background
background-corlor:배경색background-image:url(”주소및경로”)배경으로 나타날 이미지. 바둑판처럼 반복된다
background-repeat:배경으로 이미지를 넣을때 반복되지 않도록 한다
-repeat-x가로로만 반복된다
-repeat-y수직으로만 반복된다
-norepeat반복하지 않는다background-position:반복되지 않는 배경이미지의 상대위치를 설정한다.
- left center
- left bottom
- right top
- right center
- right bottom
- center top
- center center
- center bottom
- 혹은 퍼센트나 픽셀등의 사이즈 단위
background-attachment 배경이미지를 스크롤을 내려도 내려가지 않도록 고정시킨다
background: #FFCCCC url("/examples/images/img_man.png") -repeat left bottom fixed;
모든 속성을 한번에 정리한 예
border(테두리)
border-width테두리 두께border-color테두리 색상border-style테두리모양
- dotted : 테두리를 점선으로 설정함.
- dashed : 테두리를 약간 긴 점선으로 설정함.
- solid : 테두리를 실선으로 설정함.
- double : 테두리를 이중 실선으로 설정함.
- groove : 테두리를 3차원인 입체적인 선으로 설정하며, border-color 속성값에 영향을 받음.
- ridge : 테두리를 3차원인 능선효과가 있는 선으로 설정하며, border-color 속성값에 영향을 받음.
- inset : 테두리를 3차원인 내지로 끼운 선으로 설정하며, border-color 속성값에 영향을 받음.
- outset : 테두리를 3차원인 외지로 끼운 선으로 설정하며, border-color 속성값에 영향을 받음.
- none : 테두리를 없앰.
- hidden : 테두리가 존재하기는 하지만 표현되지는 않음.
reset css : 디폴트값을 리셋했다
숨겨진것도 보이게 만들음
list-style:none;리스트의 효과를 받지 않겠다.
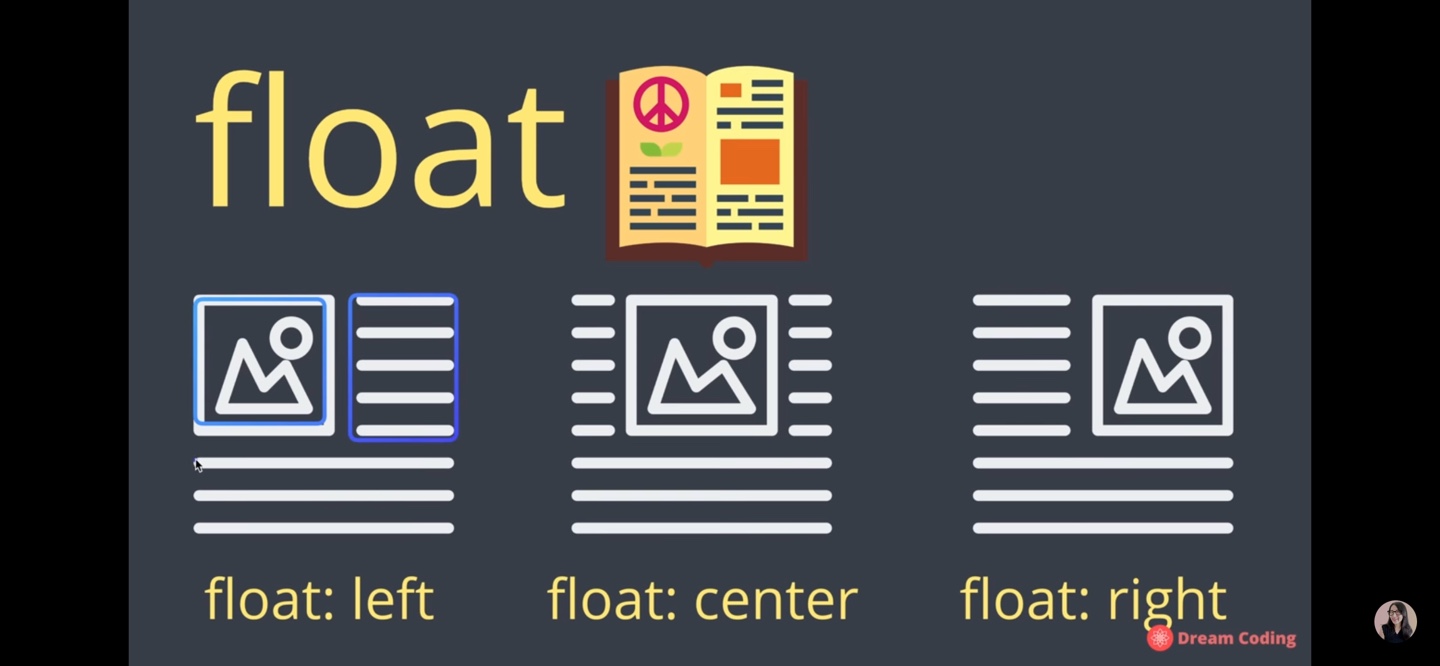
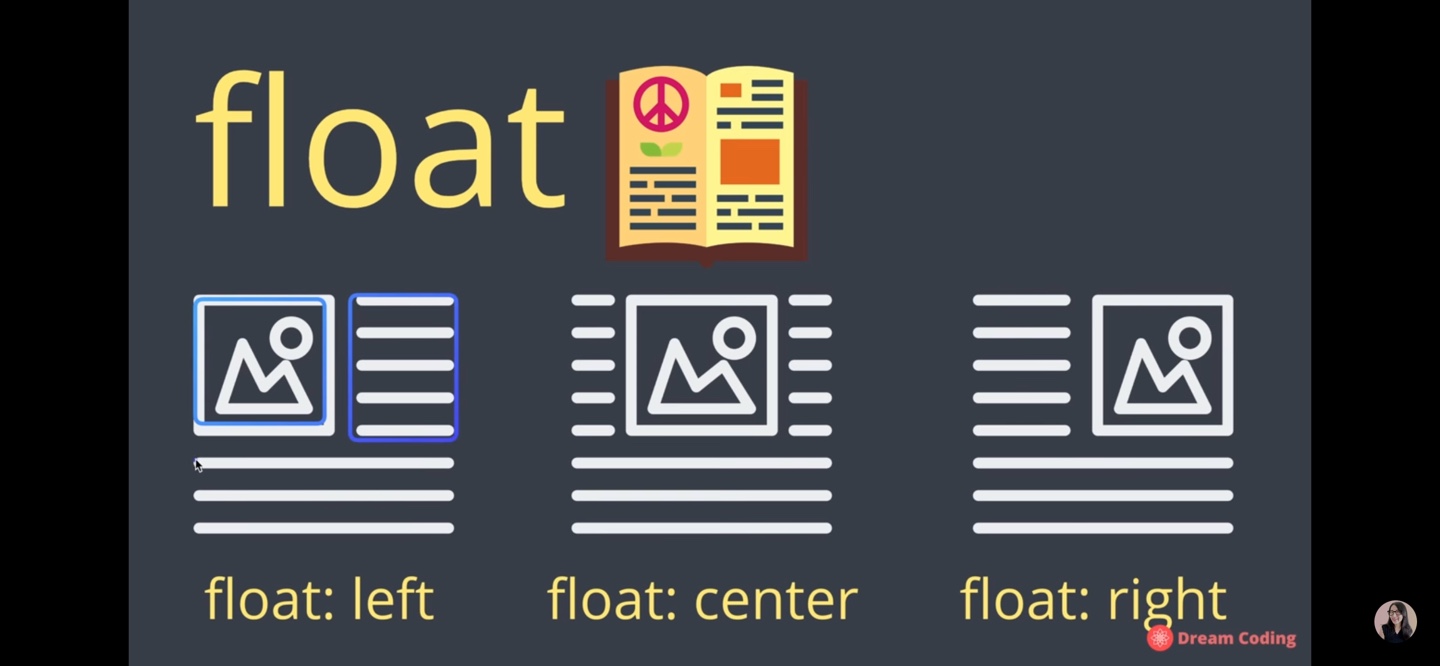
float
float속성은 요소의 레이아웃을 제어하는데 사용된다.

inherit: 부모 요소에서 상속left: 왼쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 오른쪽에 위치하며 위에서 아래로 흐름.right: 오른쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 왼쪽에 위치하며 위에서 아래로 흐름. 이후 요소에 clear 속성이 있으면 페이지 흐름이 달라짐. none 이 아니라면 display 속성은 무시된다.none- 요소를 부유시키지 않음
clear:both;
float를 하면 아래 컨텐츠들도 강제로 float를 따르게 된다.
이렇게 컨텐츠들의 잘못된 간섭을 막기위해 효과를 해제해주는 속성이다.
-
clear:both;좌우 둘다 취소 -
clear:left;왼쪽 취소 -
clear:right;오른쪽 취소 -
clear:none;기본값. clear를 설정하지 않은것과 같은 상태.box-sizing
박스(블럭)의 크기를 어떤것을 기준으로 계산할지 정하는 속성.
width,height값은 컨텐츠의 크기를 말하는것으로
box-sizing속성이 없다면(컨텐츠 박스) 가로세로 길이에 패딩값, 테두리값등을 전부 계산하여 레이아웃을 구성해야하고 패딩이나 보더값을 추가하게 되면 그 부분이 틀어지게 된다.
하지만 box-sizing:boder-box;을 사용하면 패딩,보더값을 포함한 가로세로 길이로 계산이 되므로 더욱 깔끔하게 레이아웃을 구성할수 있다.
content-box;컨텐츠 기준. 기본값boder-box;테두리 기준
TIP
height를 조절하면 컨텐츠가 위쪽으로 붙어버릴수 있다.
이때 세로로 센터를 맞추려면,
해당 텍스트를 감싸는 박스태그의 높이(height)와
줄간격(line-height)을 동일한 수치로 맞춘다.
height: 100px; | line-height: 100px;
특정 태그에게 아이디명을 두번 줄수는 없으나 클래스명을 두번 줄수는 있다.
" "안에서 한칸 띄우고 연달아 쓰면 된다.
참고 사이트: https://ofcourse.kr/css-course/box-sizing-%EC%86%8D%EC%84%B1
다양한 선택자
input 태그와 이미지 태그의 css
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
[type="text"]{
color:orange;
padding:5px;
font-size: 1.5em;
}
[type=password]{
color: blueviolet;
padding: 5px;
font-size: 1.5em;
}
[type="button"]{
background: pink;
padding: 10px;
margin: 5px;
border-radius: 5px;
}
[src]{
width: 500px;
box-shadow: 5px 5px 5px gray;
}
</style>
</head>
<body>
<form action="#">
이름 <input type="text"> <br>
아이디 <input type="text"> <br>
비밀번호 <input type="password"> <Br>
<input type="button" value="네이버로 이동">
</form>
<img src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2F6943b800-615e-4def-a654-0a9884e9d73d%2FHTML_.png&blockId=e0d8238e-99bd-451d-a6cf-1fe096db65f3" alt="">
</body>
</html>css의 선택자를 속성명으로 선택할 수도 있다
- x-shadow: 5px 5px 5px gray;`
- 텐츠에 그림자 주기. 가로 이동값 세로 이동값 블러값 색상
- 그림자를 보이도록 이동해줘야한다
ex.5px 5px 5px- 만약 전부 0픽셀로 설정한다면 사방으로 퍼지는 그림자가 되고, 아예 값을 안주면 그림자가 나타나지 않는다.
border-radius :테두리 둥글게 왼위→오위→아래오른쪽→아래왼
border:none;테두리 없애기
★동위선택자★
- 형제관계를 선택하는 선택자
+와~두가지가 있다.
div + p {}=> div와 형제면서 바로 뒤에 있는 p를 하나 선택한다
div ~ p {}=> div와 형제면서 div 다음에 오는 p태그를 전부 선택한다+ 선택자.
- 근접선택자라고도 부른다.
- 선택자1+선택자2는 선택자1 바로뒤에오는 선택자 2만 선택해준다.
~ 선택자.
- 선택자1~선택자4는 선택자 1뒤에있는 선택자2,3,4까지 선택해준다.
- 이때 선택자1은 선택에 해당하지 않는다.
슈도, 의사 클래스
반응 선택자
a:link {링크상태일때의 효과a:visited {들어갔었던 링크 (보안 때문에 상당히 제한적임)선택자:hover {마우스오버. 커서를 갔다댔을때 반응선택자:active {선택했을때
의사 선택자
:not(선택자)해당 선택자 빼고 다 선택- 인풋태그 관련
:checked토글유형의 input태그가 체크되었을때:enabled활성화된 input요소:disabled비활성화 속성을 받거나 토글유형의 input태그가 해제되었을때:vaild입력값이 유효할때:invalid입력값이 유효하지 않을때:focus입력유형의 intput태그가 선택태되었을때 (ex. 텍스트 입력중):in-range지정한 범위의 value를 선택했을때 (초과나 미달이면 적용x):out-of-range지정한 범위의 value를 벗어났을때:optional종류가 정해지지 않은 input태그를 선택한다:read-writereadonly속성이 없는 input태그:requiredrequired속성이 들어간 input태그:not(선택자)해당 선택자 빼고 다 선택
인풋태그 관련
:checked토글유형의 input태그가 체크되었을때:enabled활성화된 input요소:disabled비활성화 속성을 받거나 토글유형의 input태그가 해제되었을때:vaild입력값이 유효할때:invalid입력값이 유효하지 않을때:focus입력유형의 intput태그가 선택되었을때 (ex. 텍스트 입력중)
가장 뒤에 쓰는 것이 좋다. TAP누르면 박스나오고 엔터 누르면 클릭효과:in-range지정한 범위의 value를 선택했을때 (초과나 미달이면 적용x):out-of-range지정한 범위의 value를 벗어났을때:optional종류가 정해지지 않은 input태그를 선택한다:read-writereadonly속성이 없는 input태그:requiredrequired속성이 들어간 input태그
슈도, 의사 요소
::after선택한 요소 뒤::before선택한 요소 앞::first-letter선택한 요소의 첫 한글자::first-line선택한 요소의 첫줄::marker마커(리스트 등)::selection드래그 한 부분
구조 선택자 ★
:nth-child(n)
타입과 상관없이 자식의 n번째요소를 선택한다:filst-child첫째:last-child막내:nth-child(odd)홀수:nth-child(even)짝수:nth-child(2n)2번째씩 선택한다(짝수):nth-child(2n+1)1부터시작해서 2번째씩 선택한다 (홀수):nth-child(3n+5)5부터 시작해서 3번째씩 선택한다:nth-last-child(n)마지막에서n번째
:nth-of-type(n)특정타입의 n번째 자식:nth-last-of-type(n)특정타입의 밑에서n번째 자식 선택자 게임: https://flukeout.github.io/Gradiant
예전(css3이전)에는 그라데이션, 애니메이션 등의 효과를 주기위해 포토샵을 사용하여 이미지를 이미지를 이용해야 했지만 css이후부터는 html로 이를 해결할수 있게 되었다.(하지만 요즘 트랜드가 입체적인 디자인이 아닌 플랫한 디자인으로 사용할일이 많지는 않다고 함.)
gradient generator 사이트들을 이용하면 그라디언트를 편하게 생성할수 있다.
학원자료에서는 colorzilla사이트를 소개하였다.
Ultimate CSS Gradient Generator from ColorZilla벤더 프리픽시 : 각 브라우저 마다 css를 가동시키는 엔진의 이름
각 브라우저에 맞는 속성을 사용할수 있다.