
Create React App으로 설치된 리액트 기본 구조 살펴보기

- 이름이 수정되면 안되는 파일들
public/index.html-> 페이지 템플릿src/index.js-> 자바스크립트 시작점
node_modules/
- 외부 모듈을 설치하면 이
node_modules폴더에 다운로드 됨 - 설치된 외부 모듈을 import하면 Node.js는
node_modules에서 해당 모듈을 찾음 - 각 저장소에 이미 모듈 코드가 존재 -> 굳이 저장소에 중복 저장할 필요 X 따라서
.gitignore처리
public/
- index.html에서 사용될 정적파일들이 위치함
- src/에서 사용할 파일을 둠
- public 폴더 내의 파일들은
public/index.html에서만 사용 가능
public/index.html
- 서버에서 읽고, 브라우저가 표출하는 파일
- 이름 변경하면 안됨!!
src/index.js파일도..
src 폴더
- 대부분의 리액트 소스코드 작성
- js, css 파일들 ..
- Webpack에 의해 처리되는 폴더. src 폴더 외부에 js, css파일을 두게 될 경우 webpack이 찾을 수 없으므로 내부에 둬야함!
src/index.js
- 이름 변경 XXX
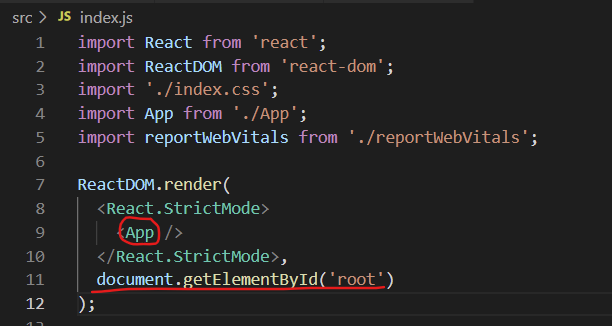
ReactDom이ReactDOM.render( <App />, document.getElementById("root") );App컴포넌트를 document 내 id 값이 root인 태그 안에 렌더링함.
App.js
- root가 되는 리액트 컴포넌트
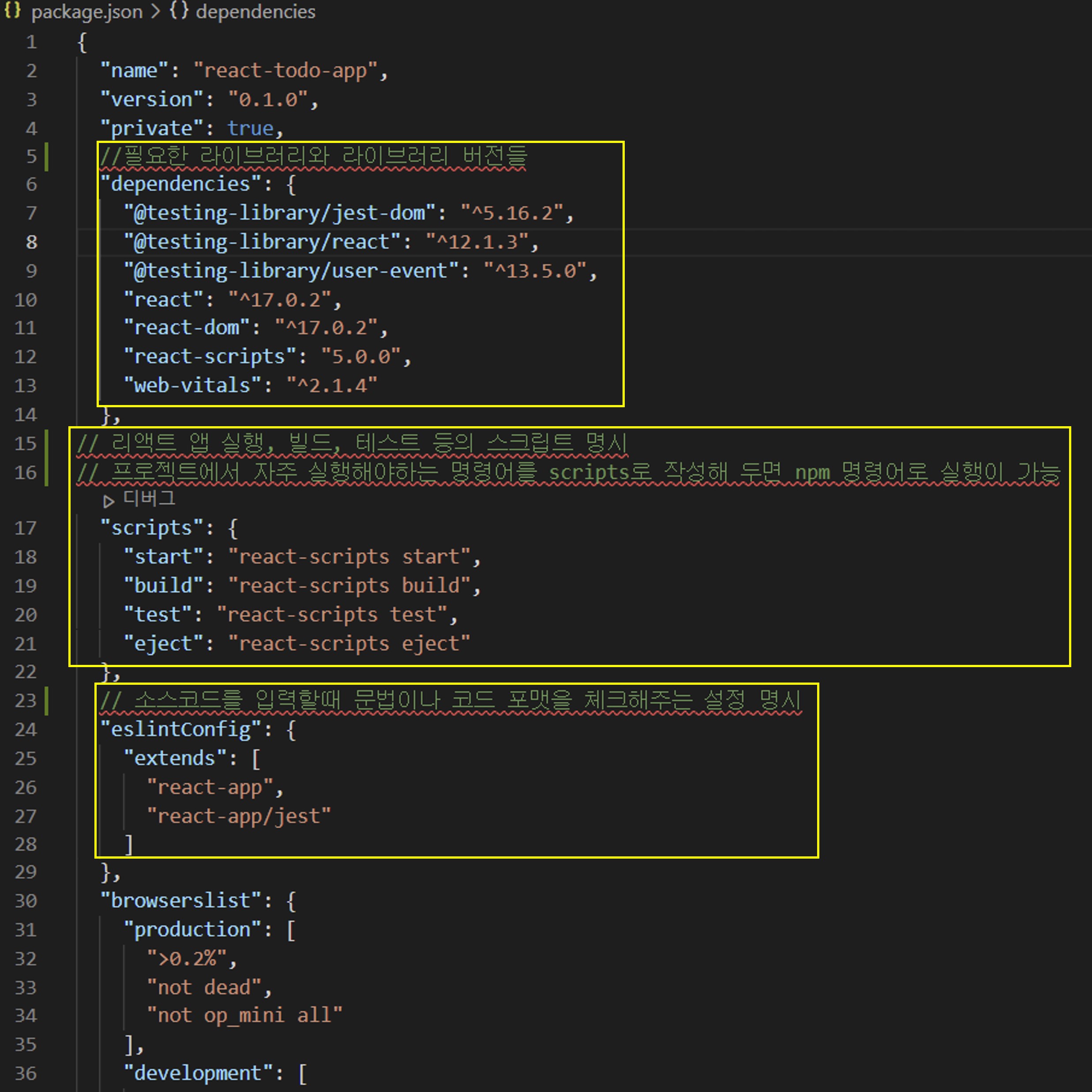
Package.json 파일
- 프로젝트에 대한 정보들
- 프로젝트 이름, 버전, 필요한 라이브러리 및 라이브러리 버전 명시되어있음.
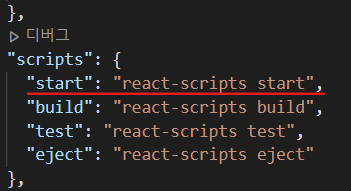
- 앱을 시작할때 사용할 스크립트, 앱을 빌드하거나 테스트할 때 사용할 스크립트 등 명시되어있음.

- 참고하기 : https://velog.io/@suzypark/Create-React-App-%EC%9D%98-%EA%B8%B0%EB%B3%B8-%EA%B5%AC%EC%A1%B0
manifest.json
- 웹 앱 메타데이터.
- 홈 화면에서 보여지는 앱 이름, 아이콘, 디스플레이 유형 등등을 설정할 수 있음
React App 실행하기
npm run start // 리액트 앱 실행
npm run build // 빌드 파일 생성
npm run test // App.test.js를 테스트 
그 전에 저번에 node_modulse 폴더(package 즉 라이브러리)를 삭제했기 때문에 npm install을 해서 다시 설치해주기!!

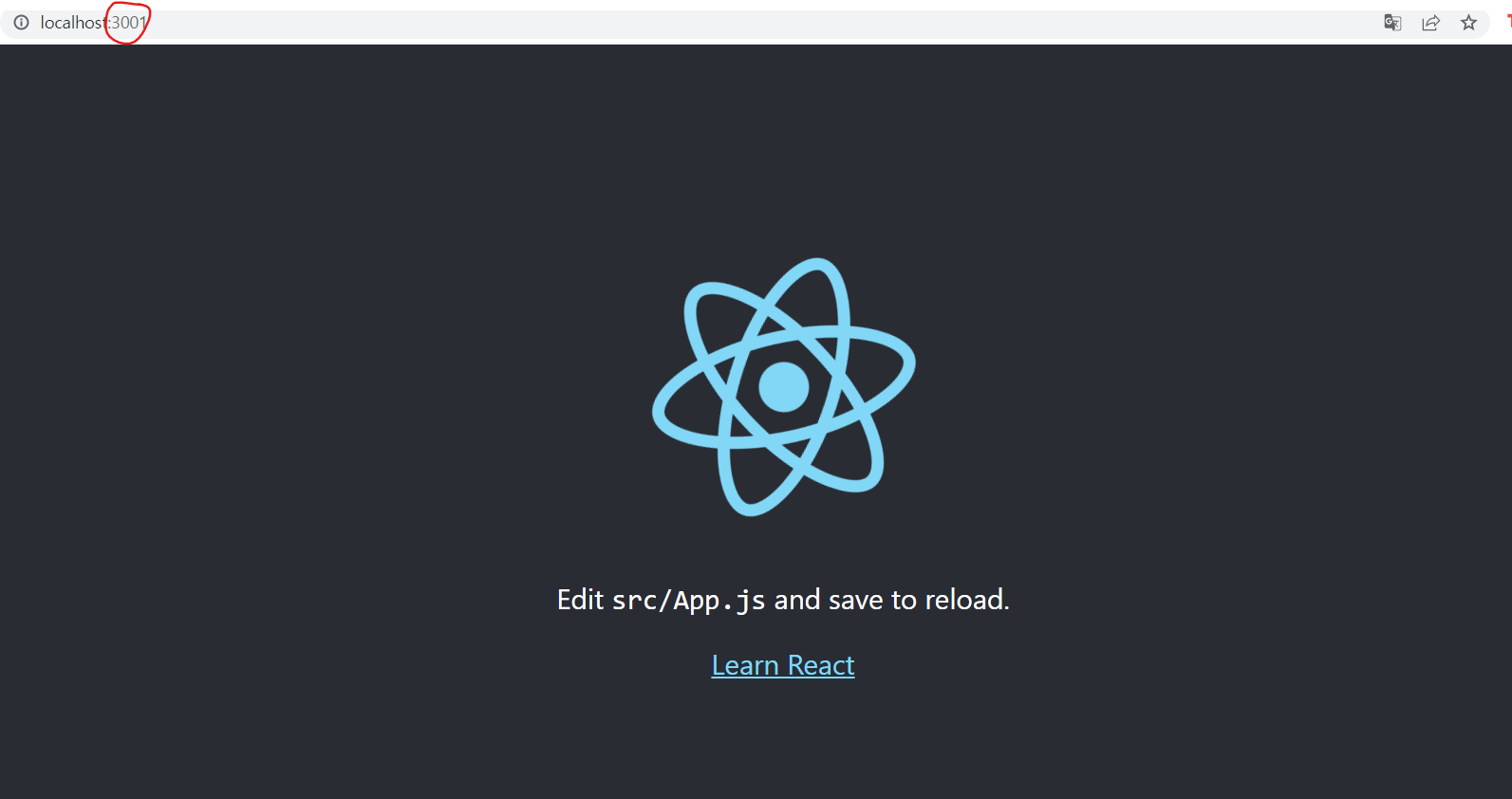
기본적으로 3000번으로 켜짐
저번 시간에 port 3000을 이미 사용했기 때문에 localhost 3001 port로 연결됨
- Apps.js 파일에서 텍스트 수정
SPA(Single Page Application)
- 웹 사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 표현하는 것
- App.js 파일의 소스 코드를 변경하며 화면에 적용
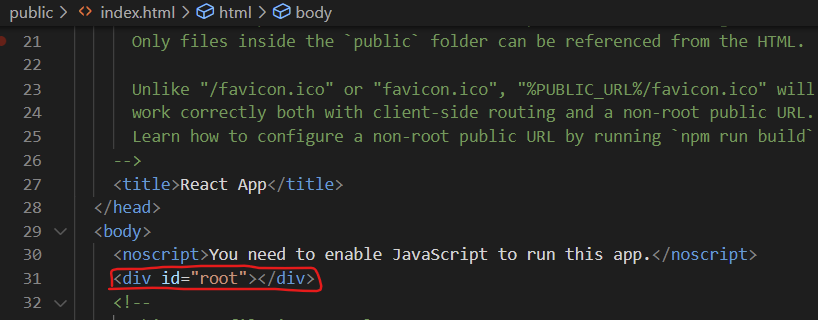
- public/index.html

- div element의 id를 root로 해놓음
- src/index.js

- 자바스크립트 시작점.
- root id를 가진 div element를 잡아줌.
- public/index.html
SPA에서의 화면 변경?
-
HTML 5의 History API를 사용함
- 현재 페이지 내에서 화면 이동이 일어난 것 처럼 작동!
- React-Router-Dom 라이브러리에서 History API 사용
History.back() # 세션 기록의 바로 뒤 페이지로 이동하는 비동기 메서드 History.forward() # 세션 기록의 바로 앞 페이지로 이동하는 비동기 메서드 History.go() # 값을 넣어 특정한 세션 기록으로 이동하게 해 주는 비동기 메서드. 1 :앞페이지, -1 : 뒷페이지 History.pushState() #주어진 데이터를 세션 기록 스택에 넣음. 직렬화 가능한 모든 Javascript 객체를 저장하는 것이 가능함 History.replaceState() # 최근 세션 기록 스택의 내용을 주어진 데이터로 교체
Multi Page Application
- 전통적인 웹사이트 방식

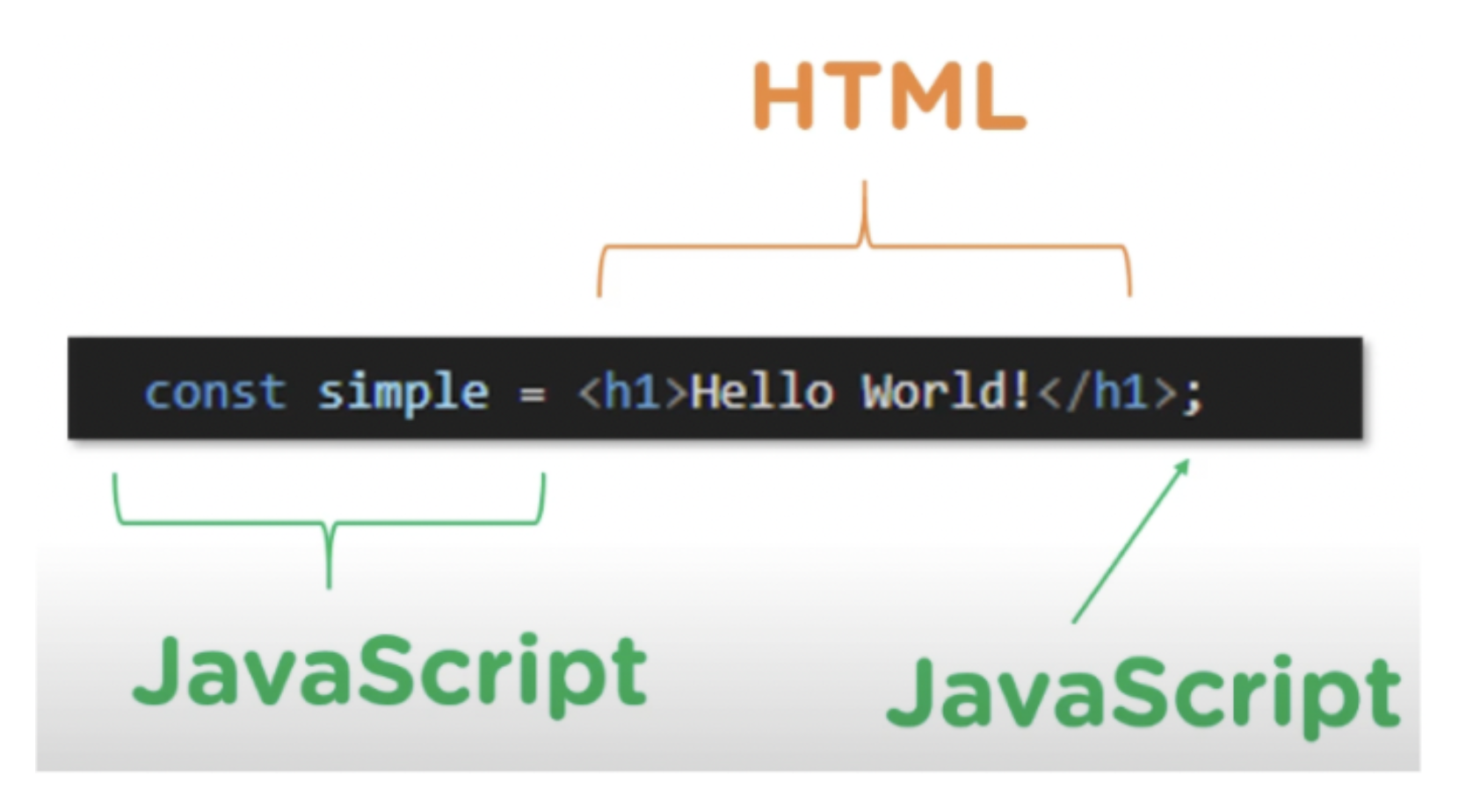
JSX (Javascript syntax extension)
- 자바스크립트의 확장 문법

- UI를 나타낼 때 자바스크립트(logic)와 HTML구조(markup)를 같이 사용할 수 O
- 리액트에서 JSX 사용이 의무는 XX
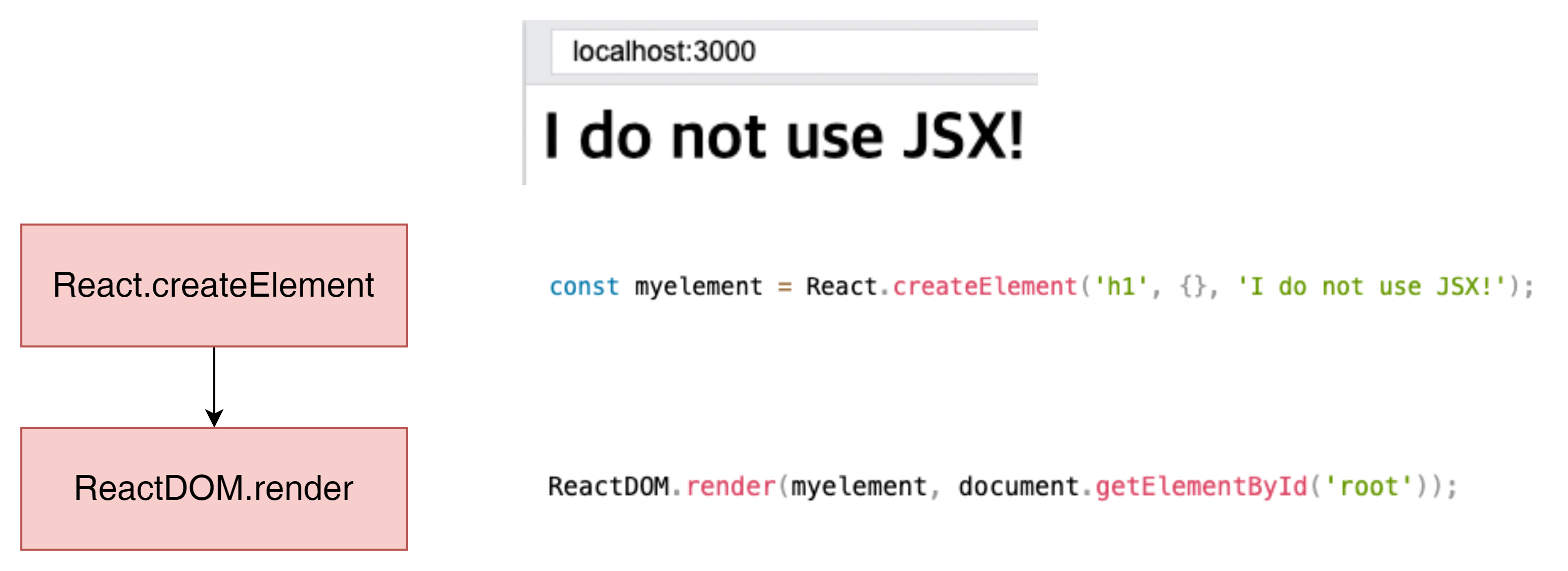
- 원래 리액트에서 UI를 그리는 방식(JSX 없이)
- React.createElement API를 사용해서 element를 생성(객체 생성)
- element를 In-Memory에 저장
- ReactDOM.render 함수를 사용해 실제 웹 브라우저에 그림

Babel이 JSX를 다시 createElement으로 바꿔줌!
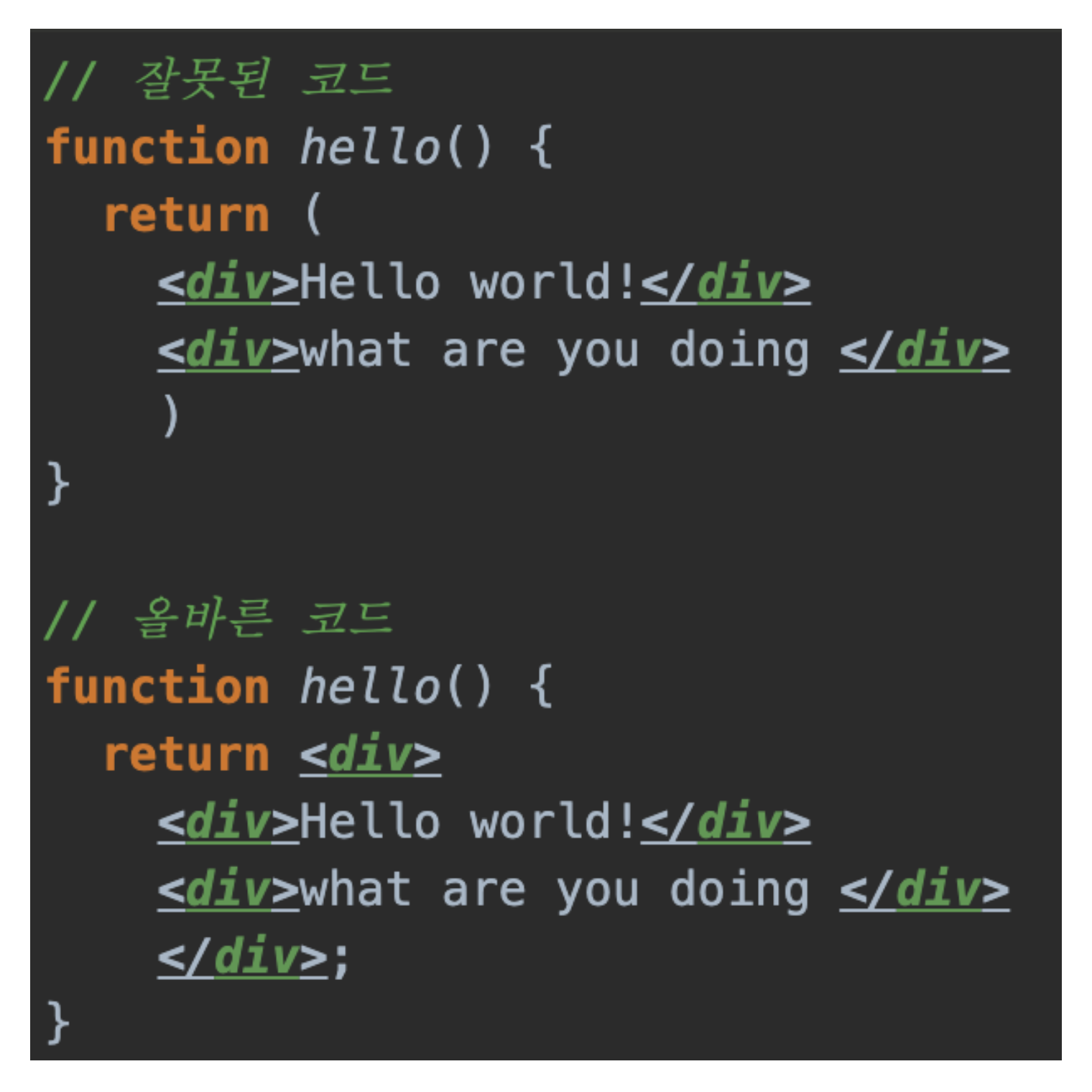
JSX를 사용하면서 주의해야 할 문법들(문법 규칙)
- 컴포넌트에 여러 엘리먼트 요소가 있다면 반드시 부모 요소 하나로 감싸줘야함