Todo List를 만들어 보자.는 실습

순서
- 1_Todo_List 폴더 안에 index.html, style.css, main.js 파일을 만든다.
- index.html을 작성한다.
- style.css를 작성한다. reset css 검색하여 복붙.
https://meyerweb.com/eric/tools/css/reset/ - js를 작성한다.
flow
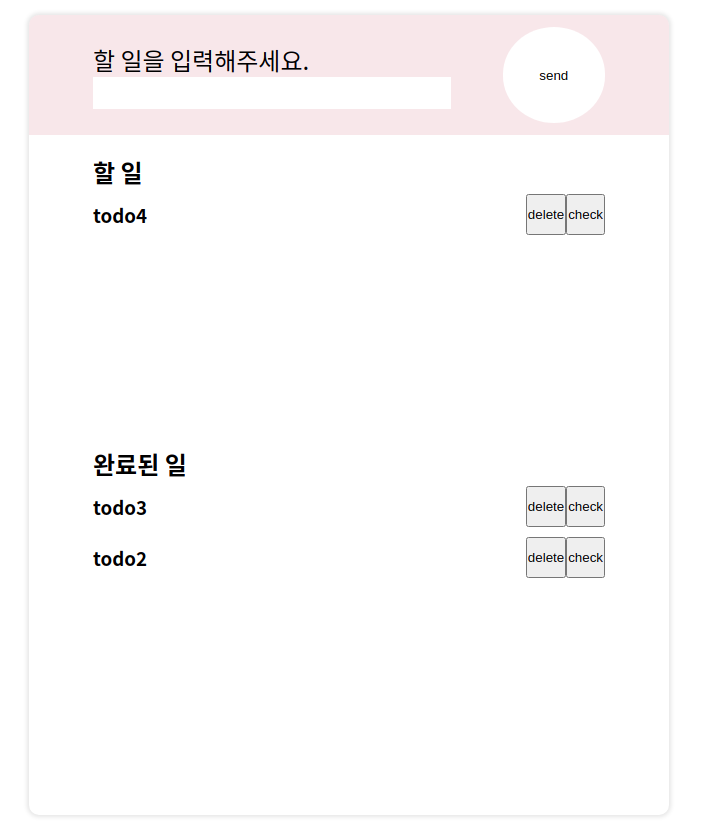
- Todo List는 할 일을 입력하면 todo list로 보여주고,
- 그 중 완료된 일이 있다면 버튼을 클릭해서 completed list로 옮겨 보여준다.
- completed list에서 완료되지 못 한 일이 있다면 같은 버튼으로 todo list로 옮겨 보여준다. (삼항연산자 사용했음)
학습내용
placeholder
input의 "할 일을 입력해주세요" 부분은 1.placeholder 속성의 값 2.value 속성의 값으로 넣을 수 있는데, placeholder의 값은document.getElementById('txt').value에 '' 빈 칸으로 나타난다. 그래서 false임을 이용해서 if(value)로 입력되지 않았을 때를 제외시킬 수 있다.
참고로 placeholder의 정보는 접근성이 좋지 않기 때문에 label을 사용하자는 의견이 많다.
그리고 document.getElementById('txt').value에서 value는 js 문자열처럼 보이지만 DOMString이다.
insertBefore
list.insertBefore(item, list.childNodes[0]); 입력된 todo-list를 맨 위로 추가시킨다.
var insertedNode = parentNode.insertBefore(newNode, referenceNode);
Node.insertBefore() 메소드는 참조된 노드 앞에 특정 부모 노드의 자식 노드를 삽입합니다. referenceNode 가 null 이라면, newNode 가 자식 노드의 리스트의 끝에 삽입됩니다. referenceNode 는 선택 인자가 아닙니다. -- 명시적으로 Node 나 null 를 전달해야 합니다. 전달하지 않거나 잘못된 값을 전달하면 브라우저 버전에 따라 다른 결과를 얻게 됩니다.
https://developer.mozilla.org/ko/docs/Web/API/Node/insertBefore
addEventListener
target.addEventListener(type, listener[, options]);
target.addEventListener(type, listener[, useCapture]);
- type : 반응할 이벤트 유형을 나타내는 대소문자 구분 문자열.
- listener : 지정된 타입의 이벤트가 발생했을 때, 알림(Event 인터페이스를 구현하는 객체)을 받는 객체이다. EventListener Interface || JavaScript function을 구현하는 객체.
this (addEventListener에서만)
함수를 이벤트 처리기로 사용하면 this는 이벤트를 발사한 요소로 설정됩니다.
// 처리기로 호출하면 관련 객체를 파랗게 만듦
function bluify(e) {
// 언제나 true
console.log(this === e.currentTarget);
// currentTarget과 target이 같은 객체면 true
console.log(this === e.target);
this.style.backgroundColor = '#A5D9F3';
}
// 문서 내 모든 요소의 목록
var elements = document.getElementsByTagName('*');
// 어떤 요소를 클릭하면 파랗게 변하도록
// bluify를 클릭 처리기로 등록
for (var i = 0; i < elements.length; i++) {
elements[i].addEventListener('click', bluify, false);
}enter-key
이벤트가 일어나는 곳에서 addEventListener의 type을 'keyup'으로 하고 if 조건으로 e.key==='Enter' 혹은 e.keyCode === 13를 주면 된다.
이 때 주의할 점은 이벤트가 일어나는 곳이 버튼이 아니라 작성하는 input이라는 것.
http://keycode.info/
Form
form tag 내부의 button type을 submit으로 하면 enter, click 둘 다 적용된다. e.preventDefault();를 해야함을 주의하자.
오류
Uncaught TypeError: Cannot read property 'addEventListener' of null
javascript 코드가 html 요소에 접근하지 못해서 값을 읽어오지 못하는 오류로, head에 script로 js를 넣으면서 defer을 추가입력하여 해결했다.
