들어가며
리액트를 다시 만났다. 너무 어색했다. 리액트만의 코딩 흐름이 눈에 잘 안들어와서 첫번째로 고생했고 state, props 구문도 다시 어색했다. 벼락치기 공부 끝나고 다시 본 과목만큼이나 어색하다. 그래도 이전에 했던 Twittler와 예제들을 보면서 감을 되찾으니까 금방 돌아오더라.
React 데이터 흐름
- React에서의 데이터 흐름, 단방향 데이터 흐름을 이해할 수 있다.
- 어떤 컴포넌트에 state가 위치해야 하는지 알 수 있다.
- State 끌어올리기의 개념을 이해할 수 있다.
- 상태 변경 함수가 정의된 컴포넌트와, 상태 변경 함수를 호출하는 컴포넌트가 다름을 알 수 있다.
그리고 오늘 내용을 쭈욱 보니까 이전에 내가 고민하던 내용들이다. Twittler에서 값을 추가하고 다른 페이지에 다녀와도 값이 남아있길 원했다. 그래서 state를 상위 컴포넌트에 생성하고 하위 컴포넌트로 상태 변경 함수를 상속하면서 상태 끌어올리기를 구현했었다.
Effect Hook
- Side effect가 어떤 의미인지 알 수 있다.
- React 컴포넌트를 만들 때 side effect로부터 분리해서 생각할 수 있다. (비즈니스 로직과 표현 영역 구분)
- Side effect의 예를 들 수 있다.
- Effect Hook을 이용해 비동기 호출 및 AJAX 요청과 같은 side effect를 React 컴포넌트 내에서 처리할 수 있다.
- Effect Hook에서의 dependency array 사용법을 이해할 수 있다.
- 컴포넌트 내에서 네트워크 요청시, 로딩 화면과 같이 보다 나은 UI를 만드는 법을 이해할 수 있다.
Side Effect 함수
그 반대의 개념인 순수 함수를 이해하면 된다. 전역 변수에 영향을 받지 않고 값을 넣으면 항상 동일한 값을 반환해주는 함수가 순수 함수다.
Side Effect 함수는 반대다. 함수 안에서 동작이 외부 환경에 영향을 받는다. 하지만 fetch 같은 웹 API 같은 리액트 외적인 함수를 모두 Side Effect 함수라고 한다.
하지만 보통 React 애플리케이션을 작성할 때에는, AJAX 요청이 필요하거나, LocalStorage 또는 타이머와 같은 React와 상관없는 API를 사용하는 경우가 발생할 수 있습니다. 이는 React의 입장에서는 전부 Side Effect 입니다. React는 Side Effect를 다루기 위한 Hook인 Effect Hook을 제공합니다.
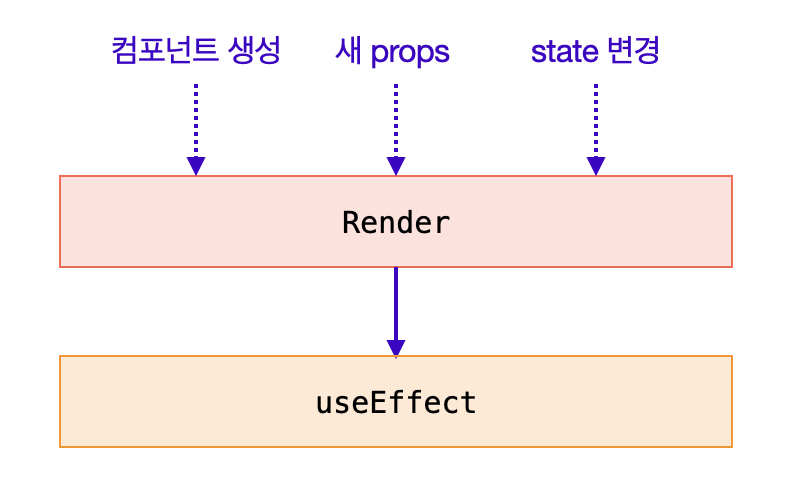
Effect Hook 흐름
Effect hook 파트는 조금 생소했지만 랜더링 순서를 파악하자 전체적인 흐름을 알았다. fetch 같은 Side Effect 함수는 종료시간이 제멋대로라서 DOM 랜더링이 끝난 후 Effect hook이 실행되게 만든다.
Effect Hook은 비동기인가?
스터디 중 이 주제에 대한 토론이 진행됐다. 결론부터 말하면 아니다. DOM 랜더링이 끝나고 가장 마지막에 Effect Hook이 동기적으로 실행된다. 작업이 오래 걸리더라도 무조건 위의 Effect Hook이 종료되고 아래 Effect Hook이 실행된다. 다만 Effect Hook이 걸리는 작업들이 대부분 비동기라서 큰 의미는 없다.
-
토론 관련 테스트 코드
https://codesandbox.io/s/useeffect-1-forked-g9wtb?file=/src/App.js -
만약 DOM 과정에서 Side Effect 함수가 실행되어야 한다면
useLayoutEffect메소드를 사용한다.
https://ko.reactjs.org/docs/hooks-effect.html#example-using-hooks