들어가며
오늘도 역시 TIL. 이제 일과처럼 되어버린 포스팅이라 글을 쓴다는게 당연하다고 느껴진다. 지겨운듯 좋은듯 감정은 무뎌지고 행동만 남았다. 코드스테이츠를 시작한지 100일이 된 날이다. 벌써 이렇게 되었나. 그렇구나... 이제 포스팅하자!
Garbage Collection
어플리케이션 레벨에서 가비지 컬랙션은 따로 다룰 일이 없어서 신선했다. 어느정도 예상한 부분도 있었는데 구체적으로 알게 되어서 좋았다.
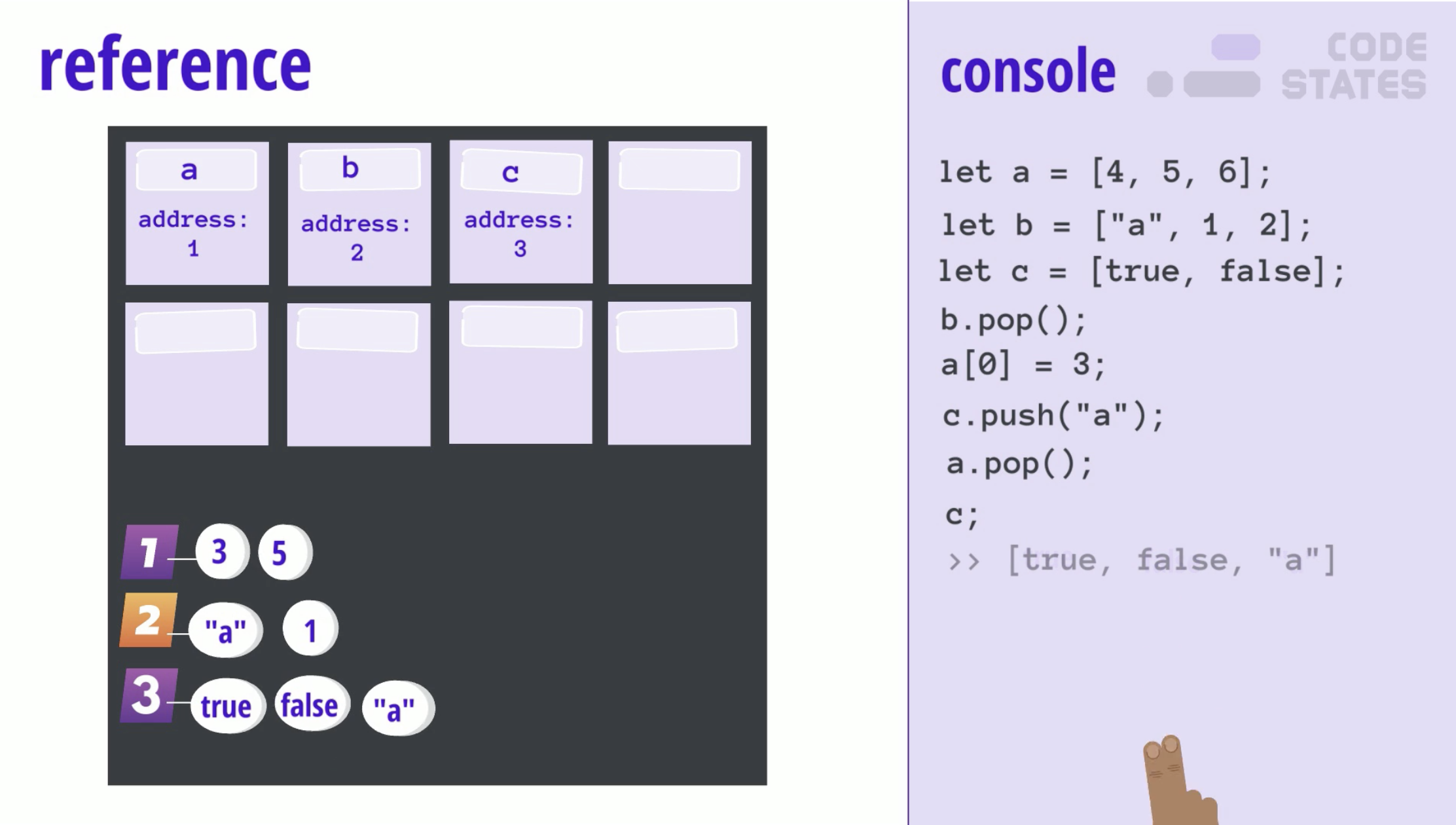
JS가 원시자료형을 저장할 때도 변수명에는 실제 데이터의 메모리 주소가 저장되고 메모리 주소에는 값이 저장되어 있다. 참조자료형만 그럴 줄 알았는데 원시자료형도 비슷하더라.
예를 들어, 3이라는 값을 가진 변수가 100개가 있으면 데이터의 주소는 하나지만 3을 참조하는 변수는 100개가 된다.

트레이싱: 한 객체에 flag를 두고, 가비지 컬렉션 사이클마다 flag에 표시 후 삭제하는 mark and sweep 방법입니다.
객체에 in-use flag를 두고, 사이클마다 메모리 관리자가 모든 객체를 추적해서 사용중인지 아닌지를 표시(mark)합니다. 그 후 표시되지 않은 객체를 삭제(sweep)하는 단계를 통해 메모리를 해제합니다.
레퍼런스 카운팅: 한 객체를 참조하는 변수의 수를 추적하는 방법입니다.
객체를 참조하는 변수는 처음에는 특정 메모리에 대해 레퍼런스가 하나뿐 이지만, 변수의 레퍼런스가 복사될 때마다 레퍼런스 카운트가 늘어납니다. 객체를 참조하고 있던 변수의 값이 바뀌거나, 변수 스코프를 벗어나면 레퍼런스 카운트는 줄어듭니다. 레퍼런스 카운트가 0이 되면, 그 객체와 관련한 메모리는 비울 수 있습니다. 레퍼런스 카운트가 0이 된다는 말은 아무도 그 객체에 대한 레퍼런스를 가지고 있지 않다는 말과 같습니다.
Cashe
너무도 잘 알려진 캐시. 이걸 모르는 개발자는 개발자가 아니다. 개념적인 단어로 다양한 곳에 사용된다.
- 클라이언트: HTTP 캐시 헤더, 브라우저
- 네트워크: DNS 서버, HTTP 캐시 헤더, CDN, 리버스 프록시
- 서버 및 데이터베이스: 키-값 데이터 스토어(e.g. Redis), 로컬 캐시(인-메모리, 디스크)
컴퓨팅에서 캐시는 일반적으로 일시적인(temporarily) 데이터를 저장하기 위한 목적으로 존재하는 고속의 데이터 저장공간입니다. 첫 작업 이후에 이 데이터에 대한 요청이 있을 경우, 데이터의 기본 저장공간에 접근할 때보다 더 빠르게 요청을 처리할 수 있습니다. 캐싱을 사용하면 이전에 검색하거나 계산한 데이터를 효율적으로 재사용할 수 있습니다.
