
▶ DOM 이란?
- DOM(Document Object Model)은 웹 브라우저가 HTML 페이지를 인식하는 방식을 의미한다.
- DOM은 자바스크립트 같은 스크립팅 언어가 쉽게 웹 페이지에 접근하여 조작할 수 있게끔 연결시켜준다.
- 즉, JavaScript로 구현한 모든 동작들이 대체로 DOM을 수정하기 위한 것이다!
▶ DOM 트리와 노드
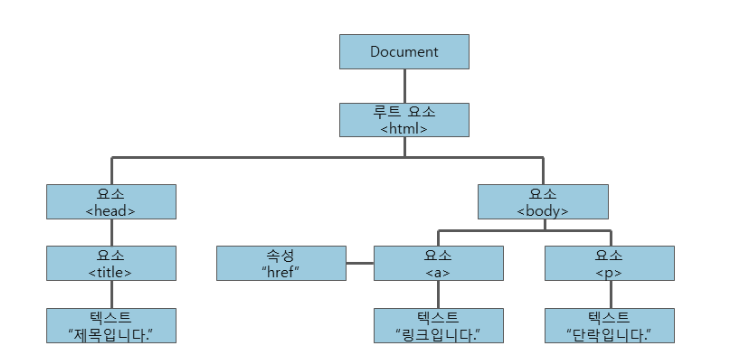
웹 문서는
<html>태그 안에<head>가 있는 것 처럼 태그가 연결되어있다.
이처럼 웹 문서에서 각 요소의 포함 관계를 나타낸 것을 DOM 트리라고 한다.

- DOM 트리에서 가지가 갈라져 나가는 부분은 노드,
- DOM 트리의 시작 부분(html) 노드는 루트 노드라고 한다.
각 요소들은 계층 구조를 이루고 있어서각 노드 사이의 관계를 부모와 자식, 형제 간으로 구분할 수 있다.
부모 노드에는 자식노드가 있고 같은 부모 노드들을 가진 노드들을 형제 노드라고 한다.
▶ 노드 리스트
DOM에 접근할 때 querySelectorAll() 메서드를 사용하면 여러 개의 노드를 함께 가져올 수 있는데, 이렇게 가져온 노드 정보를 저장한 것을 노드리스트라고 한다.
문서에 있는 모든 p요소를 가져와보자
// html
<div class="display-container">
<h1>노드 리스트 살펴보기</h1>
<p>one</p>
<p>two</p>
<p>three</p>
</div>// console
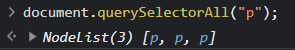
document.querySelectorAll("p");노드리스트는 마치 배열과 비슷하게 생겼지만 배열은 아니다.

노드 리스트를 펼쳐보면 p 요소 노드가 3개 저장된 것을 확인할 수 있다.
이렇게 여러 개의 노드를 저장한 데이터가 노드 리스트인 것이다.

노드 리스트는 배열과 비슷하게 인덱스를 사용하여 노드 리스트에서 특정 위치의 노드에 접근이 가능하다.
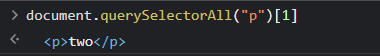
p 요소 노드들을 저장한 노드리스트 중에서 두 번째 노드를 가져와보자!
// console
document.querySelectorAll("p")[1]
📎참조
- Doit! 모던 자바스크립트 프로그래밍의 정석
- https://www.codestates.com/blog/content/dom-javascript
- https://geniee.tistory.com/32#google_vignette
