** Docker 더 자세히 공부하기
Docker를 사용하는 이유
- 어떠한 프로그램을 다운 받는 과정을 간단하게 만들기 위해서!
- 가지고 있는 서버, 패키지 버전, 운영체제 등등에 따라 프로그램 설치 과정 중 많은 에러가 발생.
- 설치 과정도 매우 복잡
Docker란?
- 컨테이너를 사용하여 응용프로그램을 더 쉽게 만들고 배포하고 실행할 수 있도록 설계된 도구.
- 컨테이너 기반의 오픈소스 가상화 플랫폼이며 생태계
컨테이너란?
- 컨테이너 안에 다양한 프로그램, 실행환경을 컨테이너로 추상화하고 동일한 인터페이스를 제공하여 프로그램의 배포 및 관리를 단순하게 해준다.
- 프로그램을 손쉽게 이동 배포 관리를 할수 있게 준다.
- AWS, Azure, Google cloud등 어디에서든 실행 가능하게 해줌
Docker 사용할 때 흐름
- Docker CLI( Command-line interface)에 command 입력 : 즉 Docker client
- Docker Server(Docker Daemon)이 그 command를 받아 이미지 생성 or 컨테이너 실행 등등의 모든 작업을 하게 됨
실제로 커맨드 입력해보기
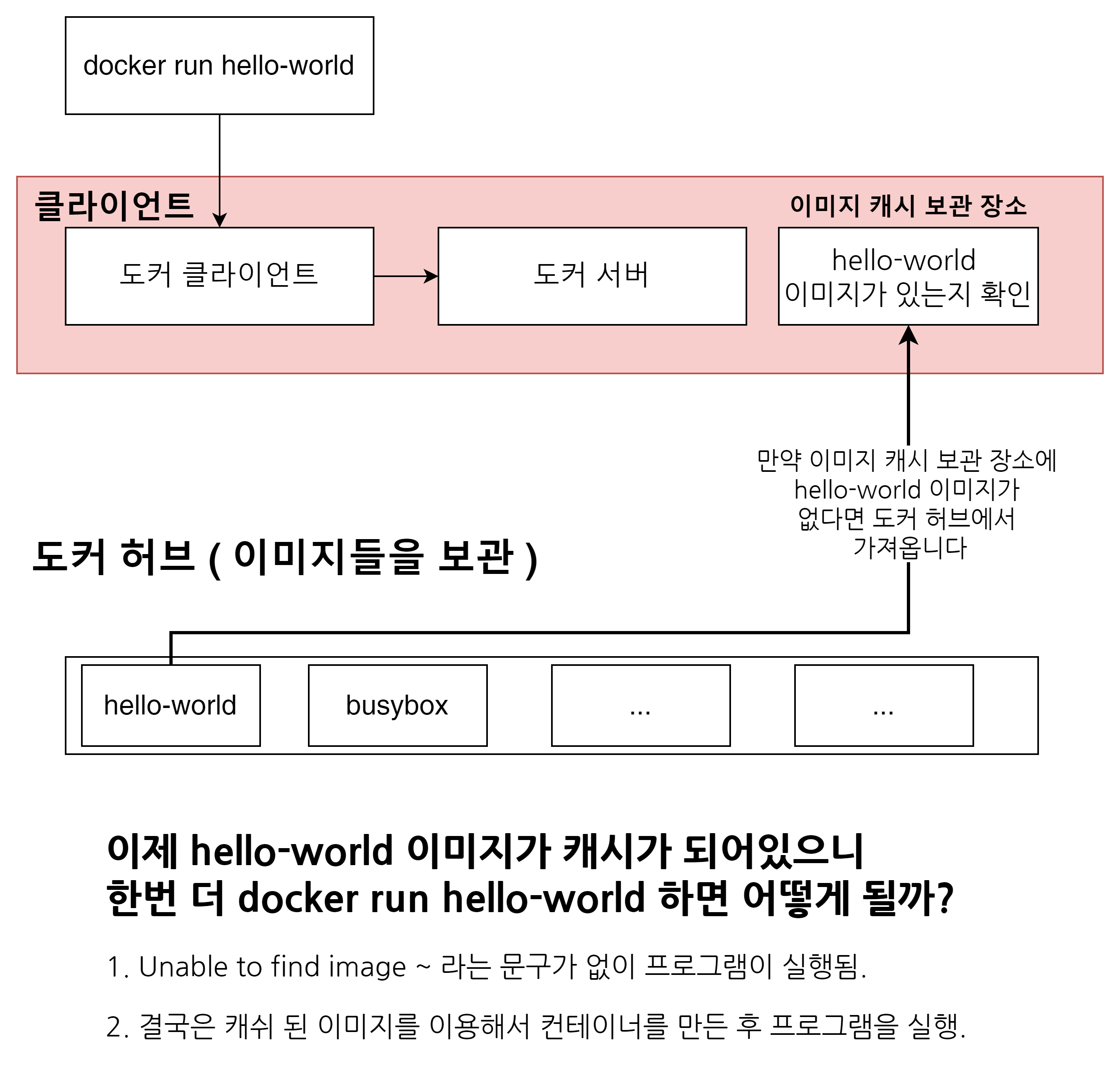
docker run hello-world
1. 도커 클라이언트에 커맨드를 입력 → 클라이언트에서 도커 서버로 요청을 보냄
2. 서버에서 hello-world라는 이미지가 이미 로컬에 cache가 되어 있는지 확인
3. 현재는 없기에 Unable to find image ~ 라는 문구가 2번째 줄에 표시
4. 이미지가 저장되어 있는 Docker Hub에 가서 이미지를 가져오고 로컬에 Cache로 보관
5. 이미지를 이용해서 컨테이너를 생성
6. 이미지로 생성된 컨테이너는 이미지에서 받은 설정이나 조건에 따라 프로그램을 실행

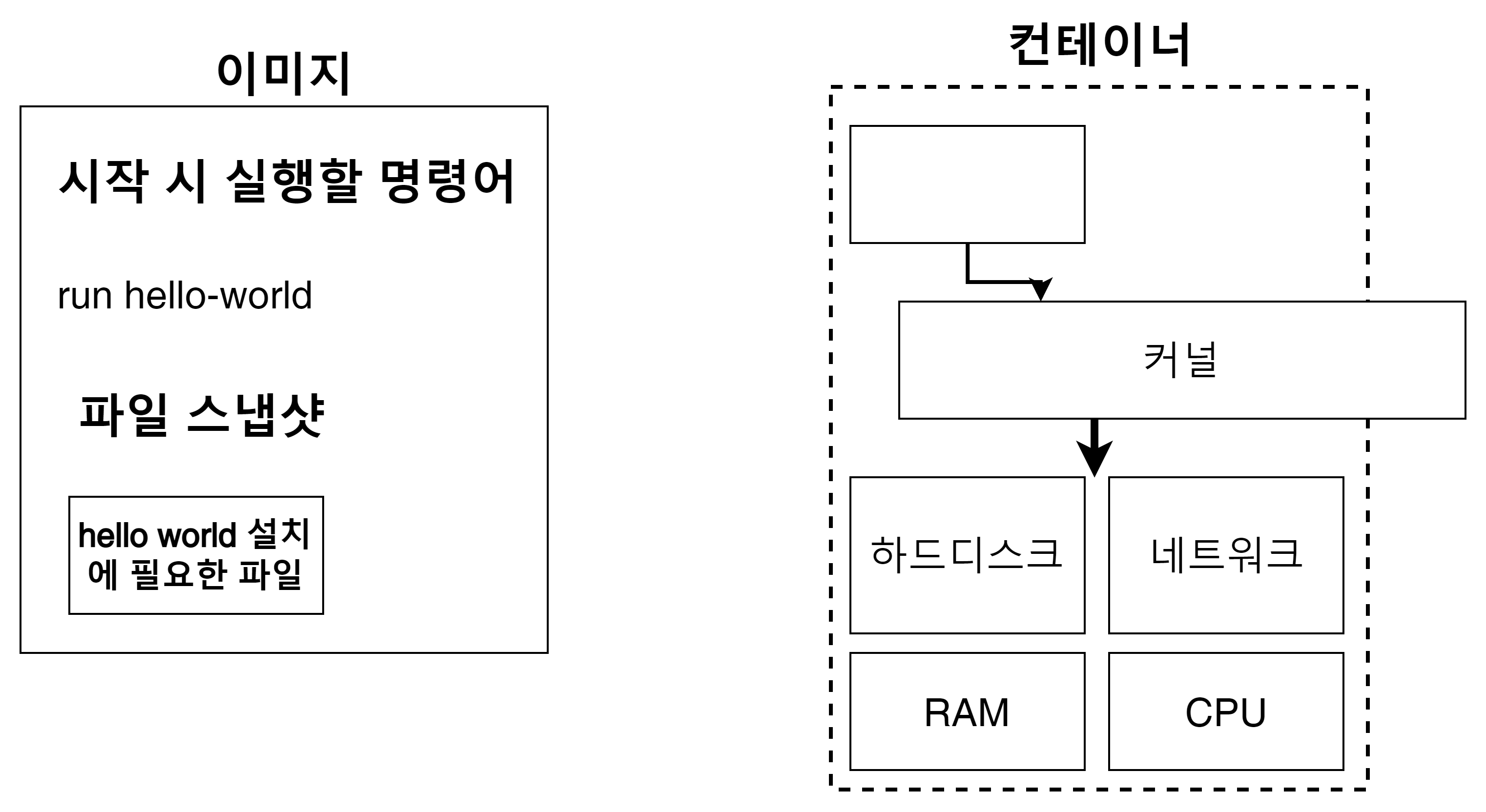
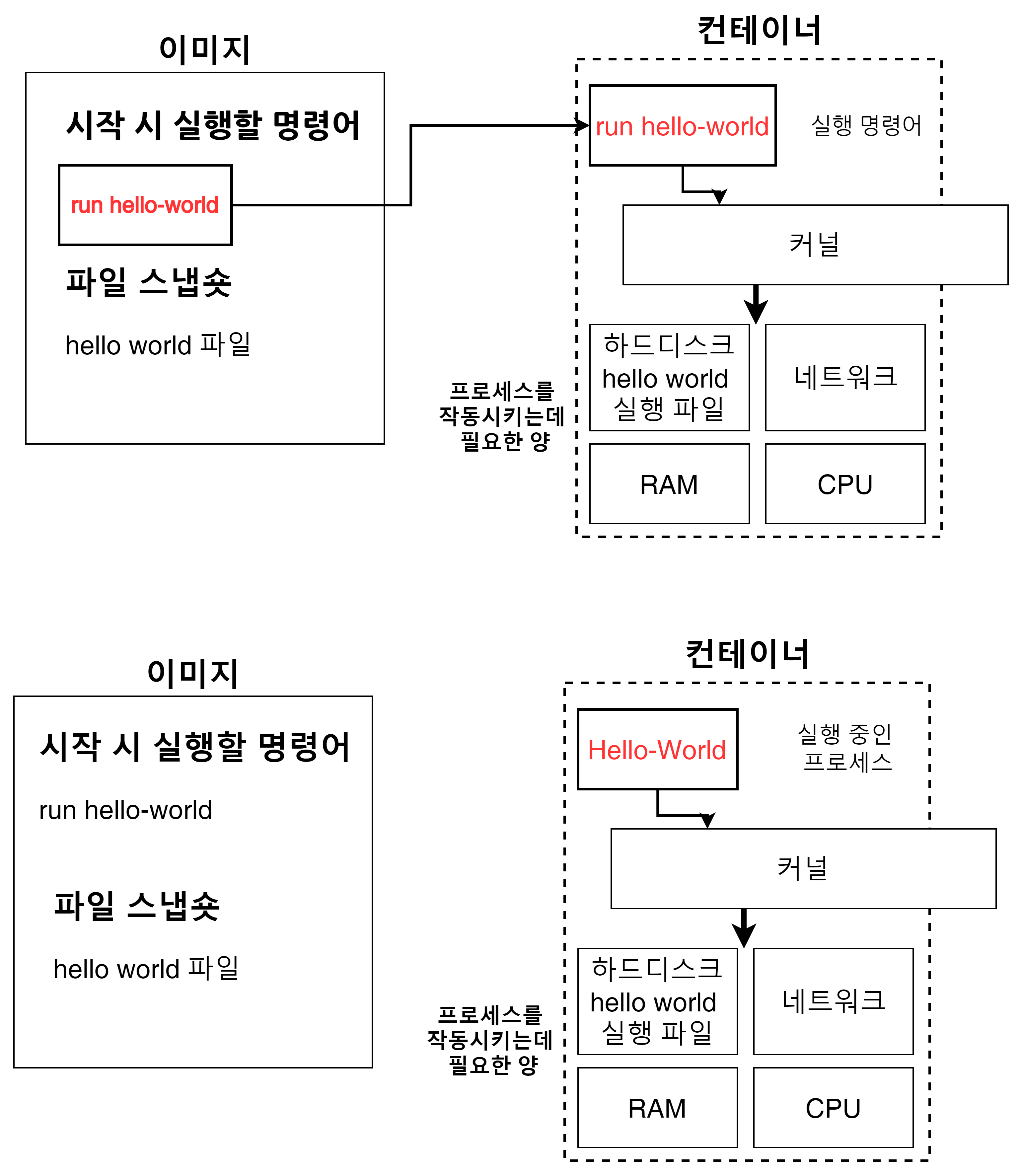
이미지로 컨테이너 생성
- 이미지는 응용 프로그램을 실행하는데 필요한 모든 것을 포함하고 있음.
- 컨테이너가 시작될 때 실행되는 명령어 ex) run kakaotalk
- 파일 스냅샷 : 디렉토리나 파일을 카피한 것
ex) 컨테이너에서 카카오톡을 실행하고 싶다면 카카오톡 파일 (카카오톡을 실행하는데 필요한 파일) 스냅샷
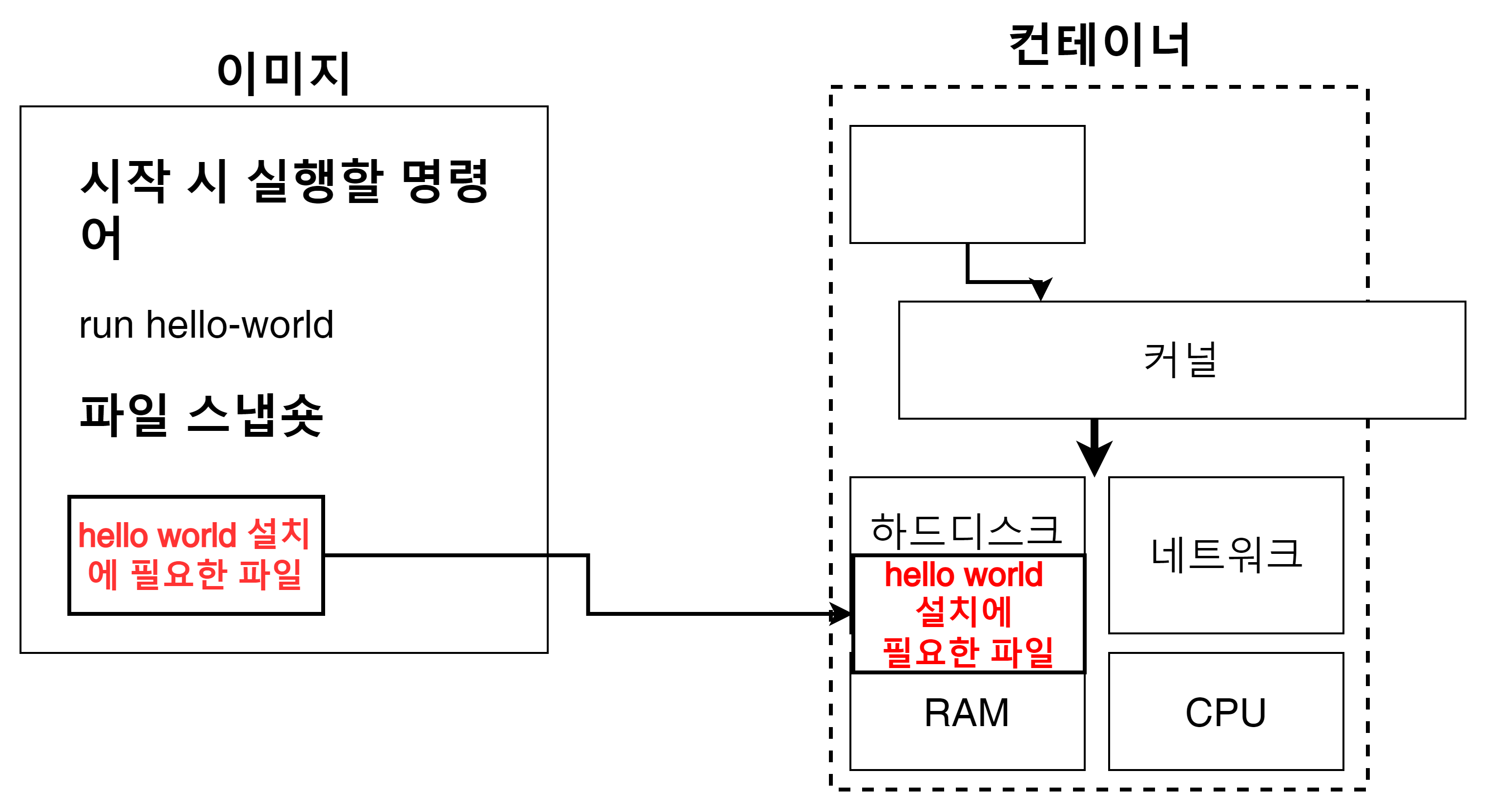
- Docker 클라이언트에 docker run <이미지> 입력.

- 도커 이미지에 있는 파일 스냅샷을 컨테이너 하드 디스크에 옮김.

- 이미지에서 가지고 있는 명령어(컨테이너가 실행될 때 사용될 명령어)를 이용해 카카오톡 실행 시킴

Docker 이미지 생성
- 도커 이미지 : 컨테이너를 만들기 위해 필요한 설정이나 종속성들을 갖고 있는 소프트웨어 패키지
- 도커 이미지는 Docker hub에 이미 다른 사람들이 만들어 놓은 것을 이용할 수도 있으며, 직접 도커 이미지를 만들어서 사용할 수도 있고 직접 만든 것을 Dockerhub에 업로드할 수도 있습니다.
- 도커 이미지를 이용해서 도커 컨테이너를 생성!
ex) docker create <이미지 이름>
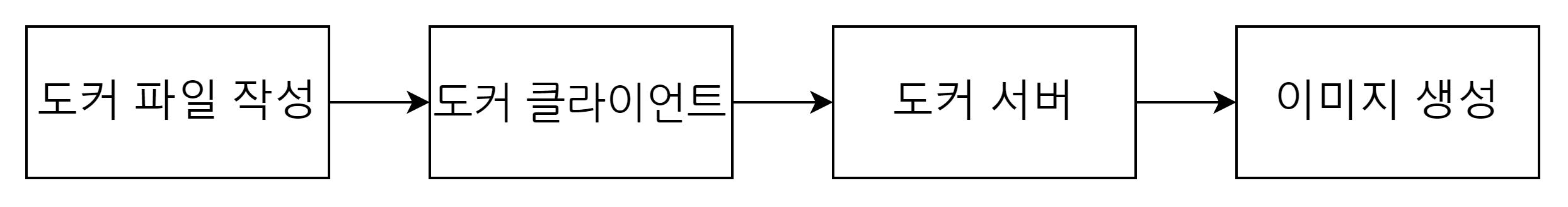
도커이미지 생성하는 순서

- 도커파일 : 도커 이미지를 만들기 위한 설정 파일. 컨테이너가 어떻게 행동해야 하는지에 대한 설정을 정의한다.
- 도커 클라이언트 : 도커 파일에 입력된 명령들이 도커 클라이언트에 전달되어야 함.
- 도커 서버 : 도커 클라이언트에 전달된 모든 중요한 작업을 하는 곳
도커파일 생성
- Docker file
- 도커 이미지를 만들기 위한 설정 파일.
- 컨테이너가 어떻게 행동해야 하는지에 대한 설정들을 정의해 주는 곳

- 베이스 이미지를 명시해줌. (파일 스냅샷에 해당)
- 추가적으로 필요한 파일을 다운 받기 위한 몇 가지 명령어를 명시해줌. (파일 스냅샷에 해당)
- 컨테이너 시작 시 실행될 명령어를 명시해줌. (시작 시 실행될 명령어에 해당)
베이스 이미지란?
- 도커 이미지는 여러개의 레이어들로 되어있다. 그 중 베이스 이미지는 이 이미지의 기반이 되는 부분
- 레이어는 중간 단계의 이미지라고 생각하면 된다.

hello 문구 출력하는 도커 파일 생성
- 도커 파일을 만들 폴더 하나 만들기 ex) dockerfile-folder
- 방금 생성한 도커 파일 폴더를 에디터를 이용해서 실행 (Visual Studio Code)
- dockerfile 파일 하나 생성
- 어떻게 진행해 나갈지 기본적인 토대를 명시(도커 서버에게 전달)

- FROM
- 이미지 생성 시 기반이 되는 이미지 레이어
- <이미지 이름>:<태그> 형식으로 작성
- 태그를 안 붙이면 자동적으로 가장 최신 것으로 다운 받음
ex) ubuntu:14.04
- RUN
- 도커 이미지가 생성되기 전에 수행할 쉘 명령어
- CMD
- 컨테이너가 시작되었을 때 실행할 실행 파일 or 셸 스크립트
- 해당 명렁어는 DockerFile 내 1회만 사용 가능
- FROM
- 베이스 이미지부터 실제 값으로 추가
- 베이스 이미지는 ubuntu를 써도 되고 centos 등을 써도 되지만 hello를 출력하는 기능은 굳이 사이즈가 큰 베이스 이미지를 쓸 필요가 없기에 사이즈가 작은 alpine 베이스 이미지를 사용
- hello 문자를 출력해주기 위해 echo를 사용하여야 하는데 이미 alpine 안에 echo를 사용하게 할 수 있는 파일이 있기에 RUN 부분은 생략함
- 마지막으로 컨테이너 시작 시 실행될 명령어 echo hello를 적어줌

도커파일로 도커 이미지 만들기
- 도커 파일에 입력된 것들이 도커 클라이언트에
전달되어 도커 서버가 인식하게 해야함.
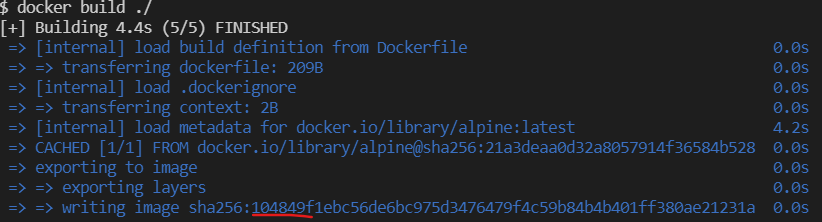
docker build ./ 또는 docker build .
# 해당 디렉토리 내에서 dockerfile이라는 파일을 찾아 도커 클라이언트에 전달해줌
-
Step 1/2
- alpine 이미지 가져오기 a24bb~ 는 alpine 이미지 아이디
-
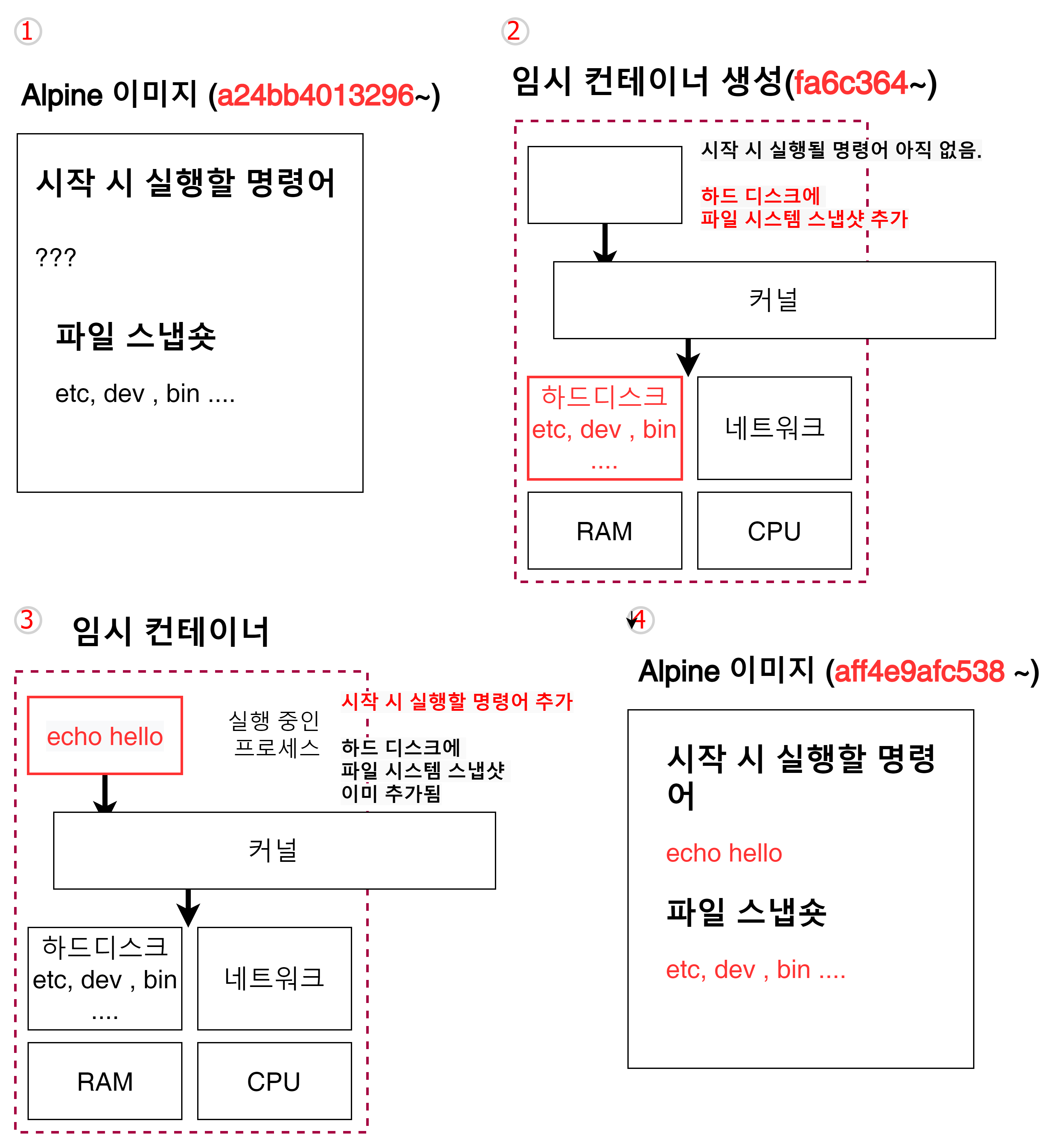
Step 2/2
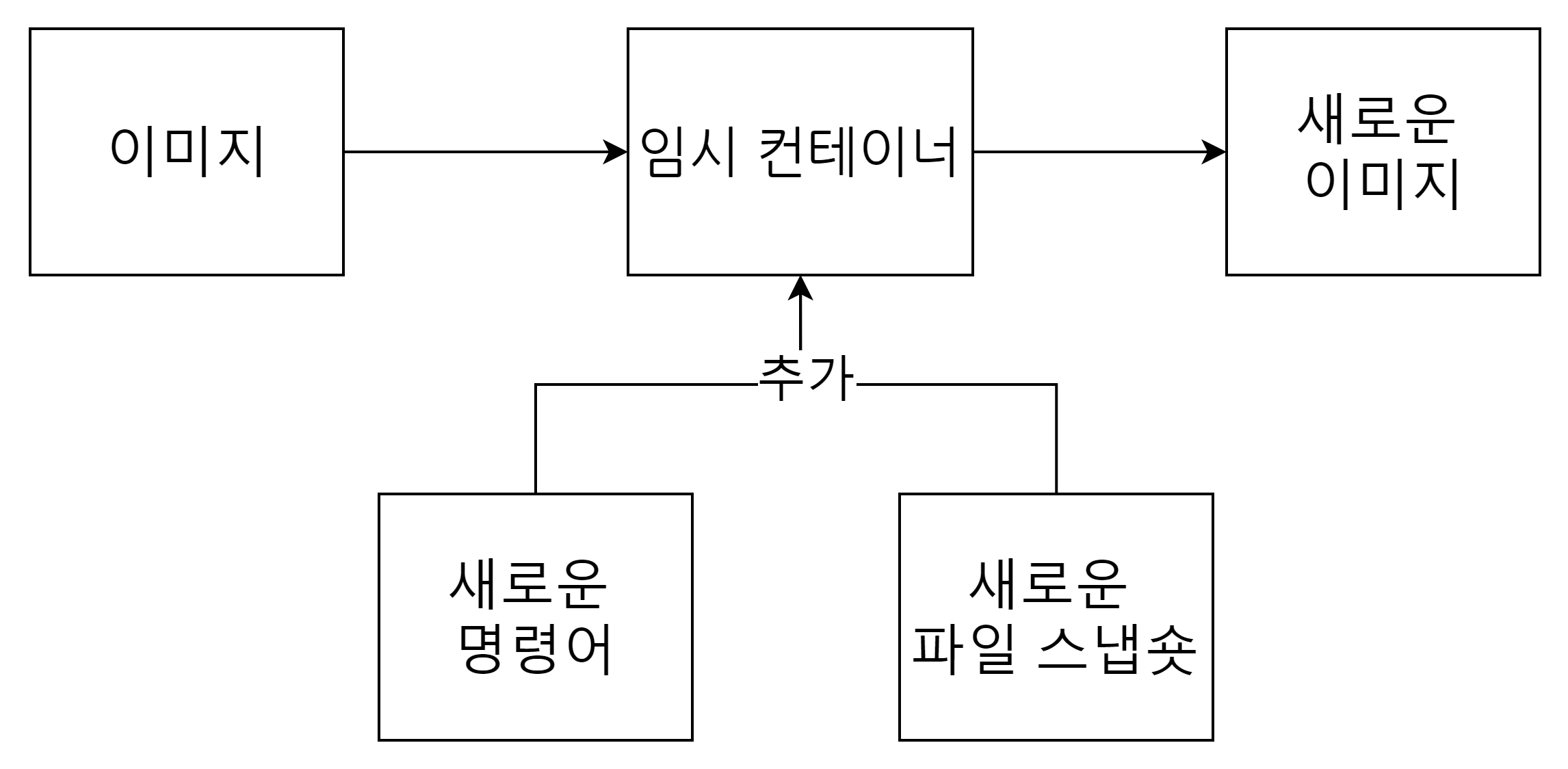
- 임시 컨테이너 생성 후 그 컨테이너에 시작 시 사용할 명령어 포함시킴.
- 방금 생성 한 임시 컨테이너를 지우고 새로운 이미지 만들기
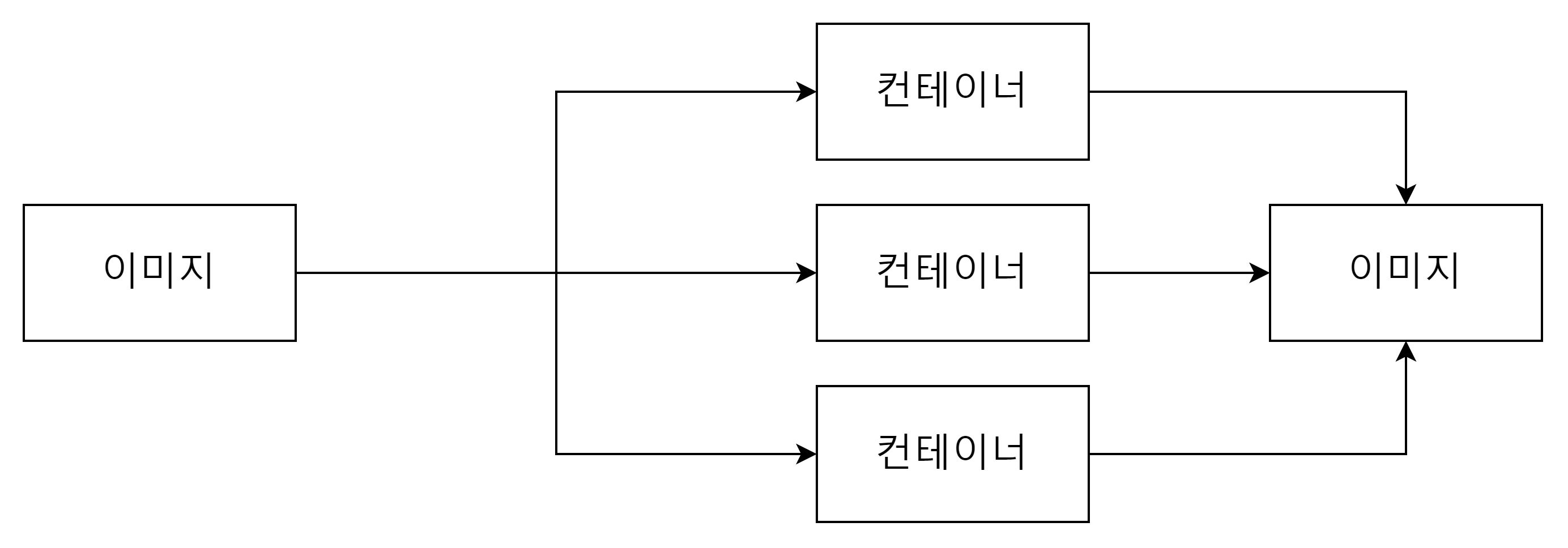
- 임시 컨테이너를 생성하고 무언가를 하고 다시 지우는 이유?

- 임시 컨테이너를 생성하고 무언가를 하고 다시 지우는 이유?
-
즉 베이스 이미지에서 다른 종속성이나 새로운 커맨드를 추가할 때는 임시 컨테이너를 만든 후 그 컨테이너를 토대로 새로운 이미지를 만든다. 이후 그 임시 컨테이너는 지워준다.



리액트를 위한 도커파일 작성하기
도커로 어플 실행하기

- Dockerfile은 개발단계를 위한 것과 실제 배포 후를 위한 것을 따로 작성하는 것이 좋다.
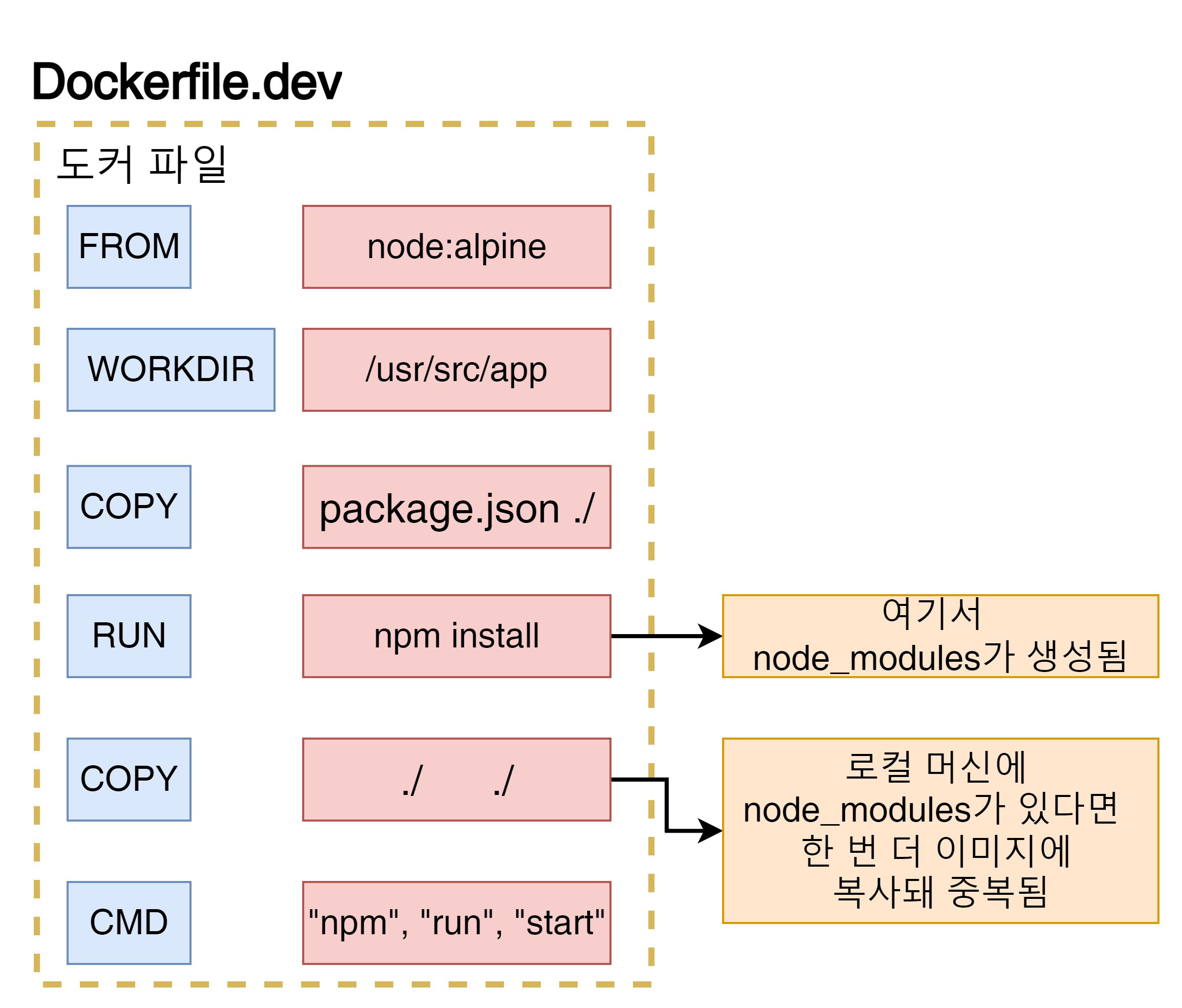
Dockerfile.dev
- Dockerfile

- node 베이스 이미지를 사용하는 이유
- npm이 들어있는 베이스 이미지를 사용해야하기 때문! (위에서 사용한 alpine 이미지는 가장 최소한의 경량화된 파일이 들어있기 때문에 npm X → RUN npm install 할 수 X)
- npm install ?
- npm은 Node.js로 만들어진 모듈을 웹에서 받아서 설치하고 관리해주는 프로그램이다
- npm install은 package.json에 적혀있는 종속성들을 웹에서 자동으로 다운 받아서 설치해주는 명령어
- 즉 현재 리액트 JS 앱을 만들때 필요한 모듈들을 다운받아 설치하는 역할!

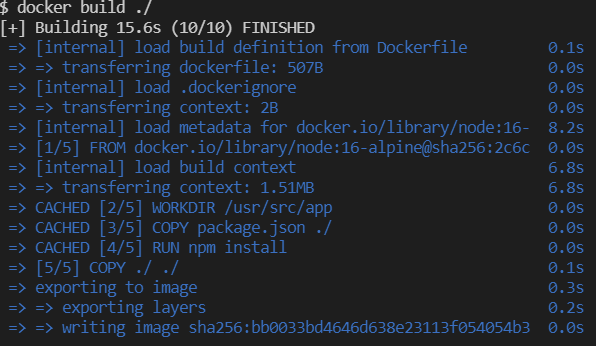
→ docker build ./ : 도커 이미지 생성


- dockerfile.dev만 있을 때 docker build ./로 build 하려 하면 에러 뜸
-
unable to evaluate symlink ... 같은..
-
이유
- 원래는 이미지를 빌드할 때 해당 디렉토리만 정해주면 dockerfile을 자동으로 찾아서 비륻하는데, 현재는 dockerfile이 없고 dockerfile.dev만 존재하기 때문. 따라서 자동으로 올바른 도커 파일을 찾지 못해 에러 발생
-
해결책
- 임의로 build할 때 어떠한 파일을 참조할 지 알려주기!
docker build -f Dockerfile.dev .- -f : 이미지를 빌드할때 쓰일 도커파일을 임의로 지정해준다.
-
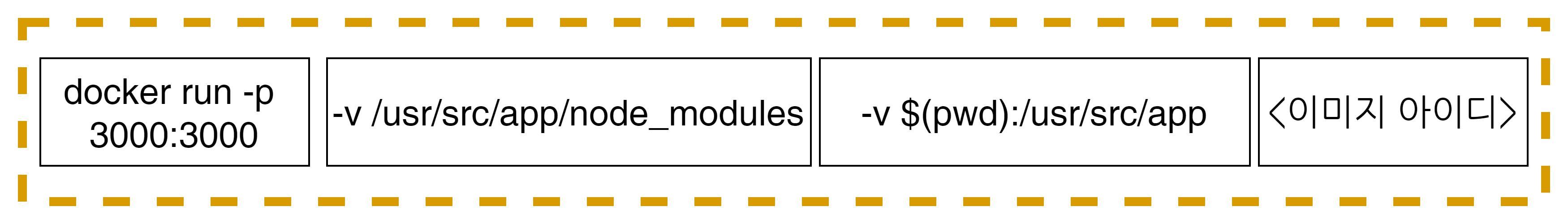
- Tip : 로컬 머신의 node_modules 폴더 삭제하기
- 리액트 앱을 실행할 때 필욯나 모듈들이 포함되어있음
- but 이미지를 빌드할 때 이미 npm install로 모든 모듈들을 도커 이미지에 다운 하기 때문에 굳이 로컬 머신의 node_modules를 필요 X

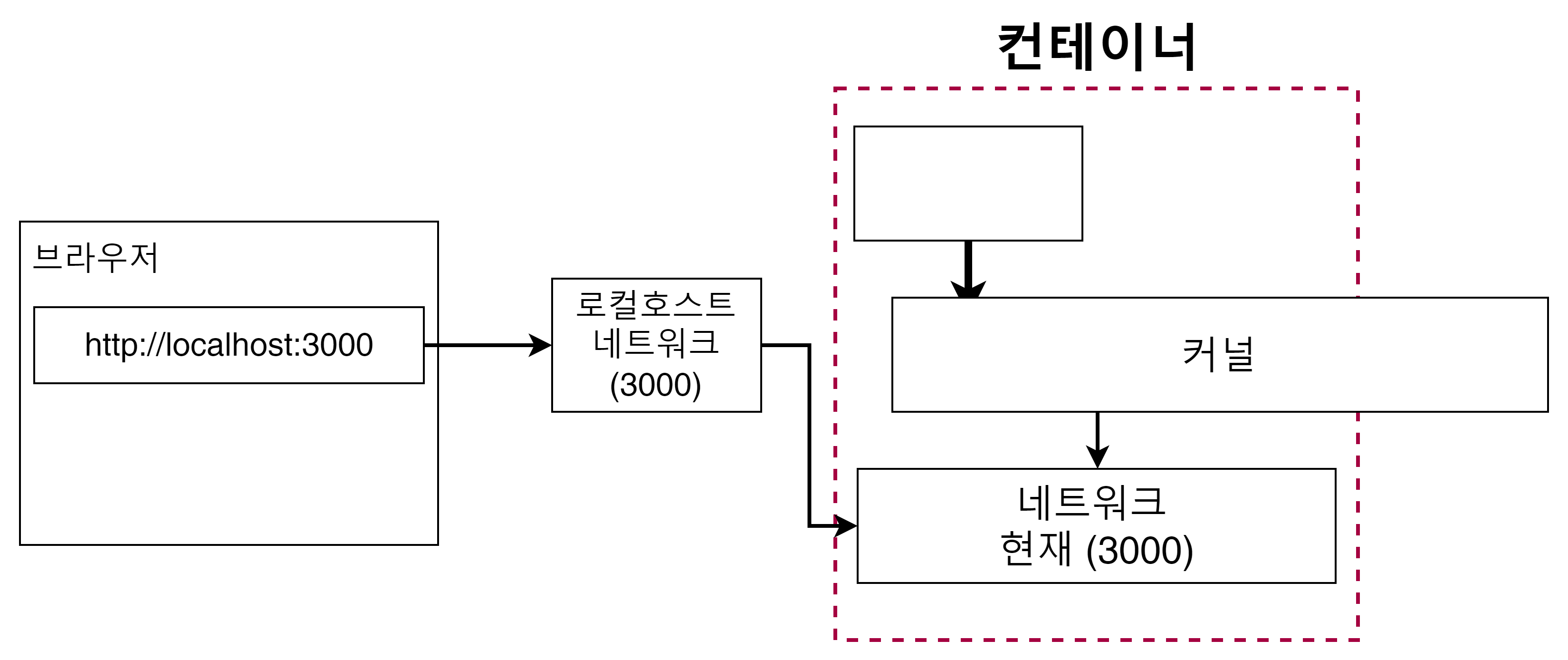
포트 맵핑
- 이미지를 만들 때 로컬에 있던 파일(package.json)등을 컨테이너에 복사해줘야 한다.
- 비슷하게 네트워크도 로컬 네트워크에 있던 것을 컨테이너 내부에 있는 네트워크에 연결을 시켜주어야 한다.

- 따라서 포트맵핑을 포함한 명령어로 실행해야함!
docker run -p (브라우저 port num) : (컨테이너 port num) 이미지 이름- ex) docker run -p 3000:3000 bb0033

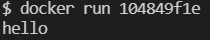
성공!!
EC2에서 도커 설치 및 실행
- AWS 로그인
- EC2 인스턴스 생성

- key pair 생성 및 다운로드
- 인스턴스 연결
- 도커 설치
https://www.digitalocean.com/community/tutorials/how-to-install-and-use-docker-on-ubuntu-20-04 - EC2로 리액트 파일 가져가기
- 깃허브로 clone or FTP 이용(Filezilla)
도커 Compose 파일을 이용해 리액트 앱 실행하기
 너무나 긴 명령어 -> Docker Compose 파일로 간단하게 실행하기!
너무나 긴 명령어 -> Docker Compose 파일로 간단하게 실행하기!
- 먼저 docker-compose.yml 파일 생성
- docker-compose.yml 파일 작성하기


- docker-compose를 이용한 어플리케이션 실행
docker-compose up정리
- 리액트 앱 설치
npx create-react-app ./ - 도커 파일 생성
FROM... RUN... CMD~~ - 도커 파일로 도커 이미지 만들기
docker build ./ or docker build -f Dockerfile.dev . - 실행 with 포트 맵핑
4-1. Docker compose를 이용할 수도 있음docker run -p (브라우저 port num) : (컨테이너 port num) <이미지아이디>- docker-compose.yml 파일 생성
docker-compose up