제일 잘 설명해놓은 링크가 있어서 첨부한다.
https://devbox.tistory.com/entry/jQuery-jQuery%EB%A5%BC-%EC%9D%B4%EC%9A%A9%ED%95%B4-JSON-%EB%8D%B0%EC%9D%B4%ED%84%B0-%EA%B0%80%EC%A0%B8%EC%98%A4%EA%B8%B0
자 일단 자세한건 위 링크를 참고하고..
내가 이 getJSON에 특별히 이해가 안가는 부분은 바로 인자다.
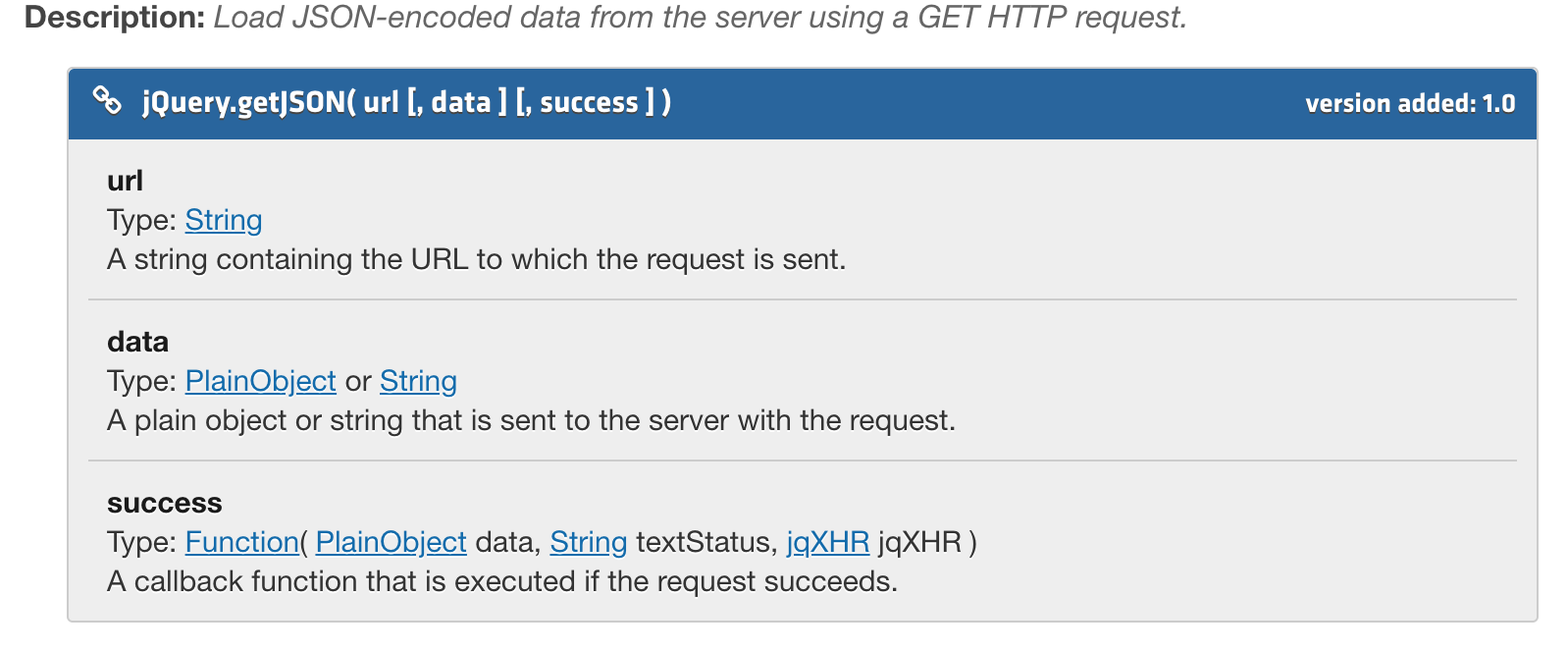
공식 사이트에서 설명은 아래와 같다.

보면 인자가 3개다.
근데 대부분 예제를 보면 두번째 인자인 data를 빼고 url과 success콜백 함수만 인자로 넣는다.
data가 필요 없으면 안넣을 수도 있는데 무엇이 문제냐고?
나는 컴파일 언어만 해왔다. 당연히 필요없는 인자를 생략하는 개념정도는 알고 있다. 근데 내가 이해가 안가는건 어떻게 중간에 있는 인자를 생략할 수 있는가이다.
data가 세번째 인자라서 앞에 두개만 넣었다면 이해가 간다.
근데 두번째 인자를 생략하고 두번째 인자 자리에 success함수를 넣은꼴인데 어떻게 이게 data로서 들어온건지 data가 생략되어 success함수로서 들어온건지 구분할 수 있는지가 의문이다.
좀 더 공부하다보면 알게되겠지..
