
들어가며
어제에 이어서 오늘은 실습이다. 리액트 어제 봤다고 이제 꽤 눈에 익는다. 오늘은 재법 실무적인 내용을 배운 기분이 든다. 실제 구현에서도 많이 쓰는 기술같은 느낌이 풀풀 풍겨서 재밌게 진행했다. 문제는 이 좋은 내용을 실전에 써먹어야 더 기억이나 개념이 견고해질탠데.. 한동안 그다지 관련없는 것들 위주로 배우게 돼서 다시 어색해질 예정이다.
내가 페어 프로그램을 할 때는 같은 배를 탔으니 나도 얻어가고 상대방도 얻어가자는 주의다. 내가 먼저 다 이해했다고 후루룩 넘어가면 상대방에게 고민할 시간을 주지 않아서 남는게 없을거고 내가 반대로 뒤쳐지는 경우가 있을 수도 있으니까. 나는 잘 하고 있었는지 조급하게 진행하진 않았는지 돌아볼 필요를 느낀다.
라이브 세션 중 꿀팁
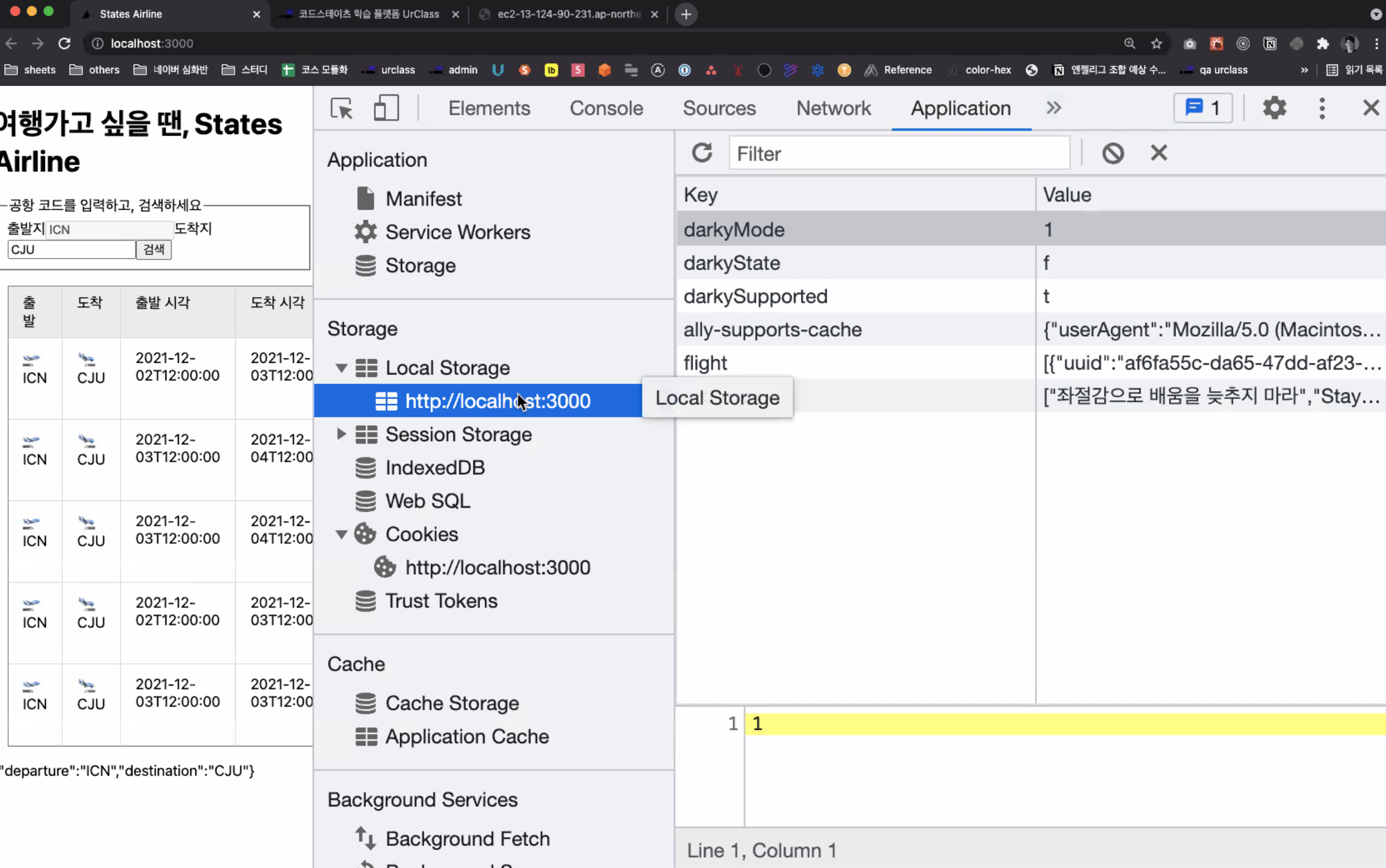
Local storage

크롬 개발자도구에 Application 탭에 Local Storage가 보인다.
if (typeof window !== 'undefined') {
localStorage.setItem('flight', JSON.stringify(flightList));
}
if (typeof window !== 'undefined') {
json = localStorage.getItem('flight');
}
const flight = JSON.parse(json) || [];Controlled Component
HTML에서
<input>, <textarea>, <select>와 같은 폼 엘리먼트는 일반적으로 사용자의 입력을 기반으로 자신의 state를 관리하고 업데이트합니다. React에서는 변경할 수 있는 state가 일반적으로 컴포넌트의 state 속성에 유지되며 setState()에 의해 업데이트됩니다.
우리는 React state를 “신뢰 가능한 단일 출처 (single source of truth)“로 만들어 두 요소를 결합할 수 있습니다. 그러면 폼을 렌더링하는 React 컴포넌트는 폼에 발생하는 사용자 입력값을 제어합니다. 이러한 방식으로 React에 의해 값이 제어되는 입력 폼 엘리먼트를 “제어 컴포넌트 (controlled component)“라고 합니다.
React 기초 개념에 있는 내용이었다. 세션에서 나온 단어인데 무슨 단어인지 감이 아예 안왔다. 찾아보니까 생각나더라. 복습이 필요하다.
https://ko.reactjs.org/docs/forms.html#controlled-components
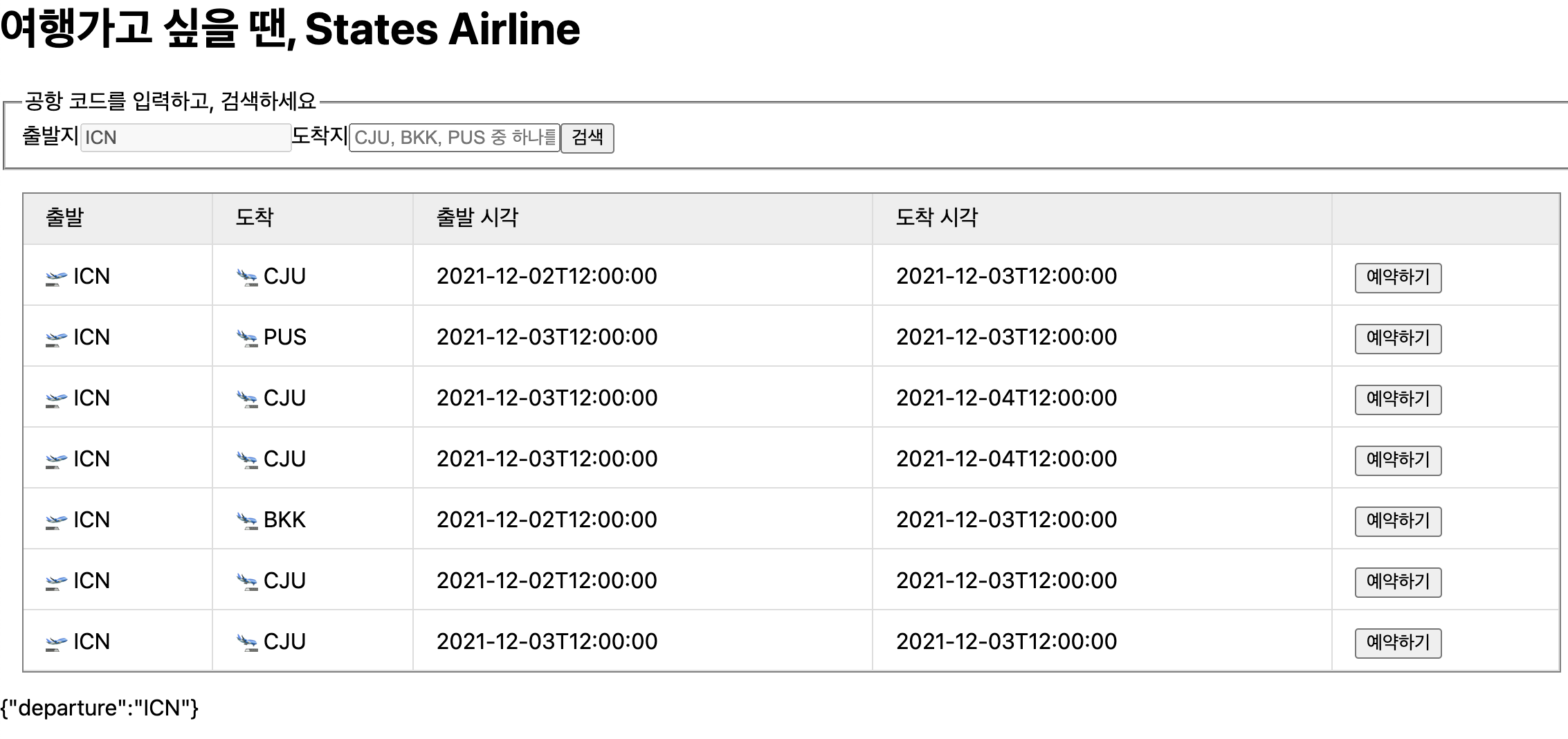
States Client
React로 fetch 결과를 받아서 화면에 뿌린다. 이만큼 실전과 닿아있는 실습 진행한 적이 있었던가? 곧바로 써먹어도 될 좋은 내용이었다. 아래 코드는 이번 실습의 핵심이었다.
-
Side-Effect 내에 있는 결과를 아무 생각 없이 일반 변수에 할당해서 에러가 발생했다.
Pending처리 없이 일반 변수로 결과값을 할당해서 랜더링 할 때마다pending상태를 리턴했다.Pending을 고려하거나 지금처럼useState값으로 관리하는게 유연하다. -
isLoading상태값으로 LoadingIndicator를 구현한다. 비동기 작업 직전에true로 전환해서 로딩 화면을 표기하고fetch작업이 끝나면then으로 엮어서 로딩 화면을 종료하고 값을 표기한다. 상태 함수를 어디다가 넣을지 한참 고민했다. 비동기 작업 전후에 넣는게 제일 좋아보인다.
export default function Main() {
const [condition, setCondition] = useState({ departure: 'ICN' });
// flightList는 resource/flightList 파일에서 배열을 불러온다.
const [isLoading, setIsLoading] = useState(true);
const [flightList, setFlightList] = useState([]);
// ! flight Json
useEffect(() => {
setIsLoading(true);
getFlight({ departure: 'ICN', destination: condition.destination }) //
.then(res => {
setFlightList(res);
setIsLoading(false);
});
}, [condition]);getFlight함수는fetch작업을 수행해서Promise형태로 값을 전달한다. 그 과정에서json()내장 메소드로 값도 변환해준다.
export function getFlight(filterBy = { departure: 'ICN' }) {
// HINT: 가장 마지막 테스트를 통과하기 위해, fetch를 이용합니다. 아래 구현은 완전히 삭제되어도 상관없습니다.
// TODO: 아래 구현을 REST API 호출로 대체하세요.
let url = `http://ec2-13-124-90-231.ap-northeast-2.compute.amazonaws.com:81/flight?departure=${filterBy.departure}`;
if (filterBy.destination) url = `${url}&destination=${filterBy.destination}`;
console.log(url);
return fetch(url).then(res => res.json());
}