시작
2주차가 됐다. 월요일에 다시 일과를 시작하려고 하니 어쩐지 어색한 느낌이 드는데 완전히 적응하려면 조금 더 걸릴 것 같다. 주말은 평범하게 보냈다. 하루 정도는 무조건 공부 내용을 정리하려고 했고 나머지 하루는 편하게 쉬었다. 아직까지는 페이스가 적당해 보인다.
CSS 기초
- CSS의 사용목적을 이해할 수 있다.
- 프론트엔드 개발자의 기초소양에 대해 이해할 수 있다.
- CSS의 기본 문법과 구조를 이해할 수 있다.
- CSS를 HTML에 적용하는 방법에 대해서 이해할 수 있다.
- 직접 HTML 안에 CSS를 정의하는 것을 권장하지 않는 이유를 이해할 수 있다.
- id 및 class와 관련된 selector 규칙을 이해할 수 있다.
- CSS를 이용해 텍스트를 꾸밀 수 있다
- CSS에서 쓰이는 단위의 두가지 구분을 이해할 수 있다.
- 각 단위가 적합한 경우를 구분할 수 있다.
- CSS 박스 모델을 이해할 수 있다
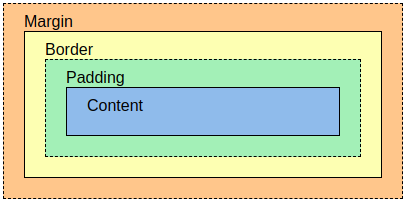
- box model
- width, height
- margin, padding, border
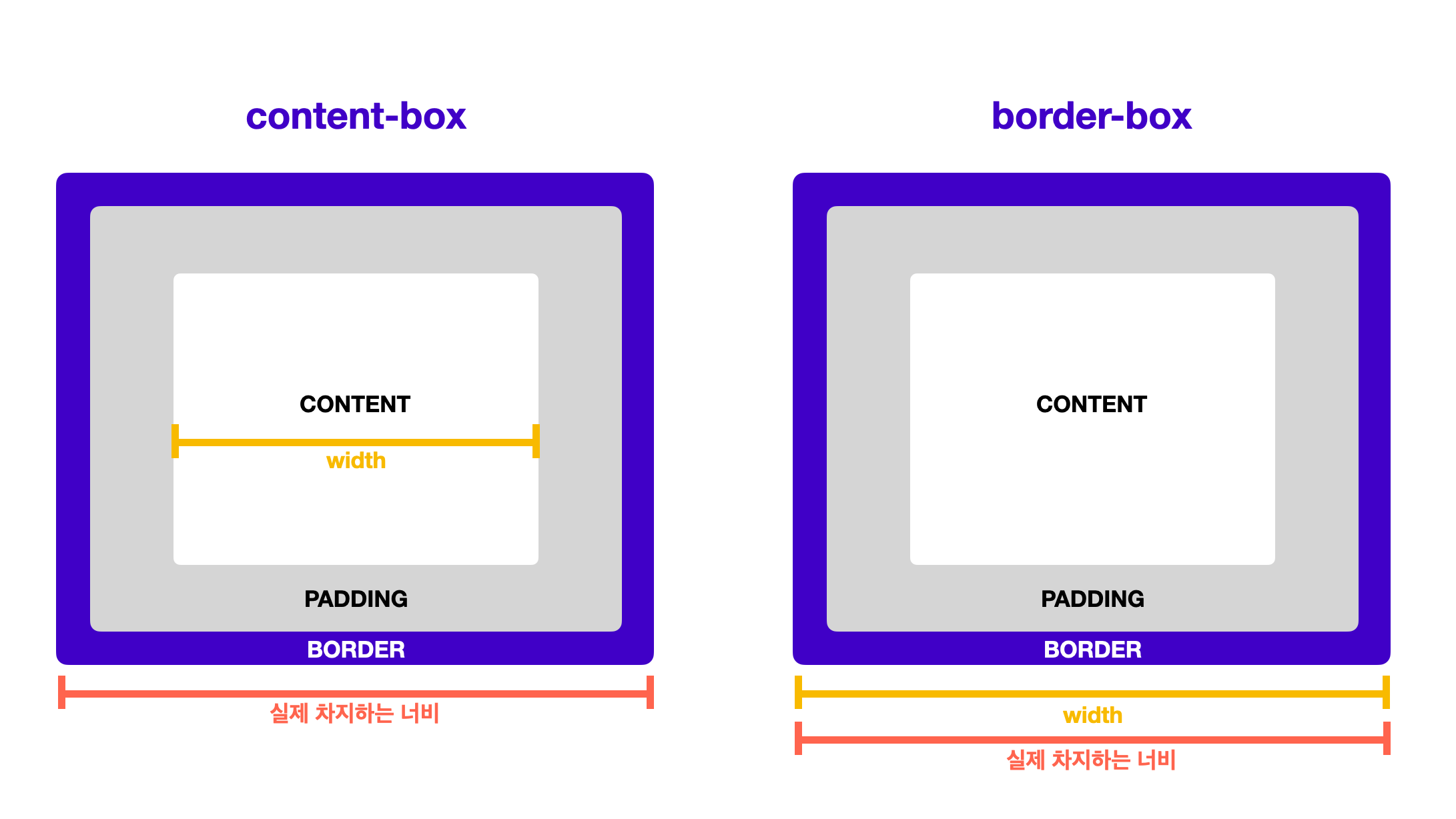
- 박스 크기를 측정하는 두가지 기준의 차이를 이해할 수 있다.
- box model
- MDN 또는 w3school 등의 레퍼런스 사이트를 이용해 CSS 속성을 검색하고 이용할 수 있다.
CSS는 단순하면서 어렵다. 배우기는 쉽고 마스터하기는 어려운 느낌. 선택자와 관련된 부분은 실습을 하면서 감을 살렸다.
CSS 단위
em, rem
EM : 부모의 폰트 사이즈에 비례
REM(Root EM) : Body의 폰트 사이즈에 비례
vh, vw, vmin, vmax
VW(Viewport Width) : 뷰포트 너비의 1% 길이와 동일합니다.
VH(Viewport Height) : 뷰포트 높이의 1% 길이와 동일합니다.
VMIN(Viewport Minimum) : 뷰포트 너비 또는 높이를 기준으로 하는 최소 값입니다.
VMAX(Viewport Maximum) : 뷰포트 너비 또는 높이를 기준으로 하는 최대 값입니다.
CSS 선택자
ID가 할당된 태그는 고유한 이름이고 하나의 태그에만 지정할 수 있다.
Class는 같은 Class 이름을 여러 태그에 할당할 수 있다.
Class는 어떤 분류 안에 포함된 요소의 특성을 정의할 때 사용하고 ID는 유일한 특성을 정의한다.
스타일 적용 순위
ID -> Class -> 요소
범위가 좁을수록 우선순위가 높다.
만약 우선순위가 같은 스타일 시트가 적용되면 더 좁은 범위의 정책이 우선된다.
// 가장 위가 우선순위가 높음
<style>
h1#hz {color:gray;}
#hz {color:magenta;}
h1.hz {color:green;}
.hz {color:red;}
h1 {color:blue;}
body {color:tomato;}
</style>
<h1 id='hz' class="hz">홈짱닷컴 Homzzang.com</h1>선택자를 공부하다보니 가벼운 게임으로 배울 수 있는 사이트를 찾았다. 잘 안쓰는 옵션도 있었지만 한바퀴 도니까 선택자를 더 잘 이해하게 됐다.
https://flukeout.github.io/#
CSS 박스 모델


CSS 참고 URL
https://webclub.tistory.com/356
https://homzzang.com/b/css-4
https://homzzang.com/b/css-5
스프린트 계산기
코드스테이츠의 장점은 영양가있는 과제들을 내주는데에 있는 것 같다. 이번 과제가 딱 적당히 어려우면서 코딩능력을 살살 깨워주는 아주 좋은 과제라고 생각한다. 일단 기본 과제는 하루만에 끝냈고 내일 하루종일 시간이 주어지니 추가목표랑 NightMare 과제까지 끝내보고 싶다.
