block요소
레이아웃을 작업하는 요소로 적합
<div>,<p>,<h1>~<h6>,<ul>,<ol>,<li>,<from>,<hr>,<table>,<aside>,<address>,<nav>,<footer>,<section>
width | margin | padding 을 이용해서 크기나 위치를 지정하려면 block요소여야 함.
block요소는 태그를 사용해 요소를 삽입 했을 때 혼자 한 줄을 차지함 → 해당 요소의 너비가 100%라서 block요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 없다.
block 요소가 다른 block 또는 inline 요소를 감쌀 수 있음.
display : block;으로 지정하면 해당 요소를 block으로 지정함.
inline 요소
텍스트를 작업하는 요소로 적합
<img>,<br>,<a>,<em>,<b>,<audio>,<span>,<input>,<botton>,<label>
inline 요소는 한 줄을 다 차지 하지 않음
→ 화면에 표시하는 영역만큼만 차지
→ 나머지 공간에 다른 요소가 올 수 있음
크기값을 가질 수 없으며 요소들이 수평으로 쌓임.
display: inline;으로 지정하면 해당 요소 inline으로 지정됨
요소 자체만을 정렬하고, 내용에는 영향을 미치지 않음.(table cell에 적용할 때는 제외)
table cell에 적용할 때는 내용에 영향을 미침.
vertical-align은 인라인 요소와 인라인 블록 요소를 수직 정렬할 때 사용
→같은 줄에서 인라인 요소의 크기에 따라 높낮이가 달라질 수 있으며, 그 줄에 있는 line-height 설정에 따라 달라질 수 있음.인라인 요소에 사이즈를 지정
<display: block> , <display: inline-block>를 통해 블록요소를 바꾸면 된다. (반대의 경우도 포함)가운데정렬
블록 요소:margin: auto;
인라인, 인라인 블록 요소: 부모 요소에text-align: center;
display
display 속성 = 화면을 배치하는 방법
종류 : none | contents | block | inline | inline-block | table | table-cell

block와 inline 요소는 html 마크업 요소에서 가장 중요
두 가지 요소에 따라 전체 레이아웃이 달라진다.
display:inline;
대표적인 인라인요소들은 a, li, span 등이 있다
- 인라인 요소들처럼 줄바꿈 없이 나란히 배치한다.
- 글씨나 내용, 즉 물건의 크기에 맞춰서 나오며 width와 height값은 무시된다.
margin과 padding 값을 적용해도 좌우만 적용되고 상하간격은 적용되지 않는다.
display:block;
대표적인 블럭요소들은 div, p, h1~6 태그 등이 있다.
- width, height, margin, padding 전부 적용된다.
- 단 블럭요소 특성으로 한줄에 하나만 표시가 된다.
-inline 요소인 것들을 블럭으로 바꾸면 div처럼 내용이 없어도 나온다.
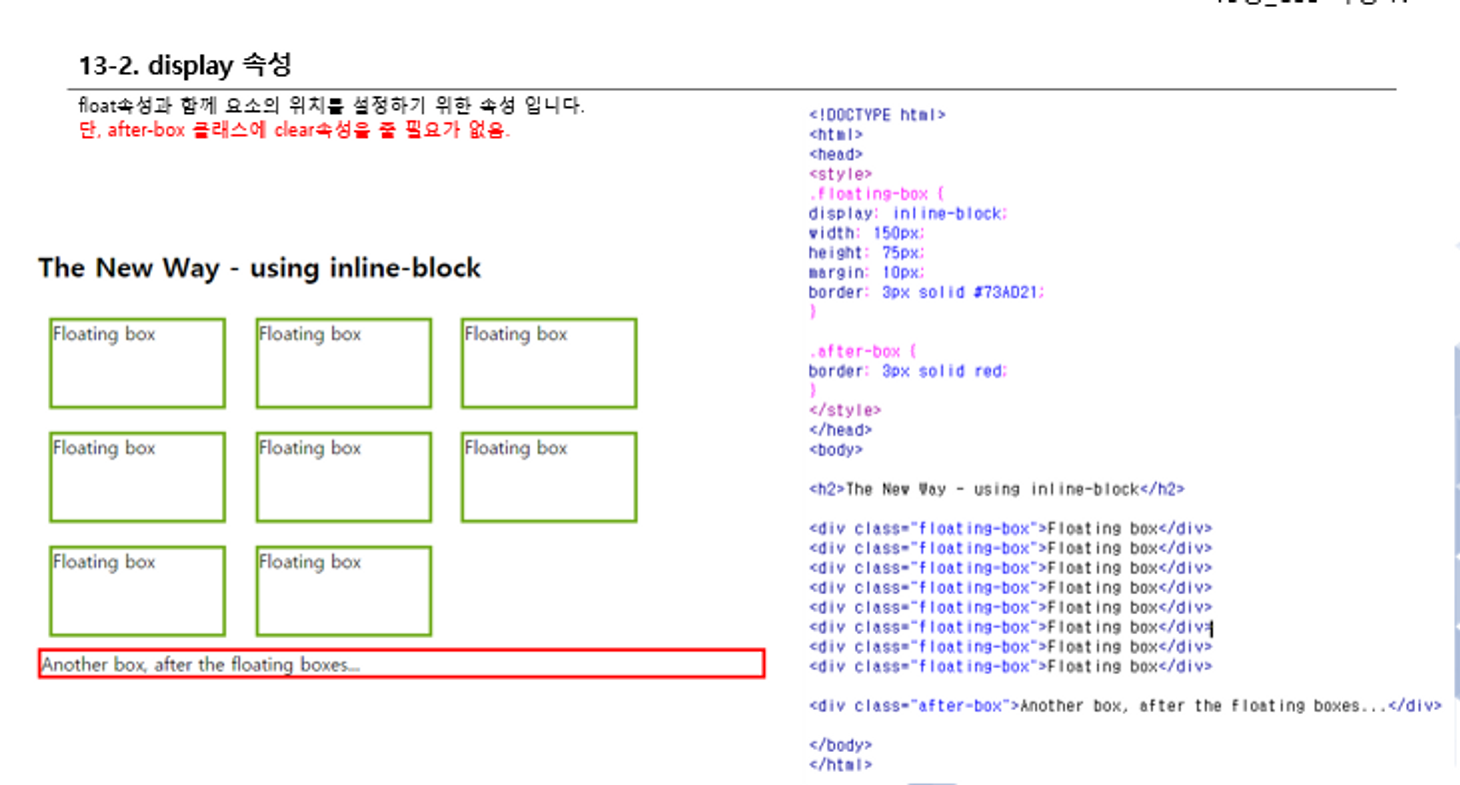
display:inline-block;
대표적인 인라인블럭 요소들은 botton, select, input 등이 있다
인라인의 속성(줄바꿈 없이 나란히 배치)은 유지하면서, 블럭요소처럼 가로세로 값이 적용되도록 한다.
display:none;
화면에 컨텐츠가 보이지 않도록 한다.
display:grid;
박스를 2차원적으로 자유자재 사용할 수 있는 중요한 속성.
https://velog.io/@si9138/grid%EC%86%8D%EC%84%B1
display:flex;
박스를 자유자재로 사용할 수 있는 중요한 속성.
링크: https://velog.io/@si9138/flex-box
box-sizing: border-box
border box는 기존 box에 padding값을 줄 경우, 안의 contents의 길이가 줄어들지 않게 해준다.
원래 padding값을 줄 때 contents가 들어갈 box의 본래 크기를 유지해!"
box-sizing: border-box;를 설정 시
- box-sizing: border-box;를 설정 시 contents 들어갈 부분 줄어도 괜찮으니까, padding을 추가해도 box크기는 키우지 않게 해준다
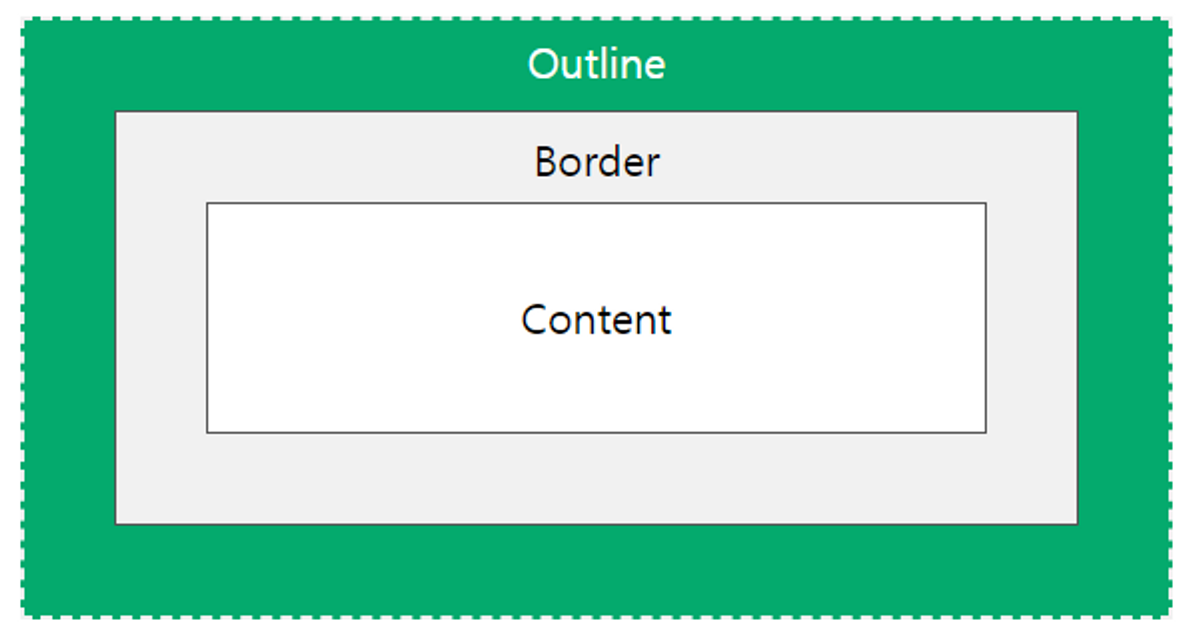
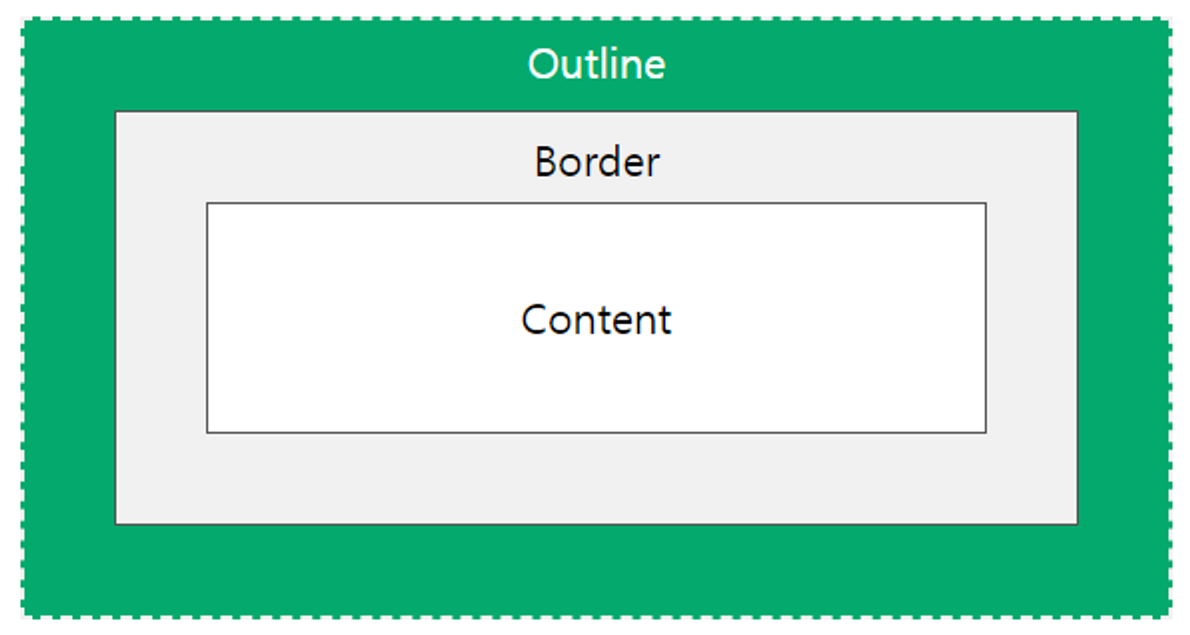
아웃라인
border밖으로 그려지는 선
→ 그래서 다른 블럭과 겹치게 될수도 있고, box-sizing:border-box;를 사용해도 WxH값이 포함되지 않는다.사용방법 (boder와 비슷함)
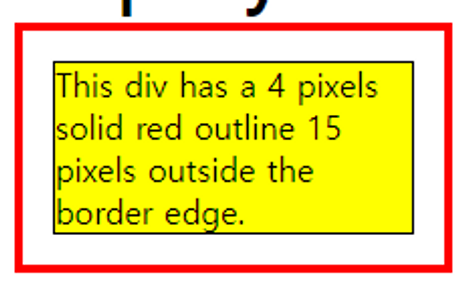
outline-color:선 색상outline-width:선 두께outline:위 세가지 (모양,색상,두께)를 같이 사용할때outline-offset:border와 outline 의 간격
margin: 20px; border: 1px solid black; background-color: yellow; outline: 4px solid red; **outline-offset: 15px;**
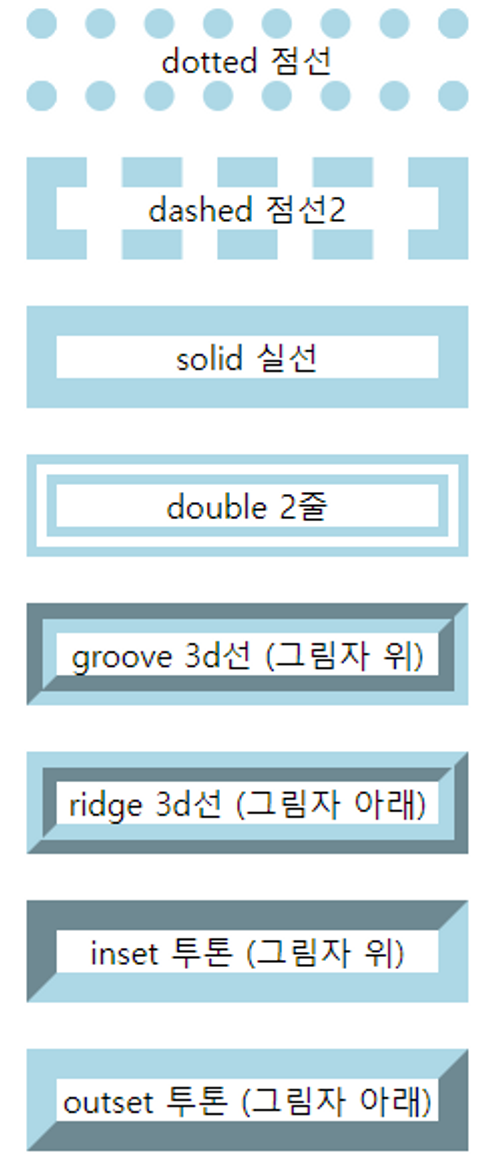
outline-style:선 모양
{outline-style: dotted;} {outline-style: dashed;} {outline-style: solid;} {outline-style: double;} {outline-style: groove;} {outline-style: ridge;} {outline-style: inset;} {outline-style: outset;}
overflow:
오버플로우. 넘친것들을 말한다.
컨텐츠가 너무 커서 영역안에 넣을수 없을때 사용한다.
visible;(기본값) 오버플로우가 잘리지 않는다.hidden;넘친것들을 보이지않게 자른다scroll;넘친것들을 스크롤바를 추가하여 넘겨서 볼수있도록 만든다. 이경우 필요하든 아니든 가로세로 막대가 둘다 생긴다.auto;scroll과 비슷하지만 스크롤이 필요없는 상황이면 만들지 않는다.
overflow-x: , overflow-y:
x축과 y축의 값을 따로 줄수도 있다.
overflow-x: hidden; overflow-y: scroll; ⇒ 가로는 자르고 세로는 스크롤
overflow-wrap:
줄바꿈을 위해 단어를 쪼갤건지 정할수 있다.
normal;(기본값) 단어쪼개기x (줄을 바꿔야할때 단어와 단어 사이에서만 줄바꿈)anywhere;단어쪼개기o 줄 넘치면 단어를 잘라서 줄바꿈break-word;단어쪼개기oanywhere;와 같지만 결과가 다르게 나올수 있다
overflow:hidden;의 활용
넘친부분을 자르는 효과가 있다는것은 가로세로 길이가 지정이 되었을때고, 만약 둘중하나가 지정이 안되어있으면 그 방향으로 커진다.
→ 분명 넓이를 100%로 했음에도 화면을 줄였을때 공백이 생긴다면 활용해볼수 있다
→ float를 사용할때 내용물이 쏟아질때는 해당 태그에, 겹치고 찌그러질때 부모 태그에 오버플로우 히든을 줘서 해결할수 있다(플로트를 적용하면 부모요소의 높이가 안정해져있을때 높이가0 이되기 때문임. 오버플로우 히든의 크기 정해지지 않았을때 그방향으로 커지는 성질을 사용)
예제 > https://velog.io/@si9138/float-%EB%B3%B5%EC%8A%B5-%EB%B0%8F-%EC%84%A0%ED%83%9D%EC%9E%90