.
그치만 컴포넌트만 가지고는 웹 페이지를 만들 수 없다. 그 이유는 리액트는 페이지가 하나이기 때문이다. 페이지 깜박임 없이 하나의 페이지만으로 동작하는 싱글 페이지 애플리케이션이 유행이었던 적이 있지만, 주소가 없으므로 특정 페이지에 접속하기 힘들고 북마크를 할 수 없다는 단점이 있었다.
angular이나 angular2, backbone같은 프레임워크는 프레임워크이기 때문에 라우팅 기능이 기본적으로 들어있지만, react는 view만 담당하는 라이브러리이다.
그래서 라우팅을 담당하는 react-router을 따로 설치해주어야 한다.
react-router를 사용하면 싱글 페이지 애플리케이션과 같이 페이지 깜박임이 없으면서도 주소를 가질 수 있게 된다.
일반 홈페이지는 페이지를 넘길 때 페이지가 깜박이면서 다음으로 넘어가지만, 제 홈페이지는 레이아웃은 고정되어 있고 주소도 바뀌고 내용만 바뀐다. 이것을 가능케 하는 것이 react-router이다.
1. 설치
npm install react-router-dom2. 라우팅 코드
react-router 는 계층구조로 설정할 수가 있다.
- 최상위에 Router 컴포넌트를 만들고 Route(실제
path에 따라 컴포넌트를 교체해주는 역할) 그리고 또 그 아래에 IndexRoute가 있고 여러개의Route 컴포넌트가 존재한다. - 어떤 url 이 브라우저에 입력되면(또는
<a>태그가 클릭되면), 각 라우터에 해당하는 컴포넌트가 렌더링 되는 구조이다.
http://localhost:3000/second url 이 브라우저에 입력되면
path가/인 라우트를 먼저 찾고 렌더링 한다.- 뒤에 해당되는 second를 찾아서 해당되는 컴포넌트를 렌더링 한다.
App.js 파일의 App 클래스를 보면, Header 컴포넌트 아래에 {this.props.childern}이 있는데, 이 부분이 바로 path 가 /인 라우트 아래의 IndexRoute, first, second, third 인 부분이 렌더링 되는곳 이다.
마지막으로 라우터의 히스토리는 browserHistory 에 저장해 둔다.
그래야 브라우저에서 뒤로가기를 했을때 이전 페이지를 불러올 수 있기 때문이다.

사용 방법을 보기 쉽게 정리해 보자.
- 라우터 기능을 할 수 있게
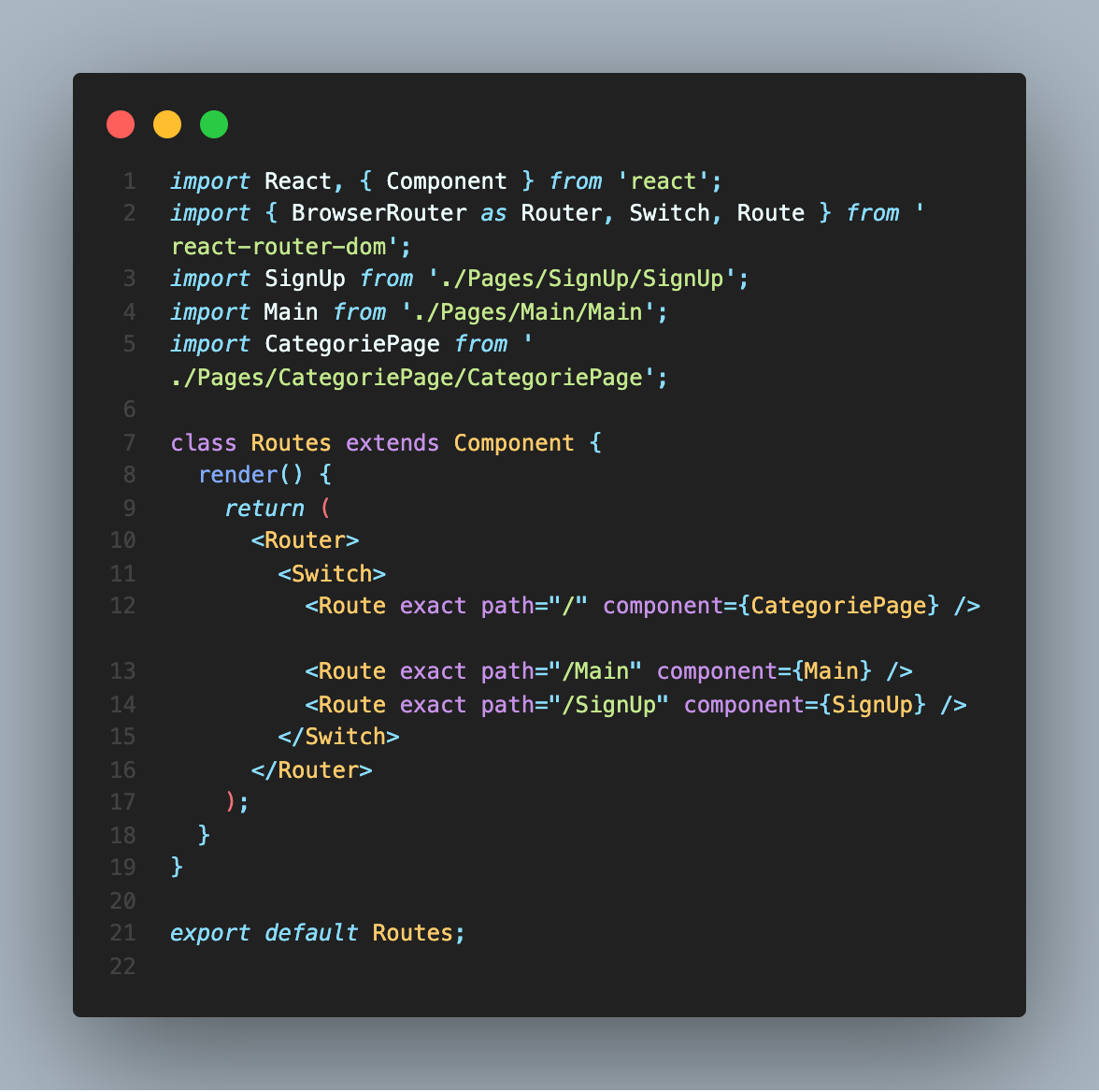
Routes Component를 만든다. import {BrowserRouter as Router, Route, Switch} from 'react-router-dom'를 삽입한다.- Route로 이동할 페이지들을 import한다.
Switch문 안에 라우터 코드를 작성한다.- path 프로퍼티에 루트 이하 경로를 지정, component 프로퍼티에 해당 페이지 컴포넌트를 연결한다.
<BrowserRouter>: 최상위 컴포넌트를 감싸준다.<Switch>: /일때, /하위 경로일때 모두 화면에 출력되지 않도록 한다.
<Route exact path='/'....>: exact는 이하 경로를 중복 출력하지 않도록한다.
third 뒤의 :id 부분은 컴포넌트의 this.props.params.id 형태로 전달되어 컴포넌트 내에서 사용할 수 있다.
3. 페이지 전환
1) <Link />
<Link /> 태그로 작성하게 되면 리액트는 빌드가 될때 <a>태그로 자동 변환된다.
<a> 태그와 마찬가지로 <Link> 태그도 지정한 경로로 바로 이동시켜주는 기능을 한다.
<a>vs<Link>
<a>- 외부 사이트로 이동하는 경우<Link>- 프로젝트 내에서 페이지 전환하는 경우
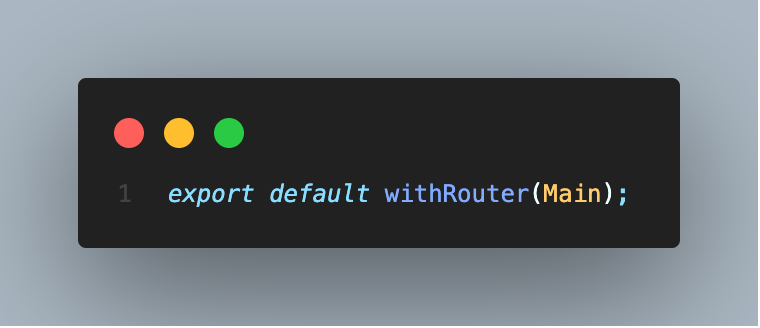
2) withRouter
이 방식은 특정 이벤트에서 페이지 전환이 있을 경우 사용하면 좋다.
사용 방법은, 이벤트 함수 안에 props.history.push('/경로'); 라고 지정하면 브라우저 주소창에 ('/경로') 부분이 추가 된다.

그리고 마지막에 export 부분에는 위와 같이 꼭 적어줘야 한다.
링크보다 복잡하지만 이벤트와 함께 페이지 이동해야 한다면 꼭 쓰게되는 기능이다.