리액트는 프레임워크라 아닌 라이브러리
-
리액트는 인터렉션이 많은 웹 앱을 개발하기 위해서 주로 사용된다.
-
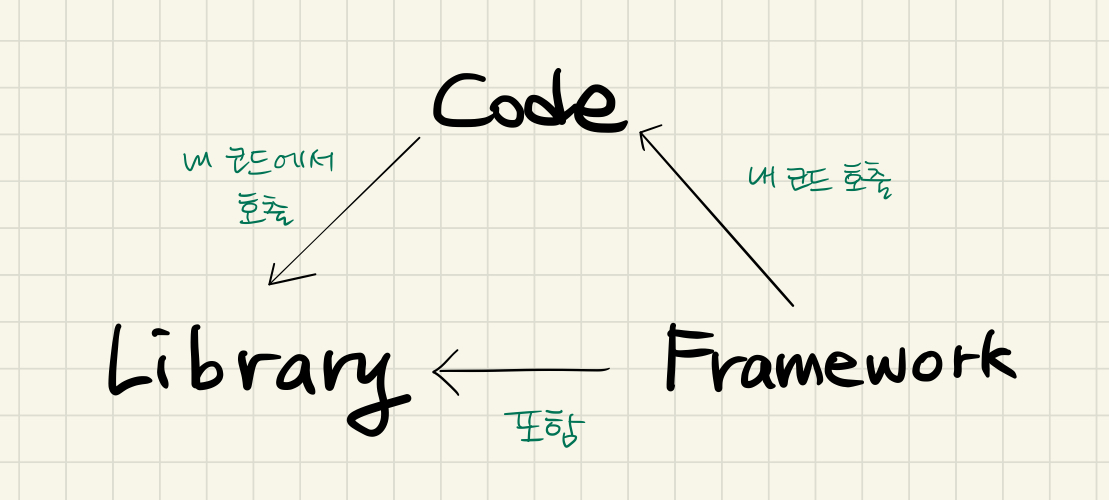
프레임워크
- ex) Angular, Vue
- 소프트웨어 개발을 위한 개발 환경 및 토대. 즉, 기반 시설을 제공.
- 앱의 운영을 위해 필수적으로 갖춰야 할 기반 요소 기능을 미리 만들어 둔 것
-
라이브러리 : 공통으로 사용될 수 있는 특정한 기능들을 모듈화한 것
정리 : https://daheenallwhite.github.io/programming/2019/07/15/library-framework-api/

- 리액트는 UI를 렌더링하는데 관여하는 라이브러리

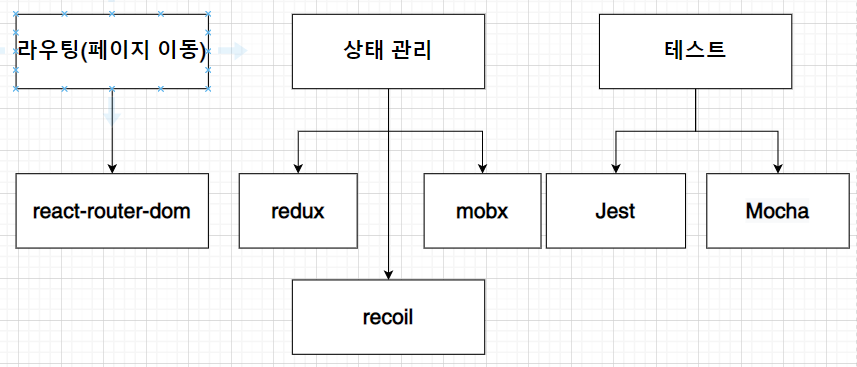
라우팅, 상태관리, 테스트 분야에선 다른 다양한 모듈(=라이브러리)을 사용!
리액트 컴포넌트
- 컴포넌트(Conponent): 리액트로 만들어진 앱을 이루는 최소한의 단위
- 리액트는 여러 컴포넌트 조각으로 되어있음
- 하나의 컴포넌트는 여러곳에 사용할 수 있으며 여러 명이 각자 맡은 컴포넌트를 동시에 수정할 수 있음
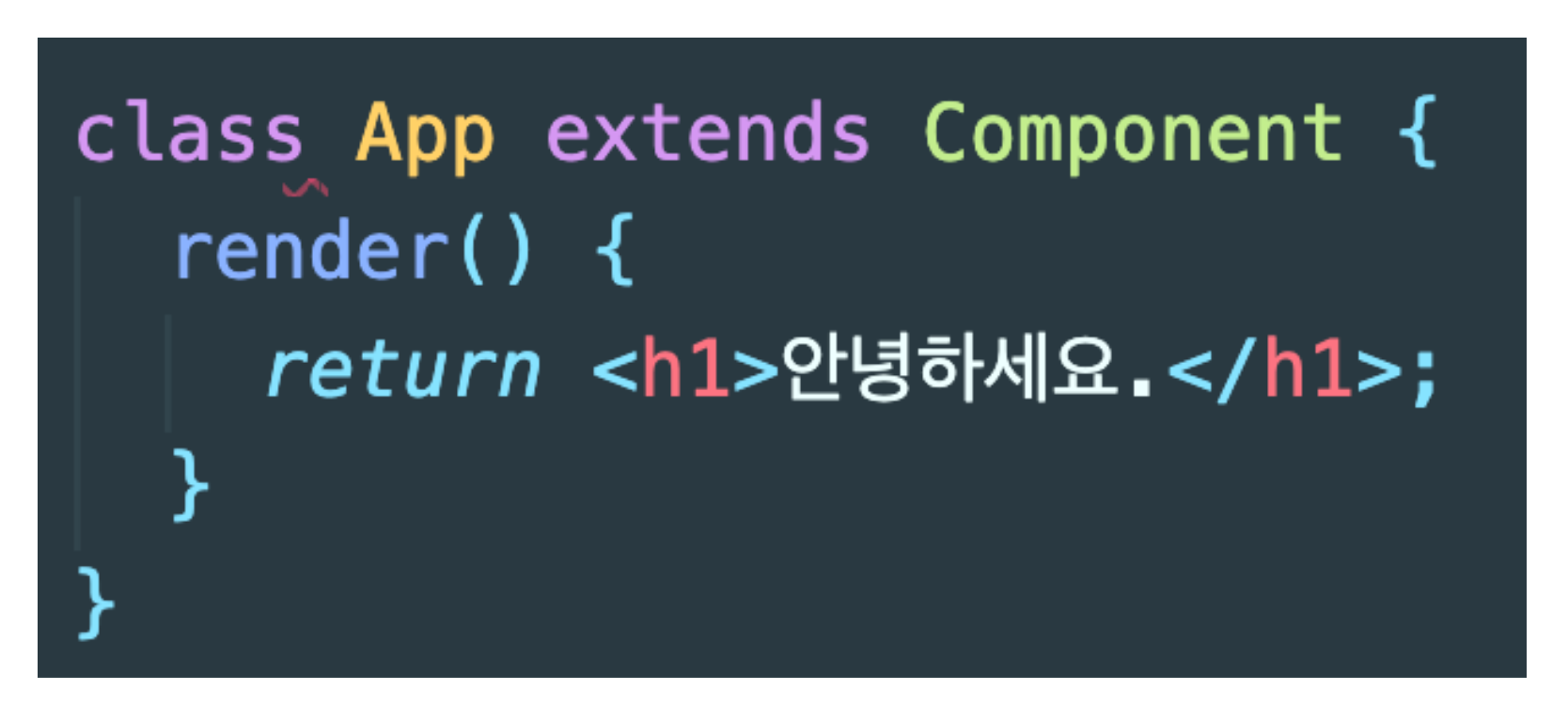
- Class Compoents

- Functional Components

요즘엔 함수형 컴포넌트를 많이 씀. but 둘다 알아놔야함.
클래스형 -> 함수형 바꾸기! 둘 다 이용해서 개발
브라우저가 그려지는 원리 및 가상돔
- 리액트는 가상돔을 사용한다.
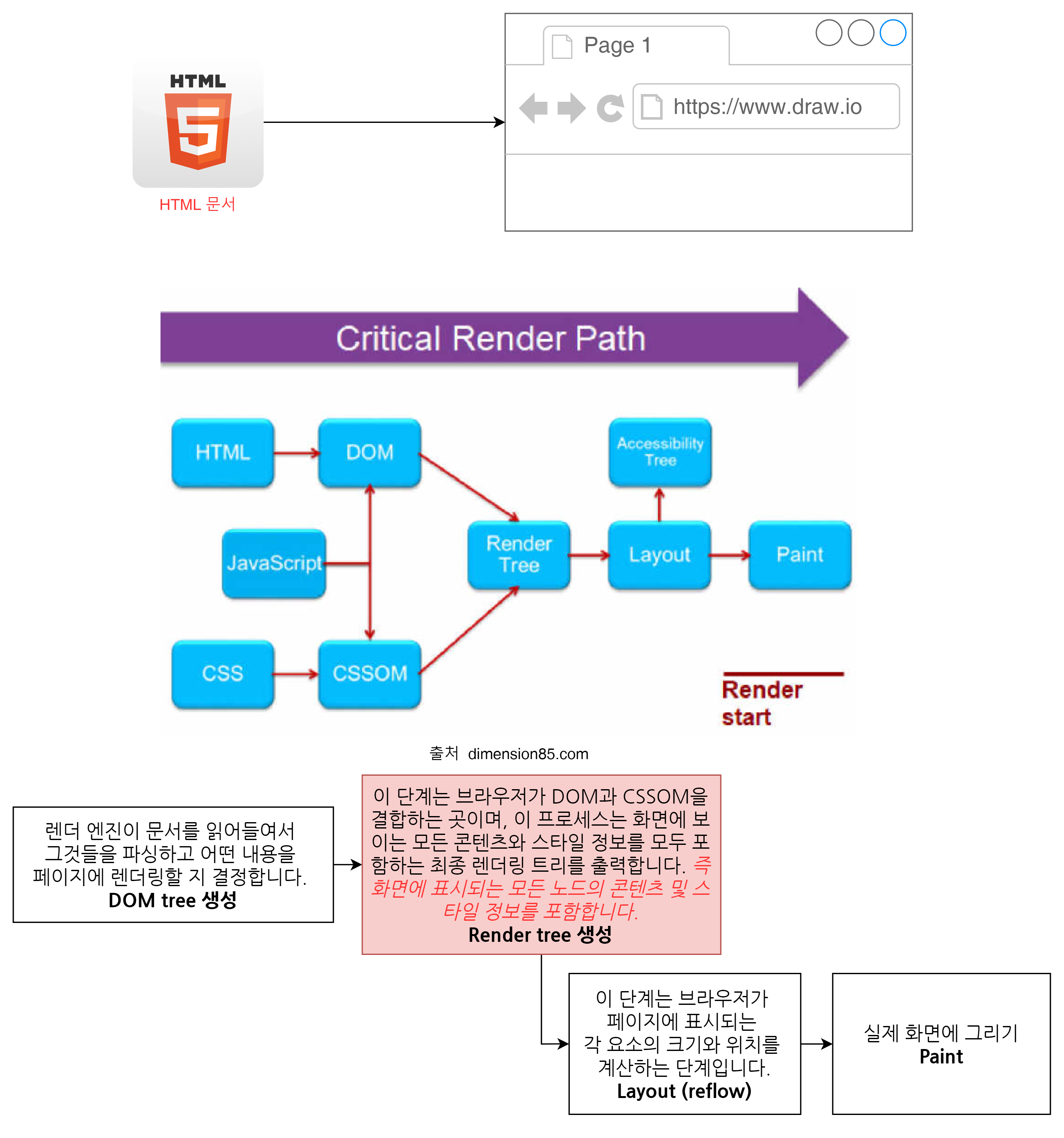
웹 페이지 빌드 과정 (Critical Rendering Path CRP)
브라우저가 서버에서 페이지에 대한 HTML 응답을 받고 화면에 표시하기 전에 여러 단계가 있다.
- 웹 브라우저가 HTML 문서를 읽고, 스타일 입히고 뷰포트에 표시하는 과정

- 문제점:
어떤 인터렉션에 의해 DOM에 변화가 발생하면 그 때 마다 Render Tree가 재생성된다. 즉 모든 요소들의 스타일을 다시 계산~ Layout, Repaint 과정까지 다시 거치게 된다.
→ 불필요하게 DOM을 조작하는 비용이 너무 크게 됨
→ 가상돔!
- 문제점:
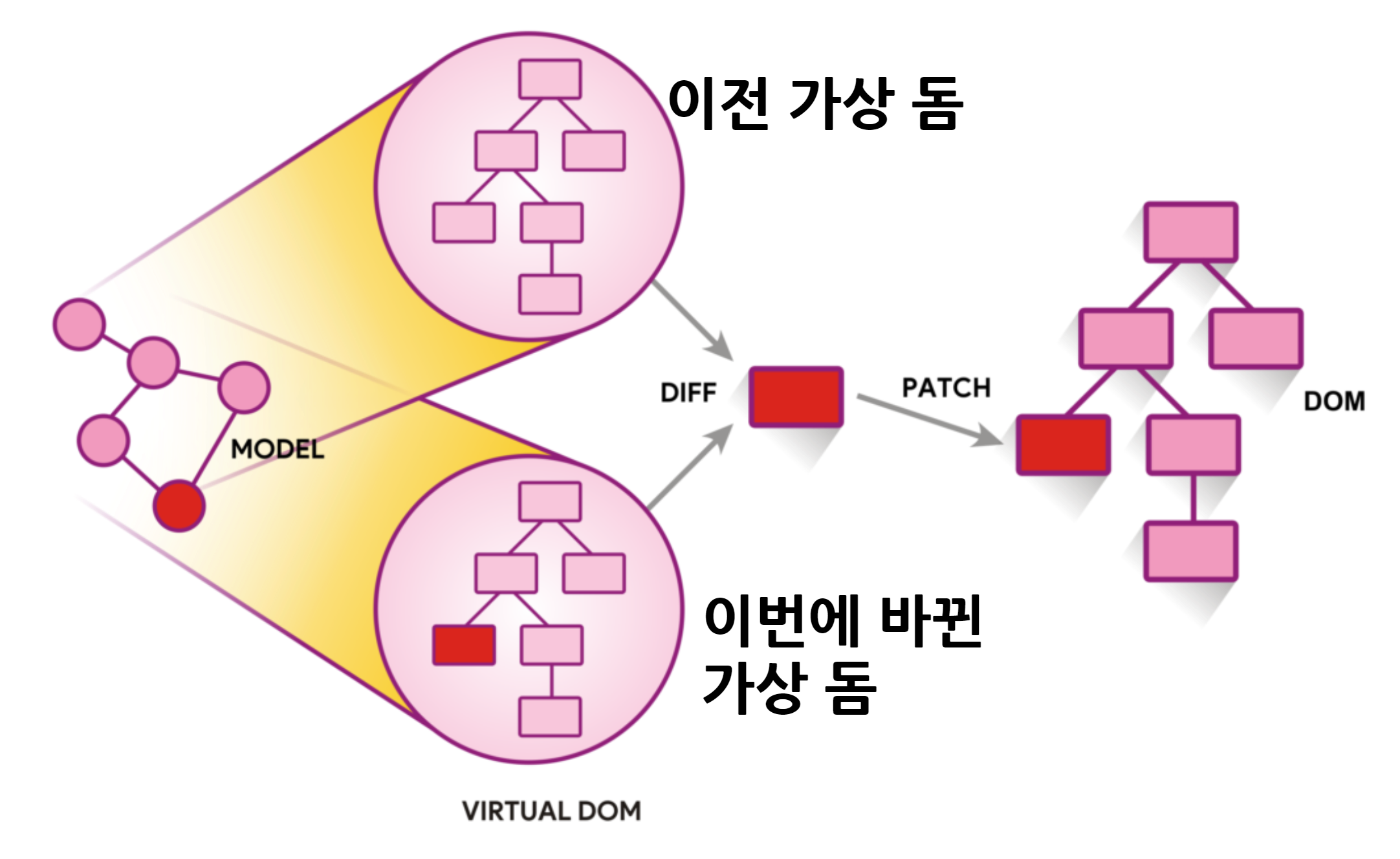
가상돔 Virtual Dom
- 실제 DOM을 메모리에 복사해준 것

- 데이터가 바뀌면 가상돔에 렌더링되고 이전에 생긴 가상돔과 비교해서 바뀐 부분(diffing)만 실제 돔에 적용을 시켜준다(reconciliation)
- 바뀐 부분을 찾는 과정: Diffing
- 바뀐 부분만 실제 돔에 적용시켜주는 것 : 재조정(reconciliation)
- 여러 요소가 변하였다하더라도 한번에 묶어서 한 번의 실제 돔 수정으로 처리하게 되어 돔 조작 비용이 ↓
리액트 설치를 위해 필요한 것
Node.js & Npm
Node.js

- Chrome V8 JavaScript 엔진 위에서 빌드된(동작하는) JavaScript 런타임(환경)
- 웹 브라우저 환경이 아닌 곳(서버)에서도 자바스크립트를 사용하여 연산 할 수 있음
- Node.js는 서버사이트 스크립트 언어가 아니다. 프로그램(환경)이다.
- 웹서버와 같이 확장성 있는 네트워크 프로그램을 제작하기 위해 만들어졌다.
- 정리 : https://hanamon.kr/nodejs-%EA%B0%9C%EB%85%90-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0/
- React 설치 시 Node.js가 필요한 이유
- 리액트 앱은 웹 브라우저에서 실행되는 코드여서 Node.js와 직접적인 연관은 없지만, 프로젝트를 개발하는 데 주요 도구들이 Node.js를 사용하기 때문에 필요하다.
- 이 때 사용하는 개발 도구는 바벨, 모듈화된 코드를 한 파일로 합치고 코드를 수정할 때 마다 웹 브라우저를 리로딩하는 등 여러기능을 지닌 웹팩등이 있습니다.
- Visual Studio Code
리액트 설치하기
-
리액트 앱 설치 방법
- 요즘 방법
-
리액트 앱 만들 폴더 생성 → 터미널
npx create-react-app <폴더이름>Bable이나 Webpack 설정이 이미 다 되어있음
-
npx : 노트 패키지 실행을 도와주는 도구
-
create-react-app이라는 npm registry에 있는 package를 폴더에서 실행해 react를 설치
- 원래 설치 방법
-
Webpack 이나 Babel 같은 모듈을 설치하고 설정해야 리액트 앱 시작 가능
-
Webpack?
: 오픈 소스 자바스크립트 모듈 번들러.
여러개로 나누어져 있는 파일들을 하나의 자바스크립트 코드로 압축하고 최적화하는 라이브러리- Webpack의 장점
- 여러 파일의 자바스크립트 코드를 압축하여 최적화 할 수 있기 때문에 로딩에 대한 네트워크 비용을 줄일 수 있다.
- 모듈 단위로 개발이 가능하여, 가독성과 유지보수가 쉽다.

-
Bable ?
최신 자바스크립트 문법을 지원하지 않는 브라우저들을 위해 최신 자바스크립트 문법을 구형 브라우저에서도 돌 수 있게 변환시켜주는 라이브러리// Babel Input: ES6(ES2015) arrow function [1, 2, 3].map((n) => n + 1); // Babel Output: ES5 equivalent [1, 2, 3].map(function(n) { return n + 1; });