들어가며
웹 브라우저 동작을 정리하고 싶었는데 어느 선까지 정리할지 고민했다. 우선 Render Tree가 만들어지는 과정까지 정리한다.
웹 브라우저마다 랜더링 엔진이 다르다. 엔진마다 동작이 조금씩 다르다. 크롬을 기준으로 정리한다.
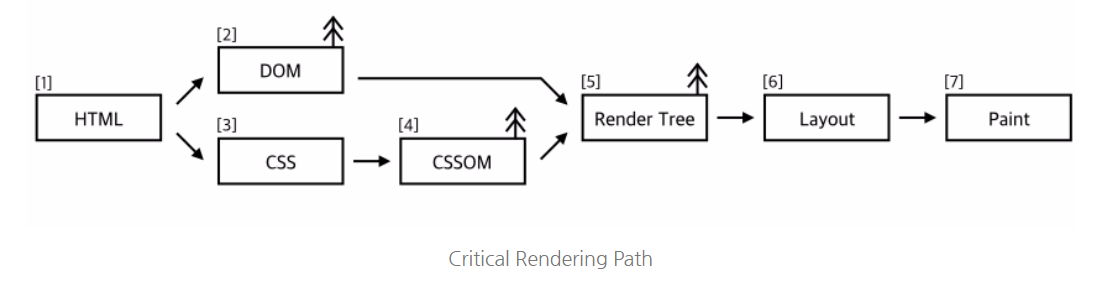
Critical Render Path
브라우저가 하나의 화면을 그려내는 과정을 중요 렌더링 경로(Critical Render Path)라고 부른다. 서버에 HTTP 요청을 보내서 받아온 HTML 데이터를 가지고 실제 화면을 보여주는 과정이다.

- HTML 데이터를 파싱한다.
- 파싱한 결과로 DOM(Document Object Model) Tree를 만든다.
- 파싱하는 중 CSS 링크를 만나면 CSS 파일을 받아온다.
- CSS 파일을 파싱해서 CSSOM(CSS Object Model) Tree를 만든다.
- DOM Tree와 CSSOM Tree가 다 만들어지면 이 둘로 Render Tree를 만든다.
- Render Tree에 있는 각 노드가 화면의 어디에 위치해야 되는지 계산하는 Layout 과정을 거친다.
- 화면에 실제 픽셀을 Paint.
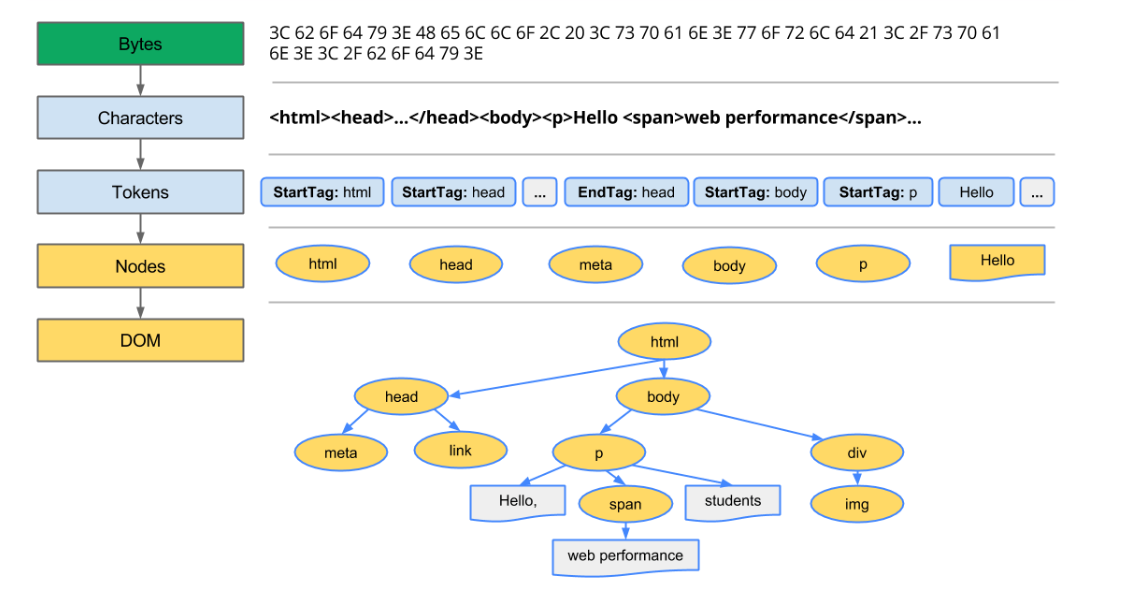
DOM

- 브라우저는 HTML 태그가 시작되고 끝날 때 까지 html 노드의 자식 노드로, 다시 자식 노드로 넣으면서 파싱을 진행한다.
Tokens 단계에서 StartTag 이후 EndTag 없이 또 StartTag가 열리면 자식 Tag 로 인지한다. 그러면 부모와 자식 노드가 정해지게 되고 DOM이 완성된다. - 여기서 SSR, CSR, PRSR이 나뉜다.
CSSOM
- CSSOM은 DOM과 다르게 속성이 상속된다.
- 자손 노드는 부모의 속성을 덮어 씌울 수 있다.
- 따라서 점진적 랜더링 (Progressive Rendering)이 불가능하다.
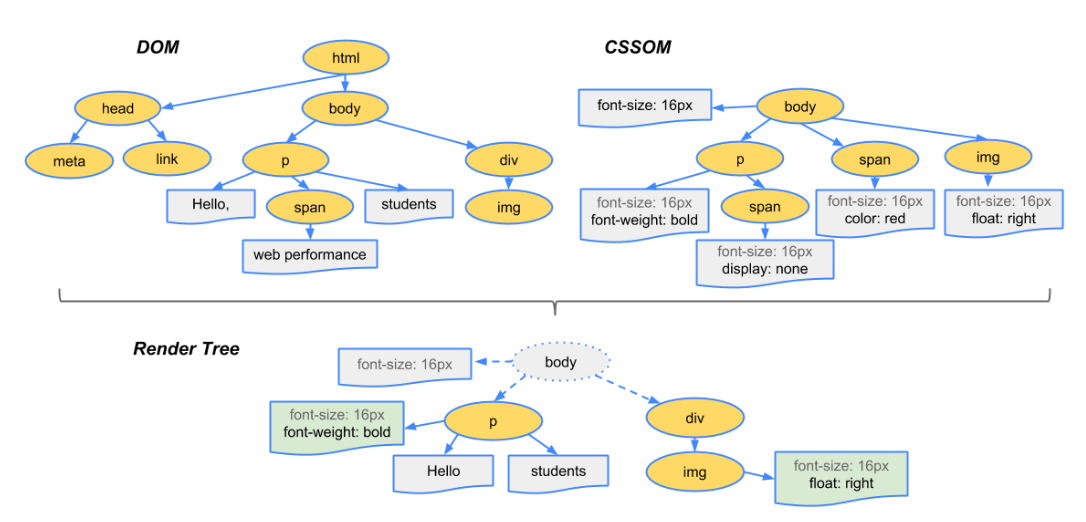
Render Tree
DOM 개념은 그림으로 이해하면 한 눈에 이해할 수 있다. 트리 구조로 위에서부터 아래로 내려가는 구조다.
CSSOM 또한 마찬가지다. 위에서 아래로 부모의 속성이 상속되고 자식에서 덮어씌울 수 있다.
CSSOM 랜더링 하는 중에는 DOM 랜더링을 멈춘다. 동기적으로 실행되는 샘이다.

The Render Tree - Website Performance Optimazation
https://www.youtube.com/watch?v=lvb06W_VKVE&ab_channel=Udacity
Analyzing the Entire CRP in DevTools - Website Performance Optimization
참조 URL
https://developers.google.com/web/fundamentals/performance/critical-rendering-path/render-tree-construction?hl=ko
https://post.naver.com/viewer/postView.nhn?volumeNo=8431285&memberNo=34176766
https://developer.mozilla.org/ko/docs/Web/HTML/Element/script
