들어가며
기능구현을 마무리했다. 굵직한 기능은 거의 구현이 끝나서 자잘한 이슈를 처리했다. 목표했던 일정만큼 작업이 진행됐다. 앞으로 남은 작업은 버그 수정과 레이아웃, 그리고 디자인이다. 물론 반응형 환경이다.
사용자 정보 수정
이 페이지를 구현하는데 시간을 많이 보냈다. 어렵진 않았는데 잔손이 많이가서 시간이 사라졌다.
- 로그인 했는지 확인
- 소셜 로그인의 경우 조건문으로 화면을 다르게 보여줌
- 유효성 확인할 때 본인 정보를 그대로 보내면 중복 검사 생략
- MyInfo, MyInfoModify로 구분
- MyInfoModify 페이지는 다시 EditPassword, EditUserInfo로 구분
Redux와 모달
리덕스를 안썼으면 어떻게 됐을까? 상상만 해도 끔찍하다. 컴포넌트마다 상태 상속을 계~속 내려주면서 엄청나게 고생했다. 모달같은 기능들을 구현할 때 리덕스가 너무 요긴하게 쓰였다. 한 번 맛보면 도저히 내려놓을 수가 없는게 이런거구나. 상태 관리가 손쉬워져서 개발 속도도 늘어났다.
내일부터는 Redux Thunk로 비동기 데이터를 받고 랜더링 최적화를 구현해야겠다. 상태로 데이터를 관리하는 부분이 있는데 매번 다시 불러오고 로딩하는게 보기 불편하다. 이번 프로젝트는 소프트웨어 완성도가 중요해서 이런 부분은 확실하게 잡고 가고 싶다.
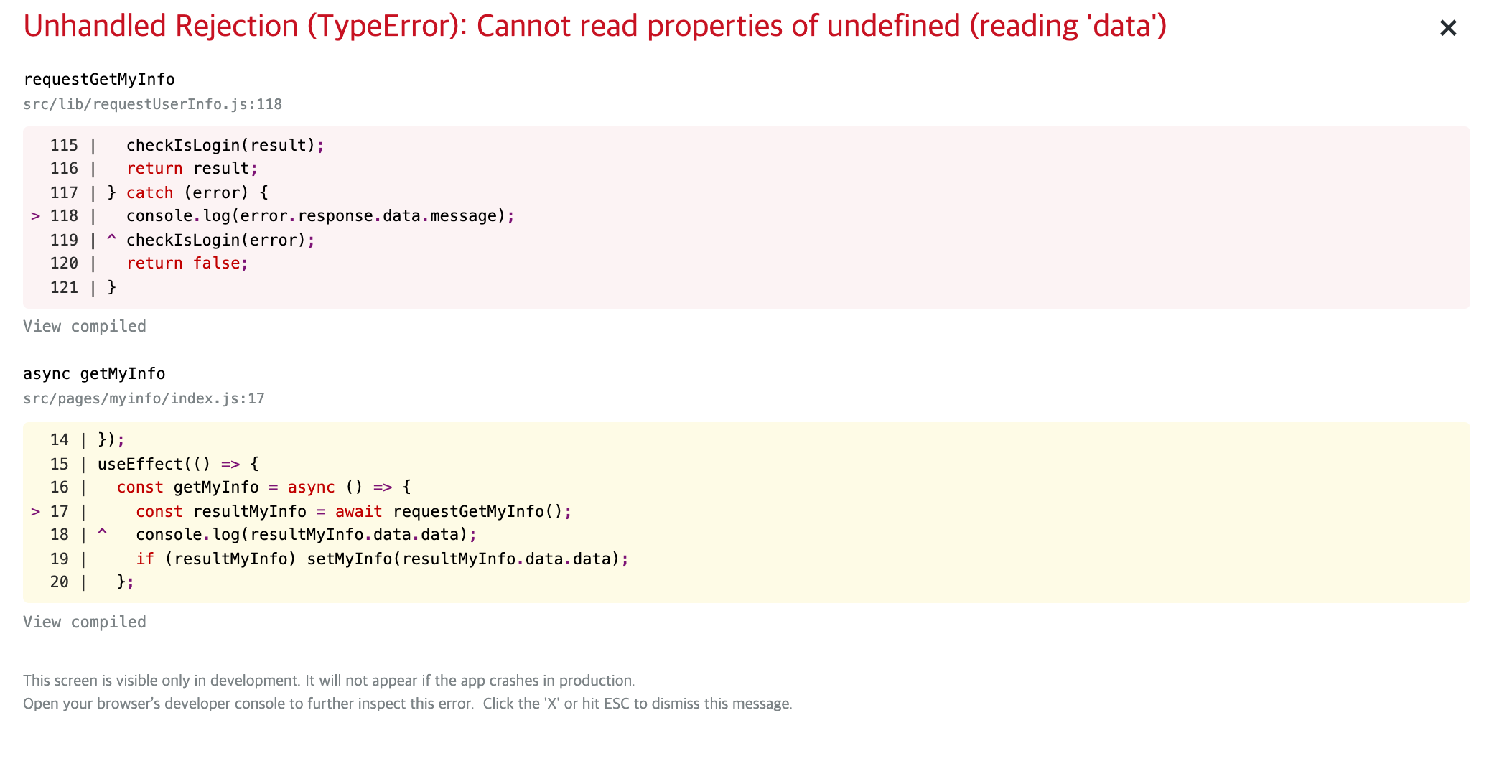
에러가 났을 경우 메세지 조회
에러가 메세지를 조회하려고 하다가 에러가 발생했다. 에러가 항상 메세지를 전달할거라고 생각하는게 어설펐다. 어떠한 경우에도 앱이 종료되어선 안된다.