
2021년이 얼마 안남은 상황에서 수 많은 회고록들이 올라오는 가운데 나도 한번 적어볼까 싶어서 회고록을 써보기로 했다. 근데 생각해 보니 벨로그에 게시글이라곤 3개밖에 안올렸다.
사실 요즘 한창 포트폴리오에 열을 가하고 있어서 그 동안 공부해둔 이론 필기들 정리도 못하고 언젠간 올리겠지 하고 미뤘던 느낌이 가득..
아무쪼록 개발 공부한지 6개월(실상은 2개월)이 지난 지금 2021년에는 어떤 일이 있었는지 회고 해볼까 한다. (이젠 회고록도 벤치마킹 하게 생긴듯...)
1. 퇴사
어찌 보면 내가 개발자의 길을 걷게 해준 시발점이지 않을까 싶은데 3년이란 시간을 겪어오면서 디자이너로서의 퀄리티 향상과 인맥 생성? 여러모로 다사다난한 여정을 마무리하고 그만큼의 성장을 가지고 퇴사를 하게 되지 않았나 싶다.
2. 15kg 감량
회고에는 전혀 상관없고 굳이 왜 써야 하나 싶은 키워드로 보이겠지만, 나에게 있어서는 전환점이라고 해야할까? 정말로 콜라병몸매가 된건 아니지만 1의 회사를 다니면서 너무나도 관리소홀한 내 신체를 되돌리고, 새로운 발돋움에 있어 외모관리의 필요성을 느끼기 시작해 본격적으로 다이어트를 시작하고 15kg을 감량하였다.
지금은 잠깐 쉬면서 걷기 유산소로 유지하고 있지만 희망하는 GX 클래스가 열리면 등록할 예정.
(아랫뱃살만 빠지면 진짜 끝인데..)참고로 다이어트 전에는 거진 36인치였던 허리사이즈를 지금은 30~29인치로 만들었다. 참고로 키는 174cm 인데 헬스하면서 굽은 어깨를 교정한지라 웬지 더 커진 느낌이 든다. 담당 헬스트레이너 선생님도 숨은 키가 있어보인다고 하셨고.. 재보진 않았지만 육안상으로는 한 176cm도 가능해 보이지 않을까...?싶은 건강검진 받으러 가봐야겠다.
3. 깃허브 개설
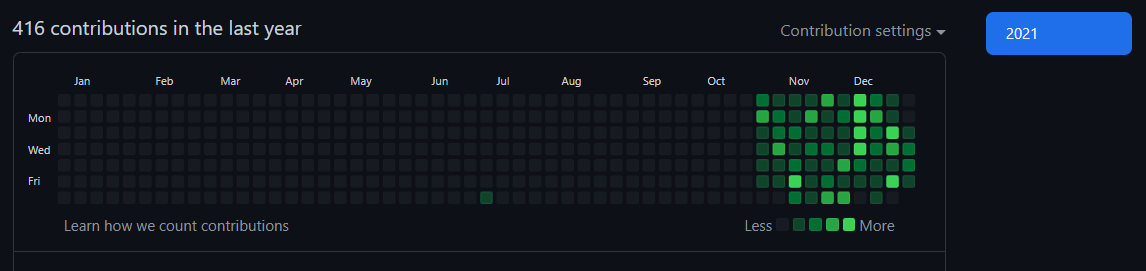
 내 깃허브 잔디.jpg
내 깃허브 잔디.jpg
처음으로 개설한 깃허브. 벌써 잔디를 이만큼이나 심었다. 사실 미술관 홈페이지 리뉴얼을 진행하면서 코드를 수정하는 대로 커밋을 했다. 처음 깃허브를 만졌을 땐 당연하게도 오류를 남발했고 그로 인해 제대로 만져보지도 못하고 방치해뒀지만 개발에 있어서 거진 필수요소라고 불릴만한 깃허브를 그저 어렵다고 포기할 수는 없는지라 정말 말 그대로 망가트려 보면서 기본적인 명령문들을 공부해 나가 지금은 가장 기본적인 원격저장소 연결과 푸시, 커밋, 로그 출력 등을 할 수 있게 되었다. 깃허브로 협업하는 방법도 익혀둬야지.
4. 국비지원 수업과 함께 시작된 미술관 홈페이지 리뉴얼, 그리고 HTML과 CSS, JQuery
 쌓여가는 HTML 파일들.jpg
쌓여가는 HTML 파일들.jpg
사실 이번 국비수업이 첫번째 수업은 아닌지라 html에 대한 기본적인 태그들은 알고 있어서 초반기에는 별탈 없이 수업을 수강했지만 뒤로 가면 갈 수록 어려워져서 어찌 풀어나가야 할까 지금도 현재 진행형으로 고민하고 있다. 특히 CSS를 성공적으로 마무리 했다면 HTML이 엉망이고 혹은 반대로 HTML을 올바르게 짰다면 CSS가 틀어지는 경우가 많았다.
하지만 header, nav, main, section, aticle, aside, footer 등 시맨틱 태그들을 사용하면서 HTML들의 섹션을 나눠 보다 체계적이고 헷갈림 없이 코드영역을 분리할 수 있다는 점을 배웠다. 하지만 아직까진 웹 표준과 웹 접근성을 준수하는 것이 어려워 웹 표준과 접근성을 준수하면서 코드를 짜는 법을 연습해야하지 싶다.공부거리 추가!
CSS의 경우 벨로그에 정리해둔 일부의 내용들도 내용들이지만 그 동안 애먹었던 Position의 정의를 체계적으로 잡아가게 되었고, 무엇보다도 display : flex!!! 라는 신세계를 만나며 이번 리뉴얼을 마무리하면 반응형 웹사이트도 만들어 보기로 계획을 잡았다.
JQuery의 경우 홈페이지에 모션을 입히는 라이브러리이다 보니 입혀보면서도 계속 오! 오~이랬던거 같다 ㅎㅎ 모언어가 자바스크립트인지라 원래의 경우 자바스크립트를 먼저 익히고 제이쿼리를 익혀야 하는게 정석이라는데 이상하게 나는 자바스크립트보다 제이쿼리를 더 재미있게 공부했다. 근데 문제는 이제 제이쿼리보단 리액트를 위주로 공부해야 하지만 ㅎㅎ
5. GTQ 일러스트 1급 자격증 응시
진짜 GTQ만 보면 할 말 많은데... 일단 포토샵 1급 자격증이 있는 만큼 GTQ 일러스트와 인디자인도 같이 따두면 그래픽 마스터 자격이 생기니까 일단은 일러스트 1급을 응시했는데...ㅋㅋㅋㅋ 사실 GTQ는 공식 홈페이지에 올라오는 기출 문제를 가지고 연습하는 것이 정석이라고 생각해 연습은 많이 했는데..일단 내 컴퓨터에 깔려있는 일러스트는 한글판이라는것도 문제라면 문제(?) 였겠지만 응시일이 크리스마스라는 것을 생각했어야 했다ㅋㅋㅋ
오브제가 나와도 사람은 안나오게 해주세요. 라고 빌었는데 사람을 넘어서 산타가 나오지 뭐람...
그래도 정석대로 3, 2, 1번 순으로 문제를 풀어나갔지만 결국 1번은 미완성으로 제출했다...결과가 어찌될 진 모르겠지만 내년을 기약하며 재응시를 준비해 나가야겠다. 시간 분배에 있어서 안좋은 버릇이라고 생각된 부분들을 뽑아보자면 제한시간 안에 완성이 중요한데 쓸데없이 디테일을 너무 많이 잡았다는 점, 그리고 한글판으로 연습했다 보니 브러쉬를 찾는데에 시간을 너무 많이 사용했다는것.. 그래도 제일 큰 점수인 3번문제는 전부 다 풀었으니 조금이나마의 안심이 생긴달까?
일단 개발 관련 회고는 이 정도 일까나...?
이제 막 알을 깨고 나온 개발자이기에 공부해야 할게 수두룩하지만 할 수 있는 한에서는 최선을 다해볼려고 한다. 그래서 2022년의 플랜을 간략하게 정리해 보자면
- 아직 많이 부족한 자바스크립트 공부와 함께 리액트 공부를 병행할 것
- 개인 포트폴리오 홈페이지를 반응형으로 코딩해볼것
- 피그마(FIGMA) 연습
- 아랫뱃살 타도(?)
일단은 이 정도만 생각해두고 있다. 하다 보면 조금 씩 추가되겠지 ㅎㅎ
그럼 2022년에도 달릴 수 있는 만큼은 달려보자고! 나 자신 파이팅...!!
