사이즈(size)
width너비height높이max-width최대너비min-width최소너비max-height최대높이min-height최소높이
최소최대의 기준은 창을 늘렸을때, 줄였을때 얼마나 늘어나고 줄어들지의 크기를 말한다.
사이즈 단위( size - unit)
px,cm,mm,inch,rem고정된 너비를 지정. 음수도 가능0%블럭 너비 기준- vw veiwport width. 화면크기에 비례하게 커지거나 작아진다.
auto자동으로 지정px,em,rem폰트 크기를 조절 했을 때 상대적이나 절대적이냐의 차이가 있음- px는 고정 em, rem은 사용자가 폰트를 크기를 변경할 수 있다.
em,rem배수단위 (px의 두배) 기본 글씨 = 16px차이점
em은 부모 요소의 글꼴 크기를 기준으로 상대적인 크기를 결정하여 부모 요소의 글꼴 크기가 변경되지 않는 경우에 사용하는 것이 좋으며 텍스트와 관련된 요소의 크기를 조정할 때 유용
rem은 body에 기준으로만 적용이 되며, 브라우저에서 글꼴 크기를 변경하면 모든 요소의 크기가 함께 변경되어 반응형 웹사이트를 만들 때 매우 유용
텍스트
color:글자색background-color:배경색
텍스트 정렬(align)
text-align:텍스트 정렬text-align-last:텍스트 마지막줄 정렬. 그림과 같이 마지막줄만 효과가 들어간다
center;가운데 정렬left;왼쪽 정렬light;오른쪽 정렬justify;폭 맞춤 정렬. 폭에 맞게 띄어쓰기가 넓어진다. 양 옆 공간 다 골고루 된다.text-align-last:텍스트 마지막줄 정렬. 그림과 같이 마지막줄만 효과가 들어간다- text-align-last 설명
vertical-align:수직방향 정렬
baseline;기본값.text-top;위로정렬text-bottom;아래로 정렬sub윗첨자supper;아랫첨자
텍스트정렬 (언어관련 특수설정)
unicode-bidi:
문서작성중 다른 언어를 쓰게 될 일이 있을때 글자의 진행방향이 달라 잘못 표기되는걸 막기위해 사용한다.
- nomal
- bidi-override
- isolate
- isolate-overridedirection:
unicode-bidi:bidi-override;텍스트 진행방향을 바꾼다.
-ltr;텍스트를 왼쪽에서 오른쪽으로 쓴다(기본값)
-rtl;텍스트를 오른쪽에서 왼쪽으로 쓴다(아랍어 등)
텍스트 데코레이션 (줄)
**text-decoration:아래 기능을 한번에 사용할때.**
ex)text-decoration: line-through red dotted 1px;text-decoration-line:텍스트에 줄을 쳐준다overline;글자위에 선line-through;취소선underline;밑줄overline underline;위아래 선text-decoration-color:줄의 색상 (옵션)text-decoration-style:줄의 모양 (옵션)text-decoration-thickness:줄의 두께 (픽셀, 퍼센트, 오토 등을 사용할수 있다.) (옵션)solid;실선double;이중선dotted;점선dashed;파선wavy;물결선
텍스트 변환 (transform)
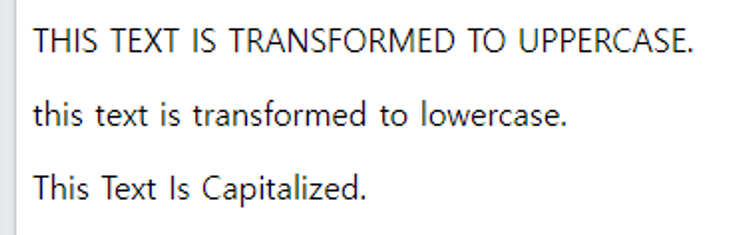
text-transform: uppercase;전부 대문자로 만든다text-transform: lowercase;전부 소문자로 만든다text-transform: capitalize;첫글자만 대문자로 만든다

텍스트 간격(spacing)
text-indent: 0xp%;문단시작 들여쓰기letter-spacing: -+0px;글자 좌우 간격 px cm pt em 등등을 사용line-height: -+0px%;줄 상하간격. 단위없이 숫자만 쓰면 폰트의 배수로 나타낸다 (1 = 폰트의 1배). 폰트를 바꿔도 폭의 간격이 똑같다.word-spacing: 0px;띄어쓰기의 간격. px cm pt em 등등을 사용white-space:공백 처리방식nomal;엔터는 공백한개로 바뀐다, 공백은 한번만 인식한다, 너비를 넘어가면 자동줄바꿈 된다.(기본값)nowrap;너비가 꽉차면 자동줄바꿈이 되었던 속성마저 없앤다. 일렬로 길게 출력된다. 엔터 공백한개, 띄어쓰기는 한개만pre;pre태그와 비슷하다. 엔터, 공백등을 입력한 그대로 반영한다. 하지만 nowrap처럼 너비를 인식하지 않고 길게 출력된다pre-line;pre에 너비 인식이 추가되었다. 글자, 공백이 너비가 넘어가면 줄바꿈된다.pre-wrappre-line과 비슷하지만 글자는 길어지면 줄바꿈되어도 공백은 너비를 넘어가도 줄바꿈이 안된다.
텍스트 그림자(shadow)
text-shadow: 0px 0px; 필수. 좌우그림자 위치를 지정해준다
text-shadow: 0px 0px 색상; 그림자의 색상을 넣어준다
text-shadow: 0px 0px 0px 색상;
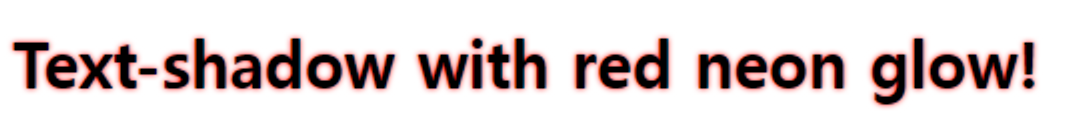
세번째 값은 블러값이다. 위치를0으로 하고 블러만 넣으면 글로우효과가 된다.
text-shadow: 0px 0px 0px 색상, 0px 0px 0px 색상;
효과 여러가지를 동시에 줄수도 있다. 3개이상도 가능하다.


font-family
사용자가 가지고 있지 않은 폰트의 경우 깨질 수 있어서 상속 받을 수 있는 폰트를 ,를 한 뒤 옆에 써준다.
하나의 폰트가 띄어쓰기가 되어있는 경우 ""(쌍따옴표)를 써준다.
initial기본값으로 설정inherit부모 요소의 속성값을 상속받음- font : family-name 또는 generic-family
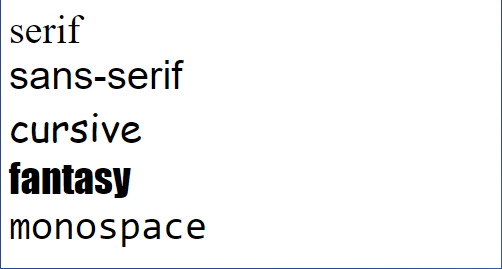
- generic-family → 글꼴 유형
serif삐침 있는 명조 계열을 글꼴sans-serif삐침 없고 굵기가 일정한 고딕 계열 글꼴monospace글자폭과 간격이 일정한 글꼴 (고정폭)cursive손으로 쓴것같은 필기의 계열 글꼴
font
같은것 끼리 묶을 수 있다.
font: bold 5rem(70px)/2
wed font
사용자가 없는 폰트는 안될 수 있어서 서버에서 폰트를 다운로드 해서 사용할 수 있도록 하는 방법
주의점: 영어는 용량이 크지 않지만 한글의 경우 모음과 자음을 결합하여 경우의 수가 많기 때문에 용량을 많이 차지하는걸 조심 해야한다.
방법
1. 구글에서 사용하는 웹폰트 사이트로 이동한다. https://fonts.google.com/
2. 폰트를 선택 후 우측 상단에 Download family 클릭 후 다운로드
3. 우측 상단에 삼각형 3개와 + 있는거 클릭 (View selected families)
5. <link href= 로 시작하는 걸 복사한 뒤 head 태그 안에 넣어준다.
6. 다시 페이지로 가서 specify in CSS 밑에 있는 font-family중 하나를 복사한다
7. 스타일 태그 생성 후 id선택자를 만든 다음 style 태그 안에 #선택자{ font-family 복사본을 넣는다.