코딩하기 전에 계획부터 세워라
키보드로 코드를 입력하는 것은 공정의 마지막 단계다. 우선 어떻게 풀어나갈 것인지 생각부터 한다. 반복되는 경우의 수를 종이에 하나씩 적는 것도 좋은 방법이다.
주어진 디렉토리를 잘 봐라
모든 파일과 디렉토리를 전부 한 번씩 열어보고 코딩을 시작하라. 나는 시작하면 코딩부터 시작하는 안좋은 습관이 있어서 고치려고 노력했다. 먼저 로직을 잘 생각하고 코딩에 들어가는 습관을 만들었는데 로직보다 더 중요한게 있다. 주어진 파일을 반드시 잘 살펴보고 시작하라.
테스트 파일을 분석하라

테스트의 경우 전체를 한번에 테스트 하는 경우도 있지만 일부 기능만 테스트 하는 경우가 많다.
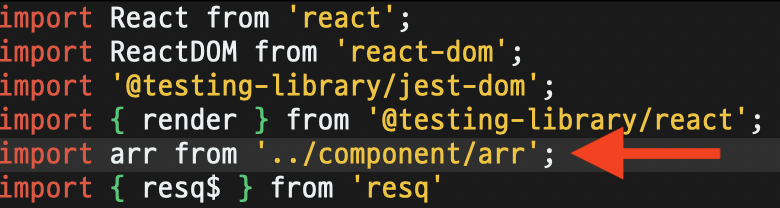
본인이 모든 구현을 다 했는데도 존재 자체가 없다. 또는 undefined가 발생한다면 테스트 파일이 참조하는 파일의 경로를 찾아서 확인하라. import로 참조되어 있는 부분에 답이 있다.
// 에러메세지
expect(received).toBeTruthy()
Received: null
const element = container.querySelector('arr')
expect(element).toBeTruthy() // arr 이 존재해야 합니다
^
-------
import arr from '../component/Thumbnail';
오우 틈틈이 놀러 오겠습니다!