
뭐지? 썸네일 사진 내가 봐도 내가 너무 날씬한데? 지금 다시 찌고 있음
회고를 떠나 velog에 게시글을 올린다는 것 자체가 매우 오랜만인것 같다.
그도 그럴 것이 2021년 12월 31일에 막바지로 올린 회고가 마지막 회고였다...
2022년에는 지금 다니고 있는 회사 입사와 함께 나름대로 자격증 시험도 보고, 비단 커리어 부분에서 뿐만이 아닌 개인의 삶에서도 새로운 경험이라면 경험이지만 썩 좋은 경험이 아니였고 그 경험으로 인해 상처를 받아서 힘들었던 한 해여서 벨로그 자체를 잊고 있었던것 같다.
(물론 이때의 상처는 지금 싹 극복하였고 설령 비슷한 일이 발생해도 받아들이는 데미지가 약화되었달까..!)
프로젝트 부분에서만 22년을 잠깐 상기시켜 본다면 21년에 시작한 워드프레스를 활용한 자사 제품의 브랜드페이지를 구축 마무리에 들어가는 것으로 간단하게 마무리 지었던 것 같다.
23년에서의 회고에서는 "개인적으로 해봤던 것들을 실제 실무에서 시작해 보고 처음으로 컨퍼런스도 가본 한 해" 가 된 것 같다.
일단은 알음알음 기억나는대로 써보고..느꼈던 점과 앞으로의 다짐(?) 정도 써볼려고 한다.
1. 컴퓨터그래픽스 자격증 취득
사실 컴퓨터 그래픽스의 경우에는 원래의 시작이 디자이너로 시작 했다보니 부담이 없다면 거짓말이고 실기보다는 오히려 필기 쪽에 부담이 있었다.
무엇보다 외우는걸 그닥 잘하는 편도 아니였고 개인적으로 문제를 풀면서 느꼈던 것은 디자인실무에 있어서의 지식 보다는 디자인의 역사 + 미술사(史)의 비중이 더 많았던 것 같다.
그래도 한큐에 합격했으니까 이건 이 정도로만 집고 넘어가겠다.
2. 2023 AWS SUMMIT SEOUL 컨퍼런스 참석

AWS라면 21년 하반기 부터 22년 상반기에 구축했던 빔프로젝터의 브랜드 페이지를 구성할 컨텐츠들을 배포할 때 어느 서버를 사용할까 혼자 고민하던 중 AWS S3이 파일 서버 역할을 해줄 수 있다고 하여 채택할려고 했었다.
단순히 제품의 이미지와 영상을 저장 할 공간이 필요했고, 노출 시키기 위한 서버가 필요하였고, 그렇다고 영상 서버로 유튜브를 사용하고 싶지는 않았다.
무엇보다 키샷(keyshot) 에서 추출한 인터렉티브 모션 코드도 활용할 수 있다면 적극적으로 활용해보고 싶었는데 이게 추출이 html로 추출되다 보니 코드를 그대로 복붙해서 사용한다기 보다는 어딘가에 백업을 해두고 이 백업본을 불러오는 방식으로 사용을 해야 할 것 같아서 AWS를 도입하려 했으나 단기간에 서비스를 구축하기에는 나만의 계획과 의지로는 어려움이 있었다.
keyshot(이하 키샷)에서 추출한 인터랙티브 코드란, 키샷에서 오브제를 렌더링 할 경우 보통 오브제 자체를 렌더링 하기도 하지만 랜더링 하고 XR이라 하여 모션을 렌더링 할 수 있는 기능이 있다.
Keyshot(키샷) 공식 설명영상
"24분34초" 부터 참고하면 렌더링 하는 방식과 함께 추출 결과물에 대한 자세한 설명을 볼 수 있다.
내가 필요했던 모션은 스크롤 이벤트가 발생했을 시, 제품이 회전을 하는 모션이 필요하였고 기본적으로 지원되는 모션으로 회전 모션이 있었기에 추출하는데는 별 문제는 없었다.
생각해보니 사무실 컴퓨터에 HTML 파일 있을텐데 깃허브에 올려둘껄;;; 월요일에 출근하면 push 해두고 벨로그에 적용할 수 있을지 체크해 봐야겠다
하지만 구현 방식은 알아냈다고하여 실전에 도입을 할 수 있는 기회는 쉽사리 찾아오지 못하였고 무엇보다 "워드프레스를 활용"해보자는 의견이 나옴에 있어 한큐에 묵살당했다...ㅠ
워드프레스의 경우 기본적으로 지원되는 것도 지원되는 거지만 패럴렉스 라던가 인터렉티브 페이지를 만들기에는 원래의 기능(?)을 생각해 보자면 조금 부족하지 않나 싶었지만 지원되는 플러그인에서 나름대로 찾아보니 대체될 만한 플러그인을 찾았다.
ScrollSequence(스크롤시퀸스) 공식 홈페이지
단점은 기능을 제대로 사용하고 싶다면 유료결제를 해야한다는 것이다.
이 프젝을 마무리하면서 느꼈던 점은,
- 인터랙티브 웹사이트의 구축 메뉴얼을 "입문"부터 찾아봐야 할 것 같다.
- 워드프레스로 인터랙티브를 구현 못하는건 X
- 아...개발 공부 열심히 하자 ^q^...
결과물 페이지
그렇게 나온 결과물, 근데 조만간 닫힐 수도 있다.
아무튼, 다시 AWS의 이야기로 돌아오자면 위의 일련의 과정에 의해
"필요에 의해서 + 개인적인 흥미 + 타이밍에 맞춰 페이스북 광고 노출" 이 조합되어
속된 표현으로 아묻따(?) 가게 되었다.

세상 정직한 직함ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
근데 틀린 건 아니라서 신청양식에 있는 그대로 적었다.
근데 막상 현장에 도착하니 다들 소프트웨어 엔지니어, 프론트엔드 엔지니어, OO소프트 데이터 매니저(대리), ~~대학교 교수, 혹은 ~~대학교 학생 이런 직함들이셨는데 나만 (심지어 관련 회사도 아니야ㅠ) 저 직함이라 뭔가 이러지도 저러지도 못했달까..

이걸 보는거 같기도..

아니다 이건가?

아무튼...인트로 영상에서 S3가 나오는 걸 보고 내심 반가웠다.
이때 내심 기억나는 부분이 있는데 코엑스에 도착하고 나서 점심티켓팔찌랑 식수 받고 오라토리움(?)강연장에 기조연설 자리배석 때 뭔가 내 자신이 많이 쭈굴어지는거 같기도 하고 부끄러워서 일부러 구석자리에 갈려고 하니 스태프 분께서 "선생님! 거기 가지 마시고 여기로 앉아주세요!" 라고 하셔가지고 정중앙에 착석했었던 기억이 난다.(머쓱)

트위터에서 유명하신 분을 실제로 영접하니 연예인 보는 것 같고 신기방기

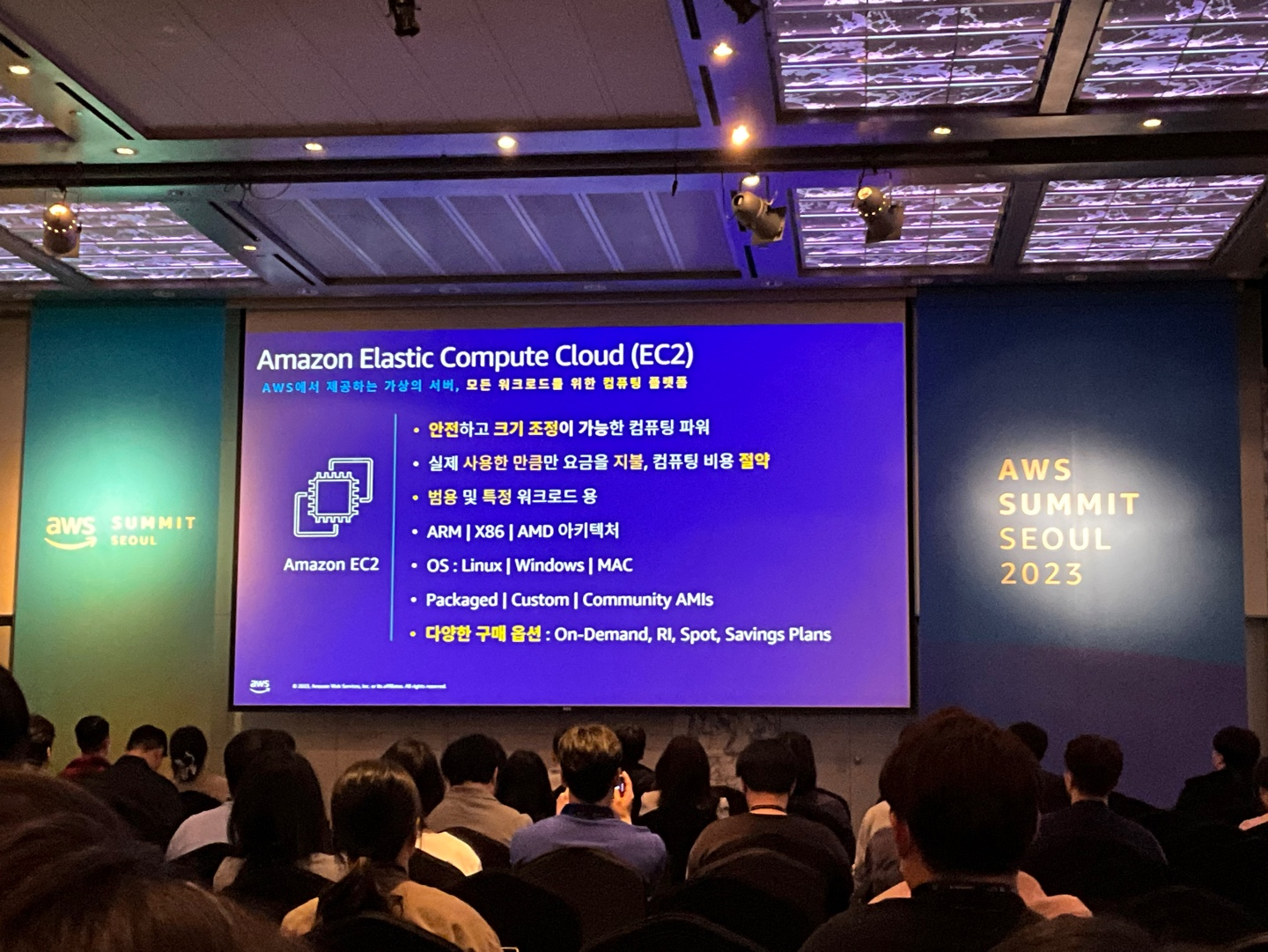
EC2 강의 중

그리고 점심도시락이 인상 깊었다...기억만 알음알음 남은듯. 저 샌드위치들 내 입맛엔 맛있었는데 치즈도 맛있었고
강의들은 입문레벨 위주로 듣고 왔었는데 한가지 아쉬웠다면 입문이 입문이 아닌듯한 느낌...? 물론 이 부분은 사전에 가볍게라도 기초 지식을 익히고 갔어야 했는데 그러지 못한 나의 과오였기에 반성한다.
그래도 한 가지 인상에 남는 강의가 있다면 한정호 솔루션즈 아키텍트 님께서 강연해주셨던 AWS의 개발자를 위한 신규 서비스 소개 Amazon CodeCatalyst & Amazon CodeWhisperer 챕터가 기억에 남았다.
전체적인 흐름들만 알음알음 파악해봤을 때 깃허브와 곂쳐보이는 면이 있었달까?
강연에 일부분을 현재 일하고 있는 백앤드 사수님께 보여드렸더니 사수님도 비슷한 내용이긴 할꺼에요 라고 설명해주시기도 하셨고...음..!

그리고 굿즈도 알음알음 받아왔고 아주 잘 쓰고 있다.
거의 끝나갈 때 즈음에는 갑자기 오시더니 남은 굿즈 퍼주시는 기업부스들도 계셨음.
여러모로 어려웠지만 재밌었고 컨퍼런스들은 기회가 온다면 지속적으로 참여해보고 싶었다.
그리고 2023 인프콘은 광탈했다
3. 카페24 내 스마트에디터를 통한 웹개설 및 유지보수
단도직입적으로 얘기하면 지금의 홈페이지는 단순히 "내용전달" 만 우선 시 되어 있고 이에 대한 보완 필요성은 비단 개발직군의 팀원들 이외의 마케터, 경영 측 팀원들에게도 지속적으로 의견 제시를 하고 있다.
일단 내 관점으로 파악 했을 때 JQuery의 사용은 차후 문제인 것 같고 문제점들을 나열해 보자면
1. "내용"에만 치중해 있다 보니 심미적으로 안 예쁨.
2. "급하다" 라는 사유 많으로 컨텐츠의 코드부분을 지우고 통이미지, 즉 백그라운드 이미지로 넣어버린 영역들도 있음.
3. "일단 작동만 되면 된다" 라는 접근성과 웹표준을 많이 놓친 것 같음.
4. 이 부분은 문제점이라기 보단 아쉬운 점에 가까운데 HTML 상품코드여도
깃허브로 협업을 할 수 있는 기회가 생길 수 있었는데 불발됨 ㅠㅠㅠㅠㅠ
--------------------------------------------------------------------
특히 통이미지의 경우, 오히려 통이미지로 넣었을 때 오류가 발생하는 경우가 있어서
급작스럽게 HTML 추가하고...CSS 추가하고..거기다 한편으로는 현재 디자인(웹페이지 시안, 상세페이지 등등)과 퍼블리셔를 혼자서 진행하다 보니 놓치는 부분도 많고 해서 외주업체의 힘을 빌릴 때도 부지기수였지만 이것이 오히려 기회인게
일단은 "카페24의 전체적인 메뉴얼(대시보드의 구조라던가, 상품의 페이지 수정은 어디서 진행해야 하고 등등..)"을 파악하는데 도움이 되었고, 디자인 및 기능 추가 시의 접근 방식과 또 나름대로의 내 스스로 평가를 해보자면 "질문하는 방식과 업무 순서"에서 조금의 성장이 있었던 것 같다.
"질문방식"의 형태변화
[과거의 경우]
나 : 사수님(실제로는 영어이름으로 부름) 이거 왜 이런걸까요? 혹은 사수님~ 이거 어떻게 풀어요?
[지금의 경우]
나 : 사수님, as 프로세스 페이지에 추가해야 할 기능이 하나 있어요, 해당 버튼을 모바일에서 클릭 했을 때,
바로 어플이 실행되는 기능 구현이 필요한 경우인데 일단 구글링으로 사전지식을 먼저 찾아보니
자바스크립트로 구현해야 할 경우 "딥링크"를 참고하라는 내용을 확인했어요.
다만 이 딥링크가 자체적으로 사용할 수 있는 건 아닌거 같아 보이는데 현재 상황에서 도입이 가능할까요?
이런 식으로 질문을 리스트화 시키는 습관을 들였던 것 같다.
이는 나와 사수님의 개인적인 소통에서 뿐만이 아닌 외주분들과의 소통에 있어서도
- 필요한 기능(비단 내가 생각한거 뿐만이 아닌 오더여도)이 무엇인지 파악하기.
- 틀린 정보던 맞는 정보던 먼저 개인적으로 기초 지식을 찾아오기
- 구현되어야 할 기능, 내가 찾아온 내용(이게 근거의 역할)을 순차적으로 정리하여 보고하기
순서로 질문하고 피드백을 받아온 것 같다.


var hiddenTimer = document.getElementById('toggleCloser');
$(document).ready(function(){
$(hiddenTimer).click(function(){
$('body').toggleClass('alert_close');
if($(this).html()==='닫기'){
$(this).html('열기');
}
else{
$(this).html('닫기');}
});
});
프로젝트에 있어서 구현했던 디자인들과 전체적인 페이지 코드는 전부 가져오기 어려워서 그냥 간단한 조건문을 사용한 toggle창 JQuery 코드.
구현한 기능들 중에서 타이머기능과 카카오 로그인 연동을 구현해봤는데 이것도 어려웠지만 재밌었고...
그래서 현재 구현의 정도를 %화 시켜보면 실질적인 업무기준에서의 %는 100% 중 90% 이지만
내 만족도를 기준으로 잡으면 100% 중 60% 정도랄까? 다만 고가의 제품이고 지속적인 이벤트 발생 등 이슈가 발생할 부분까지 생각하면 당분간은 계속 잡고가야 할 프로젝트이지 않을까 싶다.
내년에 가지고 가야할 목표
뭔가 급 마무리 되는 느낌인데?!
아무튼간 이렇게 큰 이벤트와 2개(정확히 1.5개)의 프로젝트를 마무리, 진행하고 있으면서
좀 더 성장시켜야 한다고 느꼈던 것은...
- 개발공부는 끈을 놓지 말아야 할 것
- 웹(Web) 자체에 대한 이해도 향상
- 백앤드 상사님과의 지속적인 소통(이거 진심)
- 사족이지만 일에 감정을 주입하지 말기일단은 이 4개는 성장시켜야 하지 않을까...
그리고 다시 가지고 가야할 게 다른건 몰라도 "정보처리기사 자격증".
원래라면 이번년도에 필기라도 봤어야 하는데 첫 신청에는 지역구 밀려서 취소하고, 두번째 신청에서는 타이밍 잘못들어가서 이번년도는 그대로 날렸는데 내년에는 다시 기강 잡고 무엇보다 이제 야근의 빈도도 줄어들 것 같으니 시간을 효율적으로 사용하고 내가 실현할 수 있는 한에서 계획을 슬기롭게 짜보는 습관을 길들여야 할 것 같다.
라고 하기엔 스케쥴러를 쓰기엔 한가하고 안쓰기엔 해야할 건 많은 삶이지만...!
2023 회고는 이렇게 마무리 할 까 하는데 근거 자료들 부족한 부분들은 별도로 또 보충해야지.
