들어가며
잘 들여다보지 않았던 NodeJS 드디어 만났다. 이전에 잠깐 배울때는 이런게 있구나 정도로 훑고 지나갔지 서버 엔진이라는 것을 체감한건 오늘이 처음이다. 처음 접한 느낌은 React만큼이나 생소하지만 HTTP 기본 개념이 조금 깔려있으니 왜 이렇게 동작하는지 감이 아예 없지는 않다. 그렇다고 척척 아는것도 아니고 리액트급 생소함과 문법이 어색해서 고구마 100개 먹었지만 재밌다. 쿡쿡 찔렀을 때 반응오는거도 흥미롭고. 이 녀석도 친해지는게 중요할 것 같다. 수목금토일 쭈욱 달리면 기본기가 조금 손에 잡힐 것 같다.
Mini Node Server
- HTTP
- HTTP 요청/응답을 브라우저를 통해 확인할 수 있고, 해당 내용을 읽을 수 있다.
- HTTP 다양한 요청 방식과, 응답 코드에 대해 이해할 수 있다.
- node.js modules의 사용
- node.js의 내장 http 모듈을 사용할 수 있다.
- http 모듈 사용시에 서버에 CORS 설정을 할 수 있다.
- CommonJS를 이용한 모듈 내보내기/불러오기를 할 수 있다.
Chapter 보기 전에 페어시간을 편성해서 뭔가 싶었는데 내용이 어려우니 같이 보라는 의미였구나. 주로 많이 본 페이지는 HTTP 트랜잭션 해부하기 페이지다. 공식 페이지치고 심플한 느낌인데 입문에 필요한 최소한의 내용을 포함하고 있다. 처음 봤을땐 막막함 그 자체였는데 몇시간 보면서 고유명사 뜯어보고 테스트 해보니 알겠다.
막혔던 부분
첫번째는 흐름을 이해하는데 힘들었다. on메소드가 생소해서 우선 then과 비슷하다고 이해했다. 비동기로 데이터를 받았기 때문에 response 역시 해당 흐름속에서 처리하는게 맞았다. 이걸 이해 못해서 한시간 정도 보냈던가. 당연한 것인데.
두번째로는 response 객체를 반환할 때 헤더를 먼저 포함해야 된다는 부분이 생소하고 신기했다. 서버에서 HTTP 헤더까지 신경써야되나? 코드상에도 순서가 중요하다.
response.writeHead(200, defaultCorsHeader);헤더 추가하고 그 다음response.end(body)가 이어진다.
주의: 바디에 데이터 청크를 작성하기 전에 상태 코드와 헤더를 설정해야 합니다. HTTP 응답에서 바디 전에 헤더가 있으므로 이는 이치에 맞습니다.
const getBody = (request, response) => {
// let body = [];
let body = '';
return request
.on('data', chunk => {
body += chunk;
console.log(body);
})
.on('end', () => {
//body = Buffer.concat(body); //.toString();
response.writeHead(200, defaultCorsHeader);
// console.log(request);
if (request.url === '/lower') response.end(body.toLowerCase());
if (request.url === '/upper') response.end(body.toUpperCase());
});
};서버 개발 환경 구축
우선 NodeJS 서버 개발에 필요한 환경을 구축했다.
nodemon
디렉토리의 파일이 변경되면 서버를 자동으로 재기동 시켜주는 편리한 모듈.
https://www.npmjs.com/package/nodemon
nodemon --inspect --watch server/ server/basic-server.js
nodemon server/basic-server.js: 해당 서버 파일을 재기동한다.
--inspect: 디버깅 옵션. 포함하면 크롬 개발자도구에 디버깅 과정이 보인다.
--watch <dir>: 특정 디렉토리 안에 있는 파일이 수정되면 서버를 재기동한다. 기본 옵션은 하위 디렉토리 전체.
serve
특정 포트로 웹 클라이언트를 띄워주는 모듈. Web/Was와 비슷한 역할.
https://www.npmjs.com/package/serve
- LiveServer로 기동중인 클라이언트는 CORS,
Access-Control-Allow-Origin옵션에서 넘어가질 못했다. - serve와 서버의 포트가 5000번으로 겹쳐서 serve의 포트를 수정하기보다 서버의 포트를 수정해서 해결했다.
server.listen(PORT, ip, () => {
console.log(`http server listen on localhost:4000, Server start!`);
});NodeJS Debug
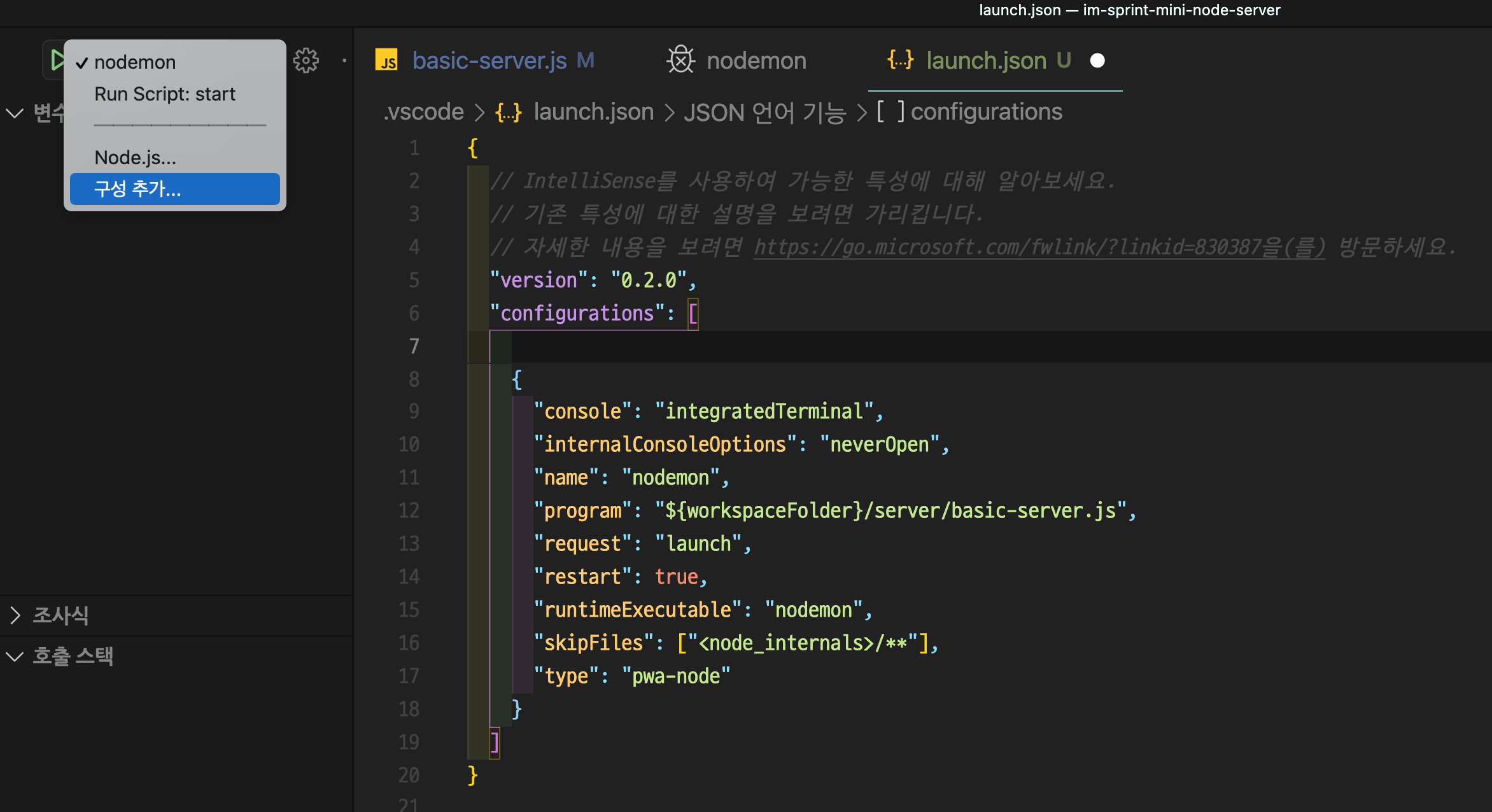
가장 마지막에 배운 부분. 한 때 Javascript 디버깅을 한다고 낑낑대다가 결국 HTML에 포함해서 진행하는 방법밖에 없다고 해서 좌절했던 기억이 난다. NodeJS는 VSCODE 자체로 디버깅 환경을 제공한다. 그 중엔 nodemon까지 있어서 launch.json 파일에 구성을 추가해서 구성하면 더욱 좋다. program키를 변경해서 나의 서버 파일로 지정만 해주면 거의 끝난다. 어휴 편해라.