1분코딩 공부 내용을 바탕으로 정리한 글 입니다.
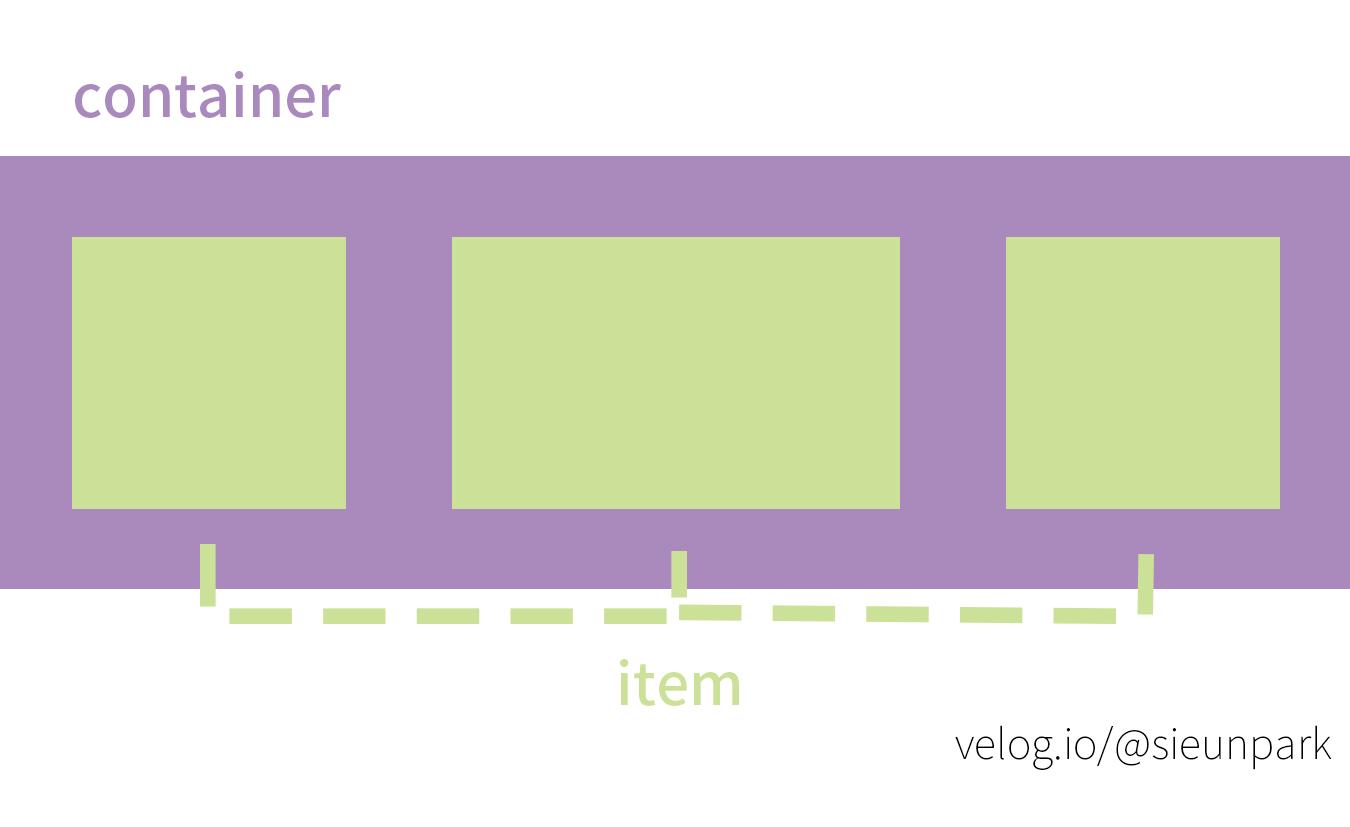
▶ Flex-box 레이아웃 구조
- Flex 레이아웃을 만들기 위한 기본적인 HTML 구조는 다음과 같다.
- 부모 요소인 div.container를 Flex Container(플렉스 컨테이너)라고 부르고, 자식 요소인 div.item들을 Flex Item(플렉스 아이템)이라고 부른다.
<div class="container">
<div class="item">helloflex</div>
<div class="item">abc</div>
<div class="item">helloflex</div>
</div>▶ Flex-box의 구성
- flex-box는 부모 요소인 flex-container와 자식 요소인 flex-item으로 구성되어 있다.
- flex-box는 컨테이너에 적용하는 속성과 아이템에 적용하는 속성으로 나뉜다.

flaxbox는 어떻게 만들까? (참고: pxd Story)
/* 원하는 요소에 display:flex 속성값을 추가하여 만들 수 있다.*/
div {
display: flex;
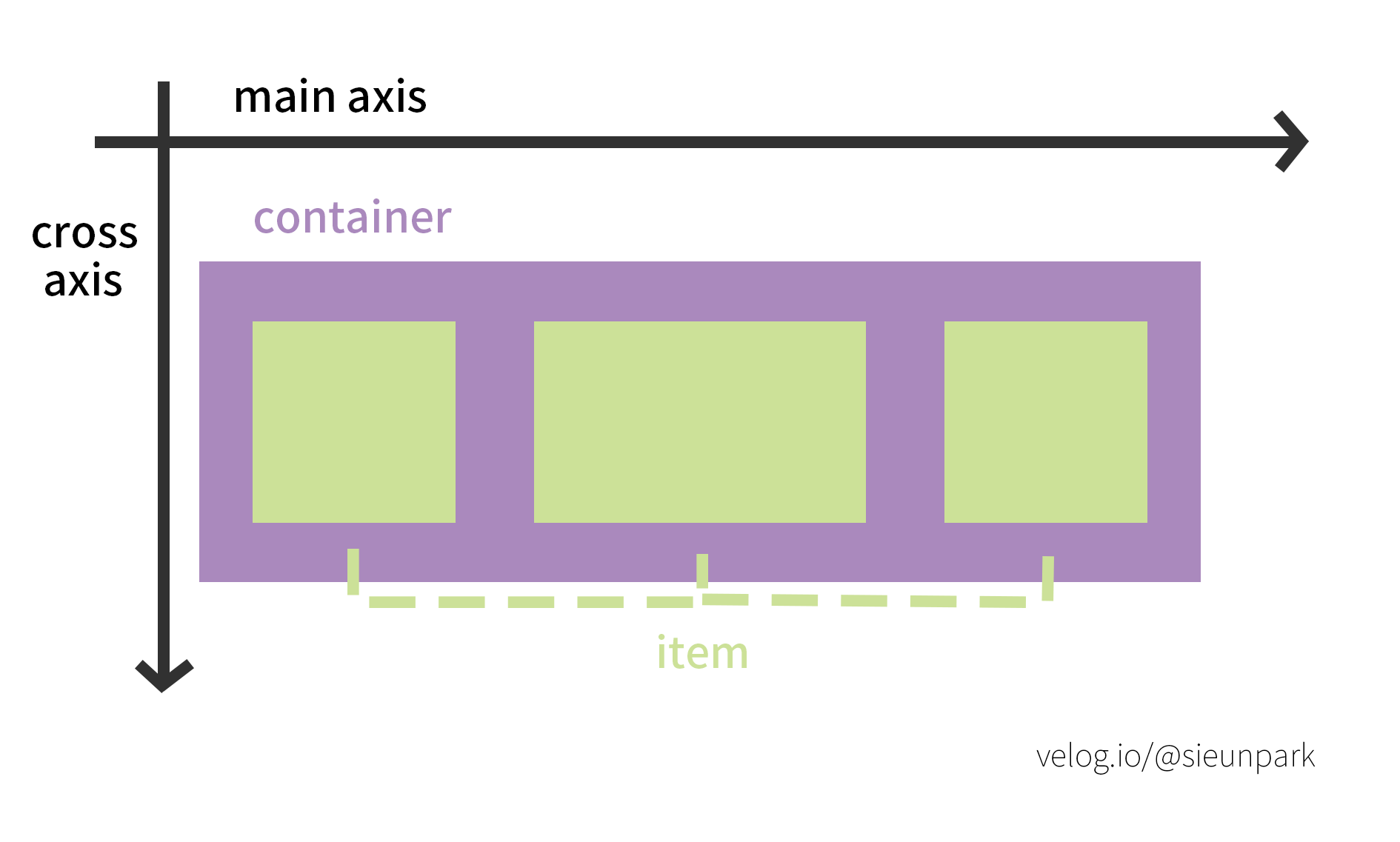
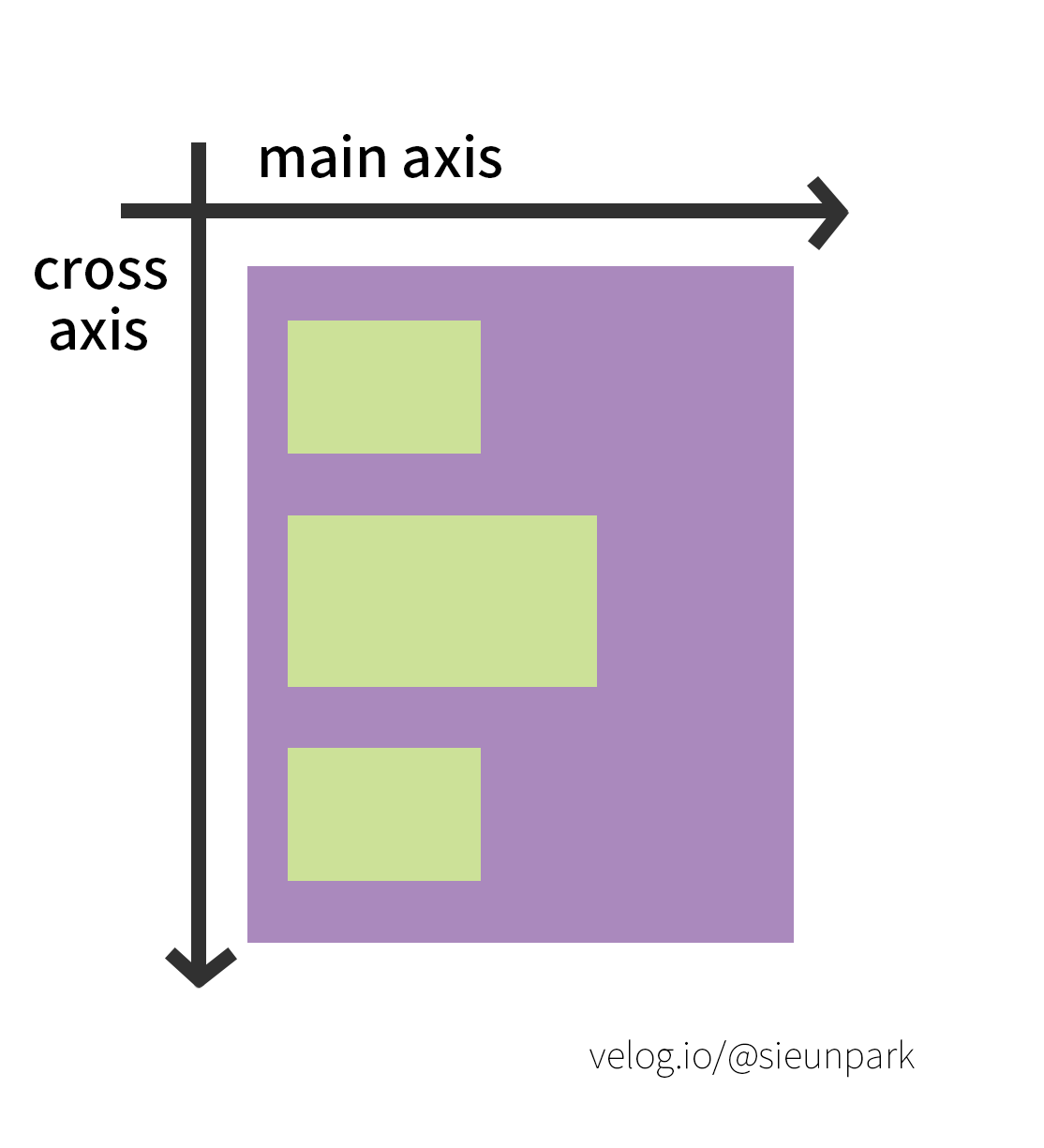
}▶ Flex-box의 axis
- Flex-box엔 중심축과 반대축이 존재한다.
- 메인축을 이용해 텍스트나 이미지를 가로 정렬 혹은 세로 정렬이 가능하다.


▶ Flex-container의 속성
▷ 배치방향 설정: flex-direction
- 메인축의 방향을 가로로 할거냐 세로로 할거냐를 정해주는 속성
.container {
flex-direction: row;
/* flex-direction: column; */
/* flex-direction: row-reverse; */
/* flex-direction: column-reverse; */
}
| flex-direction | 설명 |
|---|---|
| row(기본값) | 아이템들이 행(가로) 방향으로 배치 |
| row-reverse | 아이템들이 역순으로 가로 배치 |
| column | 아이템들이 열(세로) 방향으로 배치 |
| column-reverse | 아이템들이 역순으로 세로 배치 |
▷ 줄바꿈 처리: flex-wrap
- 컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때
아이템 줄바꿈을 어떻게 할지 결정하는 속성
.container {
flex-wrap: nowrap;
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
}
| flex-wrap | 설명 |
|---|---|
| nowrap (기본값) | 줄바꿈을 하지 않음. 넘치면 그냥 삐져 나감 |
| wrap | 줄바꿈을 함 |
| wrap-reverse | 줄바꿈을 하는데, 아이템을 역순으로 배치 |
| flex-flow | flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성 |
- flex-flow 사용법
- flex-direction, flex-wrap의 순으로 한 칸 떼고 써주면 된다.
.container {
flex-flow: row wrap;
/* 아래의 두 줄을 줄여 쓴 것 */
/* flex-direction: row; */
/* flex-wrap: wrap; */
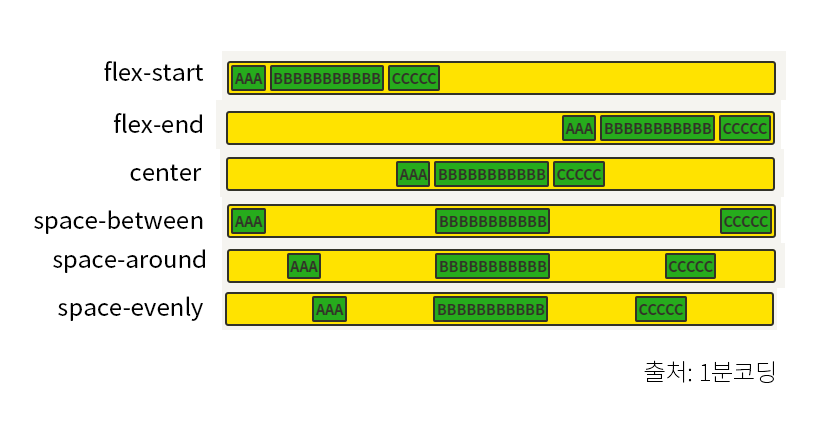
}▷ 메인축방향 정렬: justify-content
- 메인축 방향으로 아이템들을 정렬하는 속성
.container {
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}
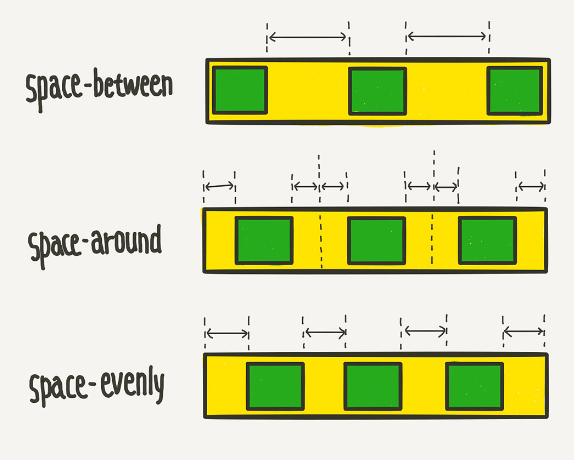
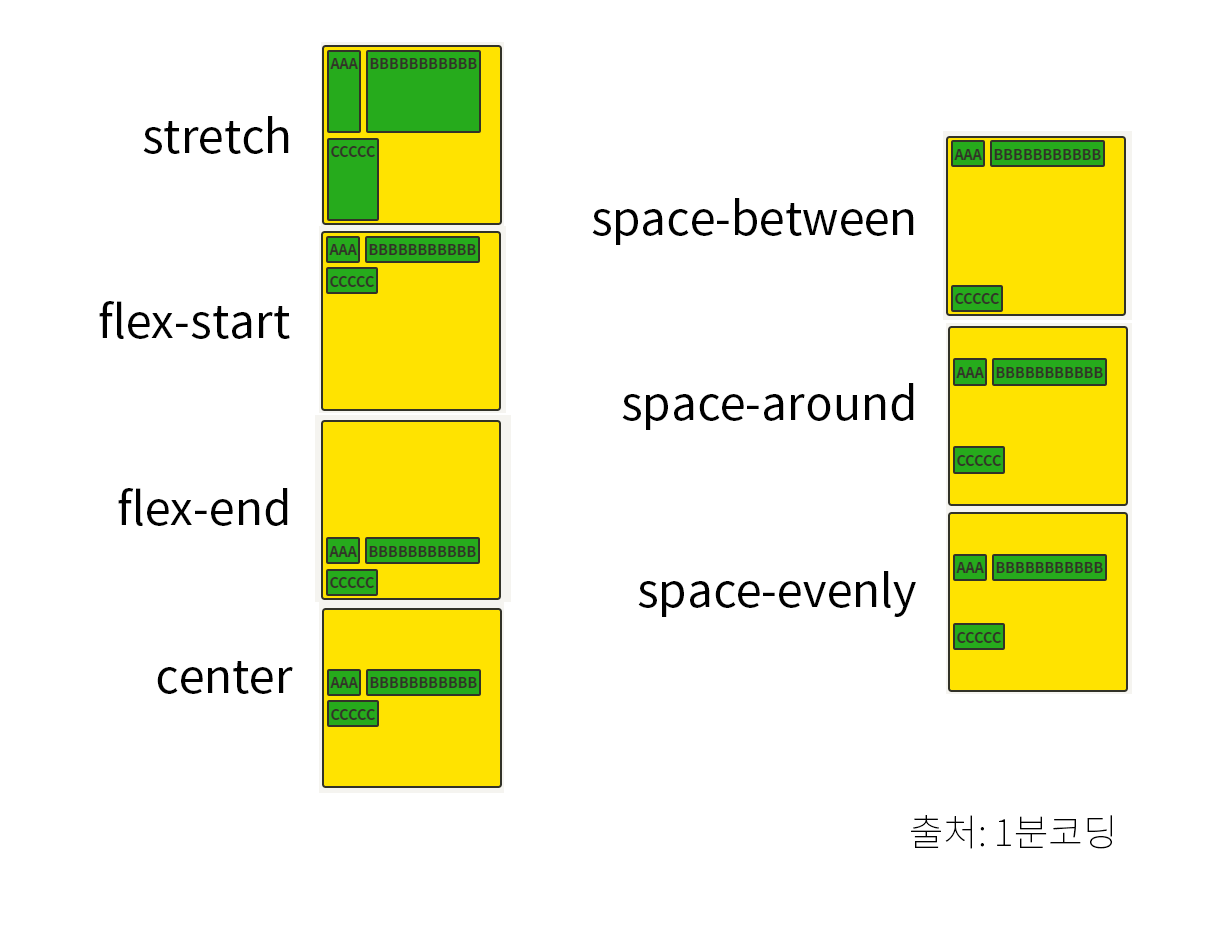
- space-between, space-around, space-evenly의 차이

| justify-content | 설명 |
|---|---|
| flex-start (기본값) | 아이템들을 시작점으로 정렬. flex-direction이 row(가로 배치)일 때는 왼쪽, column(세로 배치)일 때는 위 |
| flex-end | 아이템들을 끝점으로 정렬. flex-direction이 row(가로 배치)일 때는 오른쪽, column(세로 배치)일 때는 아래 |
| center | 아이템들을 가운데로 정렬 |
| space-between | 아이템들의 “사이(between)”에 균일한 간격을 만들어 줌 |
| space-around | 아이템들의 “둘레(around)”에 균일한 간격을 만들어 줌 |
| space-evenly | 아이템들의 사이와 양 끝에 균일한 간격을 만들어 줌 , 엣지와 IE지원x |
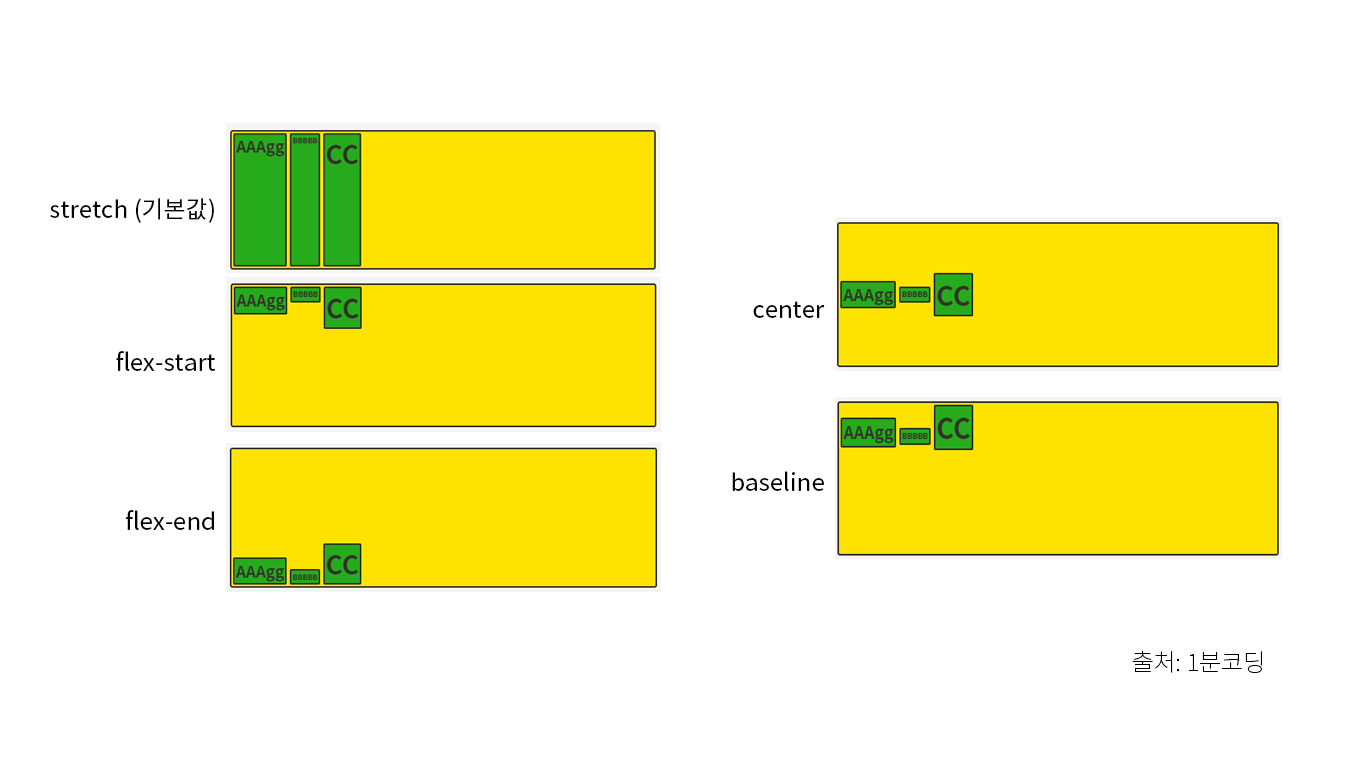
▷ 수직축방향 정렬: align-items
- 수직축 방향으로 아이템을들 정렬하는 속성
- justify-content와 수직 방향의 정렬이라고 생각하면 된다.
.container {
align-items: stretch;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
}
| align-items | 설명 |
|---|---|
| stretch (기본값) | 아이템들이 수직축 방향으로 끝까지 쭈욱 늘어남 |
| flex-start | 아이템들을 시작점으로 정렬. flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽 |
| flex-end | 아이템들을 끝으로 정렬. flex-direction이 row(가로 배치)일 때는 아래, column(세로 배치)일 때는 오른쪽 |
| center | 아이템들을 가운데로 정렬 |
| baseline | 아이템들을 텍스트 베이스라인 기준으로 정렬 |

아이템 한 가운데에 놓는 방법
justify-content: center;
align-item: center;
▷ 여러행 정렬: align-items
- flex-wrap: wrap;이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성
.container {
flex-wrap: wrap;
align-content: stretch;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}
▶ Flex-item의 속성
▷ 유연한박스의 기본영역: flex-basis
- flex-basis는 Flex 아이템의 기본 크기를 설정한다. (flex-direction이 row일 때는 너비, column일 때는 높이).
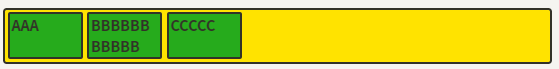
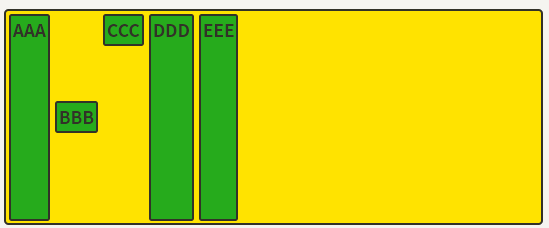
width값을 설정하지 않았을 때
- width를 따로 설정하지 않으면 컨텐츠의 크기가 된다.
- 원래의 width가 100px이 안되는 AAA와 CCC는 100px로 늘어났고, 원래 100px이 넘는 BBB는 그대로 유지된다.
.item {
flex-basis: auto; /* 기본값 */
/* flex-basis: 0; */
/* flex-basis: 50%; */
/* flex-basis: 300px; */
/* flex-basis: 10rem; */
/* flex-basis: content; */
}
width값을 설정했을 때
- width를 설정하면, 원래 100px을 넘는 BBB도 100px로 맞춰진다.
.item {
flex-basis: 100px;
}
둘 다 설정했을 때
- 둘 다 설정하면 다음과 같다.
.item {
width: 100px;
}
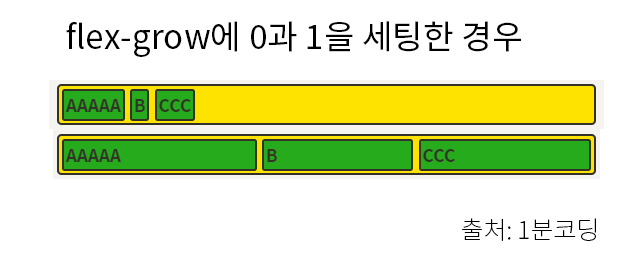
▷ 유연하게 늘리기: flex-grow
- flex-grow는 아이템이 flex-basis의 값보다 커질 수 있는지를 결정하는 속성
- flex-grow에는 숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible) 박스로 변하고 원래의 크기보다 커지며 빈 공간을 메우게 된다.
.item {
flex-grow: 1;
/* flex-grow: 0; */ /* 기본값 */
}
flex-grow에 들어가는 숫자의 의미
-아이템들의 flex-basis를 제외한 여백 부분을 flex-grow에 지정된 숫자의 비율로 나누어 가진다고 생각하면 된다./* 1:2:1의 비율로 세팅할 경우 */ .item:nth-child(1) { flex-grow: 1; } .item:nth-child(2) { flex-grow: 2; } .item:nth-child(3) { flex-grow: 1; }
▷ 유연하게 줄이기: flex-shrink
- flex-shrink는 flex-grow와 쌍을 이루는 속성으로, 아이템이 flex-basis의 값보다 작아질 수 있는지를 결정한다.
- flex-shrink에는 숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible) 박스로 변하고 flex-basis보다 작아진다.
.item {
flex-basis: 150px;
flex-shrink: 1; /* 기본값 */
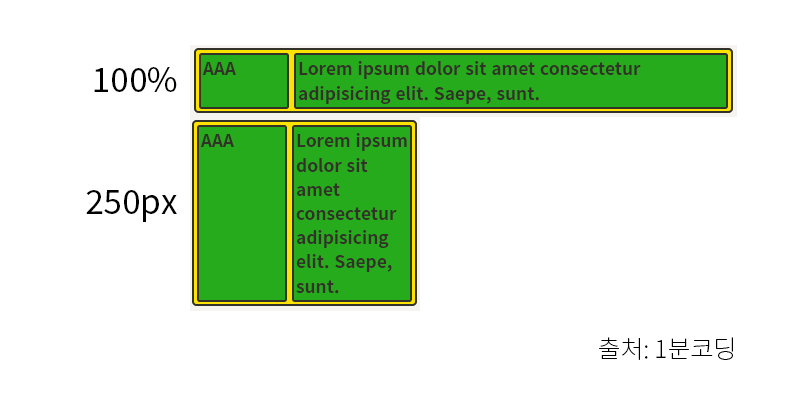
}고정폭 컬럼 만드는 방법
- flex-shrink를 0으로 세팅하면 아이템의 크기가 flex-basis보다 작아지지 않기 때문에 고정폭의 컬럼을 쉽게 만들 수 있다.
- 고정 크기는 width로 설정한다.
.container { display: flex; } .item:nth-child(1) { flex-shrink: 0; width: 100px; } .item:nth-child(2) { flex-grow: 1; }

- 컨테이너의 폭을 100%와 250px로 왔다리갔다리. flex-shrink: 0; 덕분에 컨테이너가 아무리 작아져도 첫번째 아이템은 찌그러지지 않고 폭이 100px로 유지된다.
▷ 축약형 속성: flex
- flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성이다.
- 이 세 속성들은 서로 관련이 깊기 때문에, 이 축약형을 쓰는 편이 여러모로 편리하다.
.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}- 주의할 점은, flex: 1; 이런 식으로 flex-basis를 생략해서 쓰면 flex-basis의 값은 0이 된다.
영역 자체를 원하는 비율로 분할하기
- 여백의 비가 아닌, 영역 자체를 원하는 비율로 분할하기를 원한다면 이렇게 flex-basis을 0으로 하면 손쉽게 처리할 수 있다.
.item {
flex: 1 1 0;
}
.item:nth-child(2) {
flex: 2 1 0;
}
flex-wrap과 flex-basis를 이용해서 2단 컬럼의 사각형 목록을 만들기
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 1 40%;
}
- flex: 1 1 40%는 2단, flex: 1 1 30%는 3단
- flex-basis가 40%면, 100%에는 2개까지만 들어가므로 하나의 row에는 2개까지만 남고 다음줄로 넘어가게 되어서 2단 컬럼이 유지된다.
▷ 수직축으로 아이템 정렬: align-self
- align-items의 아이템 버전
- 아이템별로 아이템들을 정렬할 수 있다.
.item {
align-self: auto;
/* align-self: stretch; */
/* align-self: flex-start; */
/* align-self: flex-end; */
/* align-self: center; */
/* align-self: baseline; */
}- 기본값은 auto로, 기본적으로 align-items 설정을 상속 받는다.
- align-self는 align-items보다 우선권이 있다.
- auto외의 나머지 값들은 align-items와 동일하다.
align-self 값을 BBB는 center, CCC는 flex-start로 설정한 예시

▷ 배치순서: order
- 각 아이템들의 시각적 나열 순서를 결정하는 속성
- 숫자값이 들어가며, 작은 숫자일 수록 먼저 배치된다.
- “시각적” 순서일 뿐, HTML 자체의 구조를 바꾸는 것은 아니므로 접근성 측면에서 사용에 주의해야한다.
.item:nth-child(1) { order: 3; } /* A */
.item:nth-child(2) { order: 1; } /* B */
.item:nth-child(3) { order: 2; } /* C */
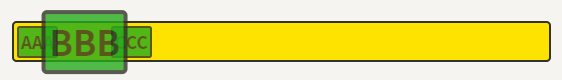
▷ 배치순서: z-index
- z-index로 Z축 정렬을 할 수 있다.
- 숫자가 클 수록 위로 올라온다.
.item:nth-child(2) {
z-index: 1;
transform: scale(2);
}
/* z-index를 설정 안하면 0이므로, 1만 설정해도 나머지 아이템을 보다 위로 올라온다 */
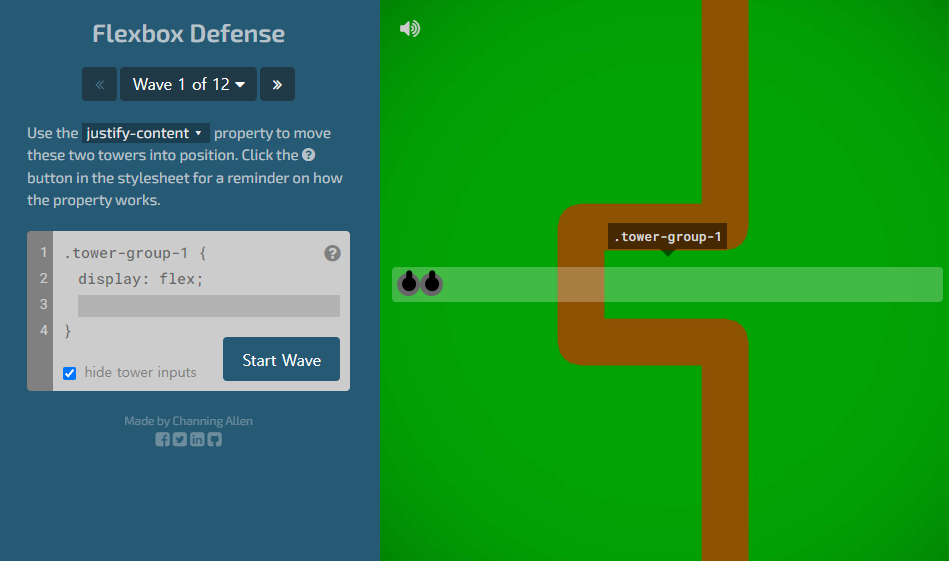
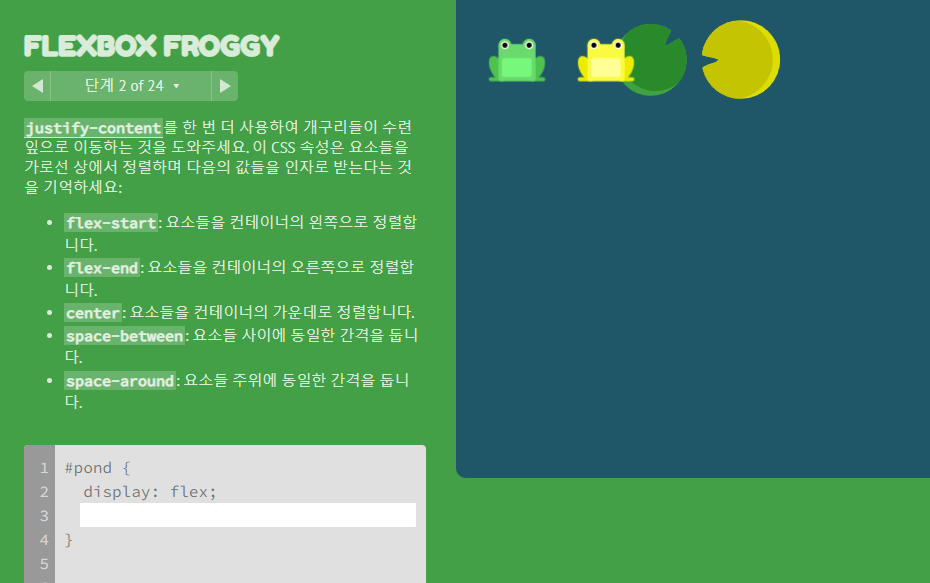
▶ 게임으로 Flexbox 익히기
▷ Flexbox froggy

▷ Flexbox defense