들어가며
브라우저 동작을 공부하면서 위 주제에 대해서 잠깐 훑어보고 넘어갔다. 글을 쓰다보니 내용이 맞는지 몇 번씩 확인하는 과정을 거치면서 시간이 오래 걸린다.
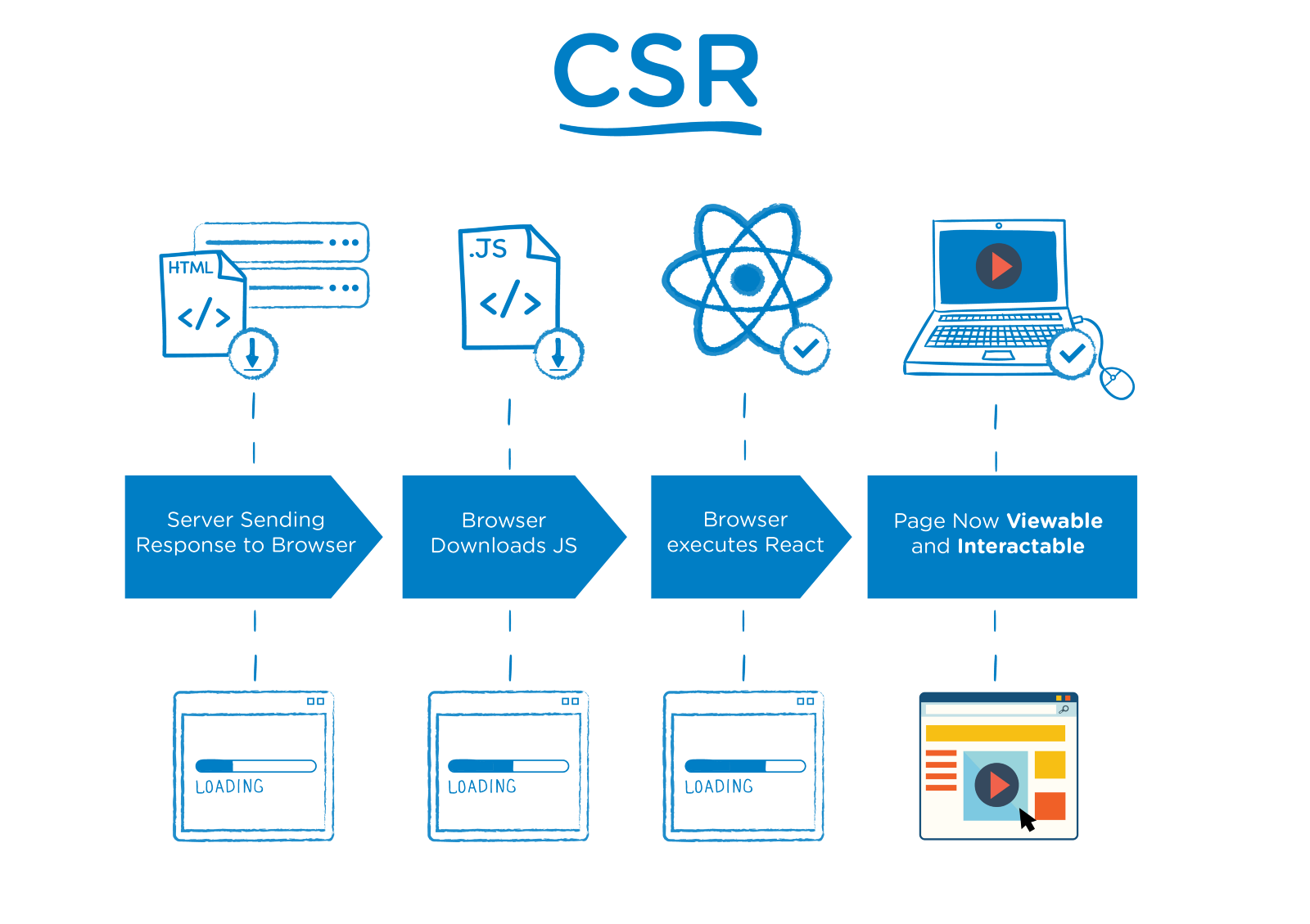
CSR
React가 대표적이다. 모든 랜더링을 클라이언트에서 처리하게 된다. HTML 파일의 내용은 app.js 파일을 받아온다. app.js 에서 랜더링에 필요한 JS, CSS 파일을 받아와서 랜더링한다.
- 장점
- 연속적인 웹 사이트 경험. 새로고침이 없다.
- 서버에서 데이터를 요청하는 횟수가 적음
- 단점
- Search Engine Optimization (검색 엔진 최적화) 불리함.
- 페이지를 볼 때 까지(Time To View) 상대적으로 오래걸림

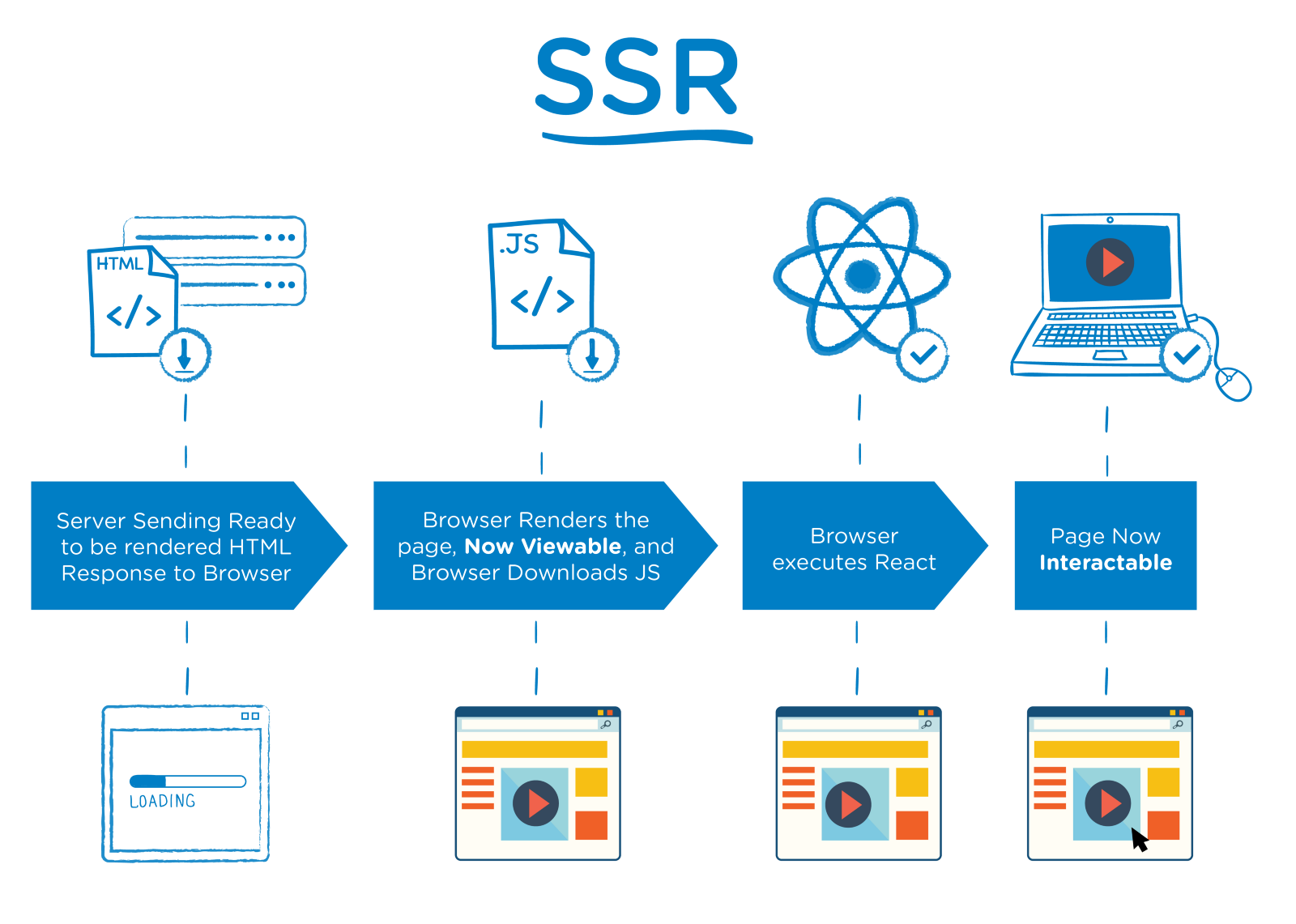
SSR
최근 많은 사이트가 사용하는 양식. 사전에 서버에서 랜더링된 페이지를 클라이언트에 제공한다. 미리 만들어진 HTML을 제공한다. 그 이후 상호작용 할 수 있는 JS 파일을 전달한다. 빠른 TTV를 달성할 수 있다. 하지만 JS 파일을 따로 받아오므로 TTI(Time To Interact) 까지는 시간이 조금 더 걸린다.
- 장점
- 사이트를 보기까지 시간이 짧음 (TTV)
- 검색 엔진 최적화에 유리함
- 단점
- 페이지를 이동할 때 화면 깜빡임 현상
- 잦은 서버 요청. 페이지를 이동할 때마다 서버에 요청
- 상호작용까지 걸리는 시간이 조금 더 오래걸림. (TTI)

Progressive Rendering
Server Side Rendering 기술 중 하나. 예시로 구글 검색 페이지가 있다. 검색을 하면 상단의 검색창과 메뉴 버튼은 빠르게 뜨고 조금 기다리면 검색 결과가 출력된다.
또 다른 예시는 네이버 메인페이지다. 정보량이 많지만 빠르게 출력된다.
- HTML 요청
- 중요도가 높은 HTML 문서를 먼저 렌더링하고 클라이언트로 전달
- 클라이언트에서 페인팅
- 다음 중요도인 HTML 문서를 랜더링하고 클라이언트로 전달
- 클라이언트에서 페인팅
최신 기술
CSR의 단점을 보완하기 위해서 (특히 React) SSR을 제공하는 Next.js 라는 기술도 있다. SSR 기반으로 SEO 최적화 달성,불러오기 시간 개선을 위한 Code Splitting 기능을 제공한다.
그 외로 Gatsby나 다른 솔루션들에서 CSR의 장점과 SSR의 장점을 합치기 위한 시도가 이루어지고 있다.
