- 전체보기(128)
- JPA(33)
- Spring(25)
- Querydsl(16)
- git(12)
- Java(9)
- graphql(8)
- js(7)
- sql(6)
- Spring boot(5)
- next.js(5)
- React(4)
- MariaDB(3)
- test(3)
- mysql(3)
- junit(2)
- DTO(2)
- cli(2)
- Kohyoung(2)
- API(2)
- Springboot(2)
- Mapper(2)
- annotation(2)
- IntelliJ(2)
- front end(2)
- branch(2)
- exception(2)
- cmd(2)
- linux(2)
- MyBatis(2)
- transactional(2)
- promise(2)
- async(1)
- node.js(1)
- JavaScript(1)
- Spring data(1)
- testing(1)
- JAVA8(1)
- git diff(1)
- front(1)
- inheritance(1)
- error(1)
- Nginx(1)
- dump(1)
- docker(1)
- msa(1)
- String(1)
- commit(1)
- jquery(1)
- apache(1)
- M:1(1)
- version control(1)
- reset(1)
- html(1)
- hook(1)
- bitbucket(1)
- spring batch(1)
- annotations(1)
- mock(1)
- 대규모 시스템 개발(1)
- aws(1)
- merge conflict(1)
- db(1)
- react.js(1)
- End point(1)
- DFS(1)
- NoArgsConstructors(1)
- CRUD(1)
- 토비의 스프링부트(1)
- mapstruct(1)
- algorithm(1)
- @EqualsAndHashCode.Exclude(1)
- Hibernate(1)
- save(1)
- Controller(1)
- Auth(1)
- web(1)
- javescript(1)
- spring boots(1)
- TROUBLESHOOTING(1)
- terminal(1)
- LomBok(1)
- POST(1)
- composite key(1)
- Visual Studio Code(1)
- http(1)
- Thread(1)
- Mockito(1)
- Proxy(1)
- mac(1)
- vanila(1)
- views(1)
- EntityManager(1)
- Union Find(1)
- Google Cloud(1)
- JOIN(1)
- revert(1)
- nullPointException(1)
@Mock & @Injectmocks
Mock objects are simulated objects that mimic the behavior of real objects in a controlled way. They are used in unit testing to isolate the unit of c
StepContribution & ChunkContext
'StepContribution' is a class in the Spring Batch framework that represents the contribution of a Step to the overall processing. It provides a way to
Registrating the Google Auth into the Spring boot application.
csrf().disable(): Disables Cross-Site Request Forgery protection.headers().frameOptions().disable(): Disables frame options to allow using the H2 cons
Spring @Test 추가시 import path중요
해당 경로 아래에 있는 Test를 추가해야 한다. 아닐경우 Entity와 repository를 추가할 수 없는 경우가 생긴다.

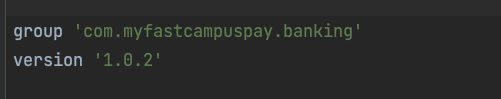
Spring boots에서 테스트가 작동하지 않는경우
비워져 있는 테스트케이스를 실행하자 class not found error가 발생 하였다. 위의 캡쳐같이 group을 테스트 클래스가 위치한 패키지를 적어줘야 한다. 이후에 실행하자 테스트케이스가 잘 실행 되는것을 확인 할 수 있었다.

GROUP BY 완전정복
pcb.id로 먼저 묶이고, wfmi.array_value로 한번 더 묶인다.order By절에서 집계함수절을 사용할수 있다.
Exception while fetching data [QueryDsl]
Many Java frameworks and libraries use reflection to dynamically create instances of classes. Reflection is a powerful feature that allows a program t

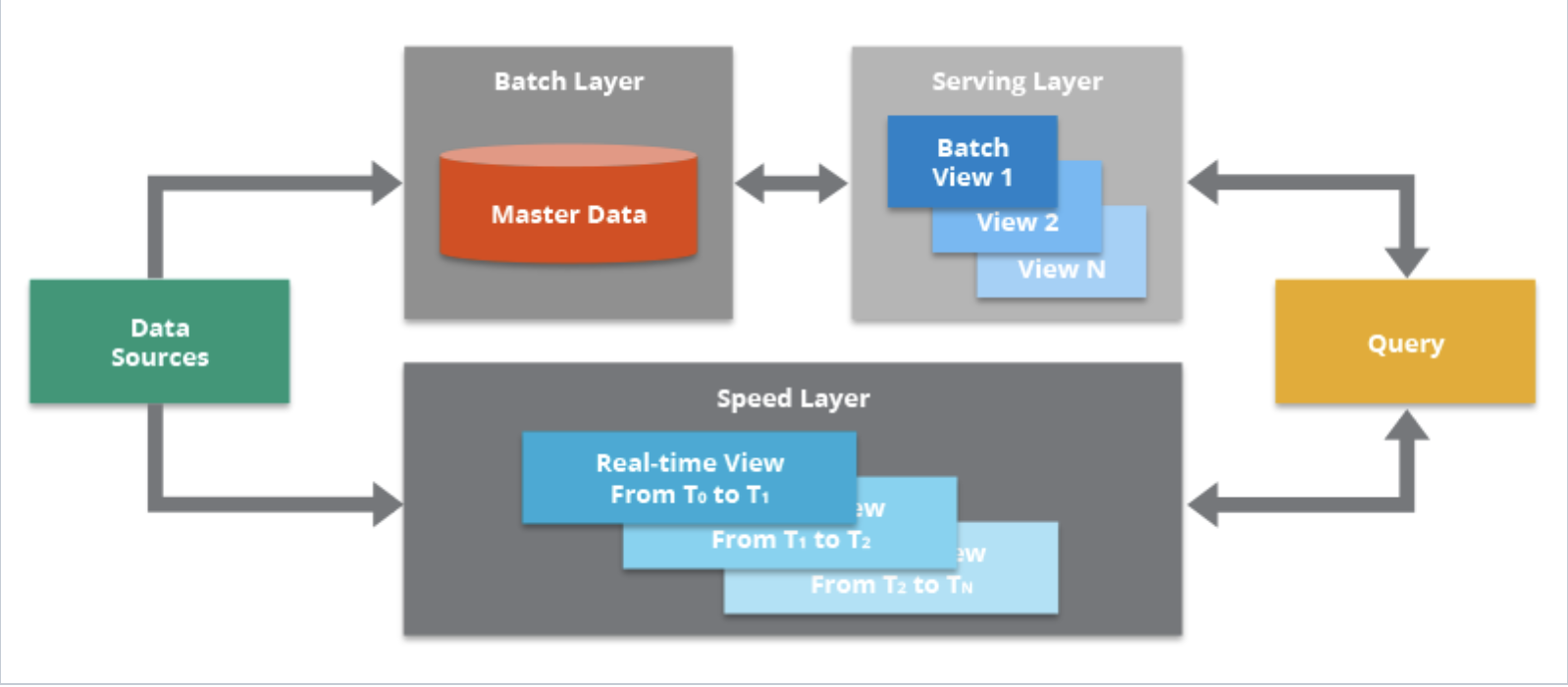
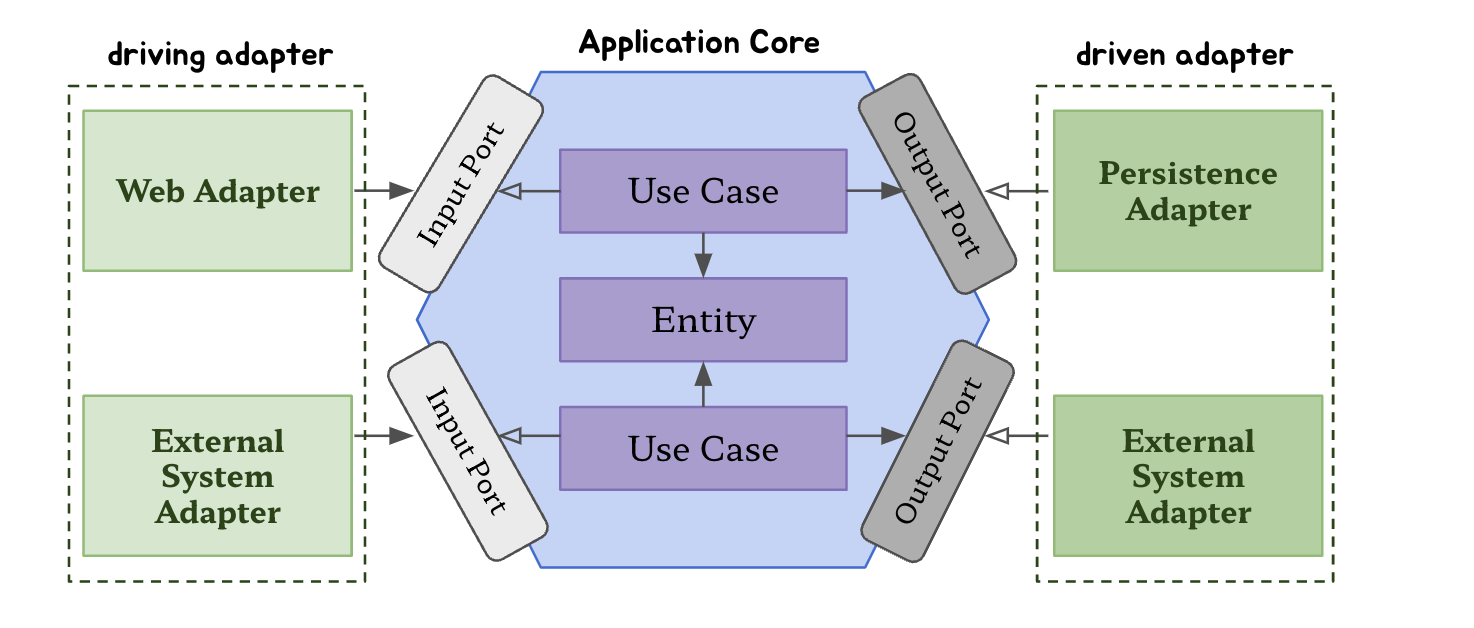
Hexagonal Architecture
UI나 database를 비지니스 로직으로 분리되어야하는 외부요소로 취급함비지니스 로직(도메인 코드)이 외부요소에 의해 의존하지 않게 함프레젠테이션 계층(controller)과 데이터 소스 계층(persistence)이 도메인 계층에 의존하도록 함외부에 포함된 컴포넌트
IntelliJ spring project를 github에 push하기
Open your project in IntelliJ IDEA.If you haven't already initialized your project as a Git repository, - go to VCS > Enable Version Control Integrati
git reset, revert로 이전 커밋으로 돌리기
단편적인 예로 이전 돌아가고 싶은 커밋으로 가고 싶을 때 사용하거나, master 브랜치로 릴리즈를 했는데 치명적인 버그로 인하여 롤백해야하는 경우 이전 커밋으로 되돌아가기 위해 위 명령어를 사용합니다!둘다 이전 커밋으로 되돌린다는 점에서는 동일하나github 같은 온
Extends vs Implements [java]
extends는 상속받은 클래스의 fields나 methods들을 사용할 수 있다. extends를 사용하는건 extends functionality로 해석할 수 있다. - 오직 한 클래스만 상속받을 수 있다(다중상속이 불가능하다) implements는 상속받은 methods들을구현해서 사용해야 하기 때문에 implements라고 한다.. - exten...
Next.js에서 React hook의 Context를 사용하는 방법
필요한 Library들 dispatcher에서 필요한 Action정의 dispatcher에 필요되는 parameter값들 정의. - tasks: Todo리스트를 구성하는 entity. 리스트로 정의되어 있다. - dispatch: 리액트 Hook의 useReducer로 만들어진 함수 - onCreate : A function that takes a T...
Different between _app.tsx and app.tsx?
To summarize, \_app.tsx is a special file in Next.js that acts as the root component of your application, while app.tsx is a generic file that you can
next.js기본 페이지들 개념정리
app.tsx와 \_document.tsx에서 우리는 전체 프로젝트 페이지의 공통 역할을 다루게 된다.\_app.tsx 에서는 다음과 같은 일을 한다고 한다.Persisting layout between page changesKeeping state when navig
don't we need to return _app.tsx in index.tsx file like react.js?
In React.js, the convention is to return the root component (usually named App) from the index.js file using the ReactDOM.render() function. However,
Export와 Export default의 차이점
The export and export default are both ways to export declarations from a module in JavaScript or TypeScript, but they have some differences in their